在目前的安卓开发中,很多情况下,都会涉及到颜色变化,比如应用程序中下方的按钮,当我们点击按钮的时候,希望更换图片或者是按钮中的颜色发生变化,这种颜色的改变使得用户能够更加清晰的看到所处的“功能”。
通过逻辑代码实现文字的改变并不特别方便,所以,本文将介绍使用selector对文字或者图片进行修改。
本文例子中,使用RadioButton进行按钮的设置,不多废话,上效果。
原始效果:

点击之后效果:

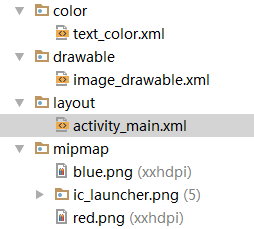
Android应用目录结构:

text_color.xml中内容:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="false" android:color="#ff0000"/>
<item android:state_checked="true" android:color="#0000ff"/>
</selector>
<span style="font-size:18px;color:#3366ff;"><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@mipmap/blue"/>
<item android:state_checked="false" android:drawable="@mipmap/red"/>
</selector></span>
activity_main中内容:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="study.yat.myblogtest.MainActivity">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@null"
android:gravity="center_horizontal"
android:text="点击我"
android:textColor="@color/text_color"
android:drawableTop="@drawable/image_drawable"
/>
</RelativeLayout>
注:color文件夹系统默认是不存在的,需要自己创建。使用selector实现的切换效果,在逻辑代码中可以只设置控件的checked等相关属性即可。
最后
以上就是壮观手机最近收集整理的关于Android中妙用Selector实现颜色图片切换效果的全部内容,更多相关Android中妙用Selector实现颜色图片切换效果内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复