我是
靠谱客的博主
欢喜向日葵,这篇文章主要介绍
ps制作出唯美的动漫古典美女动态水波效果,现在分享给大家,希望可以做个参考。
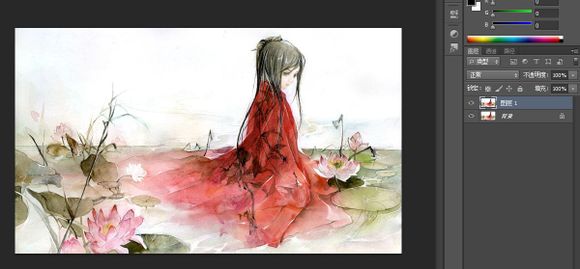
先上素材和效果:


先打开素材复制一份:

用你习惯的方法把图片中要动态水波纹的地方去掉,我就用擦皮擦的。

然后右下角点新建图层,再然后用矩形工具在空白层上画长条,这里有个方法就是画出一条然后切换选择工具(左边工具条第一个)按住Alt键向下拖就复制了。

这个是做好后的样子,是不是像百叶窗:

然后按快捷键ctrl+T 用自由变形,变形成这个样子。
其实点一下自由变形然后鼠标轻轻往下拉一下,就这个效果了。如果大家看不舒服就再拉一下,可以反复修改的。

然后点击图层1,左手按住ctrl鼠标点击一下图层1出来一个选区,然后快捷键shift+ctrl+i就变成反选区,然后点到背景层复制【就是快捷键ctrl+j】,会出来图层3。

然后把图层1和图层3移动到上边选中俩图层用锁(下边有个【链接图层】点这个就实现了)给锁起来,然后切换选择工具点这俩图层用键盘上的方向键下移2到3下【移动多了就变成大浪了】

然后在图层3和图层2之间按住ALT键鼠标点一下就变成这样了,这个好像叫【剪贴蒙板】

然后就是创建动画了,这里打开动画帧,里面有一个图层帧了,然后点那个复制就又会出来一个图层帧,在第二个图层帧,然后点右边图层2随便你用鼠标还是键盘往下移【这里在移动的过程中你会看到水波纹的效果】

然后下边时间轴面板,图层帧1加个过度帧,这里随便多少我填的18,然后整个动画就做好了,再然后就输出来GIF格式就可以了,就完工了。

这个方法用途很广的哦,做出来的东西很漂亮的哦~


最后
以上就是欢喜向日葵最近收集整理的关于ps制作出唯美的动漫古典美女动态水波效果的全部内容,更多相关ps制作出唯美内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。




























发表评论 取消回复