线性判别分析LDA原理总结
在主成分分析(PCA)原理总结中,我们对降维算法PCA做了总结。这里我们就对另外一种经典的降维方法线性判别分析(Linear Discriminant Analysis, 以下简称LDA)做一个总结。LDA在模式识别领域(比如人脸识别,舰艇识别等图形图像识别领域)中有非常广泛的应用,因此我们有必要了解下它的算法原理。
在学习LDA之前,有必要将其自然语言处理领域的LDA区别开来,在自然语言处理领域, LDA是隐含狄利克雷分布(Latent Dirichlet Allocation,简称LDA),他是一种处理文档的主题模型。我们本文只讨论线性判别分析,因此后面所有的LDA均指线性判别分析。
1. LDA的思想
LDA是一种监督学习的降维技术,也就是说它的数据集的每个样本是有类别输出的。这点和PCA不同。PCA是不考虑样本类别输出的无监督降维技术。LDA的思想可以用一句话概括,就是“投影后类内方差最小,类间方差最大”。什么意思呢? 我们要将数据在低维度上进行投影,投影后希望每一种类别数据的投影点尽可能的接近,而不同类别的数据的类别中心之间的距离尽可能的大。
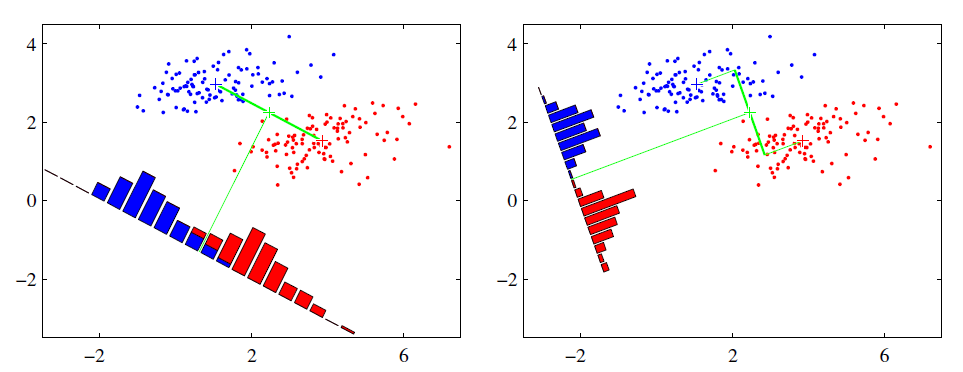
可能还是有点抽象,我们先看看最简单的情况。假设我们有两类数据 分别为红色和蓝色,如下图所示,这些数据特征是二维的,我们希望将这些数据投影到一维的一条直线,让每一种类别数据的投影点尽可能的接近,而红色和蓝色数据中心之间的距离尽可能的大。

上图中国提供了两种投影方式,哪一种能更好的满足我们的标准呢?从直观上可以看出,右图要比左图的投影效果好,因为右图的黑色数据和蓝色数据各个较为集中,且类别之间的距离明显。左图则在边界处数据混杂。以上就是LDA的主要思想了,当然在实际应用中,我们的数据是多个类别的,我们的原始数据一般也是超过二维的,投影后的也一般不是直线,而是一个低维的超平面。
在我们将上面直观的内容转化为可以度量的问题之前,我们先了解些必要的数学基础知识,这些在后面讲解具体LDA原理时会用到。
2. 瑞利商(Rayleigh quotient)与广义瑞利商(genralized Rayleigh quotient)
我们首先来看看瑞利商的定义。瑞利商是指这样的函数





 :
:














其中
 为非零向量,而
为非零向量,而
 为
为


 的Hermitan矩阵。所谓的Hermitan矩阵就是满足共轭转置矩阵和自己相等的矩阵,即
的Hermitan矩阵。所谓的Hermitan矩阵就是满足共轭转置矩阵和自己相等的矩阵,即



 。如果我们的矩阵A是实矩阵,则满足
。如果我们的矩阵A是实矩阵,则满足



 的矩阵即为Hermitan矩阵。
的矩阵即为Hermitan矩阵。
瑞利商





 有一个非常重要的性质,即它的最大值等于矩阵
有一个非常重要的性质,即它的最大值等于矩阵
 最大的特征值,而最小值等于矩阵
最大的特征值,而最小值等于矩阵
 的最小的特征值,也就是满足
的最小的特征值,也就是满足

















具体的证明这里就不给出了。当向量
 是标准正交基时,即满足
是标准正交基时,即满足




 时,瑞利商退化为:
时,瑞利商退化为:










 ,这个形式在谱聚类和PCA中都有出现。
,这个形式在谱聚类和PCA中都有出现。
以上就是瑞利商的内容,现在我们再看看广义瑞利商。广义瑞利商是指这样的函数







 :
:















其中
 为非零向量,而
为非零向量,而


 为
为


 的Hermitan矩阵。
的Hermitan矩阵。
 为正定矩阵。它的最大值和最小值是什么呢?其实我们只要通过将其通过标准化就可以转化为瑞利商的格式。我们令
为正定矩阵。它的最大值和最小值是什么呢?其实我们只要通过将其通过标准化就可以转化为瑞利商的格式。我们令








 ,则分母转化为:
,则分母转化为:















































而分子转化为:





















此时我们的







 转化为
转化为








 :
:































利用前面的瑞利商的性质,我们可以很快的知道,







 的最大值为矩阵
的最大值为矩阵










 的最大特征值,或者说矩阵
的最大特征值,或者说矩阵



 的最大特征值,而最小值为矩阵
的最大特征值,而最小值为矩阵



 的最小特征值。如果你看过我写的谱聚类(spectral clustering)原理总结第6.2节的话,就会发现这里使用了一样的技巧,即对矩阵进行标准化。
的最小特征值。如果你看过我写的谱聚类(spectral clustering)原理总结第6.2节的话,就会发现这里使用了一样的技巧,即对矩阵进行标准化。
3. 二类LDA原理
现在我们回到LDA的原理上,我们在第一节说讲到了LDA希望投影后希望同一种类别数据的投影点尽可能的接近,而不同类别的数据的类别中心之间的距离尽可能的大,但是这只是一个感官的度量。现在我们首先从比较简单的二类LDA入手,严谨的分析LDA的原理。
假设我们的数据集
































 ,其中任意样本
,其中任意样本

 为n维向量,
为n维向量,







 。我们定义
。我们定义








 为第j类样本的个数,
为第j类样本的个数,








 为第j类样本的集合,而
为第j类样本的集合,而








 为第j类样本的均值向量,定义
为第j类样本的均值向量,定义








 为第j类样本的协方差矩阵(严格说是缺少分母部分的协方差矩阵)。
为第j类样本的协方差矩阵(严格说是缺少分母部分的协方差矩阵)。

 的表达式为:
的表达式为:




















 的表达式为:
的表达式为:




























由于是两类数据,因此我们只需要将数据投影到一条直线上即可。假设我们的投影直线是向量
 ,则对任意一个样本本
,则对任意一个样本本

 ,它在直线
,它在直线
 的投影为
的投影为



 ,对于我们的两个类别的中心点
,对于我们的两个类别的中心点




 ,在在直线
,在在直线
 的投影为
的投影为



 和
和



 。由于LDA需要让不同类别的数据的类别中心之间的距离尽可能的大,也就是我们要最大化
。由于LDA需要让不同类别的数据的类别中心之间的距离尽可能的大,也就是我们要最大化














 ,同时我们希望同一种类别数据的投影点尽可能的接近,也就是要同类样本投影点的协方差
,同时我们希望同一种类别数据的投影点尽可能的接近,也就是要同类样本投影点的协方差




 和
和




 尽可能的小,即最小化
尽可能的小,即最小化










 。综上所述,我们的优化目标为:
。综上所述,我们的优化目标为:













































































我们一般定义类内散度矩阵

 为:
为:














































同时定义类间散度矩阵

 为:
为:


















这样我们的优化目标重写为:
































仔细一看上式,这不就是我们的广义瑞利商嘛!这就简单了,利用我们第二节讲到的广义瑞利商的性质,我们知道我们的



 最大值为矩阵
最大值为矩阵





 的最大特征值,而对应的
的最大特征值,而对应的
 为
为





 的最大特征值对应的特征向量!
的最大特征值对应的特征向量!
注意到对于二类的时候,


 的方向恒为
的方向恒为




 ,不妨令
,不妨令











 ,将其带入:
,将其带入:











 ,可以得到
,可以得到












 , 也就是说我们只要求出原始二类样本的均值和方差就可以确定最佳的投影方向
, 也就是说我们只要求出原始二类样本的均值和方差就可以确定最佳的投影方向
 了。
了。
4. 多类LDA原理
有了二类LDA的基础,我们再来看看多类别LDA的原理。
假设我们的数据集
































 ,其中任意样本
,其中任意样本

 为n维向量,
为n维向量,
















 。我们定义
。我们定义












 为第j类样本的个数,
为第j类样本的个数,












 为第j类样本的集合,而
为第j类样本的集合,而












 为第j类样本的均值向量,定义
为第j类样本的均值向量,定义












 为第j类样本的协方差矩阵。在二类LDA里面定义的公式可以很容易的类推到多类LDA。
为第j类样本的协方差矩阵。在二类LDA里面定义的公式可以很容易的类推到多类LDA。
由于我们是多类向低维投影,则此时投影到的低维空间就不是一条直线,而是一个超平面了。假设我们投影到的低维空间的维度为d,对应的基向量为












 ,基向量组成的矩阵为
,基向量组成的矩阵为
 , 它是一个
, 它是一个


 的矩阵。
的矩阵。
此时我们的优化目标应该可以变成为:










其中






















 ,
,
 为所有样本均值向量。
为所有样本均值向量。



































但是有一个问题,就是




 和
和




 都是矩阵,不是标量,无法作为一个标量函数来优化!也就是说,我们无法直接用二类LDA的优化方法,怎么办呢?一般来说,我们可以用其他的一些替代优化目标来实现。
都是矩阵,不是标量,无法作为一个标量函数来优化!也就是说,我们无法直接用二类LDA的优化方法,怎么办呢?一般来说,我们可以用其他的一些替代优化目标来实现。
常见的一个LDA多类优化目标函数定义为:










































其中





 为
为
 的主对角线元素的乘积,
的主对角线元素的乘积,
 为
为


 的矩阵。
的矩阵。



 的优化过程可以转化为:
的优化过程可以转化为:

















































仔细观察上式最右边,这不就是广义瑞利商嘛!最大值是矩阵





 的最大特征值,最大的d个值的乘积就是矩阵
的最大特征值,最大的d个值的乘积就是矩阵





 的最大的d个特征值的乘积,此时对应的矩阵
的最大的d个特征值的乘积,此时对应的矩阵
 为这最大的d个特征值对应的特征向量张成的矩阵。
为这最大的d个特征值对应的特征向量张成的矩阵。
由于
 是一个利用了样本的类别得到的投影矩阵,因此它的降维到的维度d最大值为k-1。为什么最大维度不是类别数k呢?因为
是一个利用了样本的类别得到的投影矩阵,因此它的降维到的维度d最大值为k-1。为什么最大维度不是类别数k呢?因为

 中每个
中每个



 的秩为1,因此协方差矩阵相加后最大的秩为k(矩阵的秩小于等于各个相加矩阵的秩的和),但是由于如果我们知道前k-1个
的秩为1,因此协方差矩阵相加后最大的秩为k(矩阵的秩小于等于各个相加矩阵的秩的和),但是由于如果我们知道前k-1个

 后,最后一个
后,最后一个

 可以由前k-1个
可以由前k-1个

 线性表示,因此
线性表示,因此

 的秩最大为k-1,即特征向量最多有k-1个。
的秩最大为k-1,即特征向量最多有k-1个。
5. LDA算法流程
在第三节和第四节我们讲述了LDA的原理,现在我们对LDA降维的流程做一个总结。
输入:数据集
































 ,其中任意样本
,其中任意样本

 为n维向量,
为n维向量,
















 ,降维到的维度d。
,降维到的维度d。
输出:降维后的样本集$D′$
1) 计算类内散度矩阵


2) 计算类间散度矩阵


3) 计算矩阵






4)计算





 的最大的d个特征值和对应的d个特征向量
的最大的d个特征值和对应的d个特征向量












 ,得到投影矩阵[Math Processing Error]
,得到投影矩阵[Math Processing Error]
5) 对样本集中的每一个样本特征

 ,转化为新的样本
,转化为新的样本







6) 得到输出样本集


































以上就是使用LDA进行降维的算法流程。实际上LDA除了可以用于降维以外,还可以用于分类。一个常见的LDA分类基本思想是假设各个类别的样本数据符合高斯分布,这样利用LDA进行投影后,可以利用极大似然估计计算各个类别投影数据的均值和方差,进而得到该类别高斯分布的概率密度函数。当一个新的样本到来后,我们可以将它投影,然后将投影后的样本特征分别带入各个类别的高斯分布概率密度函数,计算它属于这个类别的概率,最大的概率对应的类别即为预测类别。
由于LDA应用于分类现在似乎也不是那么流行,至少我们公司里没有用过,这里我就不多讲了。
6. LDA vs PCA
LDA用于降维,和PCA有很多相同,也有很多不同的地方,因此值得好好的比较一下两者的降维异同点。
首先我们看看相同点:
1)两者均可以对数据进行降维。
2)两者在降维时均使用了矩阵特征分解的思想。
3)两者都假设数据符合高斯分布。
我们接着看看不同点:
1)LDA是有监督的降维方法,而PCA是无监督的降维方法
2)LDA降维最多降到类别数k-1的维数,而PCA没有这个限制。
3)LDA除了可以用于降维,还可以用于分类。
4)LDA选择分类性能最好的投影方向,而PCA选择样本点投影具有最大方差的方向。
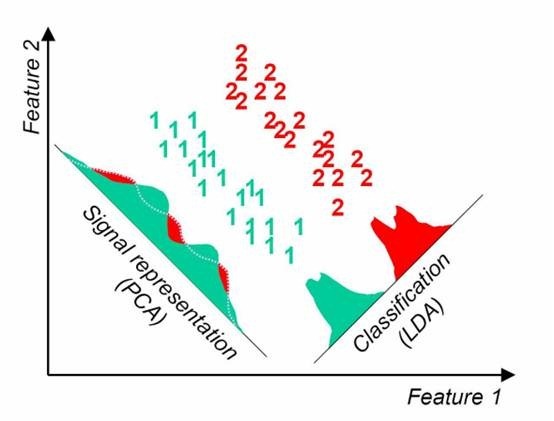
这点可以从下图形象的看出,在某些数据分布下LDA比PCA降维较优。

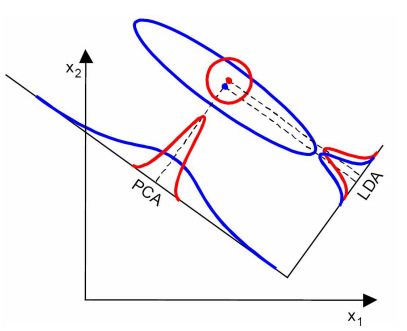
当然,某些某些数据分布下PCA比LDA降维较优,如下图所示:

7. LDA算法小结
LDA算法既可以用来降维,又可以用来分类,但是目前来说,主要还是用于降维。在我们进行图像识别图像识别相关的数据分析时,LDA是一个有力的工具。下面总结下LDA算法的优缺点。
LDA算法的主要优点有:
1)在降维过程中可以使用类别的先验知识经验,而像PCA这样的无监督学习则无法使用类别先验知识。
2)LDA在样本分类信息依赖均值而不是方差的时候,比PCA之类的算法较优。
LDA算法的主要缺点有:
1)LDA不适合对非高斯分布样本进行降维,PCA也有这个问题。
2)LDA降维最多降到类别数k-1的维数,如果我们降维的维度大于k-1,则不能使用LDA。当然目前有一些LDA的进化版算法可以绕过这个问题。
3)LDA在样本分类信息依赖方差而不是均值的时候,降维效果不好。
4)LDA可能过度拟合数据。
(欢迎转载,转载请注明出处。欢迎沟通交流: pinard.liu@ericsson.com)


» 下一篇: 用scikit-learn进行LDA降维
不知道又没理解错
你好,这里是一个近似替代。毕竟原始优化目标不是一个标量。而替代目标是标量。
至于为什么可以近似,张贤达的矩阵分析与应用里面广义瑞利商那一节是这么描述的:首先原始优化目标可以等价看做分子和分子同时取行列式,这样就得到了一个标量优化目标,接着对角化,就得到了我上面写的优化目标。
要完全从数学上讲明白我功力也还不够。你感兴趣可以参看矩阵分析与应用里里特征分析那一章广义瑞利商那一节,讲到了这个优化,可以慢慢研究下。
你好,这个很简单的。
由于:


















所以我们有:








































注意到二类的时候








 是一个标量,代表两个类别在直线上投影的中心点距离值。所以
是一个标量,代表两个类别在直线上投影的中心点距离值。所以


 方向恒为
方向恒为





你好,这个很简单,因为所有的训练样本我们都是知道,所有当知道了前k-1个μj后,最后一个μk可以由已知的所有样本的向量和减去前k-1个μj乘以其类别个数,最后除以第k类的个数得到,这是一个线性表达式,所以这个命题成立。
你好!
1) 这里说法的确不严谨,其实是少除了分母的协方差矩阵,原文已经修改。
2)多类和2类稍有区别,主要是原来度量的是两个均值点的散列情况,现在度量的是每类均值点相对于样本中心的散列情况。类似于将

 看作样本点,
看作样本点,
 是均值的协方差矩阵,如果某类里面的样本点较多,那么其权重稍大,权重用
是均值的协方差矩阵,如果某类里面的样本点较多,那么其权重稍大,权重用


 表示,但由于
表示,但由于



 对倍数不敏感,因此使用
对倍数不敏感,因此使用

 。
。
了解,谢谢!
你好!
1. x=B−1/2x′,你好,请问下这里是不是写反了呀。【这里就是这样的,其实就是一个标准化,也就是一个广义瑞利商】可以请教您什么是在线学习吗?【这个东西就多了,你可以先去看看一些资料,有具体的问题我们可以讨论】
2. 您好,二类LDA那里不是协方差吧?首先它缺少概率呀,其次,协方差描述的是不同变量之间的呀【 这里是少除了分母的协方差矩阵。协方差有两种,一种是样本间的,一种是特征间的。这里是样本间的】
3. Sbw的方向恒为μ0−μ1?为啥呢?【参看我在8楼的回复】
很谢谢您耐心的回答,谢谢!您说的我懂了!
【推荐】腾讯云免费实验室,1小时搭建人工智能应用
【新闻】H3 BPM体验平台全面上线

· 历史性一步!中国北斗正式信号兼容美国GPS
· 林元庆离开百度后创办AIbee 估值已达8亿人民币
· 盛希泰谈错过ofo:当初戴威找我投资 我却让他来上班
· 迅雷大数据发布了《九评玩客币(二)》:玩客币是网心私家印钞机
· 德国物理学家:量子实验表明时间真的可以倒流
» 更多新闻...
· 软件测试转型之路
· 门内门外看招聘
· 大道至简,职场上做人做事做管理
· 关于编程,你的练习是不是有效的?
公告
园龄: 1年1个月
粉丝: 628
关注: 13
| |||||||||
| 日 | 一 | 二 | 三 | 四 | 五 | 六 | |||
|---|---|---|---|---|---|---|---|---|---|
| 26 | 27 | 28 | 29 | 30 | 1 | 2 | |||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 | |||
| 10 | 11 | 12 | 13 | 14 | 15 | 16 | |||
| 17 | 18 | 19 | 20 | 21 | 22 | 23 | |||
| 24 | 25 | 26 | 27 | 28 | 29 | 30 | |||
| 31 | 1 | 2 | 3 | 4 | 5 | 6 | |||
最后
以上就是大意音响最近收集整理的关于秒懂---LDA算法 线性判别分析LDA原理总结1. LDA的思想2. 瑞利商(Rayleigh quotient)与广义瑞利商(genralized Rayleigh quotient) 3. 二类LDA原理4. 多类LDA原理5. LDA算法流程6. LDA vs PCA7. LDA算法小结的全部内容,更多相关秒懂---LDA算法内容请搜索靠谱客的其他文章。









发表评论 取消回复