超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII形式给出;而消息内容则具有一个类似MIME的格式。这个简单模型是早期Web成功的有功之臣,因为它使开发和部署非常地直截了当(百度百科)
HTTP协议
超文本传输协议. 简单来说HTTP协议是客户端和服务器进行交互的一种通信格式.
用户点击一个网络链接, 浏览器向服务器发送一段信息, 告诉服务器我要请求什么网页, 服务器收到请求后, 返回给浏览器一段文本, 浏览器将文本解析成可视化的页面. 这段文本遵循HTTP协议规范.
HTTP1.0
采用文本方式进行数据传输. 简单快速, 允许客户端和服务器之间传输任意格式的数据. 每次连接只能处理一个请求, 并且服务器处理完请求得到客户端的应答之后断开连接, 节省传输时间. 此外, 数据交互过程中, 服务器不知道客户端的状态, 不会记录信息 . HTTP1.0的注意特点时简单快速, 无连接, 无状态.
HTTP1.1
持久性连接通信, 只有客户端和服务器任意一方没有提出断开TCP连接, 连接将会一直保持. 支持多次发起HTTP请求, 支持大数据断点续传.
HTTP2.0
采用二进制数据格式, 不再使用文本进行传输, 只需有一个HTTP连接就能实现多个请求响应, 服务器可以主动推送消息到客户端
交互模型
建立连接: 客户端连接服务器, 服务端接收连接
数据交互: 客户端向服务器发起一个请求, 服务器接收到请求后处理请求, 将处理结果响应给客户端.
详细过程:
-
解析请求: 客户端请求某个资源(http://localhost:80/index), 从请求地址中解析请求信息(协议, 主机, 路径等信息). 同时域名解析系统DNS将主机名称解析成IP地址
-
封装解析信息: 解析完成后, 将请求信息封装成HTTP请求数据包
-
建立连接: 客户端通过网络与服务器建立连接, 通过TCP来完成, 连接端口号为请求中的80端口
-
发起请求: 客户端向服务器发起请求. 通过URL确定网络资源访问位置
-
服务器响应: 服务器收到请求后, 处理请求, 处理完成响应请求
-
关闭TCP连接: 如果请求头后响应头设置成 Connection:keep-alive , 连接将不会被关闭.
HTTP请求
三部分组成:
请求行, 请求头, 一个空行
-
请求行
POST(向服务器提交数据)
GET(向服务器获取数据)
PUT (类似POST, 具有幂等特性, 用于更新)
DELETE(删除资源)
HEAD(只返回响应头)
OPTIONS(返回服务器支持的所有请求方法)
TRACE(回显服务端收到的请求, 测试用)
-
请求头
1). Accept: text/html,image/* : 告诉服务器, 浏览器支持的数据类型
2). Accept-Charset: ISO-8859-1 : 告诉服务器, 浏览器支持的字符集
3). Accept-Encoding: gzip,compress : 告诉服务器, 浏览器支持的压缩格式
4). Accept-Language: en-us,zh-cn : 告诉服务器, 浏览器的语言环境
5). Host: 127.0.0.1:80 : 告诉服务器, 浏览器想访问哪台主机
6). If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT : 告诉服务器, 缓存数据的时间
7). Referer: http://127.0.0.1:80/index.jsp : 告诉服务器, 客户机从哪个页面过来的
8). .User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0) : 告诉服务器, 浏览器的内核信息
9). Cookie : 浏览器上缓存的一段信息, 请求时, 发送给服务器
10). Connection: close/Keep-Alive : 请求完毕是否断开链接
11). Date: Tue, 11 Jul 2000 18:23:51 GMT : 发起请求时间
GET和POST的区别
无论是GET请求还是POST请求, 都是不安全的. 因为HTTP在网络上是明文传输的, 只要在网络节点上抓包, 就能完整的获取数据报文. 想要安全传输, 只有加密, 使用HTTPS.
HTTP协议没有对Body和URL的长度做限制, 对URL长度做限制的是浏览器和服务器的原因.
GET用于请求数据, POST用于提交数据
GET的参数拼接到URL中, POST的参数封装在Body中
HTTP响应
四部分组成:
一个状态行, 响应头, 一个空行, 实体内容
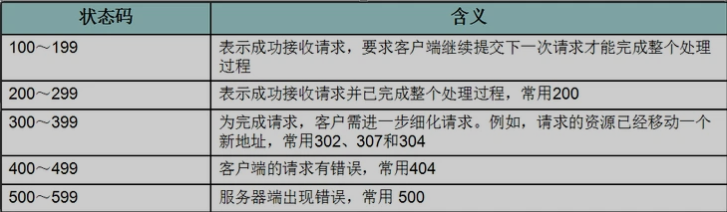
状态行: HTTP版本号 状态码 描述 HTTP/1.1 200 OK

响应头
Location: http://www.test.com : 告诉浏览器, 跳转到哪里
Server:apache tomcat : 告诉浏览器, 服务器的型号
Content-Encoding: gzip : 告诉浏览器数据的压缩格式
Content-Length:80 : 返回数据的长度
Content-Language:zh-cn : 服务器的语言环境
Content-Type : text/html; charset=GB2312 : 返回数据的类型
Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT : 上次更新时间
Refresh : 告诉浏览器要定时刷新
Content-Disposition: attachment; filename=aaa.zip 以下载方式打开数据
Transfer-Encoding: chunked : 数据以分块方式响应
Set-Cookie:SS=Q0=5Lb_nQ; path=/search : 告诉浏览器, 要保存的Cookie
Expires: -1 : 告诉浏览器, 不要设置缓存
Cache-Control: no-cache : 告诉浏览器, 不要设置缓存
Pragma: no-cache : 告诉浏览器, 不要设置缓存
Connection: close/Keep-Alive : 告诉浏览器连接方式
Date: Tue, 11 Jul 2000 18:23:51 GMT : 响应时间
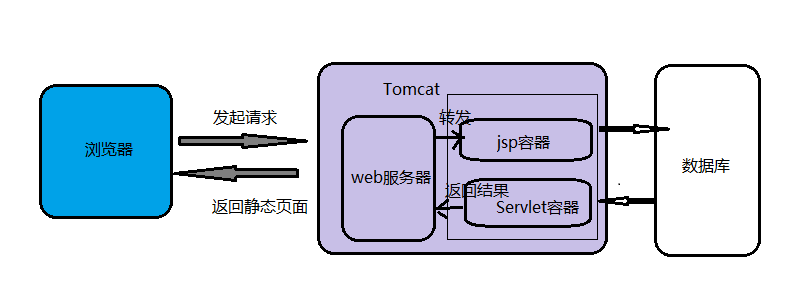
Servlet实现B/S模式的通信模型
Tomcat:
Tomcat是一个运行java的网络服务器, 底层是Socket的一个程序, 也是jsp和Servlet的容器 Tomcat提供别人访问自己的页面的服务

Servlet的作用:
能够处理浏览器带来的HTTP请求, 并返回一个响应给浏览器, 实现浏览器和服务器的交互
创建servlet
实现Servlet接口, 重写内置方法:
init, destory, service, ServletConfig, getServletInfo
Servlet生命周期:
-
Tomcat负责创建Servlet实例
-
Tomcat调用init()初始化这个Servlet实例
-
调用服务. 当浏览器访问Servlet时, Servlet会调用service处理请求
-
当Tomcat关闭, Tomcat调用destory()销毁Servlet实例
-
等待垃圾回收
最后
以上就是孝顺高山最近收集整理的关于HTTP数据传输协议原理HTTP协议的全部内容,更多相关HTTP数据传输协议原理HTTP协议内容请搜索靠谱客的其他文章。








发表评论 取消回复