自定义基座上面运行正常,但是云打包之后获取clientid为null
hbuilderx版本:2.7.7 -alpha
测试代码如下
//app.vue onLaunch
setTimeout(()=>{
const cid_res = plus.push.getClientInfo();
console.log(cid_res);
// if(cid_res.err){
uni.showToast({
title:'同步'+JSON.stringify(cid_res),
icon:'none'
});
},2000)
setTimeout(()=>{
console.log('aaaaaa');
plus.push.getClientInfoAsync( result => {
uni.showToast({
title:`异步成功${JSON.stringify(result)}`,
icon:'none'
});
}, (error)=>{
uni.showToast({
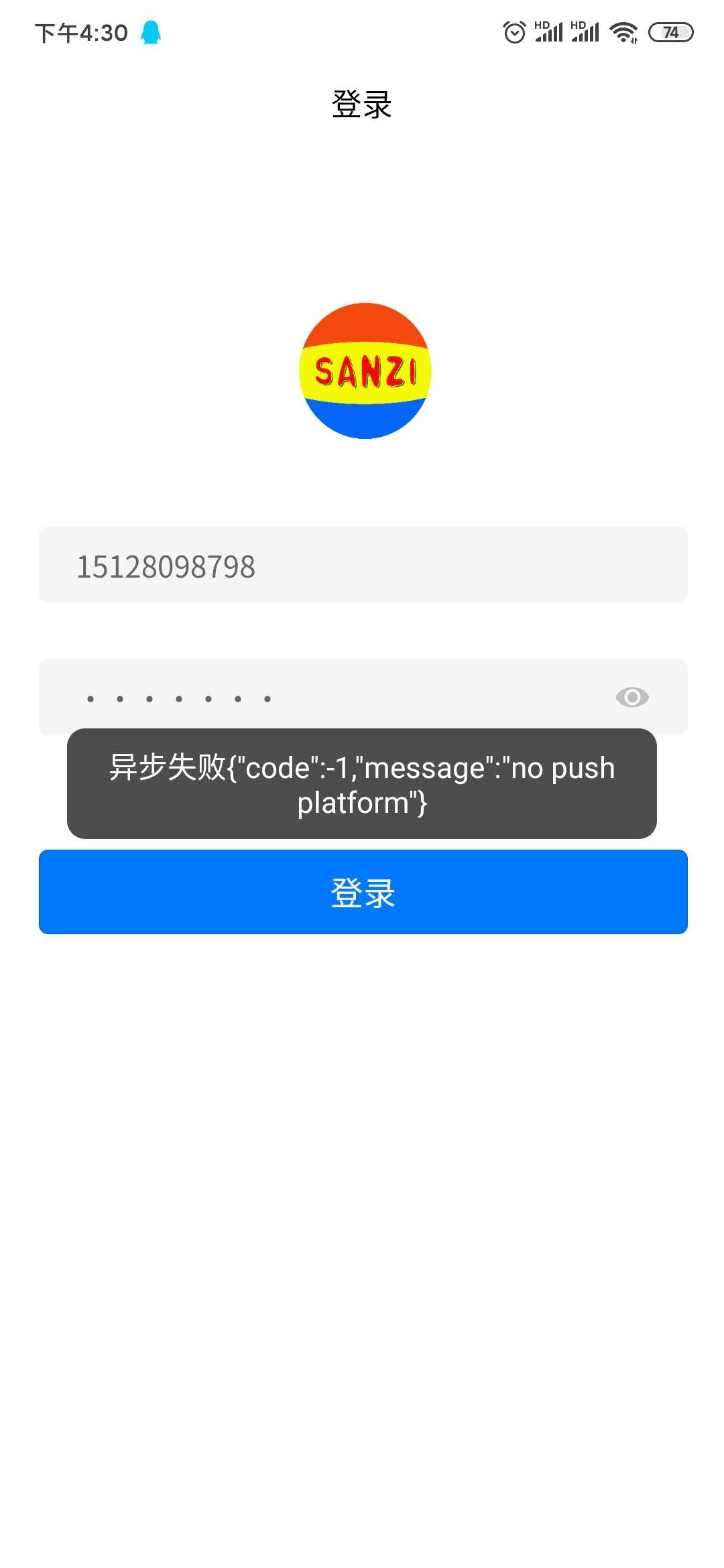
title:`异步失败${JSON.stringify(error)}`,
icon:'none'
});
});
},5000)
云打包之后结果如下


最后
以上就是寂寞香菇最近收集整理的关于vue获取client为0_获取clientid为null的全部内容,更多相关vue获取client为0_获取clientid为null内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复