1、在项目文件夹目录下使用npm install node,空文件夹就变成了一个具备Node.js开发环境的文件夹了,安装完成后如下:

2、在项目新建bin文件夹,在bin中新建www.js,并写入以下代码:
const http = require('http')
const PORT = 8000
const serverHandle = require('../app')
const server = http.createServer(serverHandle)
server.listen(PORT)3、在项目目录下新建app.js文件,并写入以下代码:
const serverHandle = (req, res) => {
//设置返回格式 JSON
res.setHeader('Content-type', 'application/json')
const resData = {
name: '吕小布',
site: 'imooc',
env: process.env.NODE_ENV
}
res.end(
JSON.stringify(resData)
)
}
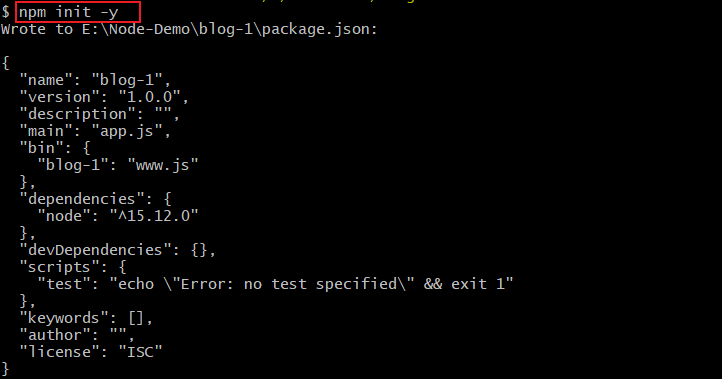
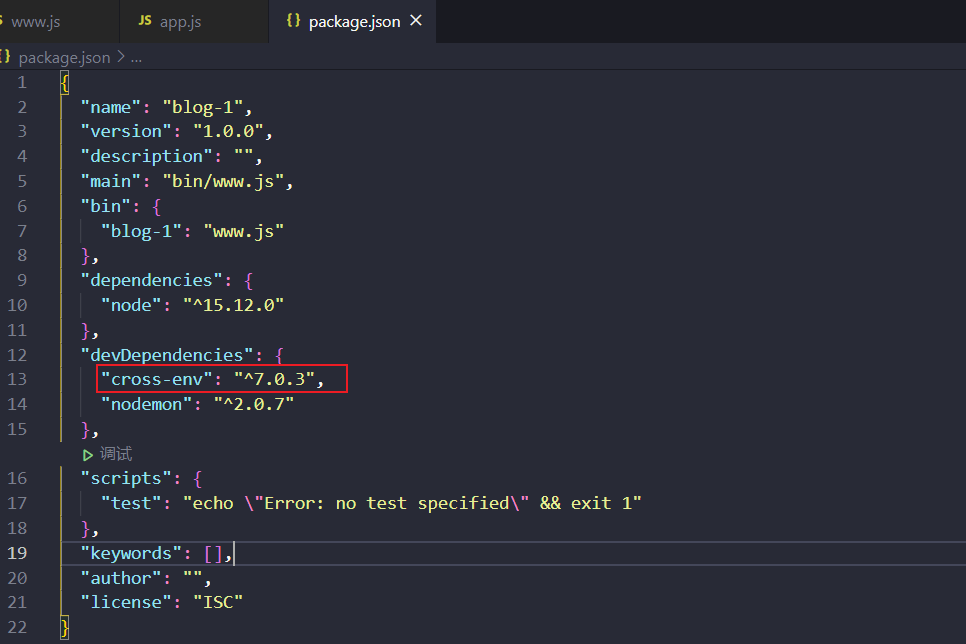
module.exports = serverHandle4、输入npm init -y命令,它就会自动创建一个package.json文件,如下:


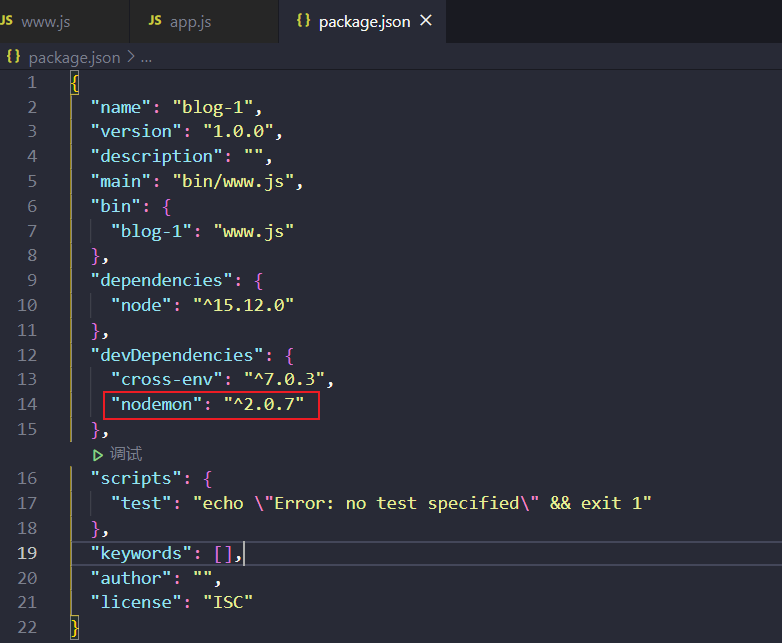
5、安装nodemon(输入npm install --save-dev nodemon是安装到项目里(输入npm i -g nodemon 或 npm install -global nodemon是进行全局安装,使用nodemon -v检查是否全局安装成功),package.json的devDependencies会自动出现版本号)

6、使用nodemon,输入nodemon ./bin/www.js,便可启动nodemon功能,在文件被修改时它会自动帮我们重启node服务
7、安装cross-env(输入npm install --save-dev cross-env进行安装,package.json的devDependencies会自动出现版本号)

为什么要把www.js和app.js拆分开?目的就是将不同的事情做一个抽离,app.js主要是为业务提供一些服务的业务代码,我们做一些如设置返回格式的配置、获取cookie、获取postData、解析postData、解析url和解析query等等,这些都是和server没什么关系的,它们是项目底层的一些业务代码,终归还是业务代码。但www.js全部是和server的技术有关的,假如我们需要修改一些server端的东西,只需要改www.js就可以了,就不需要改app.js了!
最后
以上就是勤劳花卷最近收集整理的关于搭建Node.js开发环境的全部内容,更多相关搭建Node内容请搜索靠谱客的其他文章。








发表评论 取消回复