font-family
body {
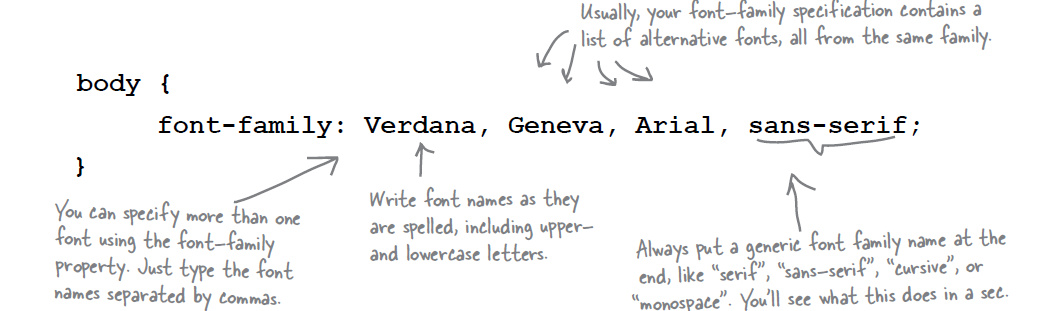
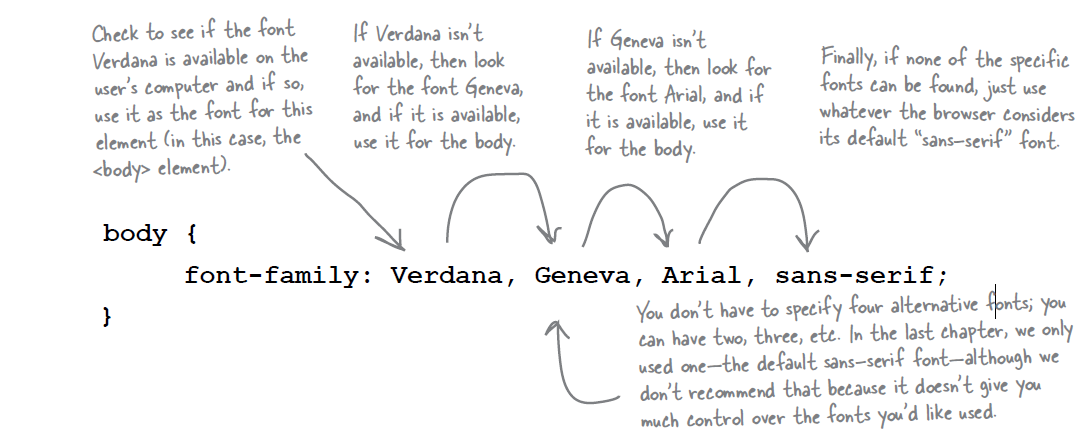
font-family: Verdana, Geneva, Arial, sans-serif; /* for font-family name, if there are more than one word, using double quote. like
font-family: "Courier New", Courier; */
}
font-size
body {
font-size: 14px;
}
font color
body {
color: silver; /* it's not font-color */
}
font-weight /* bold, bolder, normal, lighter */
body {
font-weight: bold;
}
font-decoration /* none, underline, overline, line-through */
body {
text-decoration: underline;
}
font family:
1. Each font-family contains a set of fonts that share common characteristics.
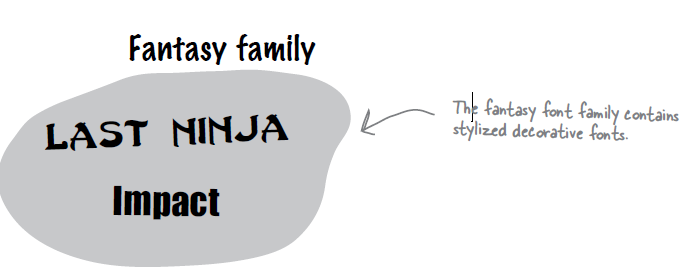
2. There are five font families: sans-serif, serif, monospace, cursive, and fantasy.
3. serif fonts have an elegant, traditional look, while sans-serif fonts have a very clean and readable look. Monospace fonts feel like
they were typed on a typewriter. Cursive and fantasy fonts have a playful or stylized feel.
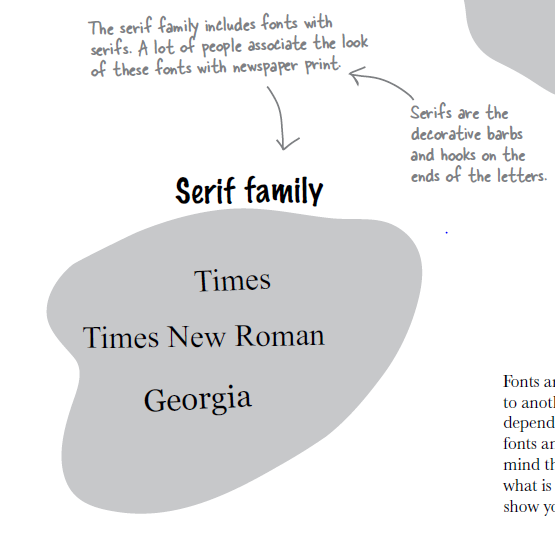
serif family

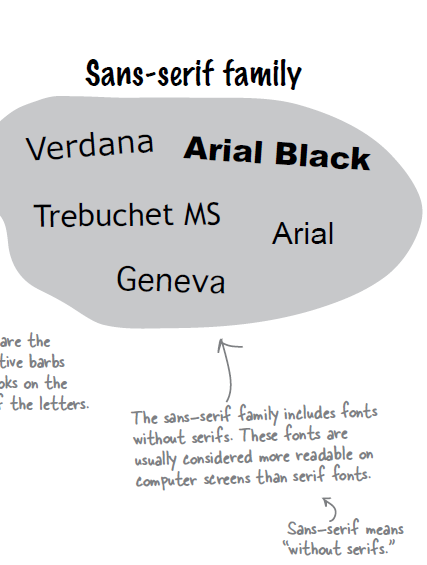
sans-serif family

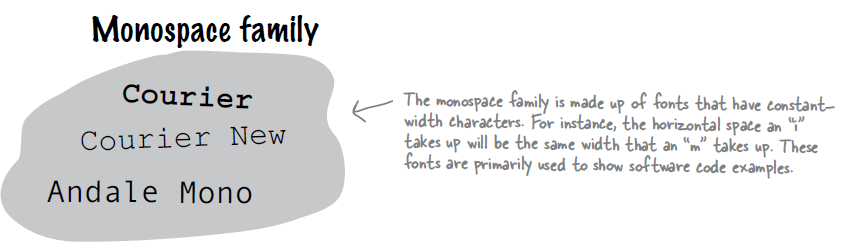
monospace family

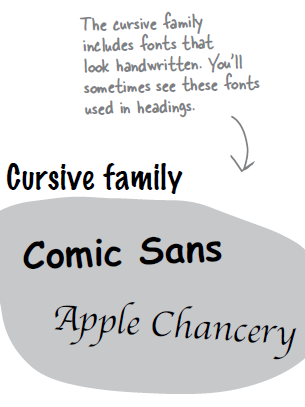
cursive family

Fantasy family

Specifying font families using CSS


Web font
step 1: find a font
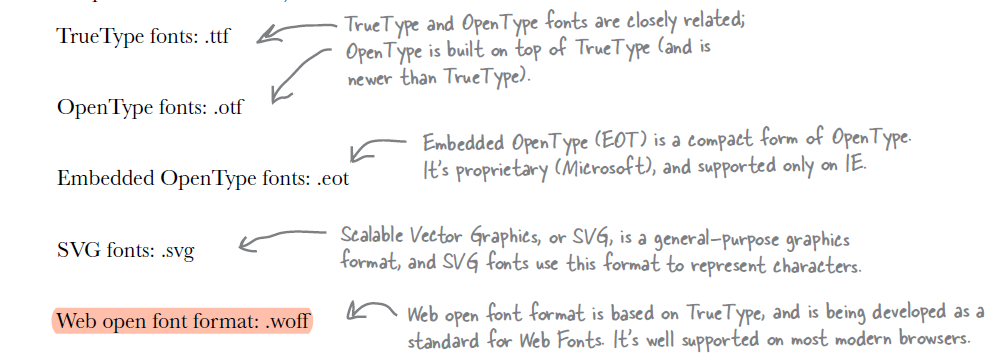
step 2: Make sure you have all the formats you need.

step 3: Place your font files on the web
place your font files on the web, so the they are accessible to your user's browsers, like
http://wickedlysmart.com/hfhtmlcss/chapter8/journal/EmblemaOne-Regular.woff
http://wickedlysmart.com/hfhtmlcss/chapter8/journal/EmblemaOne-Regular.ttf
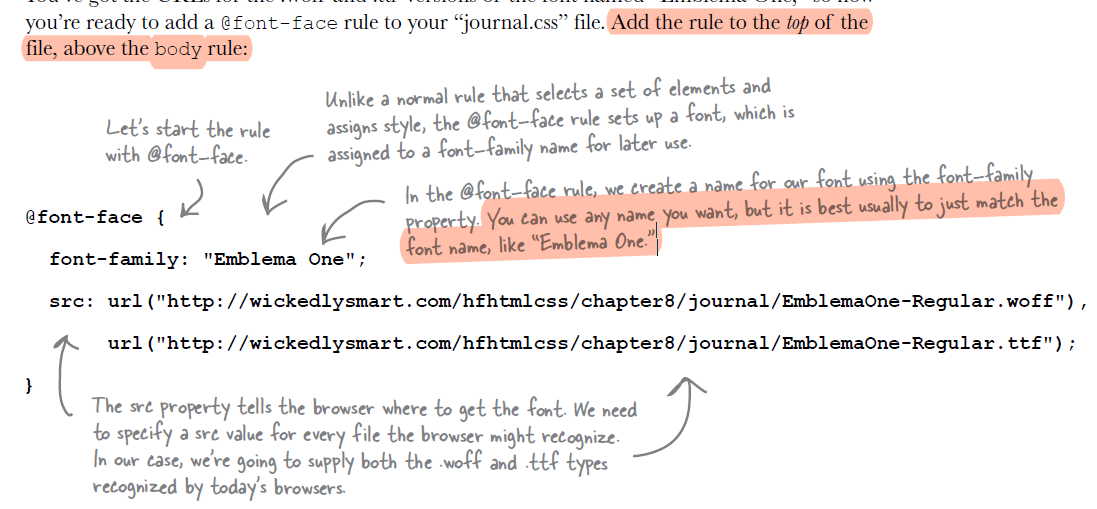
step 4: Add the @font-face property to your CSS, at the top of the file

step 5: use the font-family name in your CSS
Font-Size
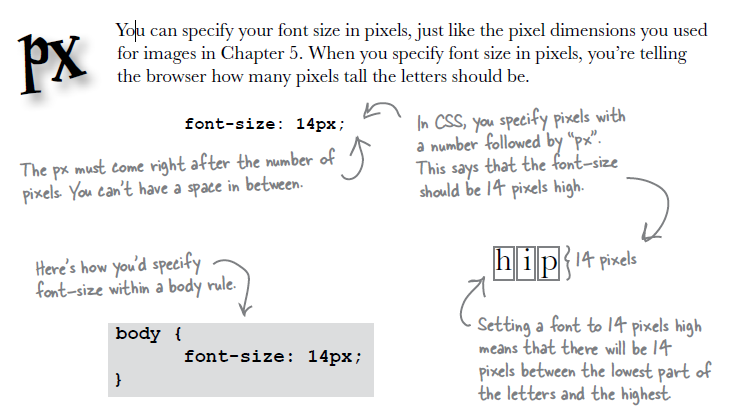
1. pixles

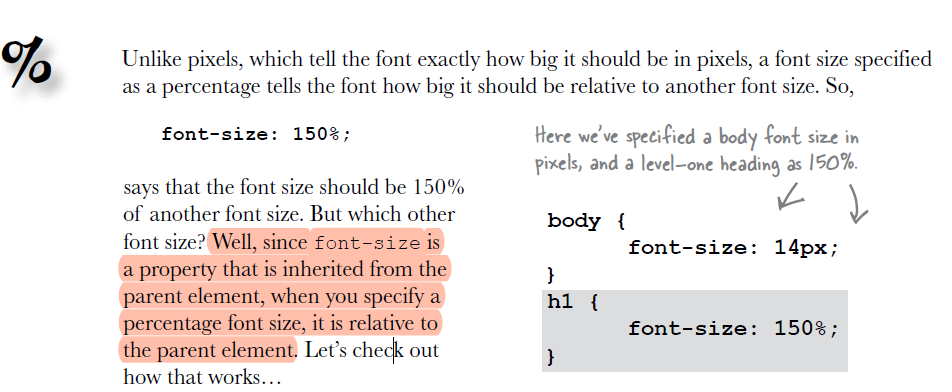
2. percent 
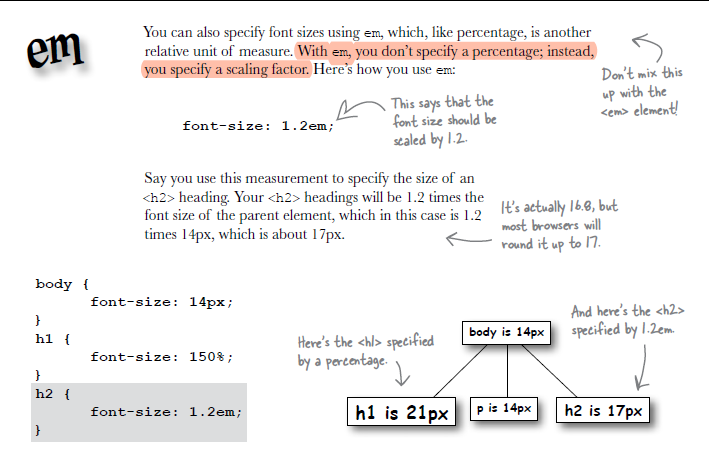
3. em

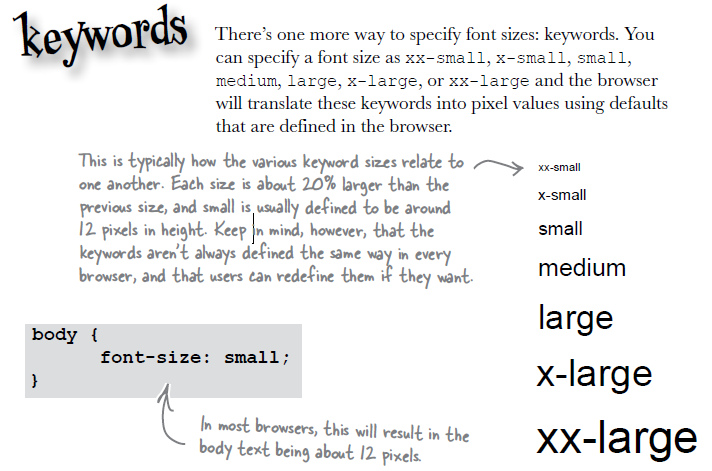
4. keyword

How to choose font-size
1. choose a keyword (we recommend small or medium) and specify it as the font size in your body rule.
this acts as the default size for you page.
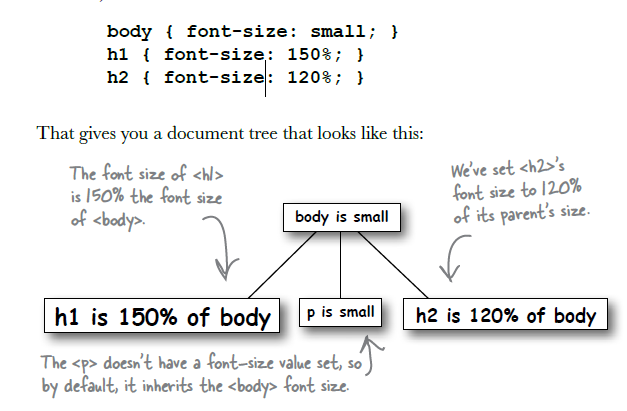
2. specify the font sizes of your other elements relative to your body font size using either em or percentage
the advantage of this method: it's easy to redesign font-size of your page.

Almost all browsers allow their users to make the text of a page bigger or smaller, and many users take advantage
of this feature. If you define your fonts in a relative manner, then your users will have no trouble doing this. Just be careful not to use pixel sizes, because some browsers have problems resizing those
Font-weight
font-weight: bold;
font-weight: normal;
font-weight: bolder; /* seldom used */
font-weight: lighter; /* seldom used */
Adding style to your fonts
font-style: italic;
font-style: oblique;
Italic and oblique styles are two styles that give fonts a slanted appearance.
Unless you can control the fonts and browsers your visitors are using, you’ll find that sometimes you get italic, and sometimes oblique, no matter which style you specify.
So just go with italic and don’t worry about the differences (you probably can’t control them anyway).
Color
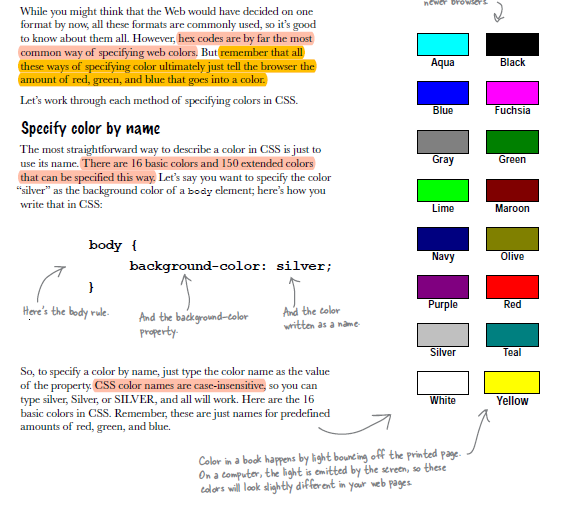
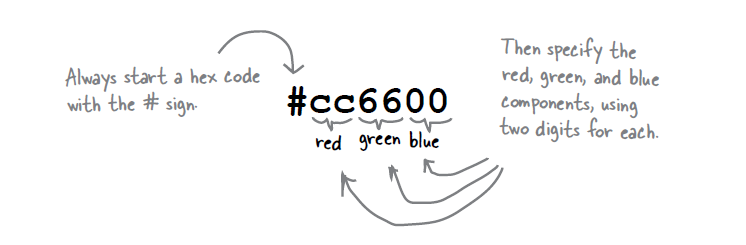
1. hex code is the most common way to specify web colors.
2. all these ways of specifying color ultimately just tell the browser the amount of red, green, and blue that goes into a color.
Specify color by name

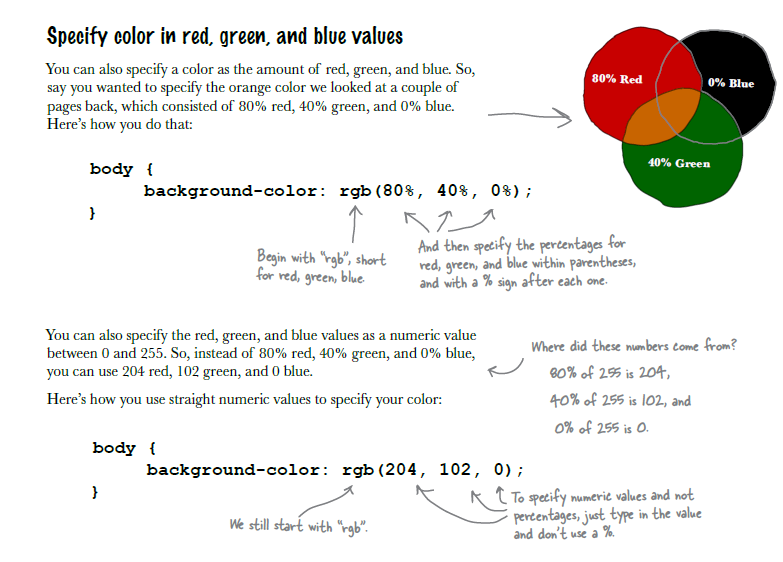
Specify color by rgb

Specify color using hex codes

Text-decoration
<pre name="code" class="css">em {
text-decoration: line-through;
}
em {
text-decoration: underline overline; /* this decoration will make the element with underline AND overline; need combine two values into one rule to get both text decoration. Only one rule is chosen for the text decoration, and decorations in separate rule are not added together. */
}<span style="white-space:pre"> </span>text-decoration: none;<span style="white-space:pre"> </span>}
<del> </del> marks the content should be deleted.
<ins> </ins> marks the context should be inserted.
最后
以上就是默默寒风最近收集整理的关于Font in CSS {font size, font color, font weight, text decoration, font family的全部内容,更多相关Font内容请搜索靠谱客的其他文章。








发表评论 取消回复