使用qt做简单的登录窗口
环境:
- win10
- Qt5
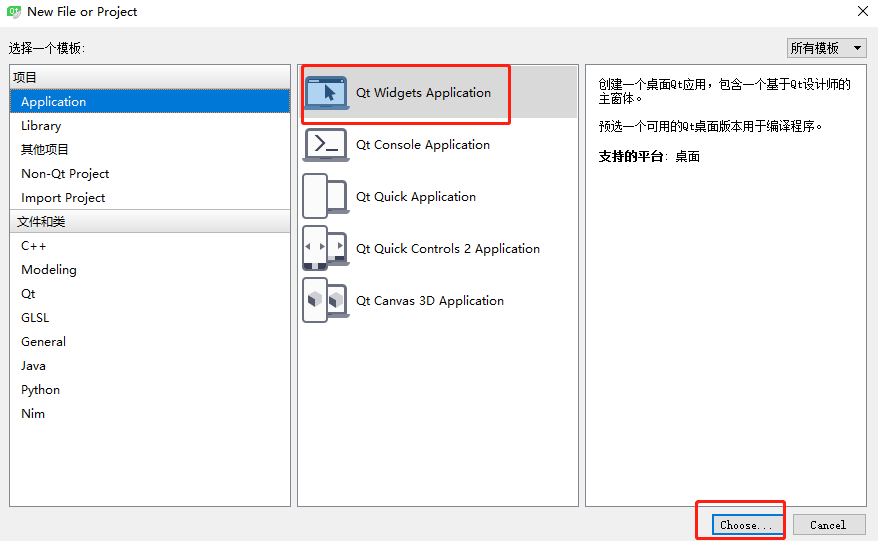
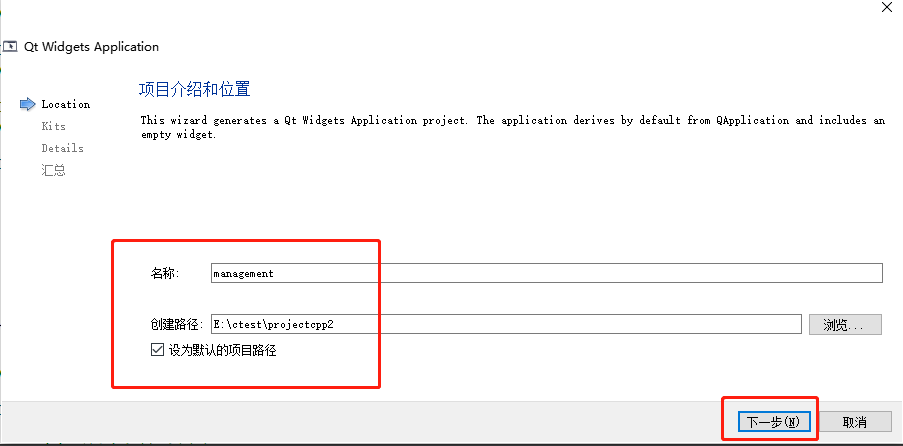
创建项目:


选择Widget类
勾选ui界面
因为我是用的默认类名所以类名是Widget
以下是Widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
protected:
// 重写鼠标拖动事件
void mouseMoveEvent(QMouseEvent *event);
// 重写鼠标选中事件
void mousePressEvent(QMouseEvent *event);
// 重写鼠标离开事件
void mouseReleaseEvent(QMouseEvent *event);
private:
Ui::Widget *ui;
QPoint mousePoint; // 记录鼠标坐标
bool mouse_press; // 记录是否聚焦
};
#endif // WIDGET_H
Widget.cpp文件
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
// 固定登录大小窗口
this->setFixedSize(400, 300);
// 信号槽监听关闭窗口
connect(ui->Logout,&QPushButton::clicked, this, &Widget::close);
// 设置登录窗口无边框
this->setWindowFlags(Qt::FramelessWindowHint);
// 监听勾选显示密码
connect(ui->DisplayPwd, &QCheckBox::clicked, this, [=](bool flag){
if(flag){
ui->PassWord->setEchoMode(QLineEdit::Normal);
}else{
ui->PassWord->setEchoMode(QLineEdit::Password);
}
});
// 监听点击登录
connect(ui->Login,&QPushButton::clicked, this, [&](bool){
// 展示其他界面
// this->XXXX.show();
// 收起登录界面
// this->hide();
});
}
Widget::~Widget()
{
delete ui;
}
void Widget::mouseMoveEvent(QMouseEvent *event)
{
if(mouse_press)
{
move(event->globalPos() - mousePoint);
}
}
void Widget::mousePressEvent(QMouseEvent *event)
{
// 如果点击鼠标左键
if(event->button() == Qt::LeftButton){
mouse_press = true;
// 鼠标点击的位置 - 窗口坐标
mousePoint = event->globalPos() - this->pos();
}
}
void Widget::mouseReleaseEvent(QMouseEvent *event)
{
mouse_press = false;
}
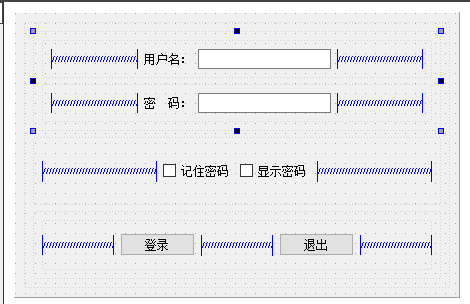
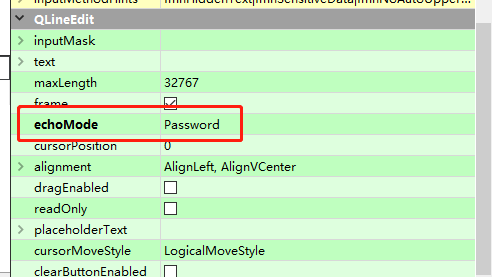
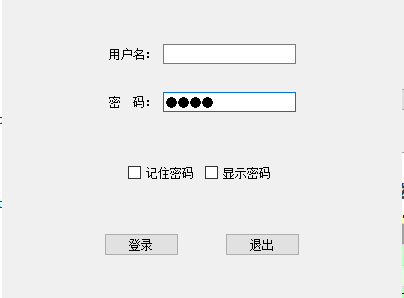
ui界面

密码使用密文需要勾选ui界面选项

最终效果

可以点击勾选显示密码查看密码
最后
以上就是冷艳钢笔最近收集整理的关于Qt制作简单的无边框登陆窗口使用qt做简单的登录窗口的全部内容,更多相关Qt制作简单内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

![[QT] 无边框窗体改变大小 完美实现](https://www.shuijiaxian.com/files_image/reation/bcimg11.png)






发表评论 取消回复