Promise入门及实例
promise是什么
1.抽象表达:
- Promise是一门新的技术(ES6规范)
- Promise是Js中进行异步编程的新解决方案
备注:旧方案是单纯使用回调函数
2.具体表达:
1)从语法上来说: Promise是一个构造函数
2)从功能上来说: promise对象用来封装一个异步操作并可以获取其成功/失败的结果值
为什么用Promise
指定回调函数的方式更加灵活
1.旧的:必须在启动异步任务前指定
2.promise:启动异步任务=>返回promie对象=>给promise对象绑定回调函
数(甚至可以在异步任务结束后指定/多个)
3.支持链式调用,可以解决回调地狱问题
1.什么是回调地狱?
回调函数嵌套调用,外部回调函数异步执行的结果是嵌套的回调执行的条件
2.回调地狱的缺点?
不便于阅读
不便于异常处理
3.解决方案
promise链式调用
入门案例
一个简单的抽奖案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>抽奖案例</title>
</head>
<body>
<div class="container">
<h2 class="page_header">抽奖捏</h2>
<button class="btn btn-primary" id="btn">
点击抽奖
</button>
</div>
<script>
function rand(n,m){
return Math.ceil(Math.random() * (n-m+1)) + m-1;
}
//获取元素对象
const btn = document.querySelector('#btn');
//单击事件绑定
btn.addEventListener('click',function(){
//promise实现
//resolve 解决 函数类型数据 成功时调用
//reject 拒绝 失败时调用
const p = new Promise((resolve,reject) => {
setTimeout(() => {
//获取1-100随机数
let n = rand(1,100);
//判断 40%
if(n <= 40){
resolve();//将对象状态设置为成功
}else{
reject();//失败
}
}, 1000);
});
//调用then方法,第一个函数是成功,第二个函数是失败
p.then(() => {
alert('中奖,原石600,wc,O');
},() => {
alert('未中奖');
})
})
</script>
</body>
</html>


对比传统方法

看起来好像复杂了,但是这个地方只有一层回调而且案例简单,在复杂业务下通过promise会简单很多。
改进
添加参数,显示中奖号码,即是对封装的函数做改动,让其完成更复杂的功能
<script>
function rand(n,m){
return Math.ceil(Math.random() * (n-m+1)) + m-1;
}
//获取元素对象
const btn = document.querySelector('#btn');
//单击事件绑定
btn.addEventListener('click',function(){
//promise实现
//resolve 解决 函数类型数据 成功时调用
//reject 拒绝 失败时调用
const p = new Promise((resolve,reject) => {
setTimeout(() => {
//获取1-100随机数
let n = rand(1,100);
//判断 40%
if(n <= 40){
resolve(n);//将对象状态设置为成功
}else{
reject(n);//失败
}
}, 1000);
});
//调用then方法,第一个函数是成功,第二个函数是失败
//value 值
//reason 原因
p.then((value) => {
alert('中奖,原石600,中奖号码为:' + value);
},(reason) => {
alert('未中奖 号码为:' + reason);
})
})
</script>


读取FS模块
常规回调函数
//引入FS
const fs = require('fs');
// 回调函数
fs.readFile('./resoure/content.txt',(err,data) => {
//出错则抛出错误
if(err)
throw err;
//输出文件内容
console.log(data.toString());
});

//引入FS
const { rejects } = require('assert');
const fs = require('fs');
const { resolve } = require('path');
//Promise 形式
let p = new Promise((resolve,reject) => {
fs.readFile('./resoure/content.txt',(err,data) => {
//出错
if(err)
reject(err);
//成功
resolve(data);
})
});
//调用then
p.then(value => {
console.log(value.toString());
},reason => {
console.log(reason);
})

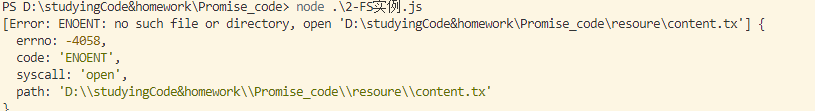
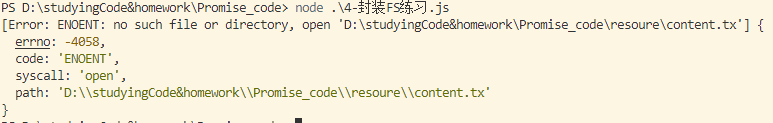
出错时,路径少写一个t

正常抛出错误
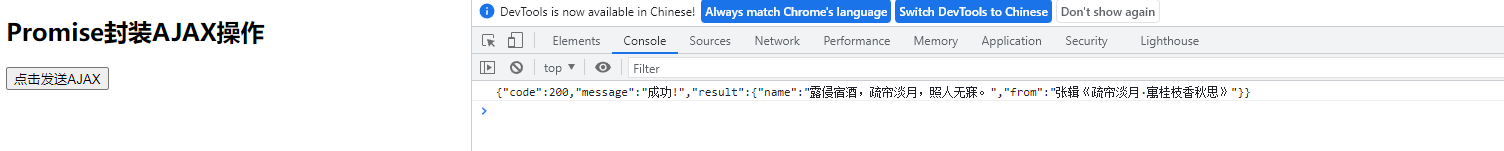
promise发送AJAX请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise 封装AJAX</title>
<link crossorigin="anonymous" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.2/css/bootstrap-grid.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h2 class="page-header">Promise封装AJAX操作</h2>
<button class="btn btn-primary" id="btn">点击发送AJAX</button>
</div>
<script>
//接口地址 https://api.apiopen.top/api/sentences
//获取元素对象
const btn = document.querySelector('#btn');
btn.addEventListener('click',function(){
//创建promise
const p = new Promise((resolve,reject) => {
//1.创建对象
const xhr = new XMLHttpRequest();
//2.初始化
xhr.open('GET','https://api.apiopen.top/api/sentences');
//3.发送
xhr.send();
//4.处理响应结果
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
//判断响应状态码 2xx
if(xhr.status >= 200 && xhr.status < 300){
//控制台输出响应体
// console.log(xhr.response);
resolve(xhr.response);
}else{
//控制台输出响应状态码
// console.log(xhr.status);
reject(xhr.status);
}
}
}
});
//调用then方法
p.then(value => {
console.log(value);
},reason => {
console.warn(reason);
})
});
</script>
</body>
</html>
创建promise,调用then方法不变,把回调放入了then方法中,AJAX这里不详细说明,请移步我的AJAX文章,这是标准的原生AJAX请求,只不过将其封装到了promise里

封装FS操作
/*
封装minReadFile读取文件内容
参数:path 路径
返回:promise对象
*/
function minReadFile(path){
return new Promise((reslove,reject) => {
//读取文件
require('fs').readFile(path,(err,data) => {
//判断
if(err)//失败
reject(err);
//成功
reslove(data);
});
});
}
封装FS操作,以后读取FS文件时直接使用then方法回调,不需要重复写
minReadFile('./resoure/content.txt')
.then(value => {
//输出文件内容
console.log(value.toString());
},reason => {
console.log(reason);
});
成功

失败

promisify方法进行Promise风格转化

通过这个方法,更加简化,不用写 new promise和里面的一堆东西直接写then方法回调
/**
* unil.promisify方法
*/
//引入util模块
const util = require('util');
//引入FS模块
const fs = require('fs');
//返回一个新的函数
let minReadFile = util.promisify(fs.readFile);
minReadFile('./resoure/content.txt').then(value => {
console.log(value.toString());
},reason => {
console.log(reason);
});

封装AJAX请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>封装AJAX</title>
</head>
<body>
<script>
/*
封装一个函数sendAJAX发送GET AJAX请求
参数: URL
返回: Promise对象
*/
function sendAJAX(url){
return new Promise((resolve,reject) => {
const xhr = new XMLHttpRequest();
xhr.responseType = 'json';
xhr.open('GET',url);
xhr.send();
//处理结果
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
//成功
if(xhr.status >= 200 && xhr.status < 300){
resolve(xhr.response);
}else{
reject(xhr.status);
}
}
}
});
}
//封装后直接写then
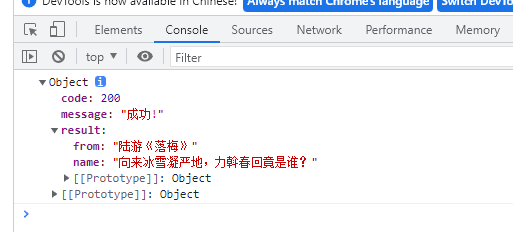
sendAJAX('https://api.apiopen.top/api/sentences')
.then(value => {
console.log(value);
},reason =>{
console.log(reason);
})
</script>
</body>
</html>

最后
以上就是土豪画板最近收集整理的关于Promise基础介绍及封装AJAX请求Promise入门及实例的全部内容,更多相关Promise基础介绍及封装AJAX请求Promise入门及实例内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复