我是
靠谱客的博主
生动酸奶,这篇文章主要介绍
Photoshop设计制作出花瓣上滚动的水珠效果教程,现在分享给大家,希望可以做个参考。
经常在网上看到许多漂亮的动态花草图片,上面常常会有闪闪发亮的水珠,或者水珠滴滴滑落的动态效果。我也一直在找关于水珠的素材,目前只发现透明flash有水珠的素材。可是我把透明水珠的flash转换为GIF图片时,背景却成了白色的了。因为水珠是透明的,所以我也没办法抠下来。其实我也知道PS可以做出来的,可是一直没有去学。今天下午在网上找了一些教程,学会了怎么做水珠,然后我试着做出了几张动态的水珠效果图片来,感觉还算不错。大家在做图片,或模板时加上动态效果的水珠,一定会很漂亮。下面是我的制作过程:

一、打开喜欢的图片,双击图层解锁。在需要做水珠的地方按住Shift键不放,用圆形选框工具,在图片上画一个正圆,然后再按Ctrl+J键将选区内的图象复制到新层。



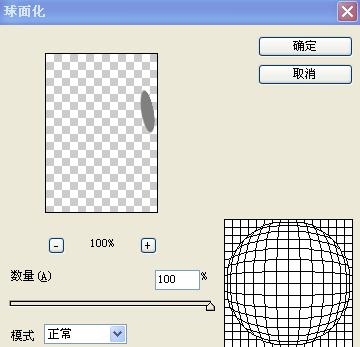
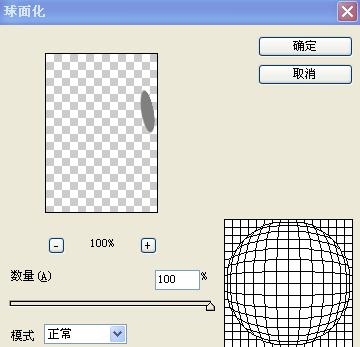
二、点击上方公共栏滤镜---扭曲---球面化(一次或两次),然后再点滤镜---模糊---高斯模糊(数值不要太高)


这是做出后的效果:(我放大了一些)

三、选择图层样式---内阴影与投影(阴影不透明度10%,投影为70%,其它数值可自定。其中颜色的选择可选黑色,也可根据图片色彩中选取最深的颜色,这样看起来比较自然一些):


设置好以后点确定,下图为设置好的效果;

四、在水珠上面选取适当的位置,用圆形选取工具画一个圆或椭圆,点击渐变工具,选由白到透明,然后在选区内拉一下(从哪个方面拉,可根据光的位置及方向)



做好后,再在反方面或中心位置选取一个小圆,选取后点上方公共栏的选择----羽化,再点编辑---填充(白色)



下图为做出后的效果(如果水珠大些,羽化半径可适当调高一些):

OK啦~~水珠做出来了,可是我们还要让它变成动态的(那么我们利用变形工具,让水珠慢慢从叶子上滑落)
首先在水珠图层上右击复制出一层来,利用编辑---自由变换工具,将水珠向下推动,也可用编辑---变换工具里的扭曲与变形,改变水珠的形状及大小,(要记住一点,每推动一次就要复制一次图层):






全部做好后,我把所有图层上面的眼睛点开让大家看一下,大家可以看到水珠滚动的轨迹:

OK了,下面我们把图片转到IR里打开,打开后可看到下面的动画显示帧数,然后我们在图层面板上依次点开眼睛图标,首先,我们打开第一层的眼睛,然后再动画面板下方点新建帧按键,然后再关上图层1的眼睛,打开图层2,再新建一次动画帧。就这样依次把所有图层的眼睛打开一遍,每开一次,都要记得在动画面板上新建帧:



就这样,我们把所有的动画帧做好后,设置一下动画时间,然后保存为GIF图片就完成了,下面是我做的几幅动态水珠效果的图片。



其实还有一种做法,就是把水珠做成透明的,就是刚开始选取圆形选区的时候,不按CTRL+J新建选区内图层,而是直接按图层面板下方的新建透明图层,然后水珠上方直接使用渐变工具(由黑到白),图层选择叠加。然后再做球形---模糊---水珠上方(渐变由白到透明),后面操作都差不多是相同的,自己实践一下吧。
最后
以上就是生动酸奶最近收集整理的关于Photoshop设计制作出花瓣上滚动的水珠效果教程的全部内容,更多相关Photoshop设计制作出花瓣上滚动内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






































发表评论 取消回复