SpringBoot现在基本上都是使用application.yml来配置项目中的一些配置条件,在springboot中还可以通过从yml文件中将yml中的数据直接读取出来。
一、从yml文件中获取数据
在yml配置下面的信息
book:
author: hhh
name: 123book.author赋值为hhh
book.name赋值为123
在Demo2Application.java文件中添加下面内容
@SpringBootApplication
@RestController
public class Demo2Application {
public static void main(String[] args) {
SpringApplication.run(Demo2Application.class, args);
}
/*-*-*-*-*-*-*-*-*-*-*-*分割线-*-*-*-*-*-*-*-*-*-*-*测试可不可用-*-*-*-*-*-*-*-*-*-*-*-*-*-*/
@RequestMapping("/")
public String index() {
return "helloWorld";
}
/*-*-*-*-*-*-*-*-*-*-*-*分割线-*-*-*-*-*-*-*-*-*-*-*直接获取yml文件中的值-*-*-*-*-*-*-*-*-*-*-*-*-*-*/
@Value("${book.author}")
String bookAuthor;
@Value("${book.name}")
String bookName;
@RequestMapping("testBook")
public String testBook() {
return "作者 :" + bookAuthor + "书名 :" + bookName;
}
}通过使用@Value(“${参数名}”)符号来获取yml配置文件中值
然后访问http://localhost:8080/demo_2/testBook就可以看到下面的东西

但是这种方式的话,如果需要有很多种参数的话,那需要在Controller中配置很多个参数@Value参数,这样的话就会显得整个类很臃肿,而且非常不好维护。
这个时候需要添加一个类,叫Book.java,这里里面的变量就是在yml文件中的参数,然后添加一个@ConfigurationProperties(prefix="book")
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
@Component
@ConfigurationProperties(prefix="book")
public class Book {
private String author;
private String name;
public Book() {
super();
}
public Book(String author, String name) {
super();
this.author = author;
this.name = name;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "Book [author=" + author + ", name=" + name + "]";
}
}
测试一下是否可以读取到数据
@SpringBootApplication
@RestController
public class Demo2Application {
public static void main(String[] args) {
SpringApplication.run(Demo2Application.class, args);
}
/*-*-*-*-*-*-*-*-*-*-*-*分割线 -*-*-*-*-*-*-*-*-*-*-*定义一个映射的类-*-*-*-*-*-*-*-*-*-*-*-*-*-*/
@Autowired
private Book book;
@RequestMapping("testBook_1")
public String testBook_1(){
return book.toString();
}
}yml文件中同样
book:
author: hhh
name: 123访问一下http://localhost:8080/demo_2/testBook_1就可以看到下面的这个东西

自己稍微评论一下这个功能:
从yml文件中获取参数的这个功能感觉不是很经常用,毕竟不会有人经常把数据的值直接配置在yml文件中,所以感觉这种功能感觉有点鸡肋,但是由于在很多资料中都看到这部分的内容,可能目前还没有用到这部分内容,还是稍微做一下笔记。
二、Thymeleaf 模板引擎
Thymeleaf是一个JAVA类库,他是一个xml/xhtml/html5的模板引擎,可以作为MVC的Web应用的View层,Thymeleaf 还提供了额外的SpringMVC集成,所以可以使用Thymeleaf 完全代替JSP。
在springboot中static是用来放资源的,templates是用来放页面的。
在使用Thymeleaf的时候,需要在pom.xml文件中添加下面的内容
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>这个dependency包含了spring-boot-starter-web的内容,所以需要可以把web的删除了。
所以现在项目中添加进需要的库。下面的库并不是全部需要的,有些是后续需要的。

在本文中需要的有下面四个
bootstrap.min.css
bootstrap-theme.min.css
bootstrap.min.js
jquery-2.1.1.min.js然后在templates文件夹下添加index.html文件,添加进下面的内容:
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta content="text/html;charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link th:href="@{/bootstrap/bootstrap.min.css}" rel="stylesheet"/>
<link th:href="@{/bootstrap/bootstrap-theme.min.css}" rel="stylesheet"/>
<link rel="icon" type="image/x-icon" href="favicon.ico" />
</head>
<body>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">访问model</h3>
</div>
<div class="panel-body">
<span th:text="${book.author}"></span>
<span th:text="${book.name}"></span>
</div>
</div>
<div th:if="${not #lists.isEmpty(books)}">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">列表</h3>
</div>
<div class="panel-body">
<ul class="list-group">
<li class="list-group-item" th:each="book:${books}">
<span th:text="${book.author}"></span>
<span th:text="${book.name}"></span>
<button class="btn" th:onclick="'getName(''+${book.name}+'')'">获得名字</button>
</li>
</ul>
</div>
</div>
</div>
<script th:src="@{/jquery-2.1.1.min.js}" type="text/javascript"></script>
<script th:src="@{/bootstrap/bootstrap.min.js}" type="text/javascript"></script>
<script th:inline="javascript">
var single = [[${book}]];
console.log(single.name+"/"+single.author)
function getName(name){
console.log(name);
}
</script>
</body>
</html>然后在Demo2Application.java添加下面的内容
@SpringBootApplication
@Controller
public class Demo2Application {
public static void main(String[] args) {
SpringApplication.run(Demo2Application.class, args);
}
/**
* 这里需要用的是Controller注解,因为要返回一个界面
* @param model
* @return
*/
@RequestMapping("testBook_2")
public String testBook_2(Model model){
Book book = new Book("singleAuthor","singleName");
List<Book> books = new ArrayList<Book>();
books.add(new Book("1","1"));
books.add(new Book("2","2"));
books.add(new Book("3","3"));
model.addAttribute("book", book);
model.addAttribute("books", books);
return "index";
}
}添加一个Book.java文件,就是上面的那个:
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
@Component
@ConfigurationProperties(prefix="book")
public class Book {
private String author;
private String name;
public Book() {
super();
}
public Book(String author, String name) {
super();
this.author = author;
this.name = name;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "Book [author=" + author + ", name=" + name + "]";
}
}
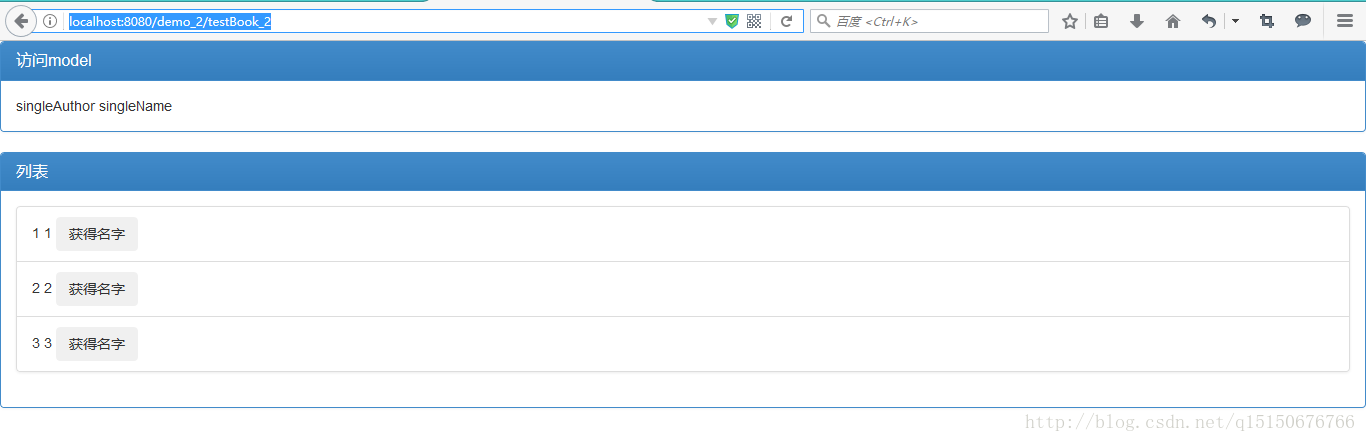
这个时候访问http://localhost:8080/demo_2/testBook_2就可以看到下面的内容,由于是使用bootstrap写的界面,所以界面看起来还是比较好看的。点击获取名字按钮就可以在控制台看见输出的内容了。

本文主要是因为在文档中有涉及到这些内容,所以做一下记录。
这是我的源码,有兴趣的可以下载看看http://download.csdn.net/download/q15150676766/9924308
最后
以上就是饱满歌曲最近收集整理的关于SpringBoot学习(三)从yml文件中获取数据和Thymeleaf 模板引擎的全部内容,更多相关SpringBoot学习(三)从yml文件中获取数据和Thymeleaf内容请搜索靠谱客的其他文章。








发表评论 取消回复