Do you want to add a slide out contact form in WordPress? If your business depends on getting new leads from your website’s contact form, then one of the best ways to grow your lead source is to make your contact form more noticeable. In this article, we will show you how to add a slide out contact form in WordPress without annoying your users.
您是否要在WordPress中添加滑出式联系表单? 如果您的业务依赖于从网站的联系表中获取新的潜在客户,那么增加潜在客户来源的最佳方法之一就是使您的联系表更加引人注目。 在本文中,我们将向您展示如何在WordPress中添加滑出式联系表单而不会惹恼用户。

为什么要在WordPress中添加滑出式联系表单? (Why Add a Slide Out Contact Form in WordPress?)
Many small business owners start their website hoping that it will help them grow their business.
许多小型企业主开始他们的网站,希望它能帮助他们发展业务。
That’s why you add a contact form page, so users can get in touch with you.
因此,您添加了联系表单页面,以便用户可以与您取得联系。
However, the problem is that most users who may have questions will leave your website without contacting you.
但是,问题是大多数可能有疑问的用户都会离开您的网站而不会与您联系。
That’s why you might notice that many popular websites add contact form popups, slide in contact forms, or call to action buttons that open contact forms.
因此,您可能会注意到许多受欢迎的网站都添加了联系人表单弹出窗口 ,在联系人表单中滑动或打开了联系人表单的号召性用语按钮。
These animated and interactive options divert user’s attention to the contact form and allow them to quickly fill the form without visiting another page. These forms significantly boost your conversions that’s why you are seeing them everywhere.
这些动画和交互选项将用户的注意力转移到联系表单,并允许他们快速填写表单而无需访问其他页面。 这些表格大大提高了您的转化率,这就是为什么您到处都看到它们的原因。
Let’s take a look at how to create a slide out contact form in WordPress.
让我们看一下如何在WordPress中创建一个滑出式联系表单。
在WordPress中添加滑出式联系表单 (Adding a Slide Out Contact Form in WordPress)
For this tutorial, you will need WPForms. It is the best WordPress contact form plugin in the market.
对于本教程,您将需要WPForms 。 它是市场上最好的WordPress联系人表单插件 。
You can use the a free version of WPForms contact form plugin if you don’t need all the premium features.
如果不需要所有高级功能,则可以使用WPForms联系人表单插件的免费版本 。
You’ll also need OptinMonster. It is the most powerful conversion optimization software. It helps you convert abandoning website visitors into customers. You’ll need their pro plan which gives you access to the canvas feature that we will be using in this tutorial.
您还需要OptinMonster 。 它是功能最强大的转换优化软件。 它可以帮助您将放弃网站访问者转化为客户。 您将需要他们的专业计划,该计划可让您访问我们将在本教程中使用的画布功能。
步骤1.在WordPress中创建联系表单 (Step 1. Creating a Contact Form in WordPress)
First you need to install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
首先,您需要安装并激活WPForms插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
Upon activation, you need to visit WPForms » Add New page to create your contact form. This will launch the WPForms builder interface.
激活后,您需要访问WPForms»添加新页面以创建您的联系表。 这将启动WPForms构建器界面。
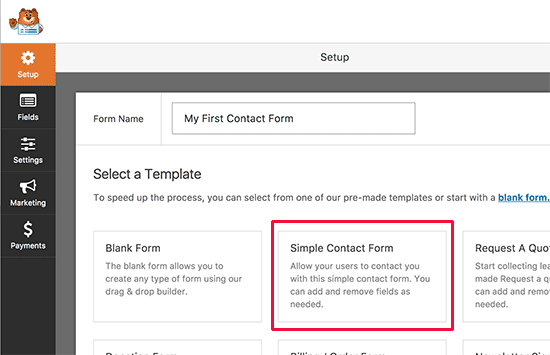
Enter a name for your contact form and then select the ‘Select contact form’ template.
输入您的联系方式名称,然后选择“选择联系方式”模板。

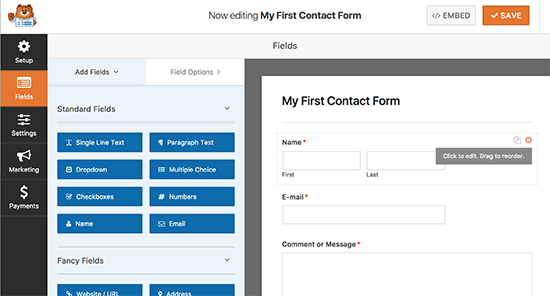
WPForms will load a simple contact form. You will see the form preview in the right pane. You can click on any field to edit it or add new fields from the left column.
WPForms将加载一个简单的联系表。 您将在右窗格中看到表单预览。 您可以单击任何字段进行编辑或从左栏中添加新字段。

Once you are finished editing the form, click on the save button to save your changes.
编辑完表单后,单击“保存”按钮以保存您的更改。
Next, you need to click on the embed button on top to get your form’s embed code.
接下来,您需要单击顶部的embed按钮以获取表单的嵌入代码。
This will bring up a popup showing your form’s shortcode. Go ahead and copy this shortcode because you will need it in the next step.
这将弹出一个显示表单简码的弹出窗口。 继续并复制此短代码,因为下一步将需要它。
第2步。 在OptinMonster中创建滑出Optin (Step2. Creating a Slide Out Optin in OptinMonster)
Now we will create a the slide out campaign which will display the contact form you created in the first step.
现在,我们将创建一个滑出式广告系列,它将显示您在第一步中创建的联系表。
First, you need to install and activate the OptinMonster plugin. For more details, see our step by step guide on how to install a WordPress plugin.
首先,您需要安装并激活OptinMonster插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
This plugin acts as a connector between your website and your OptinMonster account.
该插件可充当您的网站与OptinMonster帐户之间的连接器。
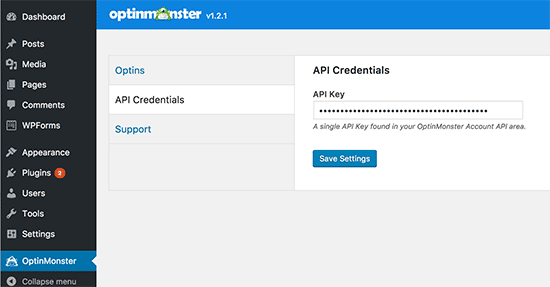
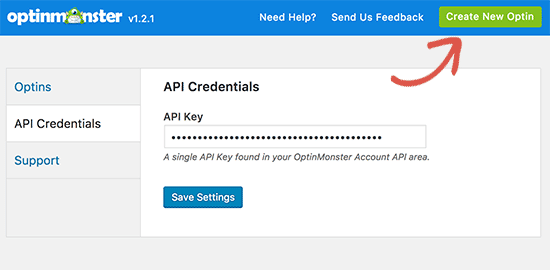
Upon activation, click on the OptinMonster menu in your WordPress admin bar and enter your API key. You can get this information from your account on the OptinMonster website.
激活后,单击WordPress管理栏中的OptinMonster菜单,然后输入您的API密钥。 您可以从OptinMonster网站上的帐户中获取此信息。

After entering your license key, click on the ‘Create new optin’ button on the top right corner of your screen.
输入许可证密钥后,单击屏幕右上角的“创建新的选项”按钮。

This will take you to the OptinMonster website.
这将带您到OptinMonster网站。
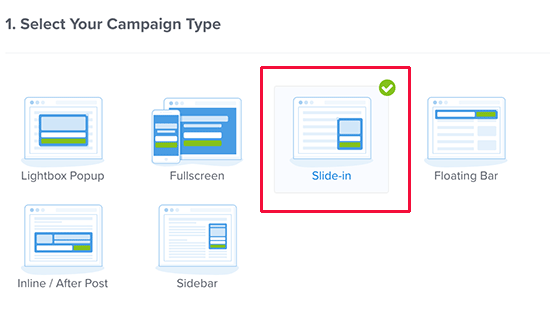
OptinMonster offers different types of dynamic campaigns. For this tutorial, we will be using the ‘Slide in’ campaign. Go ahead and click to select ‘Slide in’ as your campaign type.
OptinMonster提供不同类型的动态广告系列。 在本教程中,我们将使用“幻灯片插入”广告系列。 继续并单击以选择“幻灯片插入”作为您的广告系列类型。

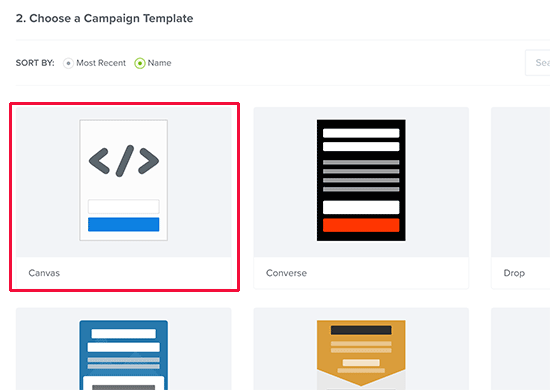
Next, you need to select the template. OptinMonster offers several ready-made templates, but we need to select ‘Canvas’ for this tutorial.
接下来,您需要选择模板。 OptinMonster提供了几个现成的模板,但在本教程中我们需要选择“画布”。

As soon as you select template, you’ll be asked to provide a name for your campaign. This will help you easily locate the campaign in your OptinMonster dashboard.
选择模板后,系统会要求您提供广告系列的名称。 这将帮助您在OptinMonster仪表板中轻松找到广告系列。
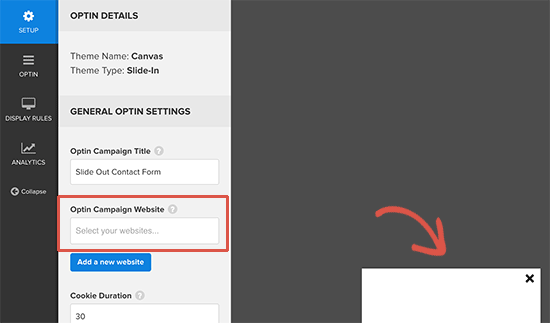
Now OptinMonster will load its campaign builder interface.
现在,OptinMonster将加载其广告系列构建器界面。

You’ll see a live preview of your campaign on the right. Since we are using the canvas template, it will be totally blank at the moment.
您会在右侧看到广告系列的实时预览。 由于我们使用的是画布模板,因此此刻将完全空白。
On the left hand, you’ll notice different tabs. Under the ‘General Optin Settings’ section, you need to enter your website’s URL below the ‘Optin campaign website’ option.
在左侧,您会注意到不同的选项卡。 在“常规优化设置”部分下,您需要在“优化广告系列网站”选项下输入网站的网址。
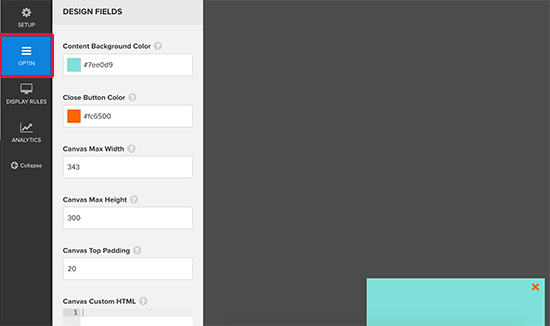
Next, you need to switch to the ‘Optin’ tab. Here you can select colors, height, and width for your optin.
接下来,您需要切换到“ Optin”标签。 在这里,您可以为optin选择颜色,高度和宽度。

Go ahead and select the colors you like and adjust the width and height, so that it can nicely show your entire form.
继续并选择您喜欢的颜色,并调整宽度和高度,以便它可以很好地显示您的整个表单。
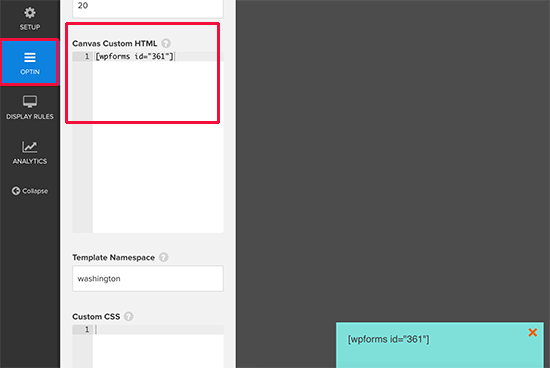
After that, you need to scroll down to the ‘Canvas custom HTML’ section and enter the WPForms shortcode you copied earlier.
之后,您需要向下滚动到“画布自定义HTML”部分,并输入您先前复制的WPForms短代码。

Entering the shortcode will not show your form inside the slide-in campaign right away. That’s because the shortcode only works on your own WordPress site.
输入简码不会立即在滑入式广告系列中显示您的表单。 那是因为简码只能在您自己的WordPress网站上使用。
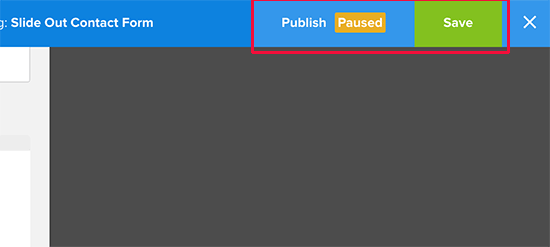
You can now click on the ‘Save’ button at the top to store your settings and then click on the ‘Publish’ button.
现在,您可以单击顶部的“保存”按钮来存储您的设置,然后单击“发布”按钮。

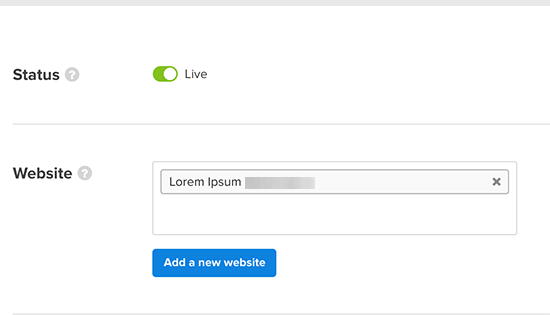
On the next screen, you need to change the optin status to published. This will make the optin available to your WordPress site.
在下一个屏幕上,您需要将optin状态更改为已发布。 这将使optin可用于您的WordPress网站。

第3步。在WordPress中显示滑出联系表 (Step 3. Showing Slide Out Contact Form in WordPress)
Now that you have created both the contact form and slide out campaign, you are ready to display it on your website.
现在,您已经创建了联系表单和滑出式广告系列,现在可以在网站上显示它了。
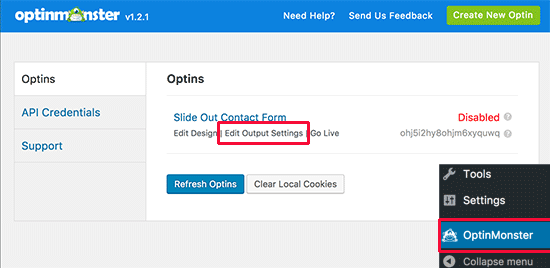
Go ahead and visit OptinMonster page in your WordPress admin area. You will see your recently created slide out campaign listed there.
继续并在WordPress管理区域中访问OptinMonster页面。 您将在此处看到您最近创建的滑出式广告系列。

You need to click on the ‘Edit output settings’ link to decide how you would want to display on your website.
您需要单击“编辑输出设置”链接来决定您希望在网站上显示的方式。
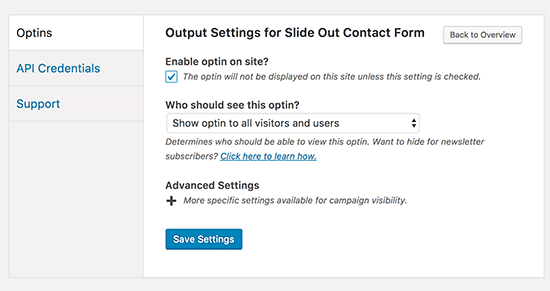
On the next screen, make sure that you check the box next to ‘Enable optin on site?’ option. OptinMonster allows you to choose who can see the optin. You can also select specific area of your website to display the optin.
在下一个屏幕上,确保选中“在网站上启用optin?”旁边的框。 选项。 OptinMonster允许您选择谁可以看到optin。 您还可以选择网站的特定区域以显示选择。

Don’t forget to click on the save settings button to store your changes.
不要忘记单击“保存设置”按钮来存储您的更改。
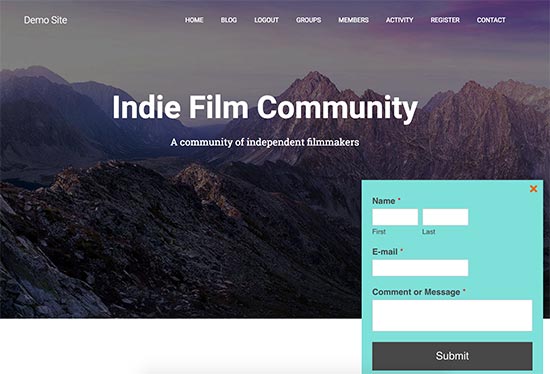
You can now visit your website to see the slide out contact form in action. Make sure that you use icognito mode in your browser or log out of WordPress, so you can see exactly what your users will see.
现在,您可以访问您的网站以查看滑出的联系表单。 确保在浏览器中使用icognito模式或注销WordPress,以便可以准确看到用户看到的内容。

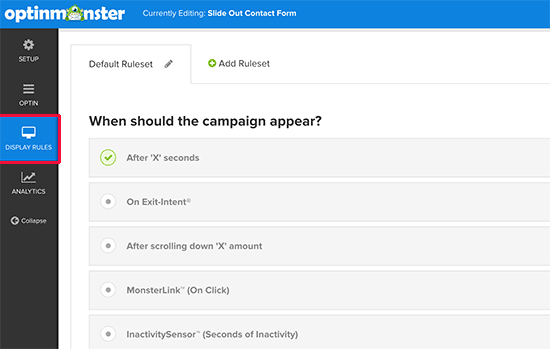
By default, the slide out campaign will appear 5 seconds after the page is completely loaded. However, OptinMonster allows you to change that as well.
默认情况下,页面完全加载后5秒钟会出现滑出式广告系列。 但是,OptinMonster也允许您更改它。
You can create countless rules to display the campaign whenever certain conditions are matched.
您可以创建无数规则,以在满足特定条件时显示广告系列。
For example, you can show the slide out form when a user has scrolled 50% of the page, when a user is about to leave a page, and many more.
例如,当用户滚动了页面的50%,将要离开页面的时间以及更多时,您可以显示滑出表单。

We hope this article helped you learn how to add slide out contact form in WordPress. You may also want to see our list of actionable tips to drive traffic to your WordPress site.
我们希望本文能帮助您学习如何在WordPress中添加幻灯片输出联系表单。 您可能还希望查看我们的可行提示列表, 以吸引流量访问WordPress网站 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-add-a-slide-out-contact-form-in-wordpress/
最后
以上就是明理花生最近收集整理的关于如何在WordPress中添加滑出式联系表单的全部内容,更多相关如何在WordPress中添加滑出式联系表单内容请搜索靠谱客的其他文章。








发表评论 取消回复