范培忠 2018-05-07
我们在项目中通过Maven来管理后端包依赖,既省空间又省时间。
前端包依赖Maven管理也可以借助WebJars来实现。就不需要下载Bootstrap和jQuery等资源就可直接引用,更不需要在Git库上传了。
WebJars支持的前端资源很多,具体可参考:All Deployed WebJars
使用WebJars示例如下(本示例以Spring boot为基础,其它Spring项目其实也是类似的)。
后面会示范如何对引入的WebJars包内的静态内容进行引用。
一、Maven依赖:
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>3.3.7</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.3.1</version>
</dependency>二、直接引用:
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>WebJars Demo</title>
<!--如果未引入webjars-locator,相关静态资源需要版本号,此处不便于升级-->
<script th:src="@{/webjars/jquery/3.3.1/jquery.min.js}"></script>
<script th:src="@{/webjars/bootstrap/3.3.7/js/bootstrap.min.js}"></script>
<link rel="stylesheet" th:href="@{/webjars/bootstrap/3.3.7/css/bootstrap.min.css}"/>
</head>
<body>
<div class="container"><br/>
<div class="alert alert-success">
<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>
Hello, <strong>WebJars!</strong>
</div>
</div>
</body>
</html>这样,看见的页面就能使用bootstrap等了,如下:

三、省略页面引用时的版本号:
写死版本号不利于项目资源升级,可额外使用webjars-locator来省略引用时的版本号:
添加之后的pom文件如下:
<dependency>
<groupId>org.webjars</groupId>
<artifactId>webjars-locator</artifactId>
<version>0.34</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>3.3.7</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.3.1</version>
</dependency>然后就可以不带版本号访问了:
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>WebJars locator Demo</title>
<!--因为额外引入了webjars-locator,所以相关静态资源的引入可省略版本号便于升级-->
<script th:src="@{/webjars/jquery/jquery.min.js}"></script>
<script th:src="@{/webjars/bootstrap/js/bootstrap.min.js}"></script>
<link rel="stylesheet" th:href="@{/webjars/bootstrap/css/bootstrap.min.css}"/>
</head>效果如下:

PS:在网页内的引用

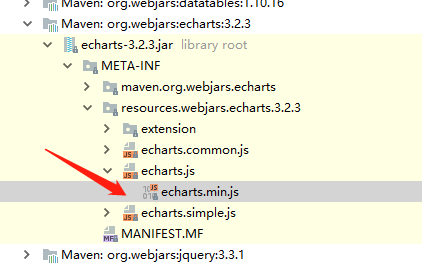
ExtalExternal Libraries下找到需要引用的静态资源,按Ctrl+Shift+Alt+c,即可复制路径。如下:
F:/maven_3.3.9/repository/org/webjars/echarts/3.2.3/echarts-3.2.3.jar!/META-INF/resources/webjars/echarts/3.2.3/echarts.min.js删除WebJars前面的部分即可。
参考资料:
1. https://blog.csdn.net/qq_36688143/article/details/79448537
2. https://www.cnblogs.com/liaojie970/p/7852576.html
3. https://www.jianshu.com/p/792b05271099
最后
以上就是刻苦向日葵最近收集整理的关于SpringBoot WebJars:通过Maven管理jQuery前端资源,网页内引用路径的全部内容,更多相关SpringBoot内容请搜索靠谱客的其他文章。








发表评论 取消回复