参考:LearnOpenGL CN:https://learnopengl-cn.github.io/
说明:笔者使用 Visual Studio Code 2022 可成功搭建环境,其他版本笔者未尝试
一、相关库介绍和下载
1. GLAD
OpenGL只是一个标准/规范,具体的实现是由驱动开发商针对特定显卡实现的。由于OpenGL驱动版本众多,它大多数函数的位置都无法在编译时确定下来。开发者需要在运行时查询函数的位置,即需要在运行时获取函数地址并将其保存在一个函数指针中供以后使用,其在Windows上会是类似这样:
// 定义函数原型
typedef void (*GL_GENBUFFERS) (GLsizei, GLuint*);
// 找到正确的函数并赋值给函数指针
GL_GENBUFFERS glGenBuffers = (GL_GENBUFFERS)wglGetProcAddress("glGenBuffers");
// 现在函数可以被正常调用了
GLuint buffer;
glGenBuffers(1, &buffer);
由于代码非常复杂且繁琐,并且需要对每个可能使用的函数都要重复这个过程,但有些库能简化此过程,其中GLAD是目前最新,也是最流行的库
GLAD第三方库,下载地址为:https://glad.dav1d.de/

点击GENERATE后下载glad.zip

2. GLFW
要创建一个OpenGL上下文和一个用于显示的窗口,这些操作在每个系统上都是不一样的,OpenGL有意将这些操作抽象出去。我们需自己处理创建窗口,定义OpenGL上下文以及处理用户输入
有一些库已经提供了我们所需的功能,其中一部分是特别针对OpenGL的。这些库节省了我们书写操作系统相关代码的时间,提供给我们一个窗口和一个OpenGL上下文用来渲染。最流行的几个库有GLUT,SDL,SFML和GLFW
GLFW是一个专门针对OpenGL的C语言库,它提供了一些渲染物体所需的最低限度的接口。它允许用户创建OpenGL上下文、定义窗口参数以及处理用户输入
GLFW第三方库,下载地址为:https://www.glfw.org/


二、项目创建和库链接
1. 项目创建
创建C++控制台应用,如图所示

2. 库链接
将glad下include文件夹复制项目目录,并将glfw/include下的GLFW文件夹复制到include文件夹下;
项目目录新建lib文件夹,将glfw文件夹下的lib-vc2022下的两个静态库文件复制到新建的lib文件夹下;
将glad下的src文件夹里的glad.c复制到项目目录下,右键源文件添加现有项,将glad.c文件添加进去
项目目录如下:

include文件内如下:

lib目录如下

3. VS2022 引入库文件
项目右键属性中,在配置属性 -> C/C++ -> 常规 -> 附加包含目录中加入 $(SolutionDir)include 字段,此处作用为激活程序中的 include “xxx.h” 字段

在 链接器 -> 常规 -> 附加库目录中加入 $(SolutionDir)lib 字段,链接对应的文件

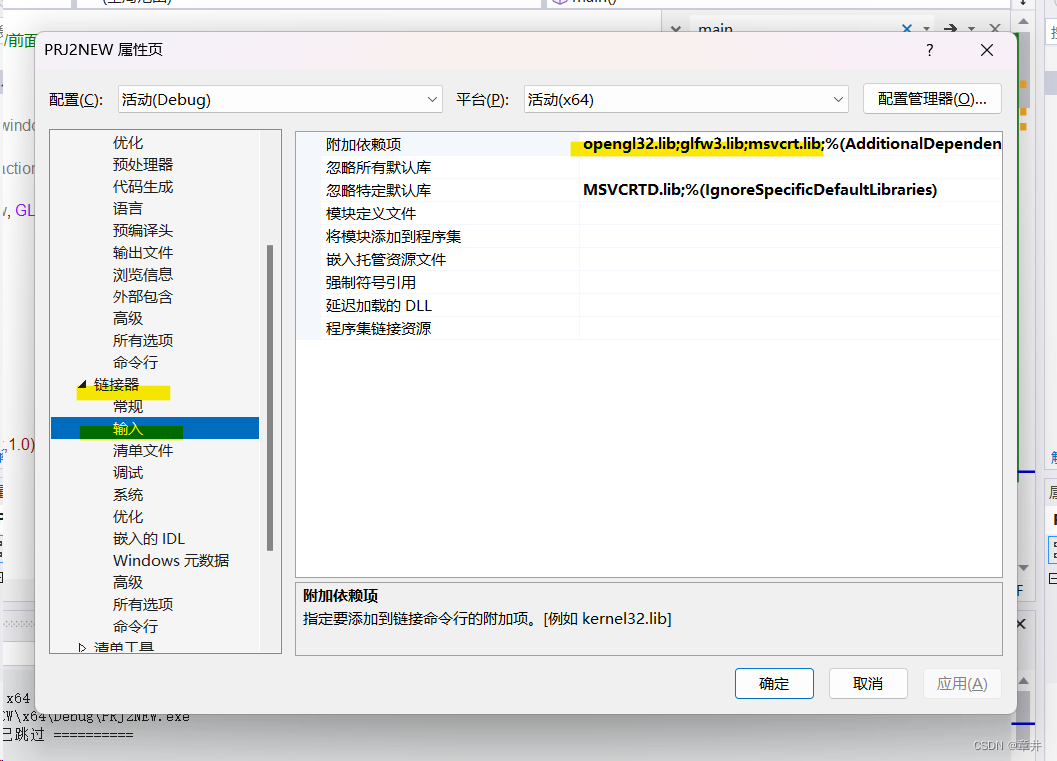
在链接器 -> 输入 -> 附加依赖项中加入 opengl32.lib; glfw3.lib; msvcrt.lib 字段,链接对应文件

在链接器 -> 输入 -> 忽略特定默认库加入 MSVCRTD.lib 字段,否则程序运行报错

三、测试环境配置
运行如下代码,检测是否出现问题,笔者测试可以成功运行
#include <iostream>
#include"glad/glad.h"//!!!注意这里,/前面的是h文件的上级目录,可能每个人安装不同,也有不同
#include"GLFW/glfw3.h"
using namespace std;
static void key_callback(GLFWwindow* window, int key, int scancode, int action, int mods)
{
if (key == GLFW_KEY_ESCAPE && action == GLFW_PRESS)
{
glfwSetWindowShouldClose(window, GL_TRUE);
}
}
//vertex shader
const GLchar* vertexShader_Code =
"#version 330 coren"
"layout(location=0) in vec3 aPos;n"
"void main()n"
"{n"
"gl_Position=vec4(aPos.x,aPos.y,aPos.z,1.0);n"
"}";
const GLchar* fragmentShader_Code =
"#version 330 coren"
"out vec4 FragColor;n"
"void main()n"
"{n"
"FragColor=vec4(1.0f, 0.5f, 0.2f, 1.0f);n"
"}";
int main()
{
//三角顶点
float vertices[] =
{
-0.5f,-0.5f,0.0f,//左下角
0.5f,-0.5f,0.0f,//右下角
0.0f, 0.5f,0.0f//顶端角
};
glfwInit();//初始化
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);//配置GLFW
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);//配置GLFW
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);//
glfwWindowHint(GLFW_RESIZABLE, GL_FALSE);
GLFWwindow* window = glfwCreateWindow(800, 600, "OpenGL", nullptr, nullptr);
glfwSetKeyCallback(window, key_callback);
if (window == nullptr)
{
cout << "Failed to create GLFW window" << endl;
glfwTerminate();//terminate the glfw(end the glfw)
return -1;
}
glfwMakeContextCurrent(window);//设置当前openGL上下
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
cout << "Failed to initialize GLAD" << endl;
return -1;
}
//data
int isSuccess;
char infoLog[512];
//vertexShader data
unsigned int vertexShader;
vertexShader = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertexShader, 1, &vertexShader_Code, NULL);
glCompileShader(vertexShader);
/*编译是否通过*/
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &isSuccess);
if (!isSuccess)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
cout << "ERROR::VertexShader::Compile_failed" << infoLog << endl;
}
else
{
cout << "SUCCESS::VertexShader" << endl;
}
//fragmentShader Data
unsigned int fragmentShader;
fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, 1, &fragmentShader_Code, NULL);
glCompileShader(fragmentShader);
/*编译是否通过*/
glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &isSuccess);
if (!isSuccess)
{
glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog);
cout << "ERROR::FragmentShader::Compile_failed" << infoLog << endl;
}
else
{
cout << "SUCCESS::FragmentShader" << endl;
}
//Shader Pragram
unsigned int shaderProgram;
shaderProgram = glCreateProgram();
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &isSuccess);
if (!isSuccess)
{
glGetShaderInfoLog(shaderProgram, 512, NULL, infoLog);
cout << "ERROR::ShaderProgram::Link_failed" << infoLog << endl;
}
else
{
cout << "SUCCESS::ShaderProgram" << endl;
glUseProgram(shaderProgram);
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
}
//vectices data
unsigned int VAO;
unsigned int VBO;
glGenVertexArrays(1, &VAO);//获得一个顶点数组对象
glBindVertexArray(VAO);
glGenBuffers(1, &VBO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
glBindBuffer(GL_ARRAY_BUFFER, 0);
glBindVertexArray(0);
while (!glfwWindowShouldClose(window))
{
glfwPollEvents();//检查有没有触发事件
glClearColor(0.27f, 0.27f, 0.27f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
glDrawArrays(GL_TRIANGLES, 0, 3);
glfwSwapBuffers(window);//双缓冲(替换窗口的每一个像素值)
}
glfwTerminate();
return 0;
}
最后运行结果如图所示

最后
以上就是优美水杯最近收集整理的关于【OpenGL】OpenGL(GLAD+GLFW)+VS2022 环境搭建一、相关库介绍和下载二、项目创建和库链接三、测试环境配置的全部内容,更多相关【OpenGL】OpenGL(GLAD+GLFW)+VS2022内容请搜索靠谱客的其他文章。








发表评论 取消回复