问题原因就是:

对吧,需要到对应vue3.0的文档去,也就是element-plus。
https://element-plus.gitee.io/zh-CN/guide/installation.html

快速开始在main.js中引入
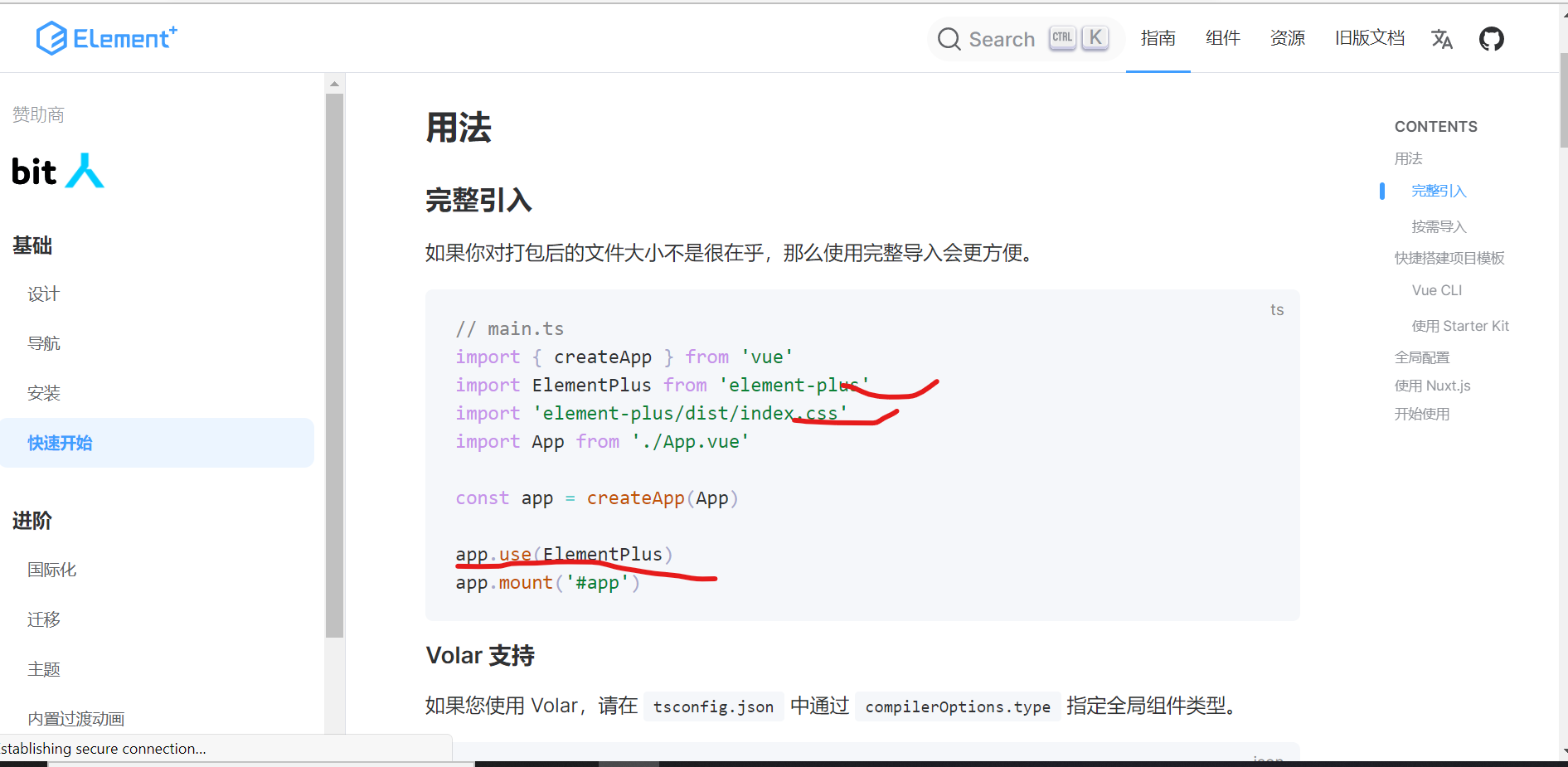
https://element-plus.gitee.io/zh-CN/guide/quickstart.html

import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App)
.use(store)
.use(router)
.use(ElementPlus)
.mount('#app')
顺便把element-ui给卸载了,碍事。
npm uninstall element-ui
最后
以上就是失眠冬天最近收集整理的关于vue3.0项目引入element-ui,页面变成空白问题解决的全部内容,更多相关vue3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复