JS基础知识
前端开发常用的浏览器
- 谷歌浏览器(chrome):Webkit内核(v8引擎)
- 火狐浏览器(firefox):Gecko内核
- 欧朋浏览器(opera):Presto内核
- IE浏览器:Trident内核
浏览器内核:
作为前端开发,我们会使用HTML/CSS/JS编写代码,编写代码的时候要遵循一些规范(W3C)浏览器开发商开发的浏览器,目的就是为了按照W3C的规范,识别出开发者编写的代码,并且在页面中绘制出开发者预想的页面和效果(GPU:显卡),我们把浏览器中识别代码绘制页面的东西称为浏览器的内核和渲染引擎。
JS的引入方式:
-
行内式
<div onclick="alert(1)"></div> -
嵌入式
<script> window.onload=function(){ var num=0; } </script> -
外链式
<script src="script.js"></script>
JS中常用的输出方式
js中提供的浏览器弹框
1、alert:在浏览器中弹出一个提示框(提供确定按钮,点击确定弹框消失);使用alert弹框提示信息,提示的内容最后都会被转换为字符串输出(调用了toString这个方法)
alert({name:"candy"});//=>"[object object]" alert([12,13]);//=>"12,13" alert(1+1);//=>"2"2、confirm:在alert基础上增加了让用户选择性的操作,(提供两个按钮:确定和取消)。当用户点击的是确定按钮的时候我们接收的是true,当用户点击的是取消按钮的时候我们接收的是false,此后我们可以根据接收的结果做不同的处理即可
3、prompt:在confirm上的基础上增加了让用户输入的效果;用户点击取消按钮我们获取到的结果是null;如果用户点击的是确定按钮,我们将会获取到用户输入的内容(如果用户没有输入任何内容我们获取的结果是空字符串)
注:真实项目中,尤其是需要样式精美的网站中,我们的提示框一般都是自己封装插件和组件来实现,不会用内置的(使用原生JS封装模态框组件)
控制台输出
方便开发员进行调试的;F12(FN+12)打开浏览器的控制台
console.log :在控制台输出,优势不会转换数据类型,输出什么格式的数据都可以
console.dir:比LOG输出的更加详细一些
console,table:把JSON数据展示称为一个表格
...
JavaScript
ECMAScript(ES):规定了js的一些基础核心的知识(变量、数据类型、语法规范、操作语句等)DOM:document object model 文档对象模型,里面提供了一些属性和方法,可以让我们操作页面中的元素
BOM:browser object model 浏览器对象模型,里面提供了一些属性和方法,可以让我们操作浏览器
变量和常量
变量:值是可以变的常量:值是不可变得
//=>JS中定义变量的方式
//var 变量名 = 值;(ES6中定义变量使用let)
var num=12;
var str="candy";
//=>JAVA等后台语言定义变量比较严谨,JS比较松散
//int num=12;
//float num=12.5;
//double num=3.1415926;
console.log(num);//=>12 变量其实只是一个无意义的名字 它所代表的意义都是其存储的那个值
num=13;//=>让原有的num变量存储的值修改为13(变量只能代表一个值)//=>任何一个具体的数据值都是常量,例如12就是一个常量
//=>和变量类似,我们设置一个常量(也是一个名字),给其存储一个值,但是这个存储的值不能修改
const num=12;//=>定义一个常量num,给他存储了12(const是ES6新增的)
num=13;//=>Uncaught TypeError: Assignment to constant variable.常量存储的值是不能修改的。JS中的命名规范
1、JS中严格区分大小写
var text="candy";
var Text="daisy";
console.log(text);//=>"candy" text和Text是两个变量2、遵循国际命名规则 驼峰命名法
第一个单词首字母小写,其余每一个有意的单词首字母大写
var studentInfo;
//命名使用英文单词,不要使用拼音
//不是所有单词都能简写,我们需要保证大家看到名字后知道所代表的意思
/***
info:information 信息
init:initialization 初始化
add/insert/creat:增加创建插入
remove/rm/clear/del/delete:删除
update:修改
get/query/select:查询获取
***/3、命名的时候可以使用$、_ 、数字 、字母,但是数组不能作为名字的第一位
var student_info;
var $xxx;//=>一般都是应用JQ获取到的值
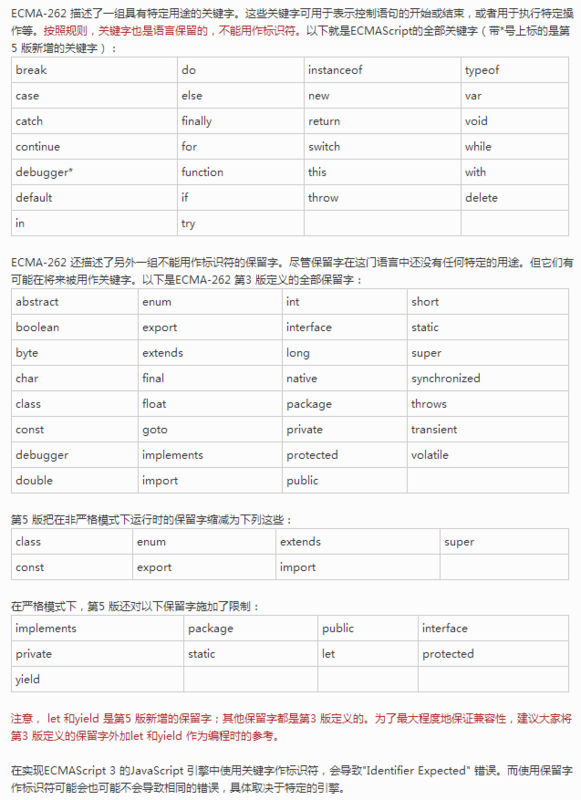
var _xxx;//=>一般这样的情况代表变量是一个全局或者公用的变量4、JS中很多的词都是有特殊含义的,我们管这些词叫做关键字;现在没有特殊含义,以后可能会作为关键词的,我们叫做保留字;而关键字和保留字都不可以随便用来命名
JS中的数据类型
基本数据类型(值类型)
- number:数字
- string:字符串
- boolean:布尔
- null:空对象指针
- undefined:未定义
引用数据类型
object对象数据类型
- {}普通对象
- []数组
- /^$/正则
- ...
- function 函数数据类型
12 12.5 -12.5 0
"candy" 'daisy'=>单双引号包裹起来的都是字符串(单双引号没有区别)
true false=>布尔类型:只有两个值
null
undefined
{name:"candy",age"28"}
[12,23,34]
/^-?(d|([1-9]d+))(.d+)?$/
function fn(){} 这么多数据类型JS如何的去检测呢?
- typeof :检测数据类型的运算符
- instanceof :检测某个实例的构造器
- constructor:获取当前实例的构造器
- Object.prototype.toString.call:获取当前实例的所有类信息
typeof
使用typeof检测返回的是一个字符串,字符串中包含的内容证明了值是属于什么类型的[局限性]
1、typeof null不是“null”而是object:因为null虽让是单独的一个数据类型,但是它原本的意思是空对象指针,浏览器使用typeof检测的时候会把他按照对象来检测
2、使用typeof 无法具体细分出到底是数组还是正则,因为返回的结果都是”object“
typeof 12;//=>"number"
var num=13;
typeof num;//=>"number"腾讯的面试题:
console.log(typeof typeof []);//=>"string"布尔
Boolean
把其它数据类型的值转换为布尔值只有
0、NaN、空字符串、null、undefind这五个数据转换为布尔类型的false,其余都会变为true
!
!=:不等于叹号在js中还有一个作用:
取反,先把值转换为布尔类型,然后在去取反
!!
在一个叹号取反的基础上在取反,取两次反相当于没有做操作,但是却已经把其他类型值转换为布尔类型了,和Boolean是相同的效果
字符串
在JS中单引号和双引号包起来的都是字符串
12->number
'12'->string
'[12,13]'->string常用方法:
charAt charCodeAt
substr substring slice
toUpperCase toLowerCase
indexOf lastIndexof
split
replace
match
...
number数字
JS中多增加了一个number类型的数据NaNtypeof NaN ->"number"
NaN
not a number:不是一个数,但是属于number类型NaN==NaN:false,NaN和任何其它值都不相等
isNaN()
用来检测当前这个值是否是非有效数字,如果不是有效数字检测的结果是true,反之是有效数字则为false
isNaN(0);//->false
isNaN(NaN);//->true
isNaN("12");//->false 当我们使用isNaN检测值的时候,检测的值不是number类型的,浏览器会默认的把值先转换为number类型,然后再去检测
isNaN([]);//false 先运行Number()方法把[]转换成0 然后在判断isNaN,零为有效数字,所以是falseNumber()
把其它数据类型值转化为number类型的值
Number("12");//=>12
Number("12px");//=>NaN 在使用Number转换的时候只要字符串中出现任何一个非有效数字字符,最后的结果都是NaN
Number(true);//=>1
Number(false);//=>0
Number(null);//=>0
Number(undefined);//=>NaN
Number([]);//=>0 把引用数据类型转换为number,首先需要把引用数据类型转为字符串(toString),再把number即可 例如[]=>"" ""=>0
Number([12]);//=>[12]=>"12" "12"=>12
Number([12,13]);//=>[12,13]=>"12,23"=>NaN
Number({name:"candy"})//=>NaN
Number({});//=>NaN
parseInt
也是把其他数据类型值转换为number,和Number方法在处理字符串的时候有所区别
Number("12px");//=>NaN
parseInt("12px");//=>12
parseInt("12px13");//=>12 提取规则:从左到右一次查找有效数字字符,直到遇见非有效数字字符为止(不管后面是否还有,都不找了),把找到的转换为数字
parseInt("px12");//=>NaNparseFloat
在parseInt的基础上可以识别小数点
parseInt("12.5px")->12
parseFloat("12.5px")->12.5扩展思考:parseInt常用的只需要传递一个值做参数即可,但是它支持多个参数,回去后扩展其它参数的意思
parseInt(string,radix)
null和undefined
null:空,没有undefined :未定义
”“:空字符串没有
0:也可以理解为没有
空字符串和null的区别
比喻:都是去种树空字符串属于挖了个坑,但是没有任何东西
null是连坑都没挖
空字符串相对null来说开辟了内存
null和undefined的区别
null一般都是暂时没有,预期中以后会有的(可能以后也没有达到预期):在Js中null一般都是手动先赋值为null,后期我们在给其赋具体值undefined:完全没有预料之内的
对象数据类型object
var obj={name:"candy",age:"28"}每一个对象都是由零到多组
属性名:属性值(value值)组成的,或者说由多组键值对组成的,每组键值对中间用逗号分隔属性:描述这个对象特点特征的
对象的属性名是字符串或者数字格式的,存储的属性值可以是任何的数据类型
对象名.属性名:忽略了属性名的单双引号
对象名[属性名]:不能忽略单双引号
var obj={name:"candy",age:"28",otherName:["daisy","lily"]};
//=>获取某个属性名对应的属性值
obj.name
obj.["name"]
//->如果属性名是数字如何操作
obj.0 //语法不支持
//obj[0]/ obj["0"] //两种都可以支持
//如果操作的属性名在对象中不存在,获取的结果是undefined
obj.sex//->undefined
//=>设置/修改:一个对象的属性名是不能重复的(唯一性),如果之前存在就是修改属性操作值的操作,反之不存在就是新设置属性的操作
obj.sex="男";
obj["age"]=9;
//=> 删除
//=>假删除:让其属性值赋值为null,但是属性还在对象中
obj.sex=null;
//=>真删除:把整个属性都在对象中暴力移除
delete obj.sex;思考题:obj[age]和obj["age"]有什么样的区别?
var obj={name:"candy",age:28};
var age="name";
obj[age];//=>obj[age变量]=>obj["name"]=>获取name属性名的属性值=>candy
obj["age"];//=>28
//age:变量名,代表的是它存储的值
//"age":常量,字符串的具体值。
//obg[age]操作的是对象中的属性,并不是操作的变量,所以是操作变量所存储的值,也就相当于obj["name"],而obj["age"]就是操作的obj对象中的age属性,所以值就是age本身。基本数据类型和引用数据类型的区别
js是运行在浏览器中的(内核引擎),浏览器会为js提供赖以生存的环境(提供给js代码执行的环境)=>
全局作用域window(global)
var a=12;
var b=a;//=>把a变量存储的值赋值给b
b=13;
console.log(a);
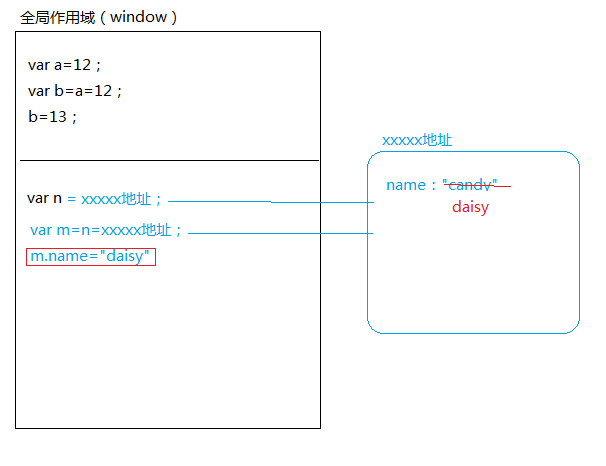
var n={name:"candy"};
var m=n;
m.name="daisy";
console.log(n.name);基本数据类型是按值操作的:基本数据类型在赋值的时候,是直接把值赋值给变量即可;
引用数据类型是按照空间地址(引用地址)来操作的:
var n={name:"candy"}1、先创建一个变量n
2、浏览器首先会开辟一个新的存储空间(内存空间),目的是把对象中需要存储的内容(键值对)分别的存储在这个空间中,为了方便后期找到这个空间,浏览器给空间设定了一个地址(16进制的)
3、把空间的地址赋值给了变量

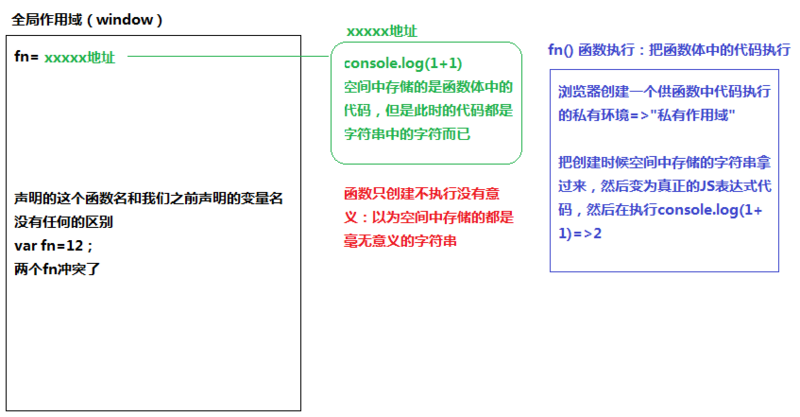
函数数据类型
函数数据类型也是按照引用地址来操作的函数:具备一定功能的方法
//=>创建函数:相当于生产了一台洗衣机
function 函数名(){
//=>函数体:实现某一个功能的具体js代码
}
//=>执行函数:相当于使用洗衣机洗衣服(如果函数值创建了但是没有执行,函数没有任何意义)
函数名();function fn(){
console.log(1+1);
}
fn;//=>输出函数本身
fn();//2 =>把函数执行(把函数体中实现功能的代码执行)
//=>形参:形式参数(变量),函数的入口
//当我们创建一个函数想要实现某个功能的时候,发现有一些材料并不清楚,只有当函数运行的时候,别人传递给我,我才知道,此时我们就需要设定入口,让用户执行的时候通过入口把值给我们。
function fn(a,b){
console.log(a+b);
}
//=>实参:函数执行传递给函数的具体值就是实参
fn(3,2);
fn(4,3);判断操作语句
if、else if、else
if(条件1){
//=>条件1成立执行的操作
}else if(条件2){
//=>上面条件不成立,条件2成立,执行的操作
}
...
else{
//=>以上条件都不成立执行的操作
}
//如果好几个条件都成立了,只把第一个成立的条件执行,后天成立的条件忽略不管
/***
条件:A==B、A!=B、A>=B、A<B
if(A){} =>先把A转换为布尔类型,判断真假以此来判定条件是否成立
if(A>B && A<C){} 只有两个小条件都是真,整体条件才为真
if(A>B || A<C){} 只有其中一个小条件成立,整体条件就是真
***/BAT面试题:
var num=parseFloat("width:12.5px");//NaN
if(num==12.5){
alert(12.5);
}else if(num==NaN){//NaN!=NaN
alert(NaN);
}else if(typeof num=="number"){//=>typeof NaN->"number"
alert(0);//=>"0";
}else{
alert("啥也不是");
}三元运算符
条件?条件成立执行:条件不成立执行if(条件){}else{}:三元运算符就是这种简单if、else的另外一种写法
if(num>5 && num<=10){
num++; //num+=1 num=num+1 自身累加1
}else{
num--;
}
//=>改写成三元运算符
num>5 && num<=10?num++:num--;var num=10;
if(num>5 && num<=10){
num++; //num+=1 num=num+1 自身累加1
}
//=>改写成三元运算符:如果条件成立或者不成立的某一种情况并不需要做什么处理,我们空着语法不符合,我们使用null、undefined、void 0(就是undefined)占位即可
num>5 && num<=10?num++:null;var num=10;
if(num>5 && num<=10){
num++; //num+=1 num=num+1 自身累加1
console.log(num);
}
//=>改写成三元运算符:某一种情况执行多条操作,使用小括号包起来,中间用逗号分隔
num>5 && num<=10?(num++,console.log(num)):null;var num=10;
if(num>5 && num<=10){
num++;
break;//continue;/return;
}
//=>改写成三元运算符:在三元运算符的操作中不能出现break,continue,return 这些关键词,我们无法用三元运算符代替if、else
num>5 && num<=10?(num++,return):null;
//=>Uncaught SyntaxError :语法错误var num=0;
num>0?(num<10?num++:num--):(num>-10?num+=2:num-=2);
//=>改写成if else
if(num>0){
if(num<10){
num++;
}else{
num--;
}
}else{
if(num>-10){
num+=2;
}else{
num-=2;
}
}switch case
switch case 引用于if、else中一个变量在不同值情况下的不同操作
var num=10;
switch(num){//=>switch后面小括号中存放的是一个值(一般我们都写变量:把变量存储的值拿来用,有时候也可能是一个计算)
case 1:
...
break;
case 10://=>case后面放入的都是值,目的是验证switch后面的值和哪一种case后面的值相等,相等的进行对应的处理
...
break;//=>每一种case结束后都要加break,结束当前的判断
default://=>switch后面的值和每一种case情况对应的值都不相等,执行最后的default,类似于else
...案例分析
var num=5;
switch(num%2){//=>想把取余操作进行运算,那运算结果和case比较
case 1:
num++;
break;
case 2-1://=>case后面也应该是值,此处先把2-1计算,把计算的结果和switch值比较
num--;
//=>最后一项可以不加break,不加也能跳出判断
}
//num%2:让num存储的值除以2取余数(0或者1)var num=5;
switch(num%3){
case 0:
num++;//=>不加break,不管后面的条件是否成立,都会继续向下执行,直到遇到break为止
case 1:
num--;
break;
default:
num=0;
}
//=>小应用:把符合某几项值都去做同一件事情,使用不加break来实现
switch(num%3){
case 0:
case 1://=>余数是0或1都执行减减的操作
num--;
break;
default:
num=0;
}var num="6";
switch(num){
case 0:
num++;
break;
case 6:
num--;
break;
default:
num=0;
}
//=>num=0;
//switch case 中的比较使用的是:===(全等)
/***
=:赋值,等号左边是变量,右边是值
==:比较,如果左右两边值的类型不一样,浏览器会默认转换为一样的然后在进行比较
===:绝对相等,不仅要求值一样,并且类型也完全一样
***/循环操作语句
循环:重复做一件事情
for循环
for(设置循环起始值;设置循环执行的条件;步长累加){
//=>循环体:重复做的事情都在循环体中
}案例剖析
//1、设置初始值
//2、验证条件
//3、条件成立,执行循环体;不成立,循环结束
//4、步长累加
for(var i=0;i<5;i++){
console.log(i);//=>1 2 3 4
}
console.log(i);//5var i=0;
for(;i<5;){
console.log(i);
}
console.log(i);//=>=>没有步长累加,我们的i永远是0,循环条件永远成立"死循环":项目中不能出现死循环,一旦出现,循环下面的事情都做不了var i=0;
for(;i<5;i+=2){
console.log(i);//0 2 4
}
console.log(i)//6for(var i=0;i<5;i+=2){
console.log(i);
continue;//=>结束本轮循环,继续执行下一轮:循环体中continue后面的代码都不会再执行,他会直接的去执行步长,然后进入到下一轮
...
}
console.log(i)//6for(var i=0;i<5;i+=2){
console.log(i);
break;//=>结束整个循环:循环体中一旦遇到break,首先后面的代码不执行了,而且步长累加也不执行了,循环都结束了
...
}
console.log(i)//=>0BAT面试题:
for(var i=1;i<10;i+=2){
if(i<5){
i++;//2 5
continue;
}else{
i+=3;//9
break;
}
console.log(i);
}
console.log(i);//10
//输出1次 值为10for in循环
//=>for in:用来遍历(循环)对象键值对的
var obj={name:"candy",age:"28",1:"daisy",2:"lily",3:"candice",2.5:"呵呵"};
//=>var key; var attr(attribute);
//=>默认情况下对象中有多少组键值对,我们的FOR IN循环就遍历多少次(不一定)
//=>每一次循环KEY这个变量存储的都是当前循环这组键值对的属性名
//1、KEY存储的值都是字符串格式的(不管属性名是否为数字)
//2、在FOR IN循环遍历的时候,大部分浏览器都是先把对象中的键值对进行排序(把数字属性名的排在前面,并且排列的时候按照数字由小到大排了),其次在把非数字的属性名按照之前编写的顺序排列,循环的时候按照重新排列的顺序依次遍历(小数算作字母不算做数字)
for(var key in obj){
console.log(typeof key);//=>"string"
//key->属性名 'name'/'age'...
console.log(obj.key);//->undefined 获取obj中key这个属性对应的属性值 <=>obj["key"]
console.log(obj[key]);//=>每一次循环吧key变量存储的值(当前遍历的属性名)获取到放在中括号中,获取obj中对应属性的属性值
}最后
以上就是善良饼干最近收集整理的关于 JS基础知识学习(一)JS基础知识的全部内容,更多相关内容请搜索靠谱客的其他文章。








发表评论 取消回复