项目地址(gitee): https://gitee.com/qinenqi/online
springboot整合OpenFeign来提供声明式服务调用
- 前提是已经整合了nacos,并有了online-cart、online-coupon和online-gateway这三个服务
- online-cart服务引入依赖
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>${spring-cloud.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
<properties>
<java.version>1.8</java.version>
<spring-cloud.version>Greenwich.SR3</spring-cloud.version>
</properties>
- OnlineCartApplication启动类添加注解:@EnableFeignClients(basePackages = “com.example.onlinecart.feign”)

- 新建feign包,在该包下新建CouponFeignService
import com.example.onlinecart.feign.CouponFeignService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* 测试远程调用
*/
@RestController
@RequestMapping("/feignController")
public class FeignController {
@Autowired
private CouponFeignService couponFeignService;
/**
* cart调用coupon的方法
* @return
*/
@RequestMapping("/testCoupon")
public String testCoupon(){
String test = couponFeignService.test();
test = "测试远程调用 cart调用coupon的方法,得到的返回值是:" + test;
return test;
}
}
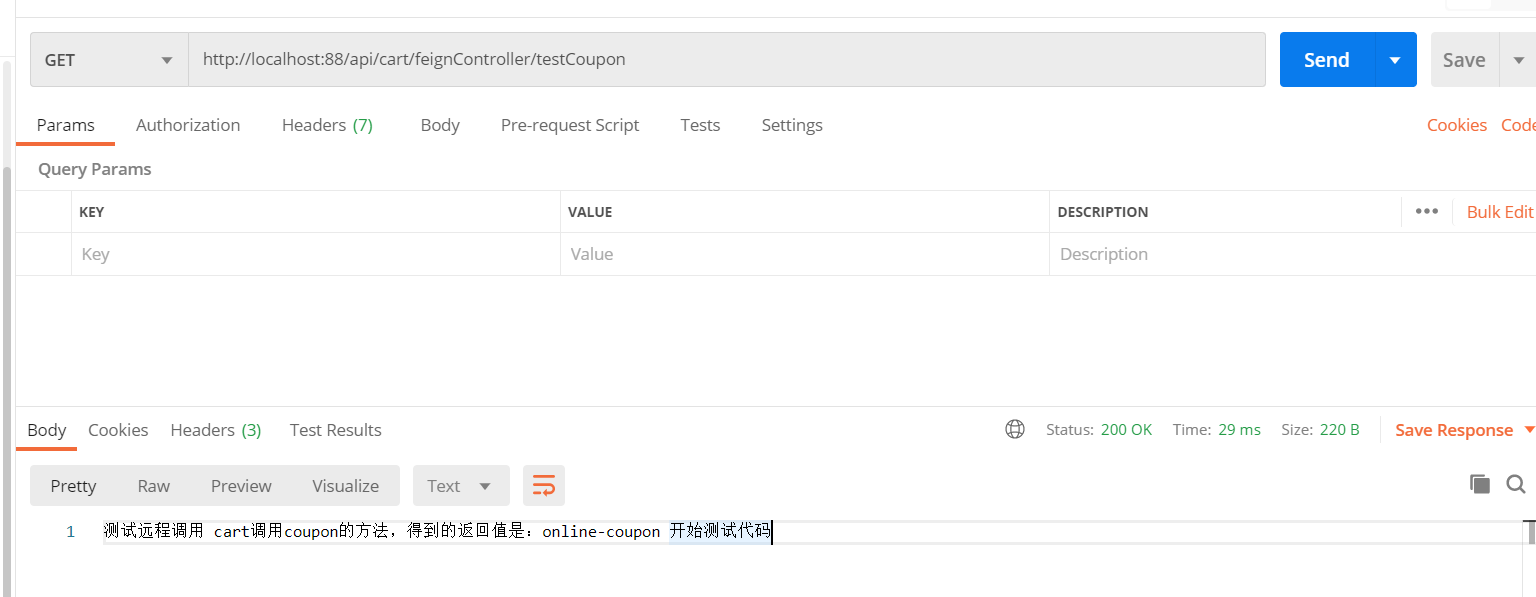
- postman访问:http://localhost:88/api/cart/feignController/testCoupon

最后
以上就是开放小伙最近收集整理的关于springboot整合OpenFeign的全部内容,更多相关springboot整合OpenFeign内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复