| underfined | 值未定义 |
| boolean | 布尔值 |
| string | 字符串 |
| number | 数值 |
| object | 对象||null |
| function | 函数 |
| symbol | 符号 |
3.4.2 undefined
undefined类型只有一个值,就是特殊值undefined。
1、自动赋值
let name; console.log(name==undefined);
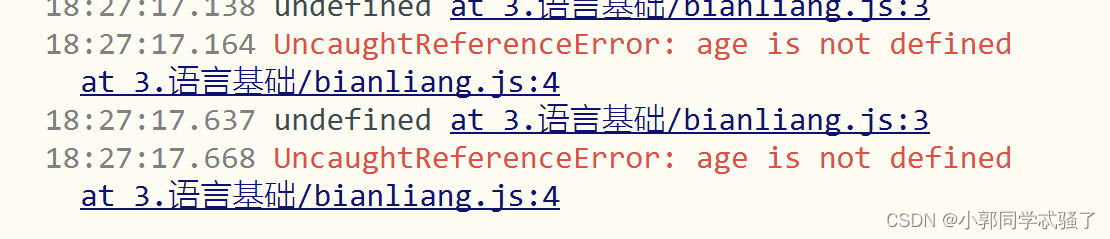
let name; //let age; console.log(name); console.log(age);
let name; //let age; console.log(typeof name); console.log(typeof age);
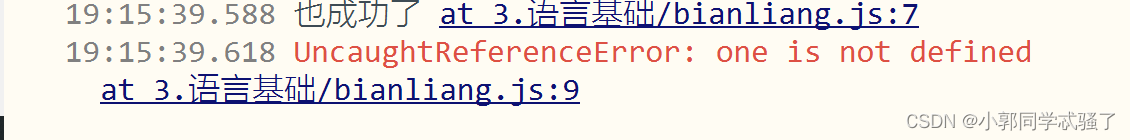
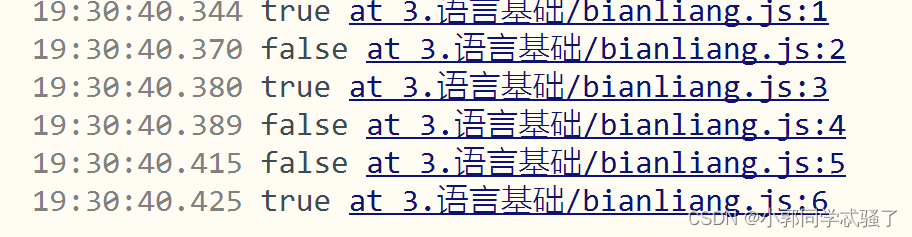
let name; let age; if(name){ console.log("成功了");}//不会执行 if(!name){ console.log("也成功了"); } if(one){ console.log("?"); }
3.4.5 Nuumber类型
这里面不做重点介绍 主要讲一下NaN这个特殊数值
NoN:意思是不是数值(Not a Number),表示返回数值的操作符失败了
console.log(isNaN(NaN)); console.log(isNaN(10)); console.log(isNaN("blue")); console.log(isNaN(true)); console.log(isNaN(1/0)); console.log(isNaN(0/0));
3.5.6 Symbol类型
1、符号基本用法
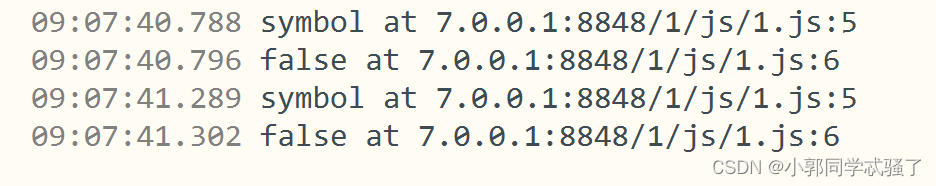
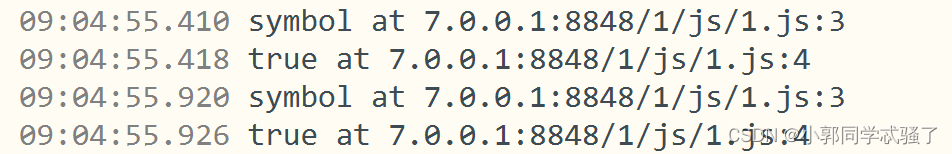
var sym1 = Symbol(); var sym2 = Symbol('foo'); var sym3 = Symbol('foo'); console.log(typeof sym1); console.log(sym2==sym3);let sym1 = Symbol.for('foo'); let sym2 = Symbol.for('foo'); console.log(typeof sym1); console.log(sym1 === sym2 ) ;
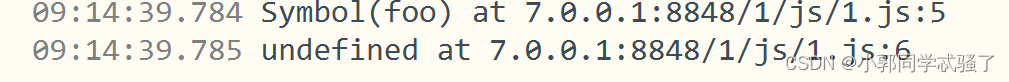
var sym1 = Symbol(); var sym2 = Symbol('foo'); var sym3 = Symbol('foo'); console.log(sym2.toString()); console.log(Symbol.keyFor(sym2));//查询全局注册表,返回全局符号对应的字符串键,不是全局符号返回undefined
2、使用符号作为属性
定义属性
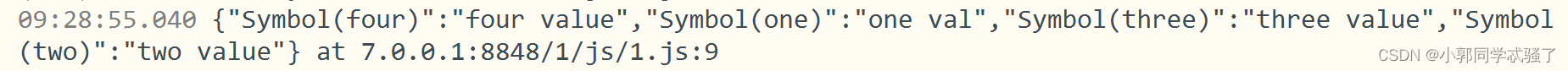
let s1=Symbol('one'), s2=Symbol('two'), s3=Symbol('three'), s4=Symbol('four'); let o={[s1]:'one val'}; console.log(o); Object.defineProperty(o,s2,{value:'two value'}); console.log(o); Object.defineProperties(o,{[s3]:{value:'three value'}, [s4]:{value:'four value'}}); console.log(o);
let s1=Symbol('one'), s2=Symbol('two'); let o={ [s1]:'one value', [s2]:'two value', three:'three value', four:'four value', }; console.log(Object.getOwnPropertySymbols(o));//常规属性 console.log(Object.getOwnPropertyNames(o));//对象属性 console.log(Object.getOwnPropertyDescriptor(o));//两者同时返回 console.log(Reflect.ownKeys(o));//键
最后
以上就是勤劳溪流最近收集整理的关于3、javascript语言基础(数据类型underfine和symbol)3.4.2 undefined的全部内容,更多相关3、javascript语言基础(数据类型underfine和symbol)3.4.2内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。















![[golang学习记录-20220227-001] Golang获取调用本函数的语句所在的文件与行号](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)

发表评论 取消回复