web前端注意小细节个人总结
一、原生JavaScript部分:
前情提要: JavaScript的同步与异步执行机制:

(一)(特别是PC端上键盘)按键事件:
1. 阻止复制内容:Ctrl+C 快捷键,使用onkeyup事件;
document.addEventListener("keydown", function(e) {
e = e || window.event;
if(e.keyCode === 67 && e.ctrlKey) {
e.preventDefault(); // 阻止默认事件,比如复制copy
alert("请付费或成为VIP购买文章。");
}
});
// (1)不能用keyup(onkeyup)事件,因为是按了复制快捷键后才阻止,就没用了!!!
// (2)也不能用keypress(onkeypress)事件,
// 因为keypress这个事件不识别大小写按键,不识别 keyCode等
(1)不能用keyup(onkeyup)事件,因为是按了复制快捷键后才阻止,就没用了!!!
(2)也不能用keypress(onkeypress)事件,
因为keypress这个事件不识别大小写锁定按键caps lock、tab键、←、→等具有某些特定功能的按键,只能识别部分按键的键值(码) keyCode(如字母大小写,空格键可以识别)等,总体来说不太合适;
(3)其他做法:
① 阻止复制,oncopy:
document.addEventListener("copy", function(e) {
e = e || window.event;
e.preventDefault(); // 直接阻止默认事件,比如复制copy
});
② 阻止选中:
<1> CSS做法:
body {
-webkit-user-select: none;
user-select: none;
} /*一开始就直接阻止选中文档的任一部分内容*/
<2> 阻止选中, onselectstart 事件:
document.addEventListener("selectstart", function(e) {
e = e || window.event;
e.preventDefault(); // 阻止默认事件,比如选中事件selectstart
alert("请付费或成为VIP购买文章。");
});
2. 阻止保存网页等内容,Ctrl+S 快捷键:
document.addEventListener("keydown", function(e) {
e = e || window.event;
if(e.keyCode === 83 && e.ctrlKey) {
e.preventDefault(); // 阻止默认事件,比如选中事件selectstart
alert("内容不支持保存。");
}
});
// (1)不能用keyup(onkeyup)事件,因为是按了复制快捷键后才阻止,就没用了!!!
// (2)也不能用keypress(onkeypress)事件,
// 因为keypress这个事件不识别大小写按键,不识别 keyCode等
和阻止复制的做法很类似:
(1)不能用keyup(onkeyup)事件,因为是按了保存快捷键后才阻止,就没用了!!!
(2)也不能用keypress(onkeypress)事件,
因为keypress这个事件不识别大小写按键,不识别 keyCode等
3. 阻止浏览器默认菜单,而是使用我们自定义菜单,鼠标右键时,对应的事件就是
oncontextmenu事件:
document.addEventListener("contextmenu", function(e) {
e = e || window.event;
e.preventDefault(); // 阻止默认事件,比如菜单事件contextmenu
// return false; 也可以!!!
});
4. 阻止黏贴、粘贴内容下来,onpaste事件:
document.querySelector("div").onpaste = function(e) {
alert("禁止黏贴");
e.preventDefault();
// return false; 也可以的!!!
}
**// 这样做也可以省去判断Ctrl键与V键的快捷键粘贴的步骤了。。。**
5. 会使用e.type 来驱动执行相应的事件/函数:
(1)上面提到的:阻止 复制copy、阻止 保存Ctrl+S、阻止菜单contextmenu、阻止粘贴paste 等事件,一般都涉及 preventDefault( ) 这个阻止默认事件的东西,
但是还有一种通用的做法 -->return false;
(2)用e.type来判断事件是属于哪种,来决定执行哪几种事件:
目前想到的就是在jQuery的on等动态监听事件下检测整个document触发了什么事件(就是事件类型type):
$(document).on("mouseleave click dblclick paste keyup keydown mousedown mouseover", function(e) {
e = e || window.event;
console.dir(e.type);
if(e.type === "paste") {
e.preventDefault();
//return false;
}
…………
});
6. 常用键盘事件:onkeydown、onkeypress、onkeyup

(1)onkeypress 看起来特别是在识别按键方面的功能不如 其他两个
onkeydown、onkeyup识别按键功能强大,
但是onkeypress事件也有特有的识别功能:识别字母大小写
(2)
① 对于onkeydown、onkeyup,不管大小写字母,一律识别为同一个字母;
② 对于onkeypress,是小写字母还是大写字母,一律分清楚!
(二)、表单访问:
1. 表单元素获取与访问:
(1)对于form元素,通过name属性直接获取方式有:
① document.forms[0],document.forms[1] ……;
② document.formname(表单form的name属性的属性值);
③ 于是,相应地,对于获取form下面的input等元素也可以通过name属性来实现:
document.forms[0].username、document.forms[1].gender ……
<form action="……" name="form1">
<input type="text" name="username" />
<input type="password" name="pwd" />
</form>
<script>
let form1 = document.forms[0];
// 通过name属性直接获取document中第一个form元素
let input1 = form1.username;
let input2 = form1.pwd;
…………
</script>

(三)比较运算:
(三) 1. 比较运算符:== 、 ===、 Object.is(object1, object2) 三种方法:
(1). 对于基本数据,如 1,“hello world”,null,undefined,true:
① == 运算符比较看的是 所含值是否相等,而不管数据类型是Array还是Number还是String,
最典型的就是数字的隐式转换:1 == “1” -->true;
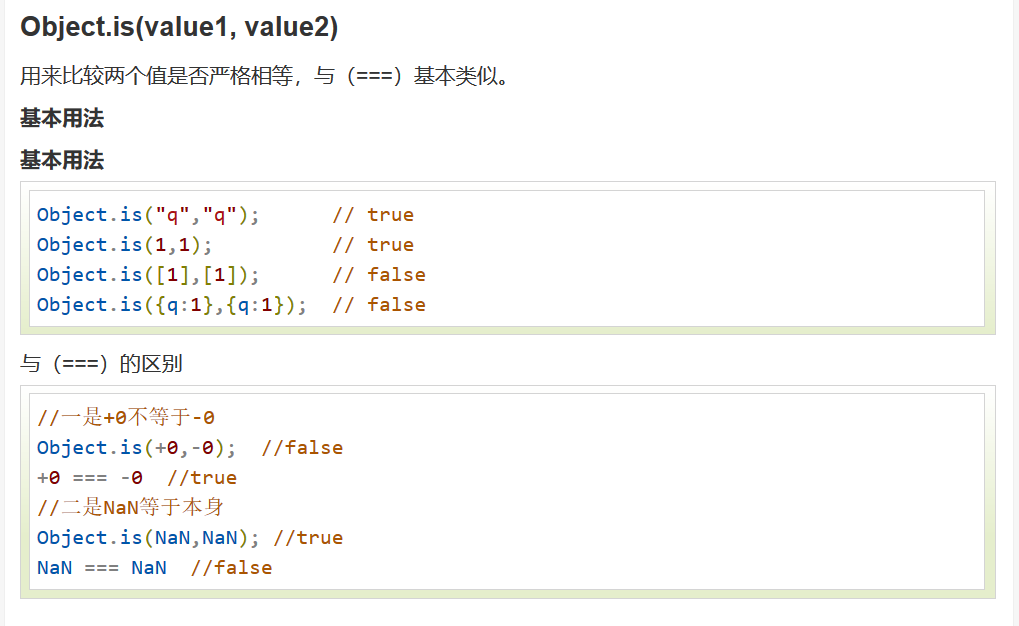
② ===、Object.is(object1, object2) 都看的是
数据类型和所含值、以及所在内存地址(内存空间)是否都相等: 1 === “1” --> false; Object.is(1, “1”) --> false;
(因为对于基本数据类型来说,他们是存放在栈内存中的,相同值和类型的数据都是存放在同一个栈内存中的,就是同一个数据)
(2) 对于 复杂数据类型,比如各种对象数据,[1, 23, 666, 888],new String(“hello world”),new Number(123)……,
① 则对于 === 运算符与Object.is(object1, object2)方法来说,它们是不相等的,因为每次new 一个对象就是在堆内存中重新开辟一块内存空间来存放新的对象数据,所以结果可想而知;
② 但是对于 == 运算符来说,比较的情况与结果就得注意了:
(3) 扩展阅读:
相关链接可以查看:ECMAScript6–对象;
(四)动态绑定事件的做法:
1. 动态元素,比如一个ul列表下3个li元素,事先注册了click事件,删除或者添加新的li元素后,则这些新来的元素就没有click事件了;
2. 对于动态元素绑定事件,使用for循环配合原生JavaScript事件注册方法、以及jQuery的on()、bind()等绑定事件的方法,只有on()方法是比较行得通的;
3. 但是都要通过事件委托(事件代理)来实现:就是把注册的事件绑定在父元素身上,来给其下的子元素监听与注册某个事件!!!
4. (1)on()方法的事件委托:
`$("ul").on("click", "li", function() {
alert(this.innerHTML);
});
(2)bind()方法的事件委托:这个不太合适,因为弹出的内容是整一个ul列表的innerHTML内容。。。
(3)for循环方式注册事件与事件委托,也是没作用,不能实现动态对新增元素进行事件注册与监听:
(4)终极方案(个人感觉最合适,最灵活的方式):e.target
① on()方法的肯定行:
② 对于bind()方法也成功了:
③ 原生JavaScript注册事件的方式,配合e.target,屡试不爽(真的很爽):
(五)吸顶灯效果:
1. 使用js代码实现:
<style>
#success {
position: absolute;
top: 200px;
z-index: 10;
}
</style>
<!--下面是HTML标签部分-->
<div id="success" class="alert alert-success alert-dismissible fade show">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>成功!</strong> 指定操作成功提示信息。
</div>
<div class="alert alert-info alert-dismissible fade show">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>信息!</strong> 请注意这个信息。
</div>
<!--下面是js部分-->
<script>
let suc = document.querySelector("#success");
let t1 = 0;
let t2 = suc.offsetTop; // 用一个变量保存这个div最开始的top值
document.onscroll = function() {
// 注册的onscroll事件,
// 可以给document、document.body、或 window 当中任意一个注册
t1 = document.documentElement.scrollTop;
if(t2 <= t1) {
suc.style.position = "fixed";
suc.style.top = "0";
return;
}
suc.style.position = "";
suc.style.top = "";
// 窗口滚动到最顶部时,这个div的定位就
// 启用内联样式style标签中定义的position和top样式设置的值
}
</script>
5. 在非箭头函数中,利用函数具有的 arguments 内置对象解决传参与参数个数不确定的问题:
function showNumber() {
let args = arguments.length;
// arguments对象并不是一个真正的数组,它不能使用数组的push()、concat()等方法
// 但是它也有length长度属性
for(let i = 0; i < args; i++) {
console.log("传进来的第" + (i+1) + "个参数是:" + arguments[i]);
}
}
// 数组传参
let arr1 = [123, "go", true, null];
showNumber(...arr1);
// 这里对于传入的数组一定要用ES6的rest剩余参数运算符的形式传入
// 表示将这个数组里面的元素一一解开并传入,不用自己手动拆开
// 单个单个参数传入
let n1 = 0, n2 = "go", n3 = true;
showNumber(n1, n2, n3);
试验一:使用rest剩余参数运算符传入数组得到的结果
试验效果二:不使用rest剩余参数运算符方式传入数组得到的结果
6. 将伪数组转为真正的数组:之前写的相关文章
(1)上面的arguments 内置对象就是一个伪数组;
Array.from(arguments); 方法
Array.of(arguments); 方法
function showNumber() {
arguments = Array.from(...arguments);
return ("这个arguments是不是一个数组:"
+ Array.isArray(arguments) + arguments);
}
// 数组传参
let arr1 = [123, "go", true, null];
showNumber(arr1);

(2)有时候获得的HTML元素集合也是一个伪数组;
(六)ononline 有网 和 onoffline 没网事件:
1. 有网时自动刷新页面,没网时就弹出一个“没网了”的提示:
(1)注册对象:body、window,不能是document;
(2)支持addEventListener方式的注册事件,只有window适用,body用了无效;
(3)例子如下:
// 写法(一):window
window.ononline = function() {
alert("有网了。");
location.reload();
};
window.onoffline = function() {
alert("又没网了");
};
// 写法(二):body
document.body.ononline = function() {
alert("有网了。");
location.reload();
};
document.body.onoffline = function() {
alert("又没网了");
};
// ------------- 采用-----------addEventListener----------注册事件的方式
// 写法(一):window(有用)
window.addEventListener("online", function() {
alert("有网了。");
location.reload();
});
window.addEventListener("offline", function() {
alert("又没网了");
});
!!!!但是body元素就不支持通过addEventListener注册ononline与onoffline事件:
> // 写法(二):body(!!!!!不支持这样的写法,虽然不报错,但是运行不了!!!!)
> document.body.addEventListener("online", function() {
> alert("有网了。");
> location.reload();
> });
> document.body.addEventListener("offline", function() {
> alert("又没网了");
> });
二、CSS部分:
1. 样式初始化:
(1)内边距 padding和 外边距 margin初始化为0:
① 不建议使用 * {padding:0; margin: 0;} 通配符的方式来初始化样式,因为会造成性能消耗较大的问题(*表示所有元素,那么一些不必去除padding或margin的元素也会监测以及操作一遍,浪费资源);
② 下面是参考初始化CSS样式的操作(可参考淘宝等大型网站的样式初始化):
blockquote, body, button, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, hr, input, legend, li, ol, p, pre, td, textarea, th, ul { margin: 0; padding: 0 }
③ 或者是:
html, body, h1, h2, h3, h4, h5, h6, div, dl, dt, dd, ul, ol, li, p, blockquote, pre, hr, figure, table, caption, th, td, form, fieldset, legend, input, button, textarea, menu {
margin: 0;
padding: 0;
outline: none;
}
/*参考自中国MOOC网*/
(2)字体font 初始化:
html {
font-family: "Microsoft Yahei", "Helvetica Neue", Helvetica, Arial, sans-serif;
/*字体类型定义的有空格的要用英文双引号括起来
多个类型之间用英文逗号隔开。
[参考自“中国军网”](http://www.81.cn/)
*/
font-size: 16px;
color: #121212;
}
(3)超链接 a标签的下划线text-decoration 与 color 字体颜色:
a { text-decoration: none; color: black;} a:visited { color: blue;}
(4)li 列表的默认标记(::marker)去除:
li { list-style: none;} 或 li { list-style-type: none;}

(5)其他:集成的部分初始化样式参考文件commonInitialize.css 链接;
2、关于使用百分比单位设置padding、margin的问题:
(1)子元素的padding百分比,padding: 10%;
**相对的都是父元素的宽度width的10%**来计算的,不管是padding-top还是padding-right等;
∴,设置****子元素padding:100%; 时,子元素的在上、下、左、右
四个方向的撑开高度都等于父元素盒子的宽度width,此时子元素的表面宽度是父元素的2倍,高度也是父元素的宽度的2倍,就是子元素在padding撑开的宽高度相等;
(2)子元素margin百分比,margin: 10%; 也是**相对于父元素的宽度width的10%**来计算的;
(3)对于border宽度border-width,不能使用百分比的单位,用了无效。
3. 使用animation 与 @keyframes动画帧:
(1)涉及 left、top、right、bottom等定位移动时,
① 一定要记得给含有animation样式的那个元素加上有效定位:fixed、relative、absolute;否则就不会有移动!!!
② 默认的static不行。**
#move1 {
position: absolute;
animation: moveToRight 5s ease-in infinite alternate;
}
@keyframes moveToRight {
0% {
left: 0;
top: 0;
}
50% {
left: 40%;
}
100% {
left: 90%;
}
}
4. JavaScript设置行内样式 element.style.left、element.style.top……等有关定位position的style样式时,
(1)一定要记得给目标元素设置了有效的position定位,比如:fixed、absolute、relative;而不是static;
(2)设置数字时,一定要加上 "px"字符串,因为要单位!!!
let p1 = 300; document. body.style.left = p1 + "px"; // 这是个很容易忽略的问题3. 使用 textarea 这个表单元素时,会在右下角出现一个可供我们随意拉伸宽这个textarea区域宽高度大小的花纹角,这个一般不能随意被人拉伸,所以要对textarea这个元素在CSS上设置:
textarea { resize:none; }
5. 对于表单元素比如 input,一般还要设置它的CSS的 outline样式为none:
input {
outline: none;
}5. 将鼠标光标设为禁用按钮 - - cursor为not-allowed:
(1)在CSS样式中书写:cursor:not-allowed;
(2)关于更多鼠标光标样式设置,参考https://www.runoob.com/cssref/pr-class-cursor.html。
(3)特别是有关我们可以使用图片来自定义设置鼠标光标形状,很有趣,很强大的功能:
6. 关于使用伪类元素选择器 :after 与 :before 的问题+清除浮动最常用最通用的方式:
(1)必须要有content属性,不管是否写内容;
(2)对于某些要实现块级元素的宽高度设置,一定要记得先设置CSS的content,之后再加上display: block;
或display: inline-block;转为块级元素的CSS命令;
(3)清除浮动,最常用的是给进行了float: left / right ; 的子元素的父元素设置:
<style>
.clearfix {
content: ""; /*这个样式一定要有,一定要设置*/
display: block;
clear: both;
}
/*这种方式可以减少标签滥用、浪费*/
</style>
<div class="clearfix">
<div>1</div>
<div>2</div>
<div>3</div>
...
</div>

7. 移动端样式的特殊情况:
(1)box-sizing:设为 border-box
box-sizing: border-box;
-webkit-box-sizing: border-box;
(2)点击元素时,该元素出现高亮色背景,不需要,就去除:
-webkit-tap-highlight-color: transparent;,而且这个样式属性要起作用,就必须加上前缀-webkit-,否则无效。
(3)去除手机上的页面的按钮默认样式,改为由开发人员自定义设置按钮样式:
-webkit-appearance: none;
(4)禁用长按某个元素或页面时,出现菜单:
-webkit-touch-callout: none;(特别是针对 图片标签img 和 链接标签 a)



8、判断或设置屏幕的纵向展示(纵屏)与横向展示(横屏)orientation:
(1)属性值:portrait(纵屏),landscape(横屏);
(2)一般当屏幕可视宽度大于可视高度时,就是横屏landscape;
当屏幕可视高度大于可视宽度时就是纵屏portrait;
(3)所以纵屏还是横屏并不是真正意义上等价于屏幕选择方向,因为当有些笔记本正常屏幕时,可视宽度大于可视高度,就认为是处于横屏的,
(4)在CSS语法中,就有设置orientation样式的相关语法,
(5)在window对象中,orientation属性存在于window下的screen对象,





9、设置Overflow实现隐藏滚动条的同时又可以滚动:
(1)初步优化(未考虑其他浏览器的兼容性处理):


(2)进一步优化(各浏览器对隐藏滚动条的兼容性样式处理):
#div1, #div3 {
-ms-overflow-style: none;
scrollbar-width: none;
}
#div1::-webkit-scrollbar, #div3::-webkit-scrollbar {
display: none;
}


三、HTML标签结构:
1. 标签页上的小图片图标,是通过添加–link标签:
需要link标签:
<link href="图片路径" rel="shortcut icon" type="image/x-icon" />
`
2. meta标签 与 视口 viewport 属性:
(1)<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum=1.0, minimum-scale=0.2, user-scalable=yes" />
注----》:这样设置,好处是可以不用制作多套应对不同尺寸设备的响应式网页,直接让用户通过手指划动缩放页面来查看网页,省去网页制作负担,但是对用户不太友好,不太人性化(每次为了方便快速查看找到所需信息,都要先缩小整个页面以便全览,发现目标后又得放大来仔细查看信息,这样也烦人的)。
(2)解释:
① 其中,initial-scale就是表示一开始访问这个网页页面时显示的页面大小,为1.0就是表示一开始我们制作时显示的页面大小;
② maximum-scale就是表示用户在移动端等小屏幕设备上查看页面时,用手指划动来放大的最大页面尺寸; minimum-scale与之相反,表示可缩小的最小页面尺寸倍数;
③ user-scalable是最关键的部分,
如果值为user-scalable=yes表示前面的maximum-scale 与 minimum-scale 设置的值(页面可缩放倍数)是有效的;
如果为user-scalable=no,就是表示用户划动移动端设备页面想要缩小或放大页面以便查看页面信息时,是实现不了的,就是禁止缩放页面大小!!!
3. 表单标签input之type=file的 accept 属性:
(1)例子:<input type="file" accept="image/*, video/*, audio/*" multiple />
(2)作用:设置(规定)上传的文件类型是图片image,视频video,还是音频audio(看文件后缀名);
(3)当然,点击上传文件时也可以选择上传其他类型的文件(比如规定要上传图片image,但是可以),也是允许的,不是真正限制必须传规定类型的文件。
(4)另外,多个类型之间用英文逗号隔开书写:
四、节流阀设置:
1. 原生JavaScript中的setInterval( )函数与setTimeout( ) 函数: 点击时的这种会激发启动一次或多次的函数与事件,一定要记得考虑到是否需要防止连续点击时触发同时开启多个setInterval或setTimeout函数,导致的加速问题:
let interval = null;
let sx = 0;
function speed() {
interval = setInterval(function() {
sx += 5; // 水平方向上的移动
}, 200);
}
let div1 = document.querySelector("div");
document.body.onclick = function() {
//这里要设置每次点击body时,都要清除上一次的setInterval定时器
// 这就是一个典型的节流阀,防止对同一个元素开启多个定时器从而导致的加速问题的出现
clearInterval(interval1);
div1.style.left = sx + "px";
}
2. 另外还有在jQuery部分提到的各种动画函数/事件的加速问题与动画队列, 如加上stop( )来清除未及时执行完的动画函数,防止出现延迟显现的尴尬情况。
3. 设置原生JavaScript事件语法中只执行一次注册事件的做法:
(1)用 onclick等传统写法:设置为null值;
document.onclick = function(e) {
document.onclick = null;
}
(2)用IE8开始支持的 addEventListener(event, function); 的语法:
document.addEventListener("mouseover", function() {
alert("就一次mouseover。");
}, {once: true});
(3)配合jQuery写法:$( element ).one(event, function);
$(document).one("mouseover", function() {
alert("就一次mouseover。");
});
五、jQuery动画使用&注意事项:
1.
显示元素: show( ) 、 fadeIn( ) 、slideDown( ) 、toggle( ) 、toggleClass( );
隐藏元素:hide( ) 、fadeOut( ) 、slideUp( ) 、 toggle( ) 、toggleClass( );
animate( ) 等,凡是和jQuery动画效果有关的事件,方法等,都要记得
动画队列的节流阀设计,即加上stop( ) 事件阻止之前未执行完的排队队列的动画;
jQuery(document).ready(function($) {
$("ul").eq(0).parent().mouseover(function() {
$(this).children().stop().toggle(400);
});
});
2. 网页页面回到顶部等页面滚动动画:
借助jQuery提供的动画函数animate() 和 scrollTop 属性进行回到顶部的设计:
(1)基本语法:
<script>
$("div").click(function() {
$("html").stop().animate(
{
scrollTop: ($(this).height())
},
"slow", // 动画所用时间
"swing", //动画运行函数,还有个linear匀速
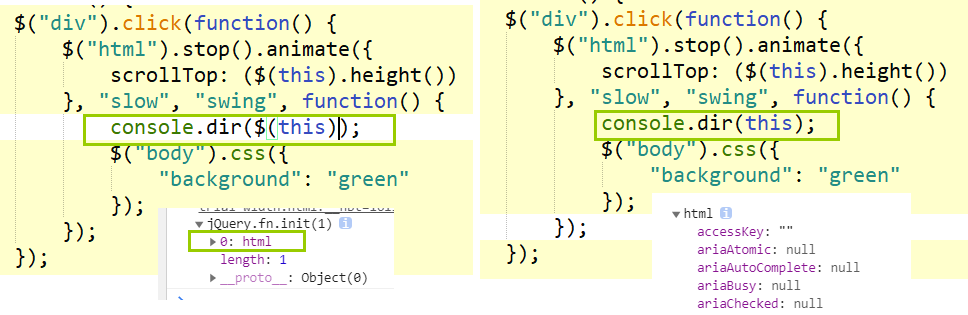
function() { // 动画完成后执行的回调函数
console.dir(this);
// this就是执行动画函数animate的那个对象,这里是html
$("body").css({
"background": "green"
});
}
);
});
</script>

(2)animate函数回到顶部功能注意事项:
1)最重要一条:
① 要实现页面滚动(如回到顶部),必须是 html 元素选择器,
$(" html ").animate(……);!!!(后面其他)
② body,document,window对象都不行,
$(“body”).animate(……); $(window).animate(……); $(document).animate(……);
都不行;
// 用document的甚至会报错,window和body选择器就不报错,但是不会实现滚动;
③ 加个stop()函数在animate前面是起到节流阀作用,防止动画队列积累在一起,一下子全部疯狂执行的尴尬情况!
2)书写语法:
① scrollTop:不是scrollTo,也不是top,也不要加单位px;
② 执行时间slow,还可以引号括起来的fast,或者number数字型的200,150等,字符型的记得用英文引号括起来!!!
③ 动画运行速度函数,字符型的 swing 或者 linear(匀速),当然记得用英文引号括起来;
④ 回调函数可写可不写,还有执行时间slow,运行函数swing也可以不写,会取默认值;
最后
以上就是秀丽薯片最近收集整理的关于2021-01-12三、HTML标签结构:的全部内容,更多相关2021-01-12三、HTML标签结构内容请搜索靠谱客的其他文章。






































发表评论 取消回复