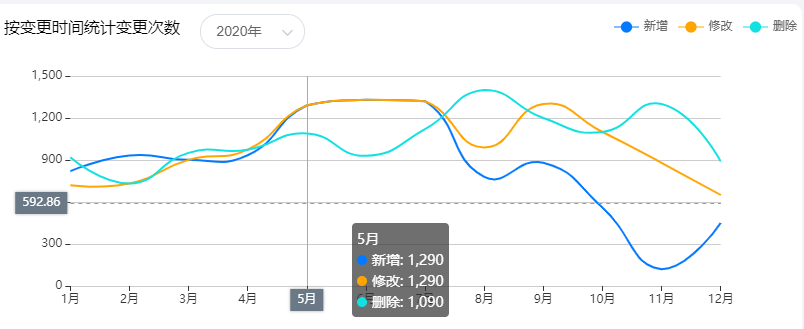
效果图:

<div id="chartmainbar"></div>
#chartmainbar{
width: 75%!important;
height:330px!important;
float: left;
}
optionbarline: {
title: {
text: '按变更时间统计变更次数',
x: '10px',
// y 设置垂直安放位置,默认全图顶端,可选值:'top' ¦ 'bottom' ¦ 'center' ¦ {number}(y坐标,单位px)
y: '0px',
// itemGap设置主副标题纵向间隔,单位px,默认为10,
itemGap: 20,
backgroundColor: '#EEE',
// 主标题文本样式设置
textStyle: {
fontSize: 16,
fontWeight:'500',
color: '#000000'
},
},
legend: {
data: ['新增', '修改', '删除'],
x: 'right',
// y 设置垂直安放位置,默认全图顶端,可选值:'top' ¦ 'bottom' ¦ 'center' ¦ {number}(y坐标,单位px)
y: 'top',
textStyle: {
color: '#666' // 图例文字颜色
},
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
axisLine: {
show: false
},
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月','8月', '9月', '10月', '11月', '12月']
},
yAxis: {
type: 'value',
axisLine: {
show: false
},
},
series: [{
name:'新增',
data: [820, 932, 901, 934, 1290, 1330, 1320,780,880,560,120,450],
type: 'line',
smooth:true,
symbol:'none'
},
{
name:'修改',
data: [720,732, 901, 974, 1290, 1330, 1320,990,1300,1100,880,650],
type: 'line',
smooth:true,
symbol:'none'
},
{
name:'删除',
data: [920,732, 951, 974, 1090, 930, 1120,1400,1200,1100,1300,890],
type: 'line',
smooth:true,
symbol:'none'
},
],
color:['#0379FF', '#FEA501', '#13E1E1']
},适配与调用:
mounted(){
this.drawLine()
this.resizeEcharts = () => {
this.$echarts.init(document.getElementById("chartmainbar")).resize();
}
window.addEventListener("resize", this.resizeEcharts);
},
methods:{
drawLine: function(){
//基于准本好的DOM,初始化echarts实例
let chartmainbar = this.$echarts.init(document.getElementById("chartmainbar"));
//绘制图表
chartmainbarline.setOption(this.optionbarline);
},
}
最后
以上就是调皮西装最近收集整理的关于echarts--多条曲线图--vue 效果图:的全部内容,更多相关echarts--多条曲线图--vue 效果图内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复