今日PS教程以一个简单的生活照片处理进行讲述,主要涉及到玻璃扭曲、动感模糊、文字图层样式、颜色调整等一些知识点,例子不难,有兴趣的朋友可以看一看!

photoshop教程效果图

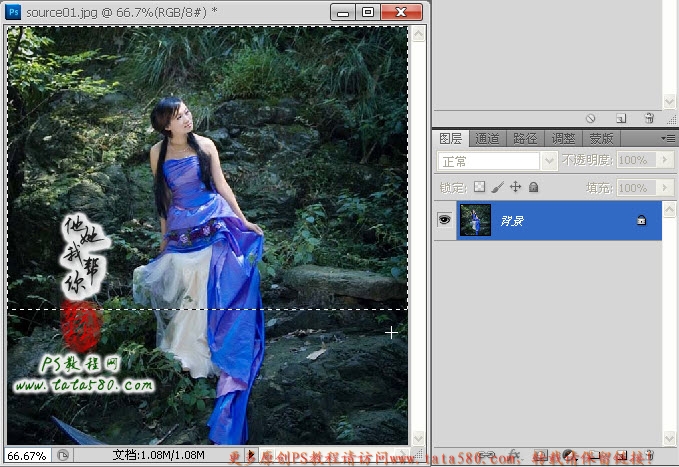
原图一

原图二
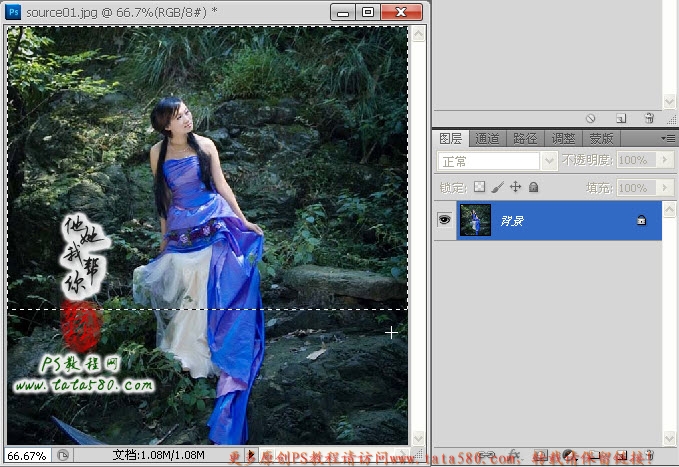
1、本教程采用photoshop CS5制作,其它版本通用,本例用到的素材有两张,第二张用于制作水波倒影,先打开第一张,如下图所示:

2、选择常用工具栏中的“矩形选框工具”,如下图所示将上半部分相应选区选中,具体如下图所示:

3、按Ctrl+J键将选区生成图层1,将背景图层的眼睛点掉可看到效果,如下图所示:

4、选择菜单“编辑->变换->垂直翻转”,将图层1进行翻转,然后利用移动工具将其拖动到适当的位置,使其形成倒影状态,具体如下图所示:

5、打开原图二,这是我们用来制作水波的纹理,如下图所示:

6、将原图二存储为PSD文件,如下图所示:

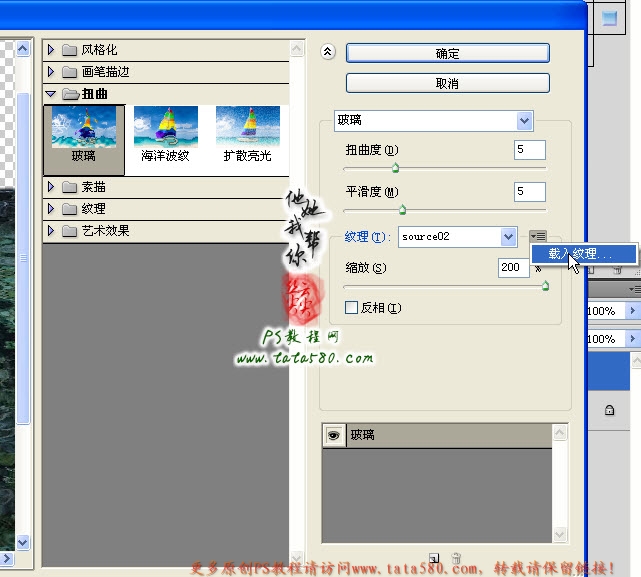
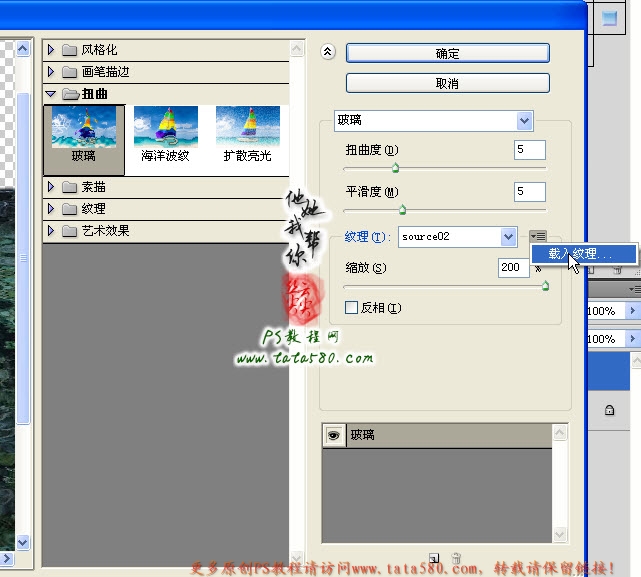
7、回到原图一中,确保选中图层1,然后选择菜单“滤镜->扭曲->玻璃”,在弹出的设置窗口中,单击载入纹理,如下图所示:

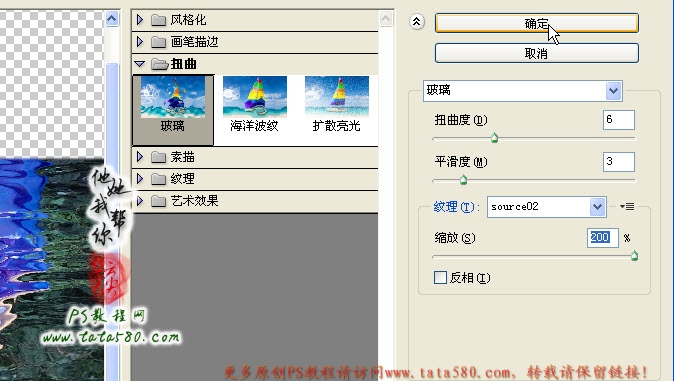
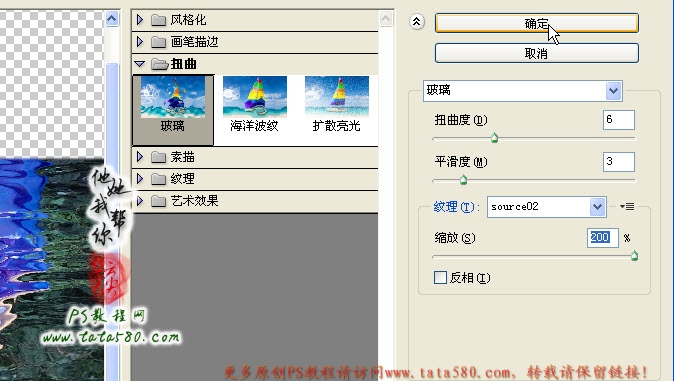
8、在弹出的载入纹理选择框中选择刚才保存的原图二的PSD文件,然后适当设置相关参数,本例设置如下图所示:

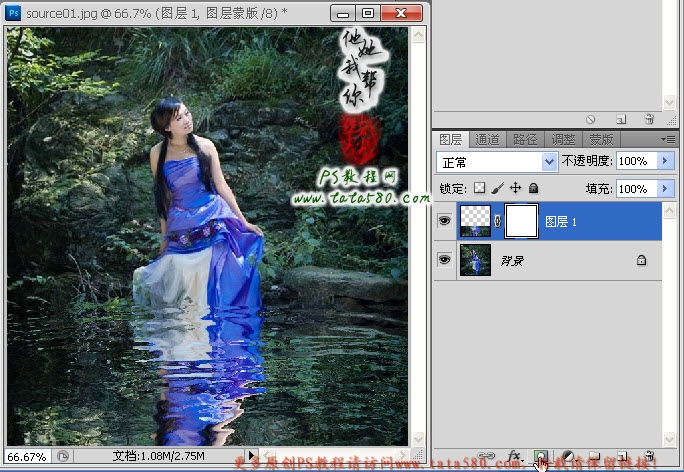
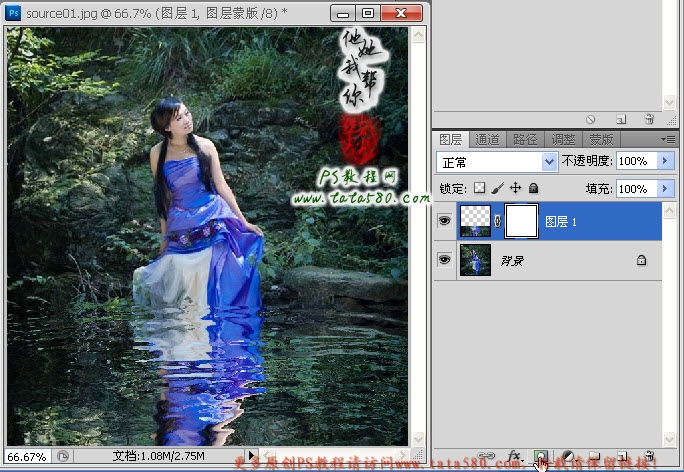
9、确定应用玻璃扭曲,给图层1添加图层蒙版,如下图所示:

10、单击选择画笔工具,设置前景色为黑色,硬度为80左右,大小适当,如下图所示:

11、单击选中图层1蒙版,利用设置好的画笔工具沿着人物的裙摆位置进行相应的擦除,因为从俯视角度看,人的脚踩在水里与水平面之间是有一定的变化的,并不是呈直线,具体如下图所示:

12、接下来可以处理一下颜色,单击图层面板下方的“创建新的填充或调整图层”按钮,在弹出的菜单中选择“可选颜色”,如下图所示:

13、“可选颜色”调整图层对于调整局部颜色是一种比较好用的方法,先选择红色,进行相应调整,具体效果视个人喜好而定,本例如下图所示:

14、再选择绿色进行调整,具体参数如下图所示:

15、再选择蓝色进行调整,图中蓝色主要是衣服部分,所以改变蓝色的相应参数就可以直接改变衣服的色泽,如下图所示:

16、对于颜色方面的调整可以依据个人喜好进行多重调整,这里不多说,调整好后回到图层面板,按Ctrl+Alt+Shift+E键进行盖印图层,生成图层2,如下图所示:

17、将图层2的眼睛暂时点掉,在图层2下方新建一个图层3,并用白色进行填充,如下图所示:

18、将图层2的眼睛点亮并选中,利用矩形选框工具拉出一个矩形选区,单击右键选择“羽化”选项,设置羽化半径为20,如下图所示:

19、再单击右键选择“选择反向”或按Ctrl+Shift+I快捷键将选区反向,然后按键盘上的Del键进行删除,效果如下图所示:

20、最后可以再添加一些文字对照片进行修饰,单击选择“横排文字工具”,字体及大小视个人喜好而定,如下图所示:

21、在左下角适当位置输入一排文字,如本例“那一年的小溪边,那一個女孩……”,如下图所示:

22、为了突出效果,可以选择某一个字进行字体放大及颜色突出,如下图所示:

23、可以利用直线形状工具拉出一条直线,用于点缀,在一般的照片处理中经常用到,如下图所示:

24、在直线下方可以再添加一些点缀文字,如下图所示:

25、另外还可以在右上角输入主题文字如“往日情怀”,如下图所示:

26、给主题文字添加一些图层样式,如外发光、颜色叠加等都行,总之适当的文字效果点缀可以让照片看起来效果更好,具体读者可以自行去扩展,本例大致效果如下图所示:

最后
以上就是痴情短靴最近收集整理的关于Photoshop将坐在岩石上的美女制作成在溪水中效果的全部内容,更多相关Photoshop将坐在岩石上内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





































发表评论 取消回复