目录
1.Android完整项目流程图
2.UI组件
2.1布局管理器
2.1.1线性布局——LinearLayout
2.1.2相对布局——RelativeLayout
例子.综合线性布局和相对布局
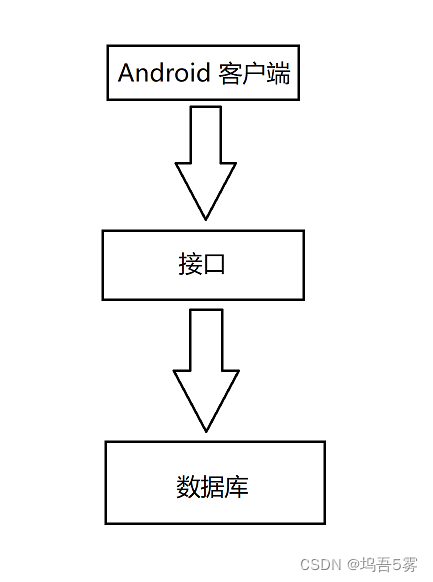
1.Android完整项目流程图
Android完整项目流程图大概可以简化如下:

Android客户端就是手机上显示的内容.
2.UI组件
2.1布局管理器
2.1.1线性布局——LinearLayout
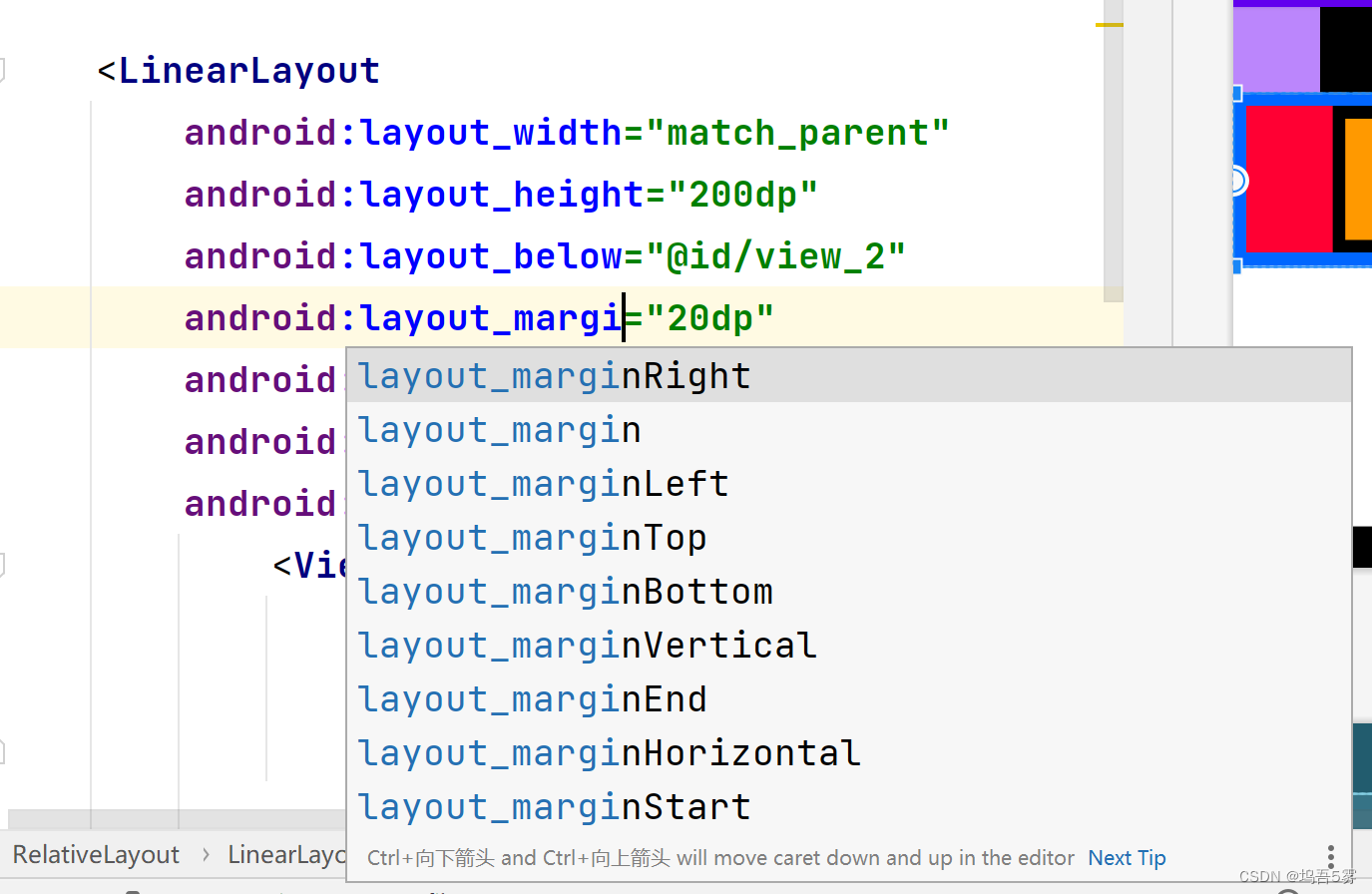
常用属性:<任何属性不清楚的地方都可以鼠标移到该处,Ctrl键进入查看细则>
- android:id
- android:layout_width
- android:layout_height
- android:layout_margin #外边距,距外部元素的距离
- 如---android:layout_marginBottom="20dp" #距父控件底部20dp
- android:layout_padding #内边距,距内部元素的距离
- android:background #背景
- android:orientation #方向(vertical:垂直;horizontal:水平)
2.1.2相对布局——RelativeLayout
相对布局没有orientation属性
常用属性除上面linearlayout属性外,
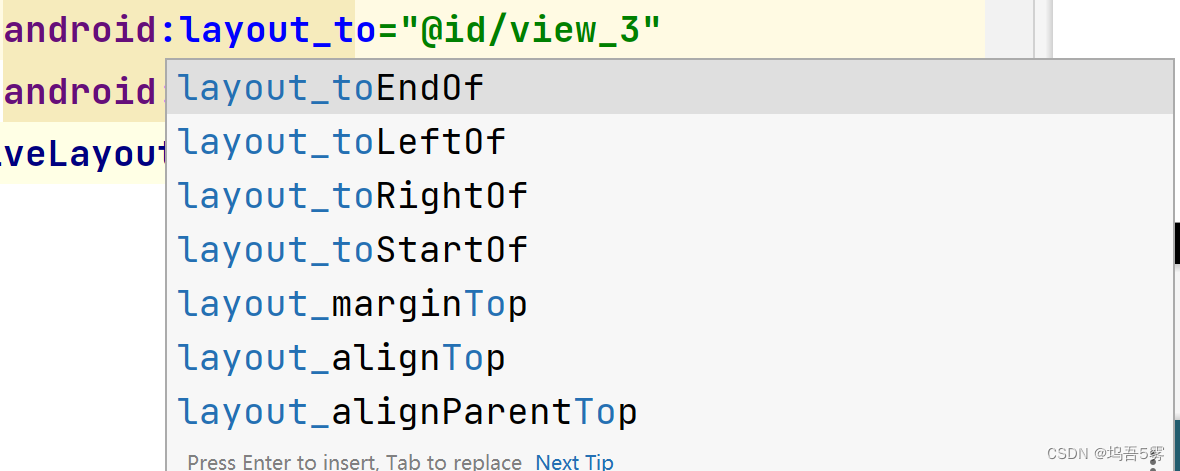
- android:layout_toLeftOf #在xx左边
- android:layout_toRightOf #在xx右边
- android:layout_alignBottom #跟底部对齐
- android:layout_alignParentBottom #跟父控件底部对齐
- android:layout_below #在xx下面
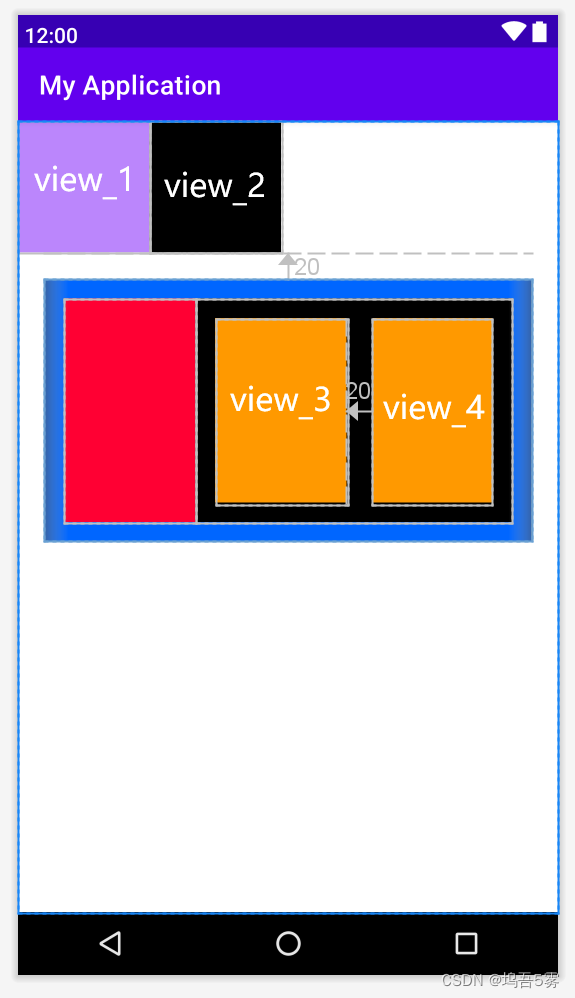
例子.综合线性布局和相对布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
//多余的都可以删掉,最外部的控件,用相对布局(RelativeLayout)模式
//View是Android中可视化UI组件的实体
<View
android:id="@+id/view_1" #设置一个id
android:layout_width="100dp" #宽度
android:layout_height="100dp" #高度
android:background="@color/purple_200" /> #背景颜色(紫色)
<View
android:id="@+id/view_2"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#000000" #黑色
android:layout_toRightOf="@id/view_1"/> #将view_2这个控件放在view_1右边
<LinearLayout #在相对布局中嵌套一个线性布局
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@id/view_2"
#将view_3设置在view_2下面,因为view_2在view_1右边,所以这里写view_1看到的布局是一样的
android:layout_margin="20dp" #外边距-20dp
android:orientation="horizontal" #水平摆放,如果全部设置完成后依然只能看见一个控件的颜色,可能是orientation这个属性设置错误
android:background="#0066FF" #图中蓝色
android:padding="15dp"> #内边距
<View
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF0033" /> #图中红色
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000" #图中蓝色中的黑色
android:padding="15dp">
<View
android:id="@+id/view_3"
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF9900" /> #图中靠左黄色
<View
android:id="@+id/view_4"
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF9900" #图中靠右黄色
android:layout_toRightOf="@id/view_3" #在view_3右边
android:layout_marginLeft="20dp"/> #距左边的控件元素20dp,也就是距view_3
</RelativeLayout>
</LinearLayout>
</RelativeLayout> 
最后
以上就是优雅灰狼最近收集整理的关于Android移动应用开发笔记(三)1.Android完整项目流程图 2.UI组件的全部内容,更多相关Android移动应用开发笔记(三)1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。












发表评论 取消回复