js作用域有:全局作用域,函数作用域,没有块级作用域的概念,ES6中新增了块级作用域。
块级作用域偶{},包括if语句和for语句里面的{}也属于块级作用域。
1.ES5存在的问题:
①全局变量
在if或者for循环中声明的变量会变成群居变量
for(var i=0;i<=5;i++){
console.log("hello");
}
console.log(i);//5内层变量可能会覆盖外层变量
var a=1;
function fn(){
console.log(a);
if(false){
var a=2;
}
}
fn();//undefined 因为变量会提升到函数顶部上述代码改成let:
var a=1;
function fn(){
console.log(a);
if(false){
let a=2;
}
}
fn();//12.let特点:
- 允许块级作用域任意嵌套
{
let i=1;
{
let j=2;
console.log(i)
}
}- 外层作用域无法读取内层作用域的变量
{
let i=1;
console.log(j) 外层访问不到内存的j
{
let j=2;
console.log(i)
}
}- 内层作用域可以定义内层作用域的同名变量
{
let i=1;
console.log(i);//1
{
let i=2;
console.log(i);//2
}
}- 函数本身的作用域在其所在的块级作用域内
'use strict'
function fn(){
console.log("out")
}
(function (){
if(false){
function fn(){
console.log("in");
}
}
fn();
}());如果是ES5中运行,会输出in,因为在ES5中,函数会提示到作用域顶部(即把自执行函数中的fn()提升到函数顶部,先于function fn(){console.log("out")})执行);
如果是ES6中运行,则会输出out,因为在ES6中函数无法提升,所以访问到的fn()是外层的fn()。
3.var、let、const的区别:
- var定义的变量没有块的概念,可以跨块访问,不能跨函数访问,有变量提升,可重复声明。
- let定义的变量,在块级作用域内访问,不能跨块访问,也不能跨函数访问,无变量提升,不能重复声明。
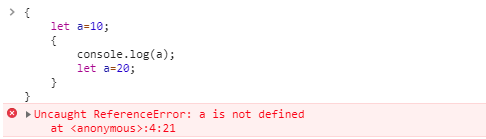
let声明的变量只在块级作用域内有效,不存在变量提升,而是安迪在暂时性死区,

a的确进行了变量提升,但是JS做了限制,在声明let a之前不能访问这个变量。
或者可以说:let变量提升了,但是在let声明变量前不能使用该变量,这一特性叫暂时性死区。
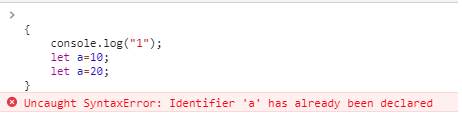
- 如果有重复的变量let会在编译阶段报错(代码先编译后执行,编译的时候发现有两个let就会直接报错,还没到执行阶段进行console)

4.全局变量
- ES5声明方式有两种:var和function
- ES6有let、const、import、class、再加上ES5的var、function共有6种声明变量的方式。
- 浏览器环境中顶层对象是window,Node中是global对象
- ES5中顶层对象的属性等价于全局对象
- ES6中var、function声明的全局变量依然是顶层对象的属性;let、const、class声明的全局变量不属于顶层对象的属性

最后
以上就是高兴镜子最近收集整理的关于var let 以及变量提升的全部内容,更多相关var内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复