1.第一组属性:android:layout_below,layout_above,layout_toLeftOf,layout_toRightOf
第二组属性:android:layout_alignLeft,right,top,bottom(对齐)
2.对齐至控件的基准线
android:layout_alignBaseline
![]()

3.与父控件的四个边缘对齐,对齐父控件中央
android:layout_alignParentLeft,right,top,bottom(对齐)

android:layout_centerInParent,Horizontal,Vertical



4.android4.2新属性
android:layout_alignStart,End,ParentStart,End
![]()

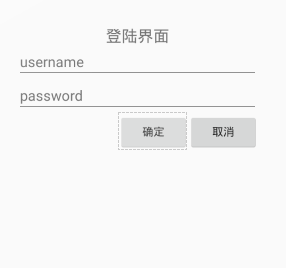
5.例子:登录界面
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:padding="40dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:hint="username"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/textView" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText2"
android:hint="password"
android:layout_alignLeft="@id/editText"
android:layout_alignRight="@id/editText"
android:layout_below="@+id/editText" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:gravity="center"
android:textSize="20sp"
android:text="登陆界面"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消"
android:id="@+id/button"
android:layout_below="@+id/editText2"
android:layout_alignParentRight="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定"
android:id="@+id/button3"
android:layout_toLeftOf="@id/button"
android:layout_alignBottom="@+id/button" />
</RelativeLayout>

转载于:https://my.oschina.net/316258954/blog/725656
最后
以上就是凶狠滑板最近收集整理的关于Android移动开发--相对布局的全部内容,更多相关Android移动开发--相对布局内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复