1.HelloWorld
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Welcome to Flutter',
home: new Scaffold(
appBar: new AppBar(
title: new Text('Welcome to Flutter'),
),
body: new Center(
child: new Text('Hello World'),
),
),
);
}
}

2.使用外部包
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.0
english_words: ^3.1.0
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final wordPair = new WordPair.random();
return new MaterialApp(
title: 'Welcome to Flutter',
home: new Scaffold(
appBar: new AppBar(
title: new Text('Welcome to Flutter'),
),
body: new Center(
//child: new Text('Hello World'),
child: new Text(wordPair.asPascalCase),
),
),
);
}
}

3.添加一个 有状态的部件(Stateful widget)
class RandomWords extends StatefulWidget {
@override
createState() => new RandomWordsState();
}
class RandomWordsState extends State<RandomWords> {
}
class RandomWordsState extends State<RandomWords> {
@override
Widget build(BuildContext context) {
final wordPair = new WordPair.random();
return new Text(wordPair.asPascalCase);
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final wordPair = new WordPair.random(); // 删除此行
return new MaterialApp(
title: 'Welcome to Flutter',
home: new Scaffold(
appBar: new AppBar(
title: new Text('Welcome to Flutter'),
),
body: new Center(
//child: new Text(wordPair.asPascalCase),
child: new RandomWords(),
),
),
);
}
}

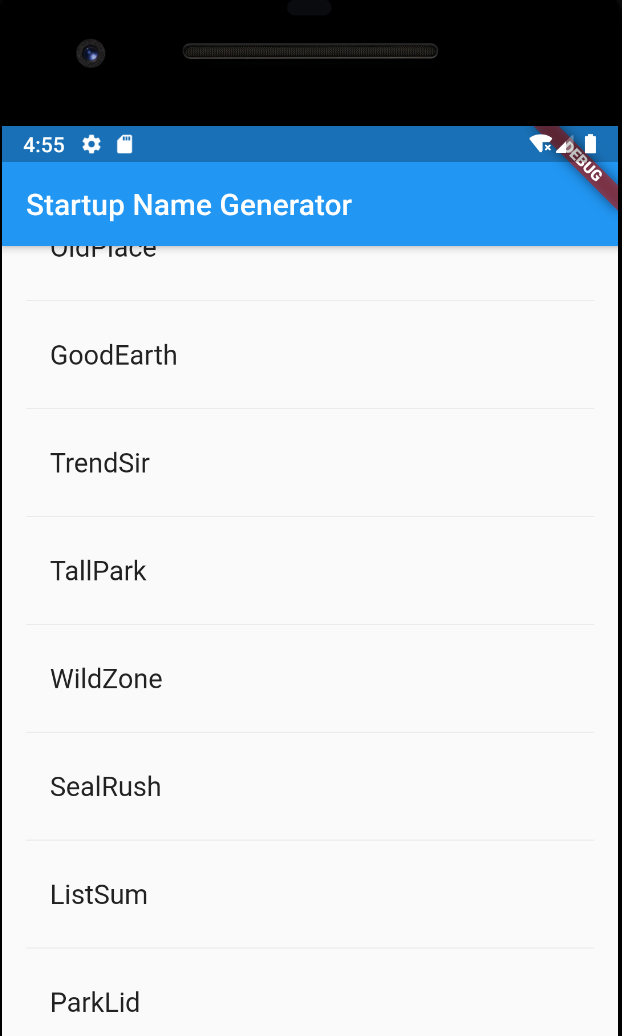
4. 创建一个无限滚动ListView
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
// final wordPair = new WordPair.random();
return MaterialApp(
title: 'Welcome to Flutter',
home: new RandomWords(),
);
}
}
class RandomWordsState extends State<RandomWords>{
final _suggestions = <WordPair>[];
final _biggerFont = const TextStyle(fontSize: 18.0);
@override
Widget build(BuildContext context){
// final wordPair = new WordPair.random();
// return new Text(wordPair.asPascalCase);
return new Scaffold(
appBar: new AppBar(
title: new Text('Startup Name Generator'),
),
body: _buildSuggestions(),
);
}
Widget _buildSuggestions(){
return new ListView.builder(
padding: const EdgeInsets.all(16.0),
itemBuilder: (context, i){
if (i.isOdd) return new Divider();
final index = i ~/ 2;
if (index >= _suggestions.length){
_suggestions.addAll(generateWordPairs().take(10));
}
return _buildRow(_suggestions[index]);
},
);
}
Widget _buildRow(WordPair pair){
return new ListTile(title: new Text(
pair.asPascalCase,
style: _biggerFont,
),
);
}
}
class RandomWords extends StatefulWidget{
@override
createState() => new RandomWordsState();
}

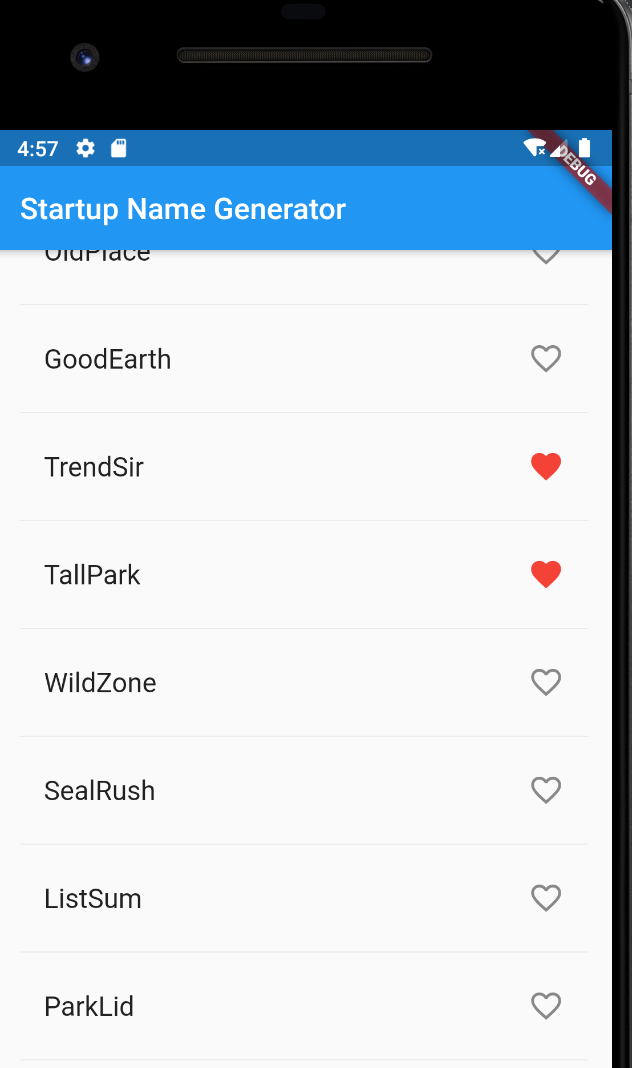
5.添加交互
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
// final wordPair = new WordPair.random();
return MaterialApp(
title: 'Welcome to Flutter',
home: new RandomWords(),
);
}
}
class RandomWordsState extends State<RandomWords>{
final _suggestions = <WordPair>[];
final _saved = new Set<WordPair>();
final _biggerFont = const TextStyle(fontSize: 18.0);
@override
Widget build(BuildContext context){
// final wordPair = new WordPair.random();
// return new Text(wordPair.asPascalCase);
return new Scaffold(
appBar: new AppBar(
title: new Text('Startup Name Generator'),
),
body: _buildSuggestions(),
);
}
Widget _buildSuggestions(){
return new ListView.builder(
padding: const EdgeInsets.all(16.0),
itemBuilder: (context, i){
if (i.isOdd) return new Divider();
final index = i ~/ 2;
if (index >= _suggestions.length){
_suggestions.addAll(generateWordPairs().take(10));
}
return _buildRow(_suggestions[index]);
},
);
}
Widget _buildRow(WordPair pair){
final alreadySaved = _saved.contains(pair);
return new ListTile(
title: new Text(
pair.asPascalCase,
style: _biggerFont,
),
trailing: new Icon(
alreadySaved ? Icons.favorite : Icons.favorite_border,
color: alreadySaved ? Colors.red : null,
),
onTap:(){
setState(() {
if(alreadySaved){
_saved.remove(pair);
}else{
_saved.add(pair);
}
});
}
);
}
}
class RandomWords extends StatefulWidget{
@override
createState() => new RandomWordsState();
}

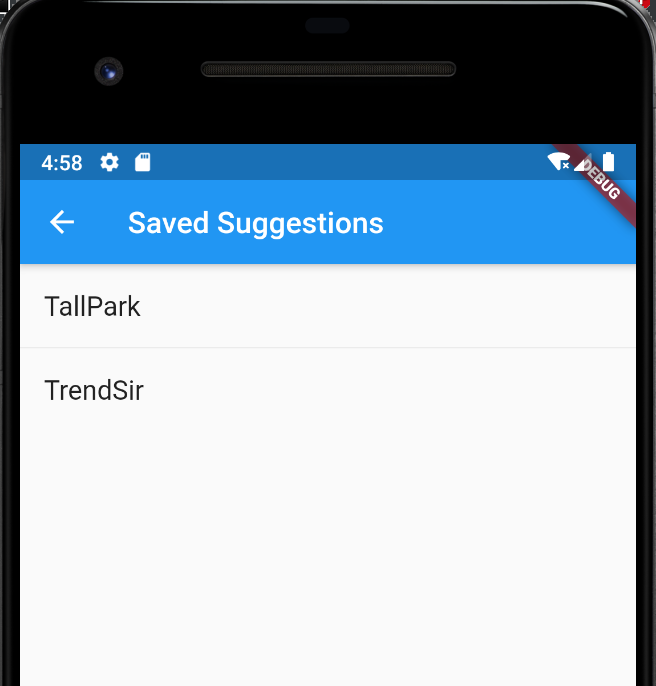
6.导航到新页面
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
// final wordPair = new WordPair.random();
return MaterialApp(
title: 'Welcome to Flutter',
home: new RandomWords(),
);
}
}
class RandomWordsState extends State<RandomWords>{
final _suggestions = <WordPair>[];
final _saved = new Set<WordPair>();
final _biggerFont = const TextStyle(fontSize: 18.0);
@override
Widget build(BuildContext context){
// final wordPair = new WordPair.random();
// return new Text(wordPair.asPascalCase);
return new Scaffold(
appBar: new AppBar(
title: new Text('Startup Name Generator'),
actions: <Widget>[
new IconButton(icon: new Icon(Icons.list), onPressed: _pushSaved),
],
),
body: _buildSuggestions(),
);
}
void _pushSaved(){
Navigator.of(context).push(
new MaterialPageRoute(
builder: (context){
final tiles = _saved.map(
(pair){
return new ListTile(title: new Text(
pair.asPascalCase,
style: _biggerFont,
),
);
},
);
final divided = ListTile.divideTiles(
context: context,
tiles: tiles,
).toList();
return new Scaffold(
appBar: new AppBar(
title: new Text('Saved Suggestions'),
),
body: new ListView(children: divided),
);
},
),
);
}
Widget _buildSuggestions(){
return new ListView.builder(
padding: const EdgeInsets.all(16.0),
itemBuilder: (context, i){
if (i.isOdd) return new Divider();
final index = i ~/ 2;
if (index >= _suggestions.length){
_suggestions.addAll(generateWordPairs().take(10));
}
return _buildRow(_suggestions[index]);
},
);
}
Widget _buildRow(WordPair pair){
final alreadySaved = _saved.contains(pair);
return new ListTile(
title: new Text(
pair.asPascalCase,
style: _biggerFont,
),
trailing: new Icon(
alreadySaved ? Icons.favorite : Icons.favorite_border,
color: alreadySaved ? Colors.red : null,
),
onTap:(){
setState(() {
if(alreadySaved){
_saved.remove(pair);
}else{
_saved.add(pair);
}
});
}
);
}
}
class RandomWords extends StatefulWidget{
@override
createState() => new RandomWordsState();
}

7.使用主题更改UI
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Startup Name Generator',
theme: new ThemeData(
primaryColor: Colors.white,
),
home: new RandomWords(),
);
}
}
最后
以上就是认真猫咪最近收集整理的关于编写第一个flutter应用的全部内容,更多相关编写第一个flutter应用内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复