指令
- 指令带有v-前缀,表示它们是Vue提供的特殊特性,渲染Dom上的一些特殊行为
v-bind
- 绑定一个参数,可以使用 {{}} 或者v-bind的形式
Demo
-

-
<body> <!--view层,模板--> <div id="vue-app"> <span v-bind:title="name">鼠标悬停几秒显示title属性值</span> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> // 实例化vue对象 var vm=new Vue({ el:"#vue-app", /*Model:数据*/ data:{ name:"hello vue!" } }); </script> </body>
v-if 、v-else、v-else-if
Demo
-
<!--view层,模板--> <div id="vue-app"> <h1 v-if="ok">Yes</h1> <h1 v-else>No</h1> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> // 实例化vue对象 var vm=new Vue({ el:"#vue-app", data:{ ok: true } }); </script> -

-

-
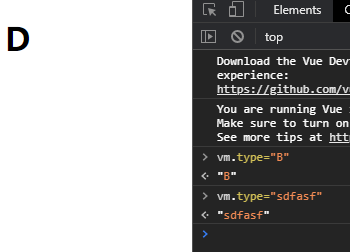
<body> <!--view层,模板--> <div id="vue-app"> <h1 v-if="type==='A'">A</h1> <h1 v-else-if="type==='B'">B</h1> <h1 v-else-if="type==='C'">C</h1> <h1 v-else>D</h1> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> // 实例化vue对象 var vm=new Vue({ el:"#vue-app", data:{ type: "A" } }); </script> </body> -

-

-

v-for
Demo
-
<div id="vue-app"> <li v-for="item in items"> {{item.message}} </li> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var vm=new Vue({ el:"#vue-app", data:{ items:[ {message:"test0"}, {message:"test1"} ] } }); </script> -

v-on
绑定事件,对Dom的监听,什么事件使用什么方法
Demo
-
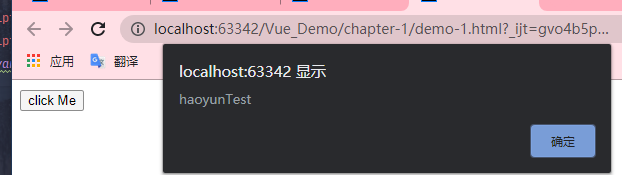
<body> <div id="vue-app"> <button v-on:click="sayHi">click Me</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var vm=new Vue({ el:"#vue-app", data:{ message:"haoyunTest" }, methods:{ sayHi:function () { alert(this.message); } } }); </script> </body> -
不知道有什么事件的话就搜索jQuery文档看有哪些事件
-
methods 注意是有s的,少打了不报错很难找
-

最后
以上就是壮观机器猫最近收集整理的关于Vue-指令(v-bind,v-if,v-else,v-else-if,v-for,v-on)指令的全部内容,更多相关Vue-指令(v-bind内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复