文章目录
- 什么是点击穿透
- 解决方法
- 方法一
- 方法二
- 方法三(建议使用)
- 方法四
- 方法五
什么是点击穿透
在触发完
touchstart事件的时候紧接着触发他父级元素的click事件
具体来看以下例子来了解什么是点击穿透:

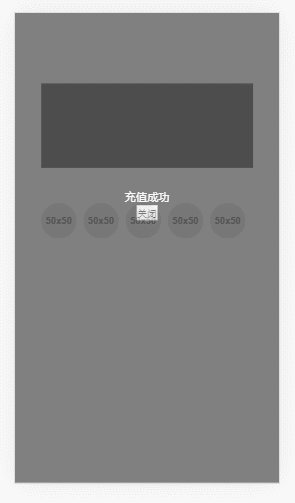
在点击关闭按钮后关闭遮罩层并产生了点击穿透问题
以下是源码:
<script src="https://cdn.bootcss.com/holder/2.9.6/holder.min.js"></script>
<div class="gap"></div>
<div class="gap"></div>
<div class="swiper"></div>
<div class="gap"></div>
<div id="nav">
<div class="item"><a href="http://m.atguigu.com"><img data-src="holder.js/50x50" alt=""></a></div>
<div class="item"><a href="http://m.atguigu.com"><img data-src="holder.js/50x50" alt=""></a></div>
<div class="item"><a href="http://m.atguigu.com"><img data-src="holder.js/50x50" alt=""></a></div>
<div class="item"><a href="http://m.atguigu.com"><img data-src="holder.js/50x50" alt=""></a></div>
<div class="item"><a href="http://m.atguigu.com"><img data-src="holder.js/50x50" alt=""></a></div>
</div>
<div id="zhezhao">
<div class="content">
<div class="remind">充值成功</div>
<button id="close">关闭</button>
</div>
</div>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.swiper {
width: 80%;
height: 120px;
background: #999;
margin: 0 auto;
}
.gap {
height: 50px;
}
#nav {
width: 80%;
height: 100px;
margin: 0 auto;
display: flex;
}
.item {
overflow: hidden;
height: 60px;
width: 60px;
}
.item img {
border-radius: 50%;
}
#zhezhao {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: #000;
opacity: 0.5;
}
.content{
width:50%;
height:100px;
margin: 220px auto;
text-align: center;
padding-top:30px;
color:white;
}
解决方法
方法一
e.preventDefault();阻止默认行为
<script>
//获取元素
var close = document.querySelector('#close');
var zhezhao = document.getElementById('zhezhao');
close.addEventListener('touchstart', function(e){
//隐藏
// display:none;
zhezhao.style.display = 'none';
// 解决点击穿透方法一
e.preventDefault();
});
</script>
方法二
使用 addEventListener 的第三个参数
<script>
//获取元素
var close = document.querySelector('#close');
var zhezhao = document.getElementById('zhezhao');
close.addEventListener('touchstart', function(e){
//隐藏
zhezhao.style.display = 'none';
});
/*
给html页面阻止默认行为
passive属性是 addEventListener 的第三个参数
*/
document.documentElement.addEventListener('touchstart', function(e){
//阻止默认行为
e.preventDefault();
},{
passive:false // 使e.preventDefault 不失效
});
</script>
方法三(建议使用)
给你的最外层结构增加一个包裹元素 并使用 e.preventDefault(); 来阻止默认行为
<!-- 包裹元素 app -->
<div id="app">
<div class="gap"></div>
<div class="gap"></div>
<div class="swiper"></div>
<div class="gap"></div>
<div id="nav">
<div class="item"><a href="http://m.atguigu.com"><img data-src="holder.js/50x50" alt=""></a></div>
<div class="item"><a href="http://m.atguigu.com"><img data-src="holder.js/50x50" alt=""></a></div>
<div class="item"><a href="http://m.atguigu.com"><img data-src="holder.js/50x50" alt=""></a></div>
<div class="item"><a href="http://m.atguigu.com"><img data-src="holder.js/50x50" alt=""></a></div>
<div class="item"><a href="http://m.atguigu.com"><img data-src="holder.js/50x50" alt=""></a></div>
</div>
<div id="zhezhao">
<div class="content">
<div class="remind">充值成功</div>
<button id="close">关闭</button>
</div>
</div>
</div>
<script>
//获取元素
var close = document.querySelector('#close');
var zhezhao = document.getElementById('zhezhao');
var app = document.querySelector('#app');
close.addEventListener('touchstart', function (e) {
//隐藏
zhezhao.style.display = 'none';
});
//增加一个包裹元素
app.addEventListener('touchstart', function(e){
e.preventDefault();
});
</script>
方法四
利用 location.href = this.dataset.href 来解决
把包裹图片的a元素删除,并用
data-href属性 作用与图片的包裹容器上,来存放图片链接 , 利用location.href = this.dataset.href来解决`
源码如下
<div id="app">
<div class="gap"></div>
<div class="gap"></div>
<div class="swiper"></div>
<div class="gap"></div>
<div id="nav">
<div class="item" data-href="http://www.baidu.com" data-test="abc"><img data-src="holder.js/50x50" alt=""></div>
<div class="item" data-href="http://www.jd.com"><img data-src="holder.js/50x50" alt=""></div>
<div class="item" data-href="http://www.taobao.com"><img data-src="holder.js/50x50" alt=""></div>
<div class="item" data-href="http://www.atguigu.com"><img data-src="holder.js/50x50" alt=""></div>
<div class="item" data-href="http://www.bilibili.com"><img data-src="holder.js/50x50" alt=""></div>
</div>
<div id="zhezhao">
<div class="content">
<div class="remind">充值成功</div>
<button id="close">关闭</button>
</div>
</div>
</div>
<script>
var tupian = document.querySelectorAll('.item');
for(var i=0;i<tupian.length;i++){
tupian[i].addEventListener('touchstart', function(){
//事件处理程序
// location.href = this.dataset.href;
// console.log(this.dataset.href);
// this.dataset.test getAttribute('data-href')
location.href = this.dataset.href;
});
}
//获取元素
var close = document.querySelector('#close');
var zhezhao = document.getElementById('zhezhao');
var app = document.querySelector('#app');
close.addEventListener('touchstart', function (e) {
//隐藏
zhezhao.style.display = 'none';
});
//
</script>
方法五
使用定时器 setTimeout
<script>
//获取元素
var close = document.querySelector('#close');
var zhezhao = document.getElementById('zhezhao');
close.addEventListener('touchstart', function (e) {
//隐藏
// display:none
setTimeout(function () {
zhezhao.style.display = 'none';
}, 400)
});
</script>
最后
以上就是欣慰大象最近收集整理的关于【移动端】点击穿透 的五种解决方法的全部内容,更多相关【移动端】点击穿透内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复