本文笔记基于「千古壹号」的GitHub项目:https://github.com/qianguyihao/web
非商业用途自由转载,保持署名,注明出处!
文章目录
- 1.基础
- 2.Ajax请求
- 2.1 get请求
- 2.2 post请求
- 2.3 注意事项
- 3.XML
- 4.传输JSON
- 5.jQuery中的Ajax
1.基础
- 作用之一:在浏览器中,可以在不刷新的情况下,通过Ajax的方式获取一些新内容!
- Ajax:Asynchronous Javascript And XML(异步JS和 XML),是对现有技术的结合。
- 核心对象:js对象(XMLHttpRequest)
- 补充:vscode中添加插件先点击左侧如下图标:

2.Ajax请求
- get和post区别:HTTP 方法:GET 对比 POST
- GET - 从指定的资源请求数据
- POST - 向指定的资源提交要被处理的数据
2.1 get请求
- 发送请求5步骤,以get请求举例,创建index.html
1.创建异步对象
var ajaxObj = new XMLHttpRequest();
2.设置请求的参数:方法,url等
ajaxObj.open('get', '1.php');
3.发送请求
ajaxObj.send();
4.注册事件: onreadystatechange事件,状态改变时就会调用。
ajaxObj.onreadystatechange = function () {
if (ajaxObj.readyState == 4 && ajaxObj.status == 200) {
}
}
.readyState==4:请求已完成,且响应已就绪
.status == 200:“OK”
参考:AJAX - onreadystatechange 事件
5.获取返回的数据,其中该例子设置了3条语句(以判断返回的数据是否成功),写在上述if语句中:
console.log('数据返回成功');
console.log(ajaxObj.responseText);//获得字符串形式的响应数据
document.querySelector('h1').innerHTML = ajaxObj.responseText;
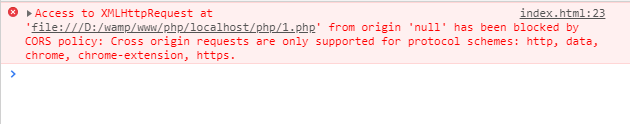
若在编辑器中直接按Alt+B,结果报错:

因为缺少服务器,参考博客js加载文件跨域报错cross origin requests…,安装Sever插件,无需装服务器,点击右下角Go Live,结果如下:

但是文本内容不见了!
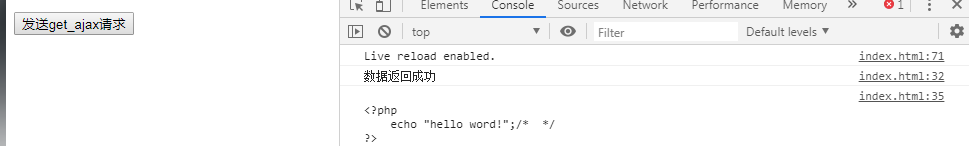
我们已经安装了WampSever,搭建了服务器,所以无需按照上述方法。而是在浏览器中输入index.html的地址:127.0.0.1/php/index.html,点击后结果如下:

得到了我们想要的结果!
2.2 post请求
- 第2步之后添加1行,否则无法提交数据:
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
- 第3步添加要发送的数据:
xhr.send('name=fox&age=18');
2.3 注意事项
- 3.设置请求的参数.open(method,url,async),async可以省略,默认为true(异步)
- 4.发送请求:send(string);仅用于post,
- 5.获取返回的数据:responseXML:获得 XML 形式的响应数据。
3.XML
- XML(Extensible Markup Language):可扩展标记语言
<?xml version="1.0" encoding="UTF-8"?>//声明
<root1>//必须有根节点
<name></name>//只能自定义标签,均是双标签
</root1>
4.传输JSON
- JSON:(JavaScript Object Notation):是ECMAScript的子集.JSON.parse()和JSON.stringify()方法
- php中:json_decode()解码,json转化为变量,json_encode():编码:变量转化为json字符串。(记忆:码就是json)
5.jQuery中的Ajax
- 查阅:jQuery 参考手册 - Ajax
代码结构如下:
$.ajax({
url: ,
dataType:"text",
type:"get",
success:function (argument) {},
error:function (e) {console.log(e)
});
如有不当之处,欢迎指正!
谢谢!
最后
以上就是多情大神最近收集整理的关于【Ajax】发送http请求1.基础2.Ajax请求3.XML4.传输JSON5.jQuery中的Ajax的全部内容,更多相关【Ajax】发送http请求1.基础2.Ajax请求3.XML4.传输JSON5.jQuery中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复