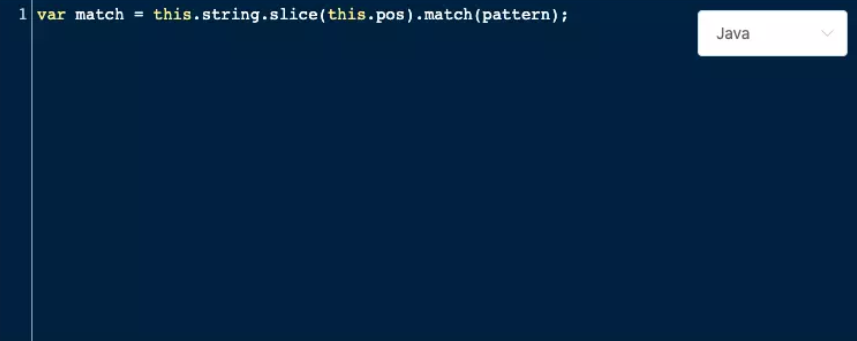
- npm i codemirror:代码编辑器插件
实现效果

- npm i mavon-editor:markdown编辑器
实现效果

- 移动端自适应包
https://blog.csdn.net/lily2016n/article/details/88350799 - npm i mobx && mobx-react && @babel/plugin-proposal-decorators:react 仓库,需要在package.json 的 babel 里配置
"babel": {
"plugins": [
[
"@babel/plugin-proposal-decorators",
{
"legacy": true
}
]
],
"presets": [
"react-app"
]
}
- npm i qrcode.react:生成二维码,并且可以点击下载二维码图片
const QRCode = require('qrcode.react');
export default class ProductANDClickDownload extends React.Component{
constructor(props){
this.state={
Content:'www.baidu.com'
}
}
ClickDownLoad=()=>{
var Qr=document.getElementById('qrid');
let image = new Image();
image.src = Qr.toDataURL("image/png");
var a_link=document.getElementById('aId');
a_link.href=image.src;
a_link.download=id;//好像这一行可以不写,,你可以尝试一下
}
render(){
<a download id='aId' title="点我下载!">
<QRCode id='qrid' value={this.state.Content} onClick={this.ClickDownLoad} size={240} />
</a>
}
}
- npm i swiper
import Swiper from 'swiper/dist/js/swiper.js'
import 'swiper/dist/css/swiper.min.css'
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">slider1</div>
<div class="swiper-slide">slider2</div>
<div class="swiper-slide">slider3</div>
</div>
</div>
.swiper-container {
width: 100%;
height: 260px;
.swiper-wrapper {
width: 100%;
height: 260px;
.swiper-slide {
width: 100%;
height: 260px;
img {
width: 100%;
height: 100%;
}
}
}
}
最后
以上就是香蕉丝袜最近收集整理的关于前端常用 npm 包的全部内容,更多相关前端常用内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复