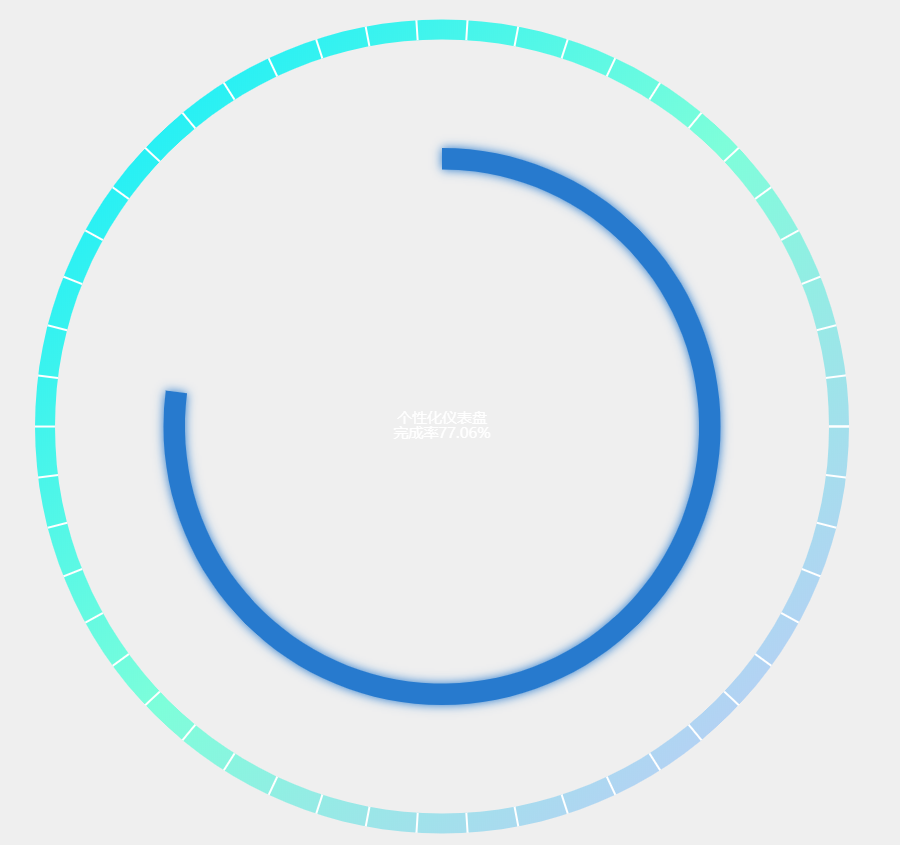
效果图

代码
<script src="../js/echarts-4.1.0/echarts.js"></script>
<script src="../js/theme/customed.js"></script>
<script type="text/javascript">
var ywc = 50549;
var wwc = 15048;
var option = {
//
// title: {
// text: "个性化仪表盘",
// },
series: [
/*仪表盘图,做中间刻度线*/
{
type: 'gauge',
name: '个性化仪表盘',
radius: '95%',
center: ['50%', '50%'],
startAngle: '0',
endAngle: '-359.99',
splitNumber: '50',
pointer: {
show: false
},
title: {
show: false
},
detail: {
show: false
},
// data: [{ value: 0, name: '完成率' }],
axisLine: {
lineStyle: {
color: [[1, new echarts.graphic.LinearGradient(0, 0, 1, 1, [{
offset: 0,
color: 'rgba(4, 234,255, 1)'
}, {
offset: 0.5,
color: 'rgb(126,254,218)'
}, {
offset: 1,
color: 'rgb(201,192,254)'
}])]],
width: 20,
opacity: 1
}
},
axisTick: {
show: false
},
splitLine: {
show: true,
length: 20,
lineStyle: {
color: 'rgba(255,255,255,1)',
width: 2,
type: 'solid',
},
},
axisLabel: {
show: false
}
},
/*内心原型图,展示整体数据概览*/
{
name: '个性化仪表盘',
type: 'pie',
clockWise: true,
startAngle: -270,
radius: ['60%', '65%'],
hoverAnimation: false,
center: ['50%', '50%'],
data: [{
value: ywc,
label: {
normal: {
formatter: '{a}n完成率{d}%',
position: 'center',
show: true,
textStyle: {
fontSize: '15',
fontWeight: 'normal',
color: '#fff'
}
}
},
itemStyle: {
normal: {
color: '#277ace',
shadowColor: '#277ace',
shadowBlur: 10
}
}
}, {
value: wwc,
name: 'invisible',
itemStyle: {
normal: {
color: 'rgba(247,67,105,0)', // 未完成的圆环的颜色
label: {
show: false
},
labelLine: {
show: false
}
},
emphasis: {
color: 'rgba(44,59,70,1)' // 未完成的圆环的颜色
}
}
}]
},
]
};
</script>工作中使用到的,总结归纳后,仅供各位大神们参考......
最后
以上就是糟糕彩虹最近收集整理的关于Echarts 之个性化仪表盘(完成进度百分比)效果图代码 的全部内容,更多相关Echarts内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复