目录
什么是自定义指令?
钩子函数
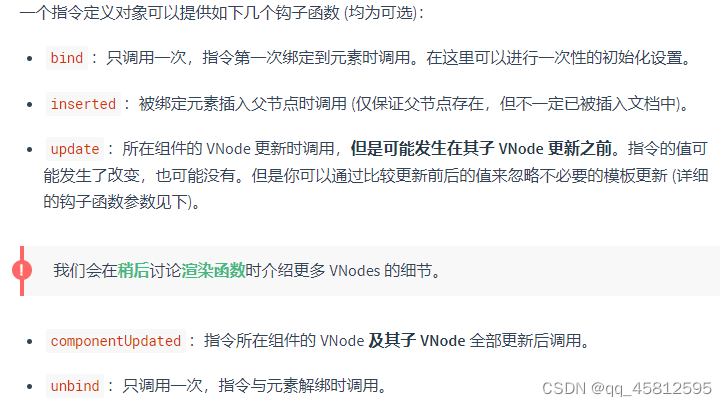
1.官网的钩子函数
2.VUE2的生命周期钩子函数
3.vue3生命周期钩子函数
VUE2与VUE3自定义指令的区别
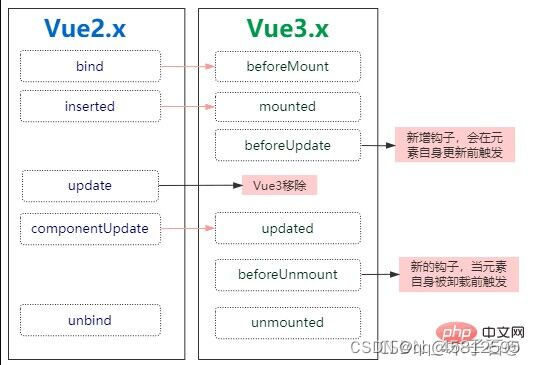
钩子函数的区别
动态指令参数
对象字面量
在组件上使用(VUE3)
VUE2与VUE3注册全局自定义指令
1.VUE2注册全局自定义指令
2.VUE3注册全局自定义指令
参考文档
什么是自定义指令?
除了核心功能默认内置的指令(`v-model和v-show`),VUE也允许注册自定义指令,在VUE2.0中,代码复用和抽象的主要形式是组件,然而,有的情况下,你仍然需要对普通DOM元素进行底层操作,这时候就会用到自定义指令。
也就是当你要对普通的DOM操作时,或子组件需要实现dom操作时,可以通过自定义指令实现
> 例如:
一个input输入框,在打开这个页面后还没点击过任何内容,这个输入框就处于聚焦状态,我们可以用指令实现这个功能。
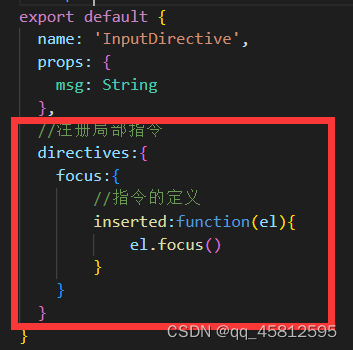
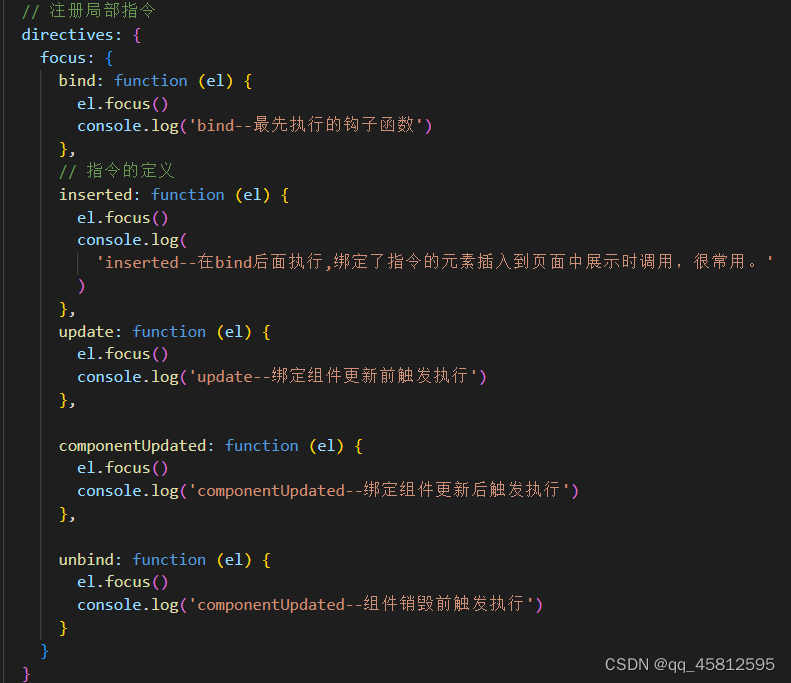
注册局部指令
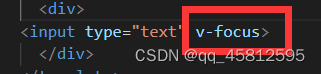
使用指令
3.实现效果

钩子函数
钩子函数:钩子函数是在一个事件触发的时候,在系统级捕获到了他,然后做一些操作。一段用以处理系统消息的程序。“钩子”就是在某个阶段给你一个做某些处理的机会。
钩子函数: 1、是个函数,在系统消息触发时被系统调用 2、不是用户自己触发的
钩子函数的名称是确定的,当系统消息触发,自动会调用。
常见的钩子函数:
vue的生命周期函数,vue的自定义指令等,React的生命周期函数
1.官网的钩子函数
钩子函数的参数


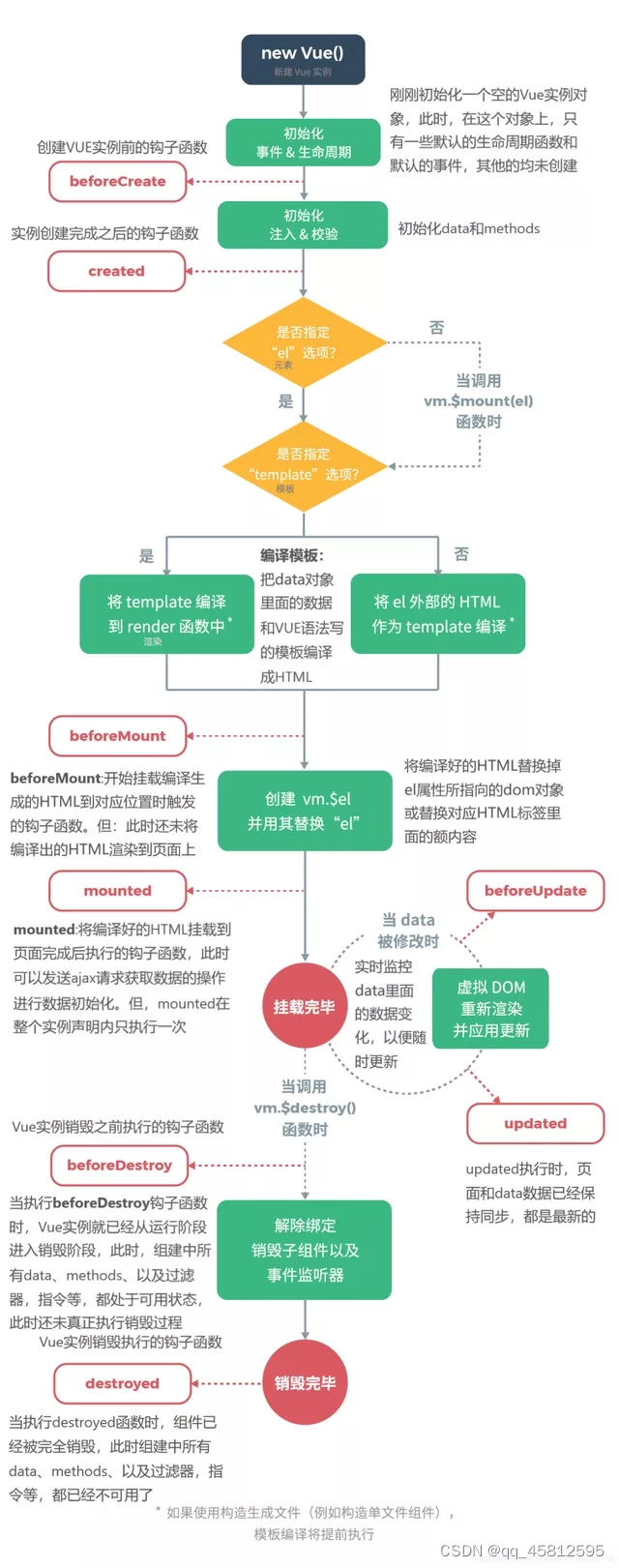
2.VUE2的生命周期钩子函数
指在一个组件从创建到销毁的过程自动执行的函数,包含组件的变化。可以分为:创建、挂载、更新、销毁四个模块
vue2生命周期图示:
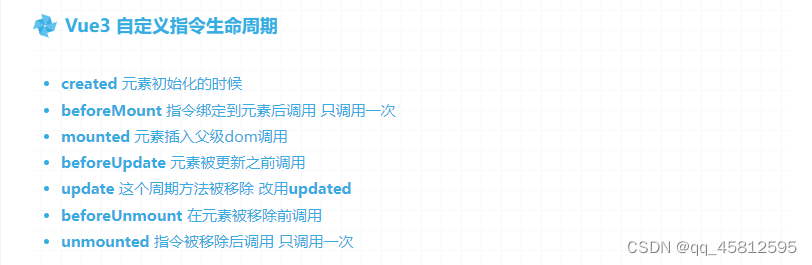
3.vue3生命周期钩子函数

注:在组件的整个生命周期内,钩子函数都是可被自动调用的,且生命周期函数的执行顺序与书写的顺序无关。
VUE2与VUE3自定义指令的区别

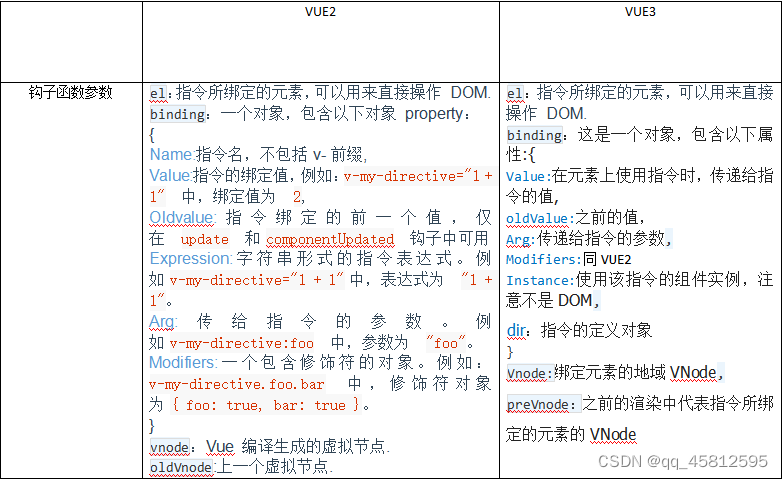
钩子函数的区别

动态指令参数
指令的参数可以是动态的。参数可以根据组件实例数据进行更新
如:
html
<p v-pin:[direction]="200">
I am pinned onto the page at 200px to the {{ direction }}.
</p>
<button type="button" @click="clickDirection"></button>
js
<script>
data () {
return {
direction: 'left',
}
},
directives: {
pin: {
update: function (el, binding) {
el.style.position = 'fixed'
var s = binding.arg == 'left' ? 'left' : 'top'
el.style[s] = binding.value + 'px'
}
}
},
</script>
对象字面量
如果指令需要多个值,可以传入一个 JavaScript 对象字面量。记住,指令函数能够接受所有合法的 JavaScript 表达式。
html:
<div class="box" v-demo="{ color: 'pink', text: 'hello!' }"></div>js:
directives: {
demo: {
bind: function (el, binding) {
el.style.backgroundColor = binding.value.color
el.innerText = binding.value.text
}
}
},实现效果:
指令的`binding.value.color` , `binding.value.text`的值就是上面传入的pin、 hello
在组件上使用(VUE3)
当在组件上使用自定义指令时,它会始终应用于组件的根节点,和透传 attributes 类似。
子组件
<template>
<div>
<!-- v-demo 指令会被应用在此处 -->
<span></span>
</div>
</template>
父组件
<template>
<div>
<MyComponent v-demo="test" />
</div>
</template> data () {
return {
test: 'My component content'
}
},
directives: {
demo: {
bind: function (el, binding) {
console.log(el, binding)
el.innerText = binding.value
}
}
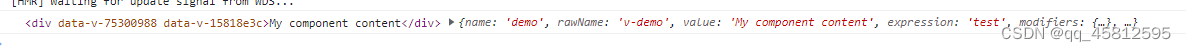
},运行页面

如果一个组件有很多个根节点。当应用到一个多根组件时,指令将会被忽略且抛出一个警告。和 attribute 不同,指令不能通过 v-bind="$attrs" 来传递给一个不同的元素。总的来说,不推荐在组件上使用自定义指令。
VUE2与VUE3注册全局自定义指令
1.VUE2注册全局自定义指令
1.先创建directive文件夹
如:创建拖拽自定义指令文件
directive/draggable.js
const draggable = {
inserted: function (el) {
el.style.position = 'absolute'
// e对应事件对象
el.onmousedown = e => {
// 按下鼠标
var ex = e.clientX - el.offsetLeft
var ey = e.clientY - el.offsetTop
el.onmousemove = e => {
// 移动鼠标
var ex1 = e.clientX - ex
var ey1 = e.clientY - ey
el.style.left = ex1 + 'px'
el.style.top = ey1 + 'px'
}
el.onmouseup = e => {
// 抬起鼠标
el.onmousemove = null
}
}
}
}
export default draggable2.将创建的自定义JS文件引入index并使用
directive/index.js
import draggable from './draggable' //创建的拖拽自定义指令
// 自定义指令
const directives = {
draggable
}
export default {
install (Vue) {
Object.keys(directives).forEach((key) => {
Vue.directive(key, directives[key])
})
}
}
3.在main.js里引入index文件
import Directive from './directives/index'
Vue.use(Directive)
4.在html中直接使用 `v-draggable` 即可
2.VUE3注册全局自定义指令
const app = createApp(App);
const hiddle = {
mounted(el, binding) {
el.handler = function (e) {
// 如果点击范围在绑定的元素范围内,那么将不执行指令操作,而是执行原点击事件
if (el.contains(e.target)) return
if (typeof binding.value.fn === 'function') {
// 绑定给指令的如果是一个函数,那么将回调并指定this
binding.value.fn.apply(this, arg)
document.removeEventListener('click', el.handler)
}
}
// 监听全局的点击事件
document.addEventListener('click', el.handler)
},
beforeMount(el) {
document.removeEventListener('click', el.handler)
},
}
app.directive('hide', hiddle);
在html中直接使用 `v-hide` 即可
参考文档
官网VUE2自定义指令:https://v2.cn.vuejs.org/v2/guide/custom-directive.html
官网VUE3自定义指令:https://cn.vuejs.org/guide/reusability/custom-directives.html#function-shorthand
实用的Vue自定义指令:https://juejin.cn/post/6906028995133833230
Vue3中实现自定义指令:https://www.jb51.net/article/251168.htm
最后
以上就是温暖美女最近收集整理的关于VUE2与VUE3自定义指令什么是自定义指令? 钩子函数动态指令参数 对象字面量 在组件上使用(VUE3)VUE2与VUE3注册全局自定义指令的全部内容,更多相关VUE2与VUE3自定义指令什么是自定义指令? 钩子函数动态指令参数内容请搜索靠谱客的其他文章。








发表评论 取消回复