UnityShader学习
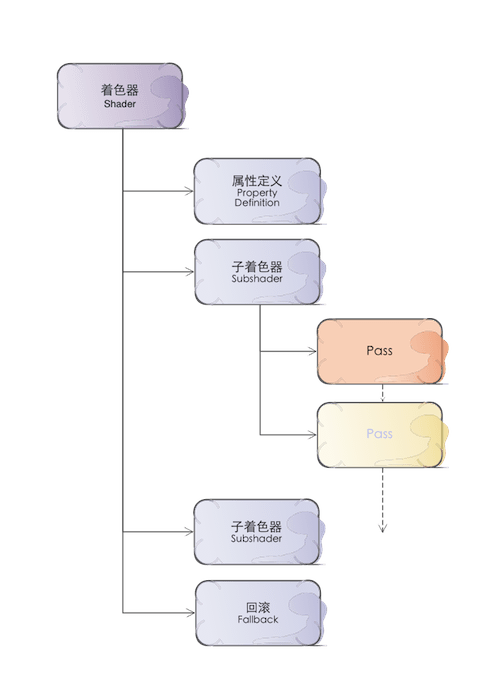
Shader的基本结构

名字
写shader第一步肯定是定义名字
Shader “Custom/ShaderName”
{
}
属性
Properties
{
_Name(“Display Name”, type) = defaultValue[{options}]
}
- _Name 属性的名字也是变量名,整个Shader代码中将使用这个名字来获取该属性的内容
- Display Name 这个字符串显示在Unity的材质编辑器中作为Shader的使用者可读的内容(所以为了美术阅读可以使用中文)
- type 属性的类型,可以使用多种已定义过的类型
Int,Float,Range(min,max),Color,Vector,2D,3D,Cube - defaultValue定义属性的默认值
Color~(1,1,1,1) - 2D/Rect/3D 默认值可以为一个代表默认tint颜色的字符串,可以是空字符串或者”white”,”black”,” gray”,”bump”中的一个。如:“white”{}
- Int ,Float, Range(min,max)可以直接设置为1,1.00,1.00
- Vector有多维可以设置为(1,2,1)等
SubShader
SubShader
{
}
标签
Tags{“RenderType”=“Opaque”}
一些有用的标签如下:
- Queue 控制渲染顺序Tags{“Queue”=“Transparent”}
- RenderType 对着色器进行分类Tags{“RenderType”=“Opaque”}
- DisableBatching 是否关闭批处理(多用于有顶点动画的物体)Tags{“DisableBatching”=“True”}
- ForceNoShadowCasting 控制是否会投射阴影 Tags{“ForceNoShadowCasting”=“True”}
- IgnoreProjector 控制是否会接受Projector的投射 Tags{“IgnoreProjector”=“True”}
- CanUseSpriteAltas 用于Sprite时设为false Tags{“CanUseSpriteAltas”=“False”}
- PreviewType 控制材质面板什么形状去预览这个材质 Tags{“PreviewType”=“Plane”}
LOD
设定shader的精度值,通过Quality Settings去设定允许的最大LOD,当LOD小于QualitySetting时该SubShader被禁用
表面着色器
CGPROGRAM
#pragma surface surf Lambert
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
表面着色器得SubShader主体
1、CGPROGRAM这是SubShader得起始,最后到ENDCG结束
2、#pragma surface surf Lambert 声明一个表面Shader并指定光照类型为Lambert
#pragma surface surfaceFunction lightModel [optionalparams]
- surface - 声明的是一个表面着色器
- surfaceFunction - 着色器代码的方法的名字
- lightModel - 使用的光照模型。
常见得几种光照模型
Lambert 适合表面粗糙得模型
Phong 适合有镜面反射效果的模型
BlinnPhong 介于Lambert和Phong之间,既有Lambert的漫反射和高光,还要比Phong高光更柔和平滑
3、sampler2D _MainTex sampler2D即对应的是Texture2d,而_MainTex需要与Properties里声明过的贴图相对应
4、struct Input
{
float2 uv_MainTex;
}
作为输入的结构体必须命名为Input,传入uv_MainTex名字也是为了获取贴图_MainTex上的uv坐标
5、surf函数的目标就是根据输入传入到SufaceOutput预定义的输出结构中,SufaceOutput预定义的输出结构如下:
struct SurfaceOutput {
half3 Albedo; //像素的颜色
half3 Normal; //像素的法向值
half3 Emission; //像素的发散颜色
half Specular; //像素的镜面高光
half Gloss; //像素的发光强度
half Alpha; //像素的透明度
};
6、让我们看一下这个方法里都做了什么
tex2D函数这是CG程序中对一张贴图对一个点进行采样的方法,返回一个float4。这里对_MainTex在输入点上进行了采样,并将其颜色的rbg值赋予了输出的像素颜色,将a值赋予透明度。于是,着色器就明白了应当怎样工作:即找到贴图上对应的uv点,直接使用颜色信息来进行着色。
顶点/片元着色器
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
float4 vert(float4 v:POSITION)
{
mul(UNITY_MATRIX_MVP,v);
}
fixed4 frag():SV_Target
{
return fixed4(1.0,1.0,1.0,1.0);
}
ENDCG
}
}
- #pragma vertex vert与#pragma fragment frag 定义了vert为顶点函数frag为片元函数
- vert函数的输入v通过语义POSITION语义定义了顶点的位置
- mul(UNITY_MATRIX_MVP,v)是把顶点空间从模型空间转换到裁剪空间
- 片元函数没有输入,需要输出一个fixed4,而且用语义SV_Target语义进行了限定,把用户得输出颜色存储到一个渲染目标中
最后
以上就是背后眼睛最近收集整理的关于Shader学习笔记UnityShader学习Shader的基本结构的全部内容,更多相关Shader学习笔记UnityShader学习Shader内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


![[BlackPearl引擎开发记录 4] ---dynamic_pointer_cast 必须是多态类才能转换](https://file2.kaopuke.com:8081/files_image/reation/bcimg14.png)





发表评论 取消回复