VUE3.0,DAY60
- 案例分析
案例分析
我们在vue脚手架下的components文件夹下新建了一个count组件,并把sum求和数据,放入了vuex核心库store中进行存储数据,现在要追加一个新的自定义组件person,同时也要在里边展示一些vuex存储的sum数据,同时也往里放入了persons数据,能够让count组件展示出来。
//person代码
<template>
<div>
<h1>count组件的求和为:{{sum}}</h1>
<h1>人员列表</h1>
<input type="text" placeholder="请输入名字" v-model="names" />
<button @click="add">添加</button>
<ul>
<li v-for="p in $store.state.personList" :key="p.id">{{ p.name }}</li>
</ul>
</div>
</template>
<script>
import { nanoid } from "nanoid";
export default {
name: "Person",
data() {
return {
names: "",
};
},
computed: {
personList() {
return this.$store.state.personList;
},
sum(){
//拿出vuex中计算的求和结果,
return this.$store.state.sum
}
},
methods: {
add() {
//nanoid是随机生成唯一id的功能
const personobj = { id: nanoid(), name: this.names };
//把参数提交到vuex中store核心库中的mutations中
this.$store.commit("add_person", personobj);
//当把用户输入的数据传递进来后,在使输入框的内容为空
this.names = "";
},
},
};
</script>
<style>
</style>
//count案例代码
<template>
<div>
<h1>当前求和为:{{ he }}</h1>
<h2>当前求和放大10倍为:{{ bigSum }}</h2>
<h3>我在{{ xuexiao }},学习{{ xueke }}</h3>
<select v-model.number="numbers">
<!-- value前边加冒号,就会被当成js表达式处理,如果不加,value值就是字符串形式 -->
<option :value="1">1</option>
<option :value="2">2</option>
<option :value="3">3</option>
</select>
<!-- 这里加上括号numbers,代表点击事件里传的参数是numbers,如果不加就默认传参是value,鼠标一点,传的就是鼠标点击事件
下边的mapMoutations没法识别要传递的参数是numbers还是鼠标点击事件 -->
<button @click="JiaFa(numbers)">+</button>
<button @click="JianFa(numbers)">-</button>
<button @click="JiShu(numbers)">当前求和为奇数在加</button>
<button @click="DengXia(numbers)">等一等再加</button>
<h3 v-for="p in personList" :key="p.id">展示person组件中存储的人名字:{{ p.name }}</h3>
</div>
</template>
<script>
import { mapGetters, mapState, mapActions, mapMutations } from "vuex";
export default {
name: "Count",
data() {
return {
numbers: 1, //用户选择的数字
};
},
computed: {
//借助mapstate生成计算属性,从state中读取数据(对象写法)
...mapState({ he: "sum", xuexiao: "school", xueke: "subject",personList:"personList" }),
//借助mapgetters生成计算属性,从getters中读取数据(对象写法)
...mapGetters({ bigSum: "bigSum" }),
},
methods: {
//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations
...mapMutations({ JiaFa: "jia", JianFa: "jian" }),
//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions
...mapActions({ JiShu: "jiShu", DengXia: "DengXia" }),
},
};
</script>
<style>
button {
margin-left: 20px;
}
</style>
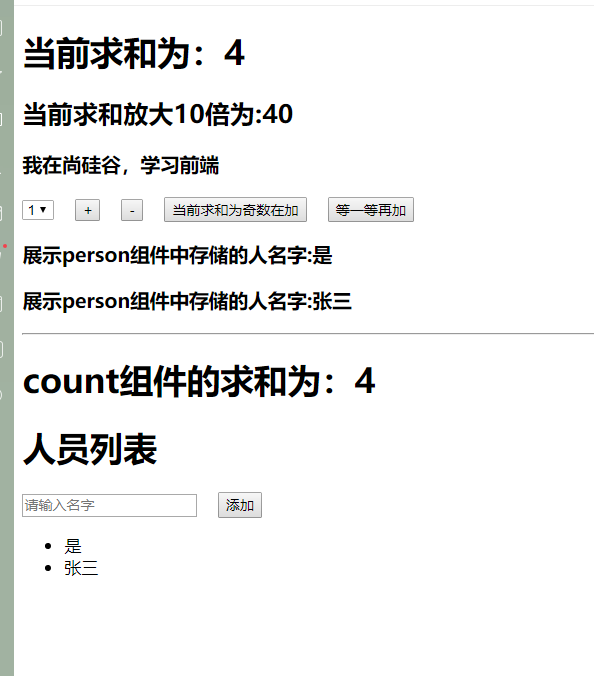
输出效果如下:

最后
以上就是爱听歌手套最近收集整理的关于VUE3.0,DAY60,多组件共享数据案例分析的全部内容,更多相关VUE3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复