【需要科学上网】
笔者博客
一、尝试在Github建立简单页面
如果没有GitHub账户请先创建
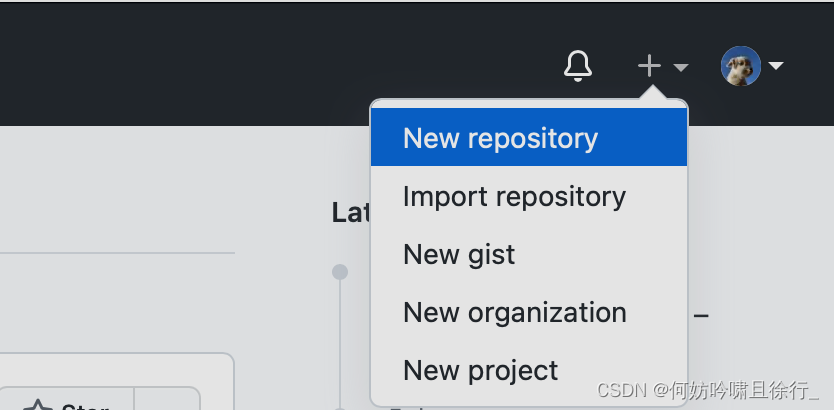
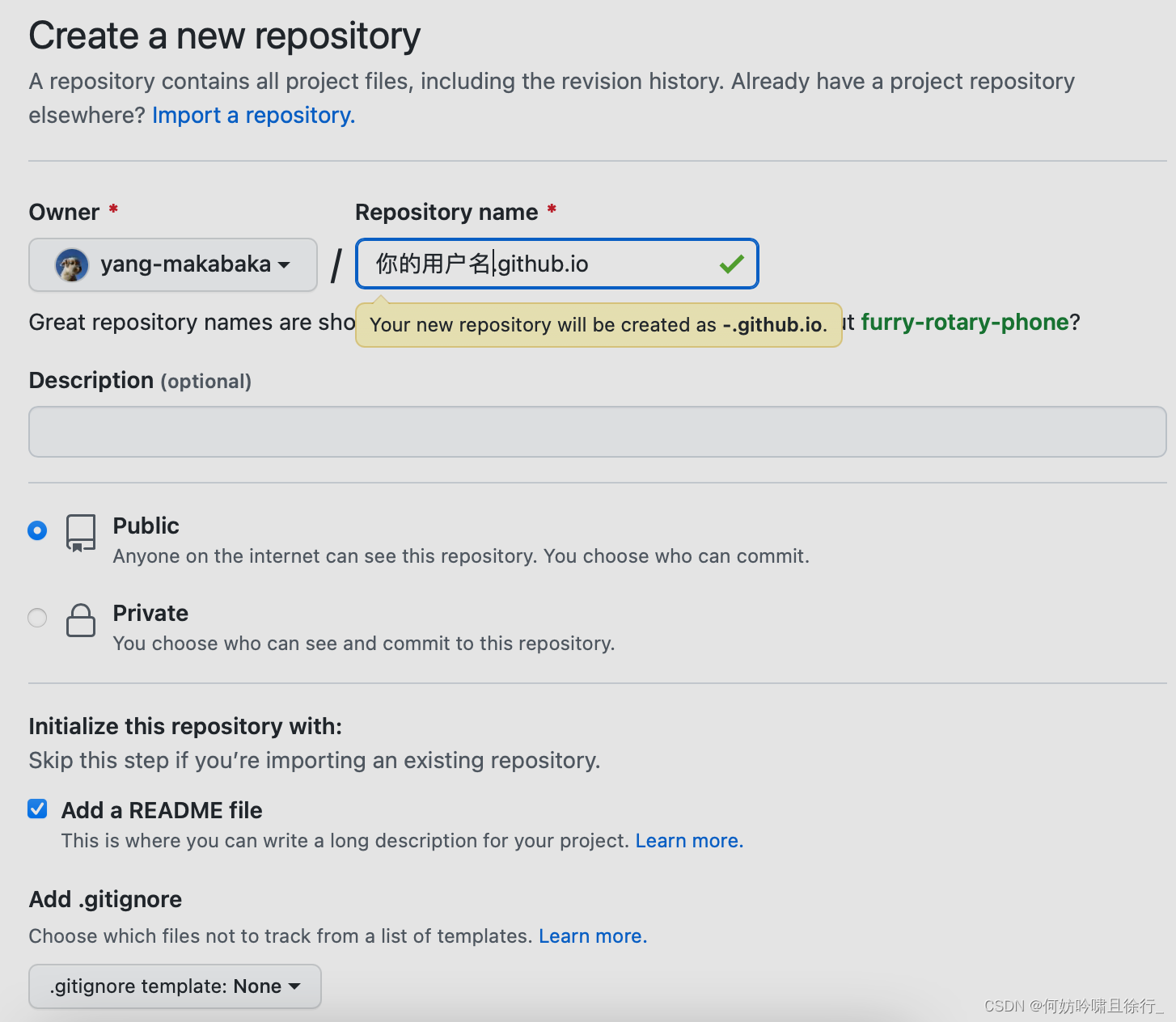
①在GitHub界面,点击New repository 创建新项目
Repository name填“用户名.github.io”,比如我的就应该填写“yang-makabaka.github.io”
下面选择Public ,然后勾选Add a README file
完成后点击最下面的绿色按钮完成创建
②设置
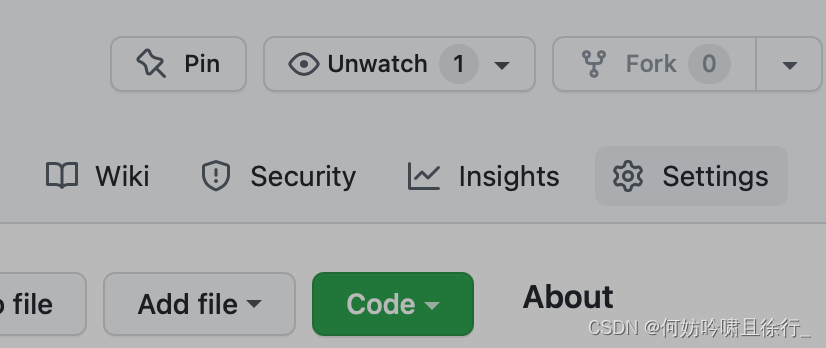
点击项目主页的Settings
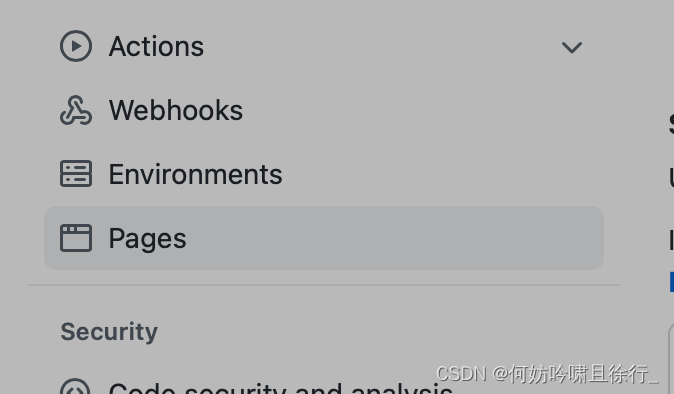
点击Pages
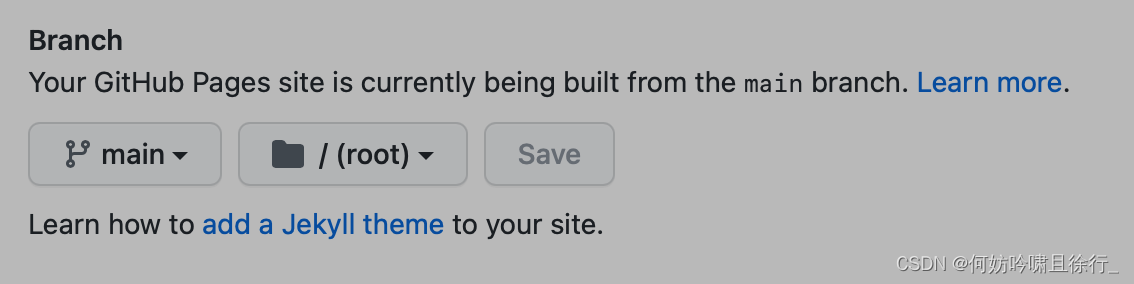
可将选项如下设置,修改后点击Save
③创建index文件
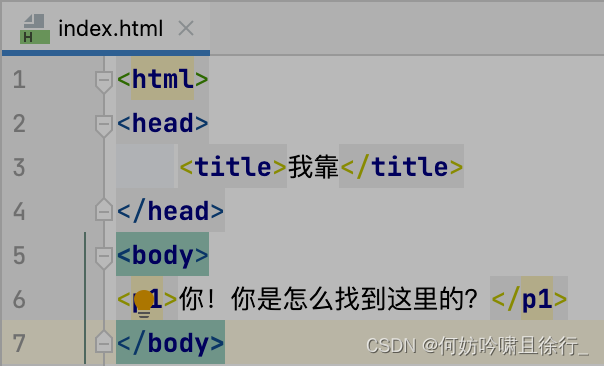
在本地创建名为index.html配置文件
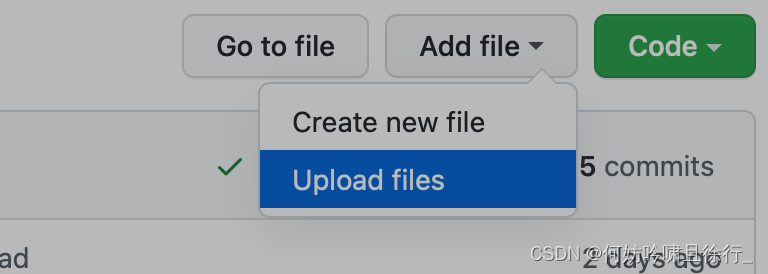
回到项目主页,点击Add file ,选择
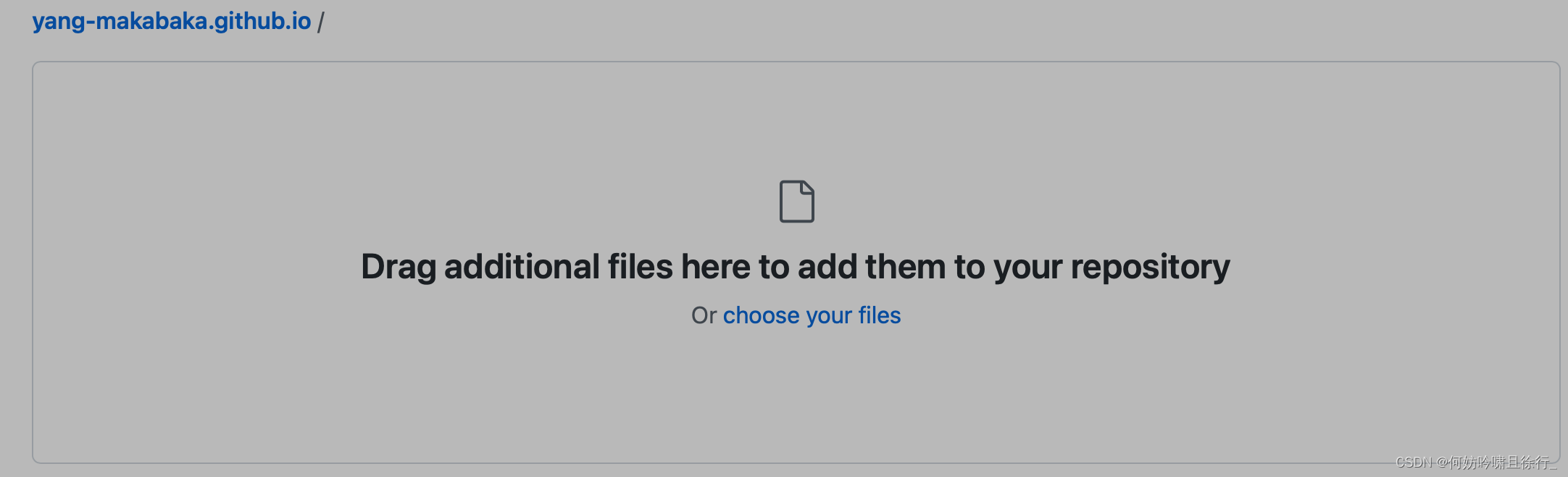
将文件拖入后,点击Commit Changes保存更改
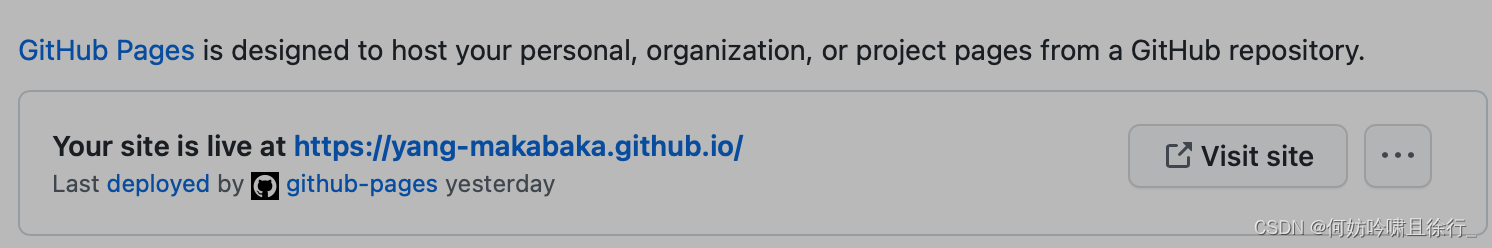
回到项目主页,点击Settings, Pages,点击Visit site,不出问题的话会出现你所编辑的页面,之后输入https://你的用户名.github.io即可访问此页。
二、搭建工具准备
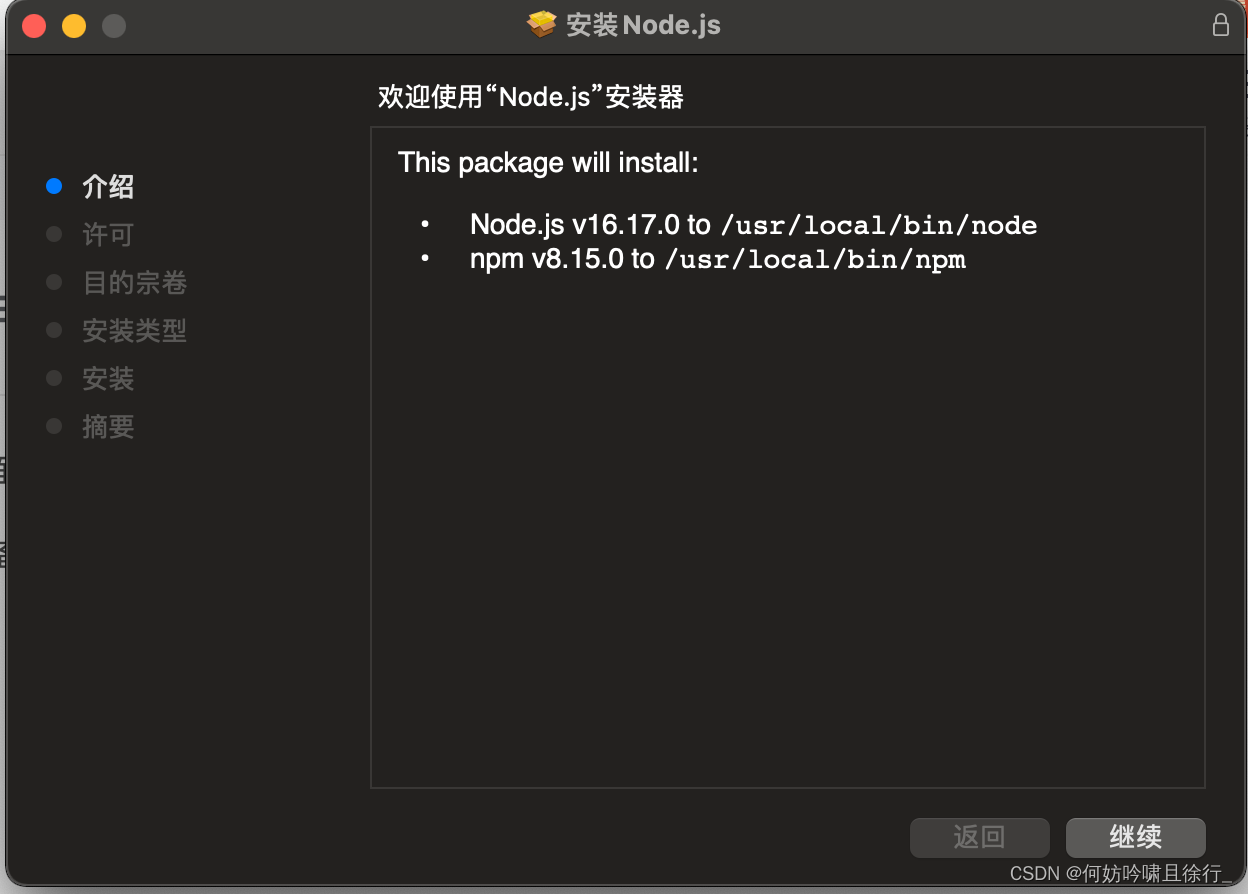
1.node.js
下载地址
下载完成后点击继续完成安装

在其他里找到终端打开,输入node -v , npm -v 查看安装结果(注意空格)
node -v npm -v
如上图显示版本号
2.git
下载地址Git - Downloading Package
可点击蓝色installer 进入如下界面
点击Download 即可下载(笔者自己下载时多次点击后都未开始下载,多试几次后才如愿)
下载完成后打开,双击打开第一个.pkg文件开始安装,一直点击继续即可完成安装。
安装后终端输入git --version
git --version
如图显示版本号
3.hexo
hexo将在终端利用上文中npm下载安装
前提准备
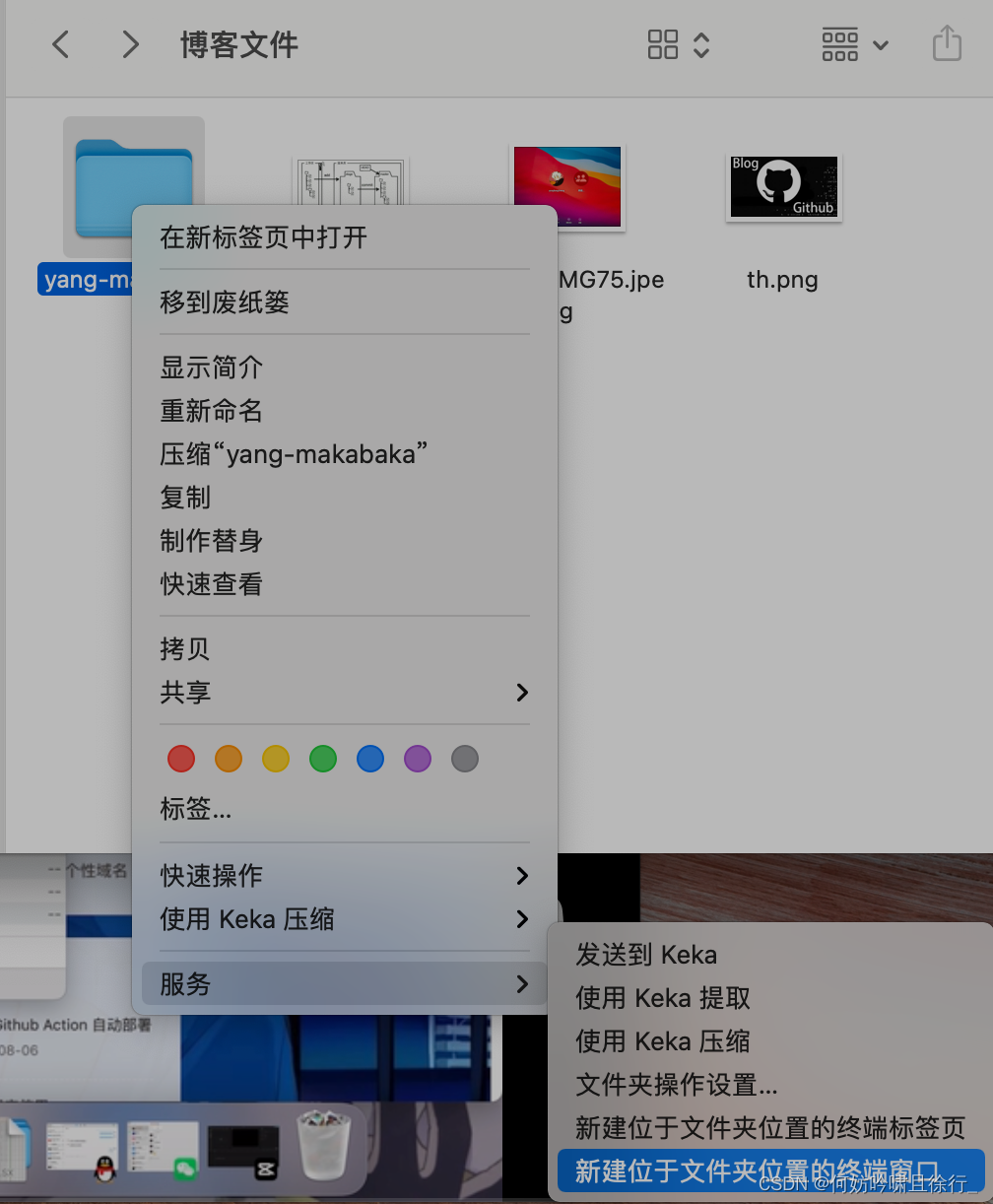
随意新建一个文件夹,右键文件夹打开终端
获取root权限 终端输入su root
su root若是失败,输入sudo passwd root ,设置root密码即可。建议牢记root密码(root密码太短也不行,太短会如下图二提示密码质量不行)。重复上面步骤即可获得root权限。
成功则会发现由(base)变为(sh-3.2#)
→
获取权限后
①安装hexo
npm install hexo-cli -g
由于笔者已经安装一次,所以下图会有所不同
输入 hexo -v,显示如下
②初始化Hexo
输入如下代码,等待完成
hexo init
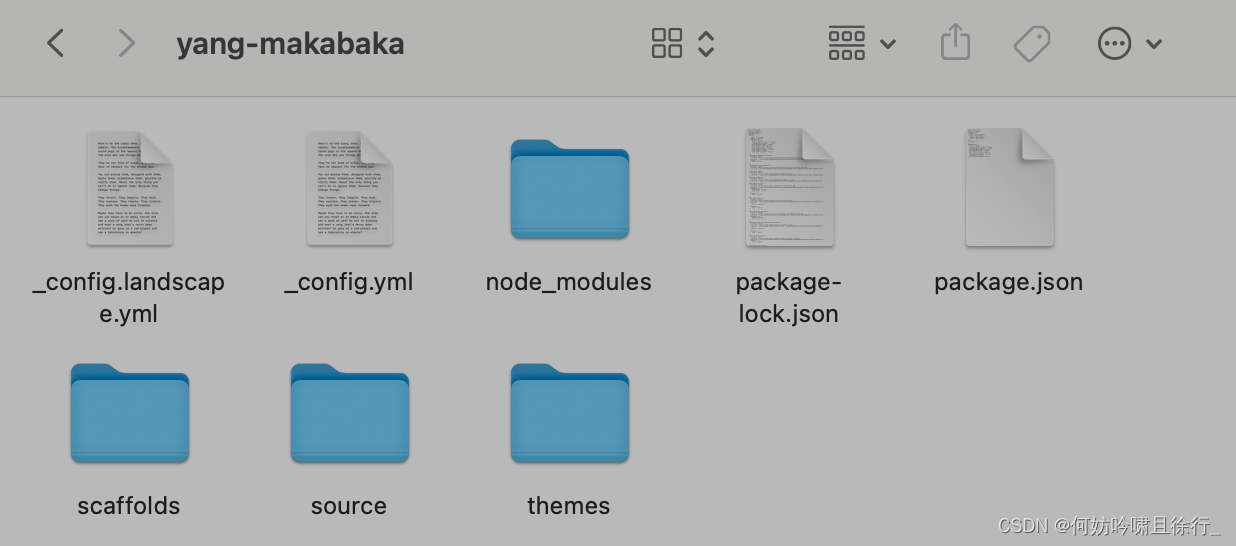
init会在你所创建的文件夹里创建一些文件
③安装提交所需插件
npm install hexo-deployer-git --save等待完成即可
关闭root
在终端输入下面的语句,输入密码后完成
sudo defaults write /Library/Preferences/com.apple.loginwindow SHOWOTHERUSERS_MANAGED -bool FALSE若不关闭,开机时会出现其他用户选项
三、hexo本地显示
在本地查看hexo默认的网页形式
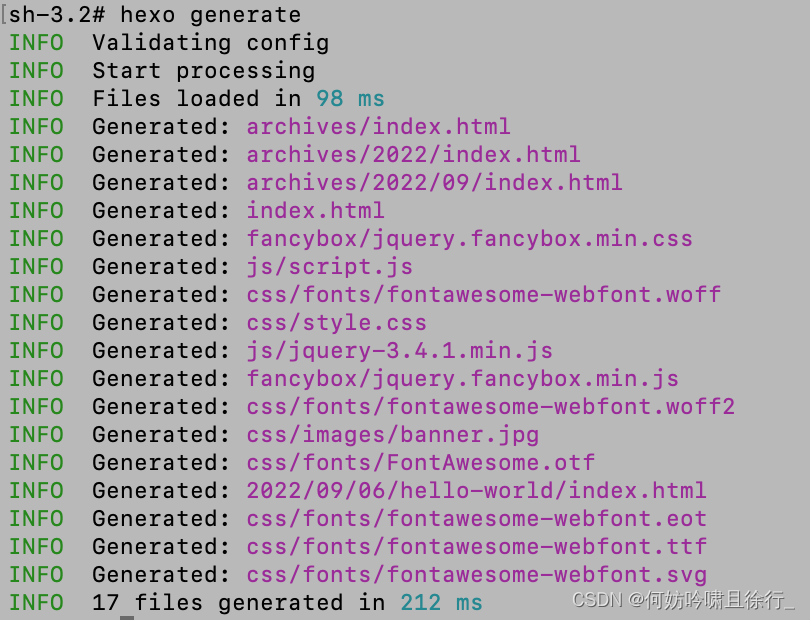
①在创建文件夹终端下输入如下代码
hexo generate
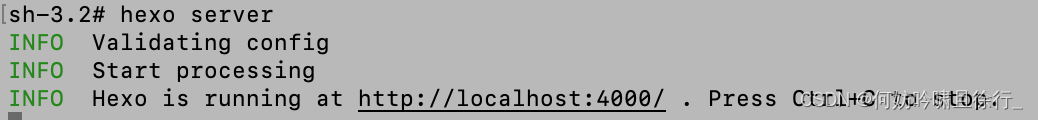
②继续输入如下代码
hexo server
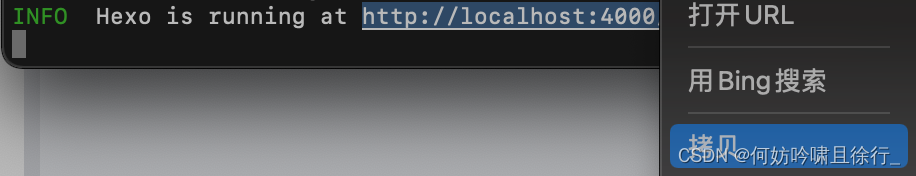
③右键拷贝输出的地址,在浏览器打开
我们会进入一个默认的博客页面
四、使用Butterfly美化主题
参照下面作者的教程↓↓↓
https://butterfly.js.org/posts/21cfbf15/
问题解决(修改_config.yml文件时提示文件只读):在文件所在文件夹打开终端输入如下代码
sudo chmod -R 777 _config.yml
五、部署到GitHub Pages
1.配置用户名和用户邮箱
(your_name替换为你的GitHub用户名,your_email@gmail.com替换为你的GitHub账号注册邮箱)
git config --global user.name "your_name" git config --global user.email "your_email@gmail.com"使用git config --list查看是否成功
Git默认是大小写不敏感的,也就是说,将一个文件名某个字母做了大小写转换的修改Git是忽略这个改动的,导致在同步代码时候会出现错误,所以建议大小把Git设置成大小写敏感。
git config core.ignorecase false
2.生成密钥
(同样将your_email@youremail.com改为你的邮箱)
ssh-keygen -t rsa -C "your_email@youremail.com"输入上面命令后会在电脑本地生成
id_rsa、id_rsa.pub文件,id_rsa文件保存的是私钥,保存于本地,id_rsa.pub文件保存的是公钥,需要将里面内容上传到远端仓库。下面复制公钥信息
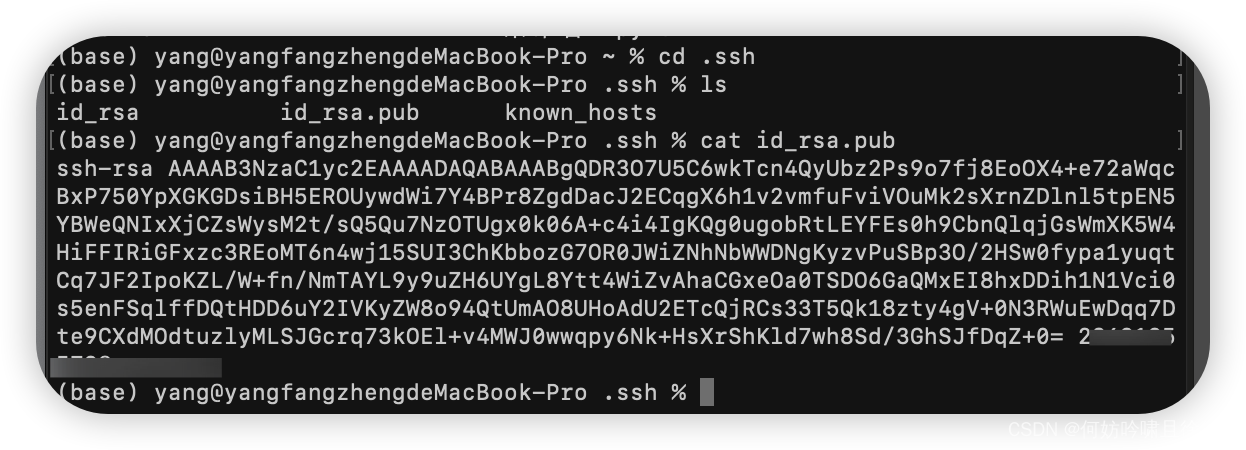
- 打开终端输入
cd指令,进入当前用户目录- 输入
ls -a指令,查看当前用户目录下所有文件,包括隐藏文件- 输入
cd .ssh指令,进入.ssh目录- 输入
ls指令,查看.ssh目录下的文件- 输入
cat id_rsa.pub指令,查看id_rsa.pub文件中内容- 右键拷贝ssh开头的内容
3.配置秘钥
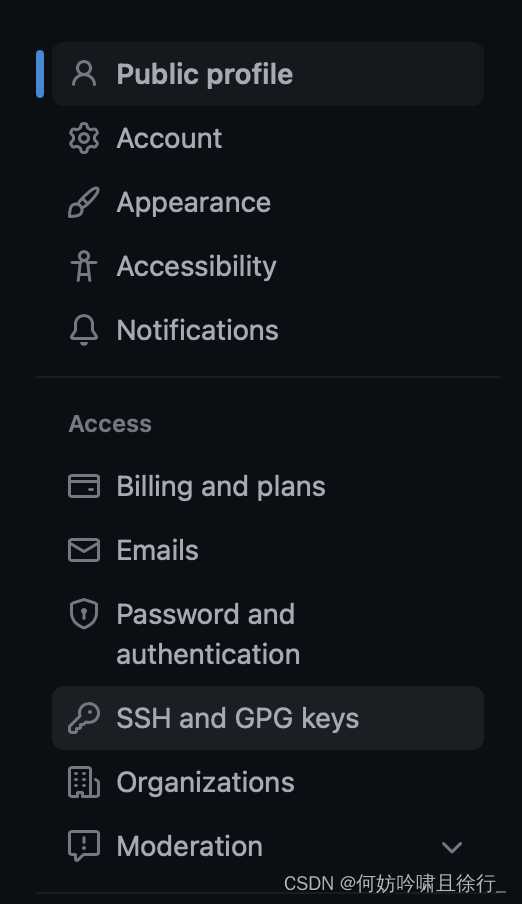
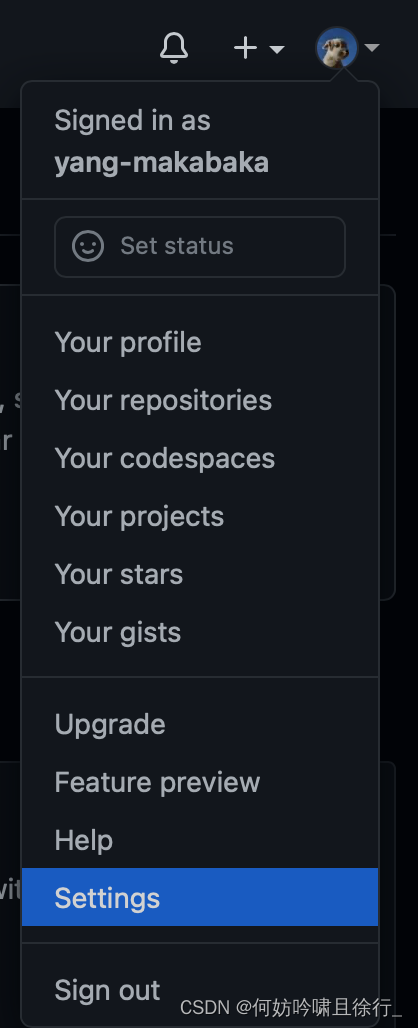
进入你的GitHub主页
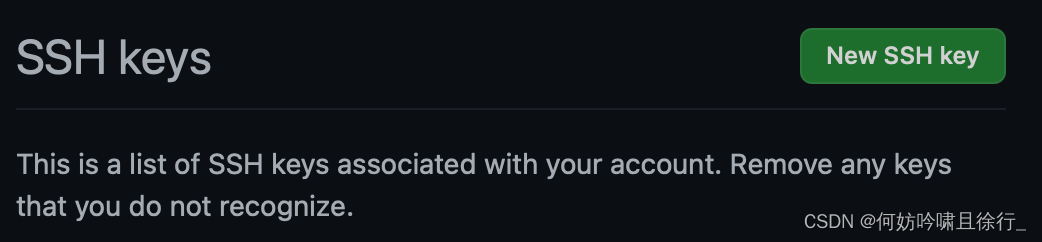
Settings → SSH and GPG keys → New SSH key(Title随便取,key里面粘贴上面
id_rsa.pub里的内容,点击Add SSH key保存)

进入GitHub博客项目主页
1.删除之前导入的测试文件index.html
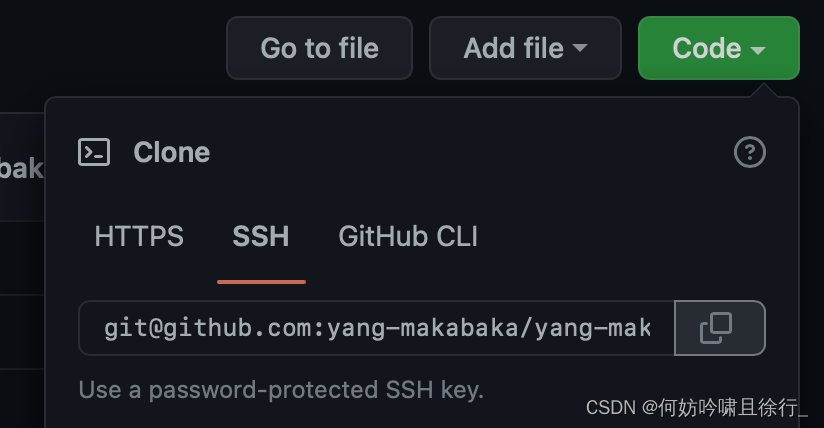
2.复制ssh
3.(推荐使用vscode)打开_config.yml文件(在创建的博客文件夹里,没有vscode可以使用文本编辑)
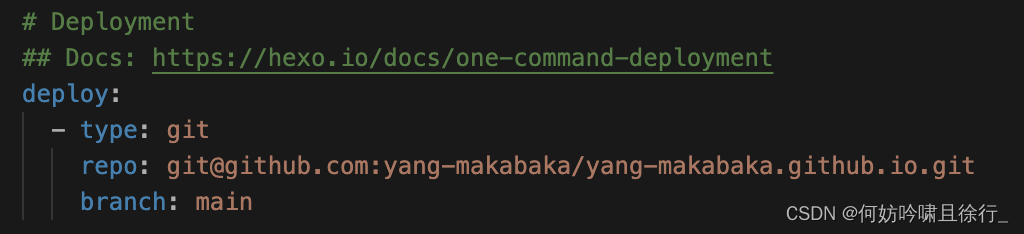
找到上图位置,按上图形式修改,repo:后填写刚刚复制的ssh信息
deploy: - type: git repo: branch: main
4.测试
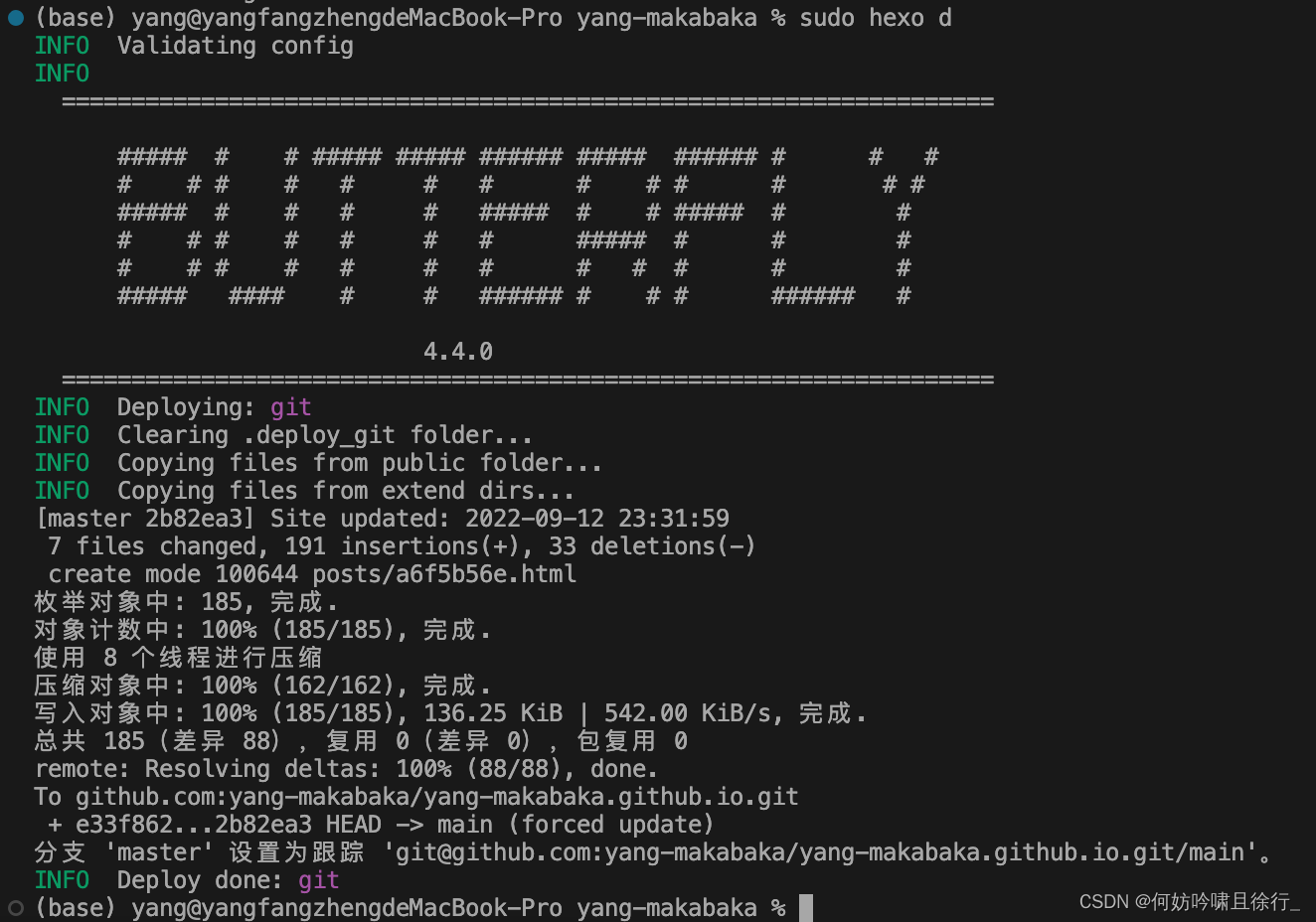
在博客文件打开终端(或使用vscode新建终端)
sudo hexo clsudo hexo gsudo hexo d
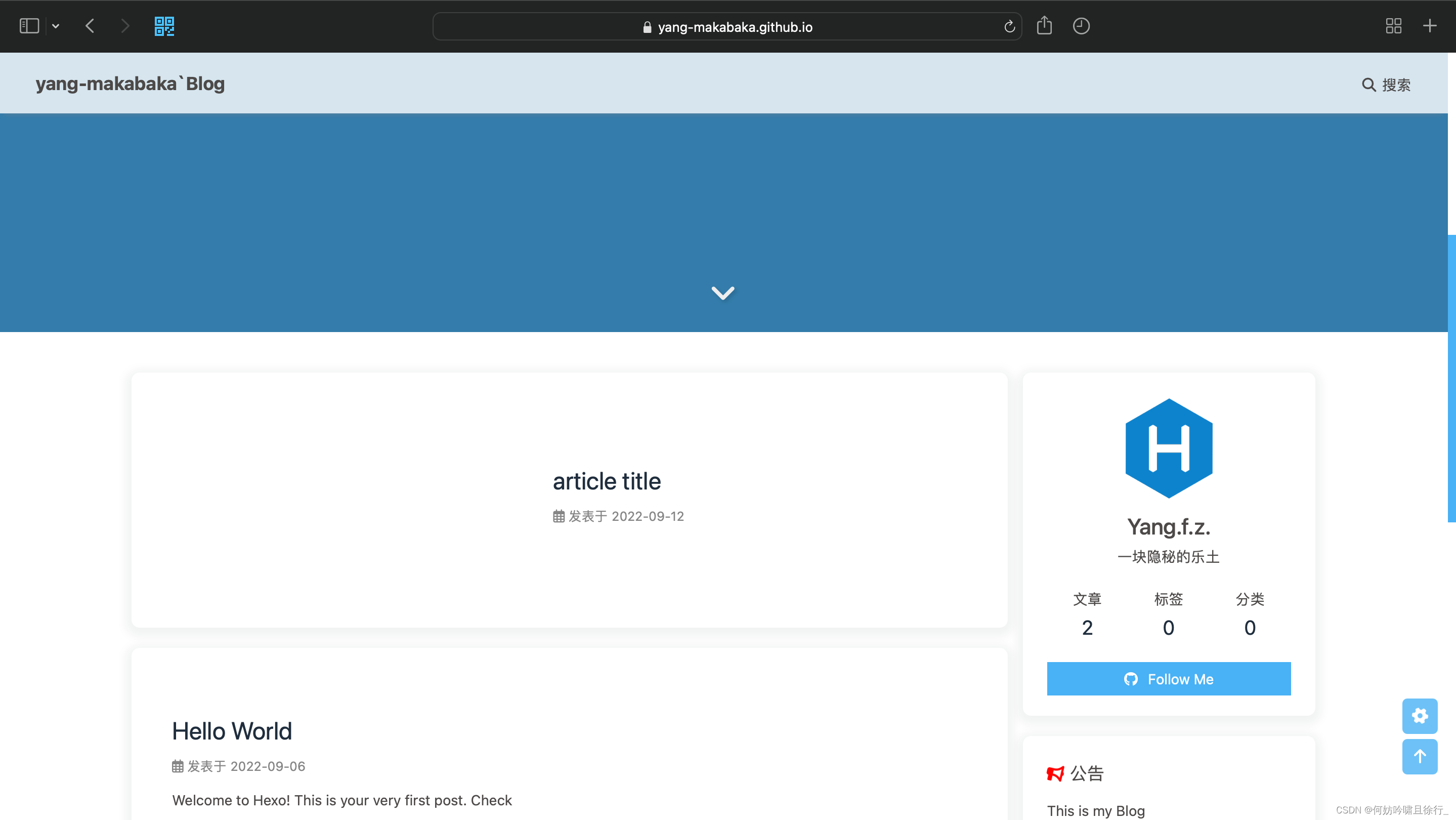
成功,之后可前往https://你的用户名.github.io查看,可能需要等待几分钟才会变化。

最后
以上就是结实手套最近收集整理的关于MacOS利用Github搭建个人博客过程记录的全部内容,更多相关MacOS利用Github搭建个人博客过程记录内容请搜索靠谱客的其他文章。









































发表评论 取消回复