目录
1.前言
3.编写组件
4. 初始化项目
5.编写 index.js
6.编写 webpack 配置
7.编写 package.json 文件,继续进行打包配置
8. 编写忽略清单
9. 本地测试
10.发布到 npm
后续:
1.前言
这篇只作为一个组件开发入门,虽然较为简单,但却能够学习一个组件从开发到发布的整个流程,后续会陆续更新
2.流程介绍
一个组件从开发到上线大概的步骤如下(我们这里只考虑一个组件,而不是组件库)
- 单文件组件开发:像普通的单文件组件一样开发,测试功能
- 新建项目,将上面开发的组件引入,并编写打包的入口文件
- 建议先进行本地打包,本地测试,测试没有问题后,再进行下一步
- 编写 READ.me 文件
- 编写忽略清单
- 注册 npm 账号
- 命令行中登录账号
- 发布
下面开始具体介绍每个步骤
3.编写组件
下面是编写的分页组件 Pagination.vue,已经在项目中测试完毕
<template>
<div class="page">
<a
href="#"
:style="{ backgroundColor: bgColor, color: textColor }"
v-show="currentPage > 1"
@click="pre"
>上一页</a
>
<a
href="#"
:style="{
backgroundColor: bgColor,
color: currentPage === page ? activeTextColor : textColor,
}"
v-for="page in pageList"
:key="page"
@click="pageChange(page)"
>
{{ page }}
</a>
<a
href="#"
:style="{ backgroundColor: bgColor, color: textColor }"
v-if="currentPage < totalPage"
@click="next"
>下一页</a
>
<span class="totlaPage">共 {{ totalPage }} 页</span>
</div>
</template>
<script>
export default {
name: "moon-page",
data() {
return {
pageList: [],
currentPage: 1, // 当前页码
totalPage: 0,
};
},
props: {
total: {
type: Number,
default: () => 0,
},
pageSize: {
type: Number,
default: () => 15,
},
bgColor: {
type: String,
default: () => "#fff",
},
textColor: {
type: String,
default: () => "#333",
},
activeTextColor: {
type: String,
default: () => "orange",
},
},
watch: {
total(newValue) {
this.totalPage = this.generatePageByTotal(newValue);
this.pageList = this.generatePage();
},
pageSize(newValue) {
this.totalPage = this.generatePageByPageSize(newValue);
this.pageList = this.generatePage();
},
currentPage(newValue) {
this.pageList = this.generatePage();
},
},
methods: {
// 根据总记录数的变化生成总页数
generatePageByTotal(total) {
let totalPage = 0;
if (total % this.pageSize === 0) {
totalPage = total / this.pageSize;
} else {
totalPage = Math.ceil(total / this.pageSize);
}
return totalPage;
},
// 根据每页显示记录数量的变化生成总页数
generatePageByPageSize(pageSize) {
let totalPage = 0;
if (this.total % pageSize === 0) {
totalPage = this.total / pageSize;
} else {
totalPage = Math.ceil(this.total / pageSize);
}
return totalPage;
},
// 根据总页数生成页码
generatePage() {
let start = 1;
// 1、根据当前页码重新计算起始页
start = this.currentPage - start > 5 ? this.currentPage - 5 : start;
let end = start + 9;
// 2、判断 end 是否超出 totalPage(表明总页码不到10页),如果超出,则 end 取值为 totalPage
end = end > this.totalPage ? this.totalPage : end;
// 3、根据end重新计算start,目的是让页面上永远同时显示10个页码或者所有页码(当总页数比较少时)
start = end - start > 9 ? start : end - 9 > 0 ? end - 9 : 1;
const tmp = [];
for (var i = start; i <= end; i++) {
tmp.push(i);
}
return tmp;
},
// 当用户点击页码时
pageChange(page) {
this.currentPage = page;
this.$emit("current_change", page);
},
pre() {
const page = this.currentPage - 1;
this.currentPage = page;
this.$emit("current_change", page);
},
next() {
const page = this.currentPage + 1;
this.currentPage = page;
this.$emit("current_change", page);
},
},
};
</script>
<style scoped>
.page {
width: 100%;
display: flex;
align-items: center;
}
.page .totlaPage {
font-size: 14px;
}
.page .currentPage {
color: orange;
}
.page a {
display: inline-block;
padding: 10px 15px;
border: 1px solid #ddd;
text-decoration: none;
font-size: 16px;
margin-right: 10px;
}
.page a:hover {
color: orange;
}
</style>
4. 初始化项目
建议新建一个项目,可以使用 vue 的脚手架工具,但是感觉不适用脚手架工具,更好一些,下面就没有使用脚手架工具
新建项目 moon-page
运行下面命令初始化项目
npm init -y根目录下创建 src 目录,其中创建 components 目录,将上面编写好的组件文件拷贝到这里,同时新建 index.js
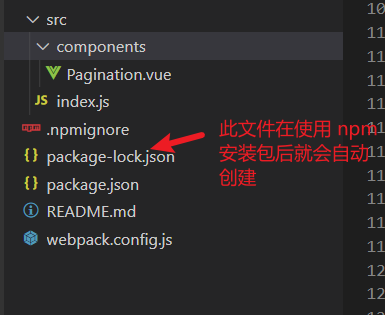
根目录下新建 .npmignore 文件,用于编写发布包时的忽略清单,也就是哪些文件不要上传
根目录下新建 webpack.config.js 文件,用于编写打包时的配置
根目录下新建 README.md 文件,用于对组件进行说明
最终项目目录如下

5.编写 index.js
src/components 目录下的 index.js 是 webpack 打包时的入口文件
// 导入组件
import Page from './components/Pagination.vue'
/**
* 1、必须为组件注册一个 install 方法,其他人在导入你的包后,使用 Vue.use() 方法全局注册时,就会执行
* install 方法
* 2、此方法的代码很简单,就是利用 Vue.component 方法全局注册了一个组件,然后我们在项目中的任何组件中
* 就都可以使用了
* 3、Vue.component 的第一个参数为注册的组件名称,将来在项目中使用此组件时,就需要使用这个名称,Pagination.vue
* 组件中的 name 属性值为 moon-page
* 4、Vue.component 的第二个参数为注册的组件,这都是 vue 的基础知识,这里不再详细介绍了
*
*/
Page.install = Vue => Vue.component(Page.name, Page)
// 这里简单的导出了 Page 组件,别人就可以在自己项目中进行导入了(import Page from 'moon-page')
export default Page6.编写 webpack 配置
上面基本工作准备好后,打开 webpack.config.js 进行打包配置
const path = require('path')
const { VueLoaderPlugin } = require('vue-loader')
module.exports = {
entry: {
index: path.join(__dirname, "/src/index.js") // 设置打包入口文件
},
output: {
path: path.join(__dirname, "/dist"), // 打包后的文件存放在dist文件夹
publicPath: '/dist/', // 设置公共路径
filename: "pagination.js", // 打包后输出文件的文件设置为 pagination.js
libraryTarget: 'umd' // 这个选项会尝试把库暴露给前使用的模块定义系统,这使其和CommonJS、AMD兼容或者暴露为全局变量
},
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
},
{
test: /.css$/,
use: ['style-loader', 'css-loader']
},
{
test: /.m?js$/,
exclude: /node_modules|vue/dist|vue-router/|vue-loader/|vue-hot-reload-api//,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
},
plugins: [
new VueLoaderPlugin()
]
}我们 module 配置了很多 loader,所以也需要安装对应的 loader,一会我将 package.json 代码共享,不会安装的同学直接 npm install 就好了
7.编写 package.json 文件,继续进行打包配置
{
"name": "moon-page",
"version": "1.0.2",
"description": "一个简单好用的分页组件",
"main": "dist/pagination.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"build": "webpack --mode production",
"dev": "webpack-dev-server --open --mode development"
},
"keywords": [
"page",
"moon-pagination"
],
"author": "Le roi.",
"license": "MIT",
"devDependencies": {
"@babel/core": "^7.17.8",
"@babel/preset-env": "^7.16.11",
"babel-loader": "^8.2.4",
"css-loader": "^6.7.1",
"style-loader": "^3.3.1",
"vue-loader": "^15.9.8",
"vue-template-compiler": "^2.6.4",
"webpack": "^5.70.0",
"webpack-cli": "^4.9.2"
}
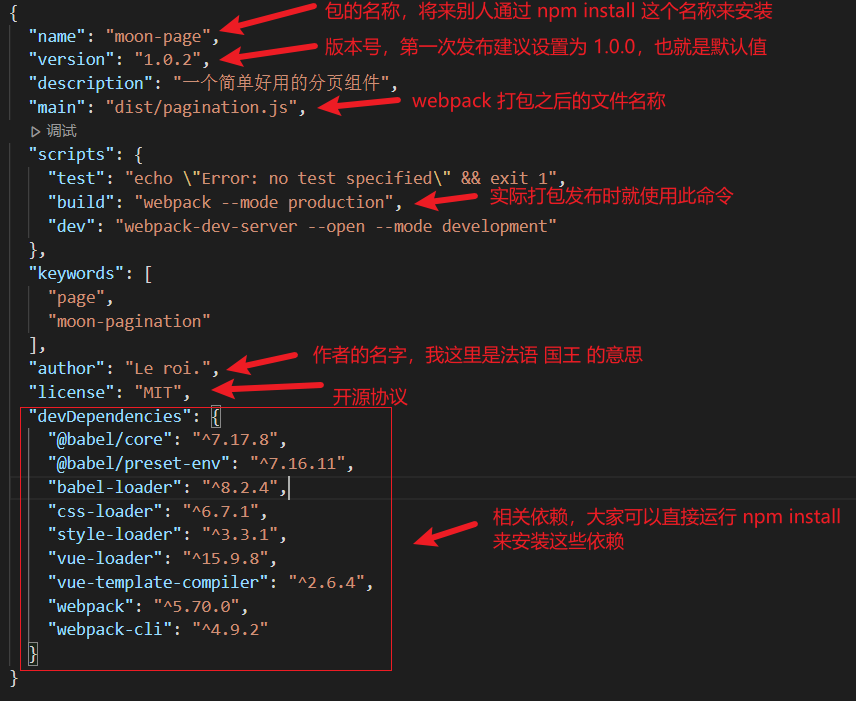
}为了说的更清楚,我们还是通过截图来看具体配置的含义

8. 编写忽略清单
在根目录下的 .npmignore 文件中,编写发布时的忽略清单
执行 npm publish 时,本身也有默认的忽略名单,大家可以自己网上查看,我这里只是为了演示如何使用
.*
*.md
!README.md
node_modules/
webpack.config.js
src/
9. 本地测试
现在所有工作都已经准备好了,建议发布之前,现在本地打包,然后测试
先执行 npm run build,再执行 npm pack
npm run build
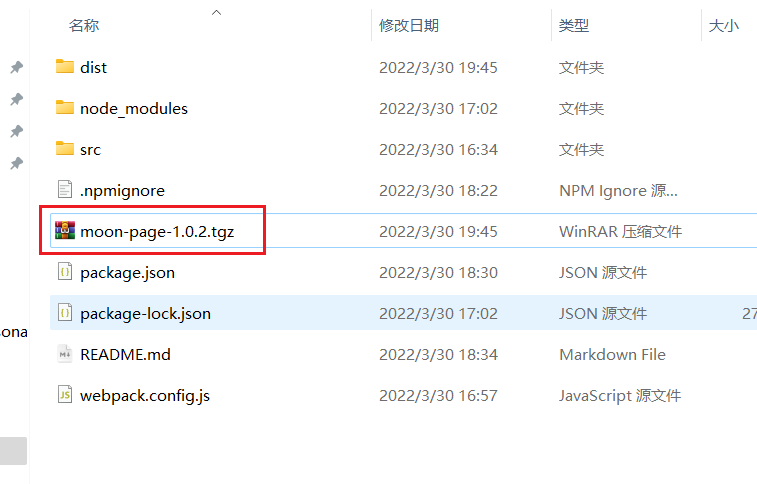
npm pack项目根目录下会生成如下文件

这就是我们生成的包
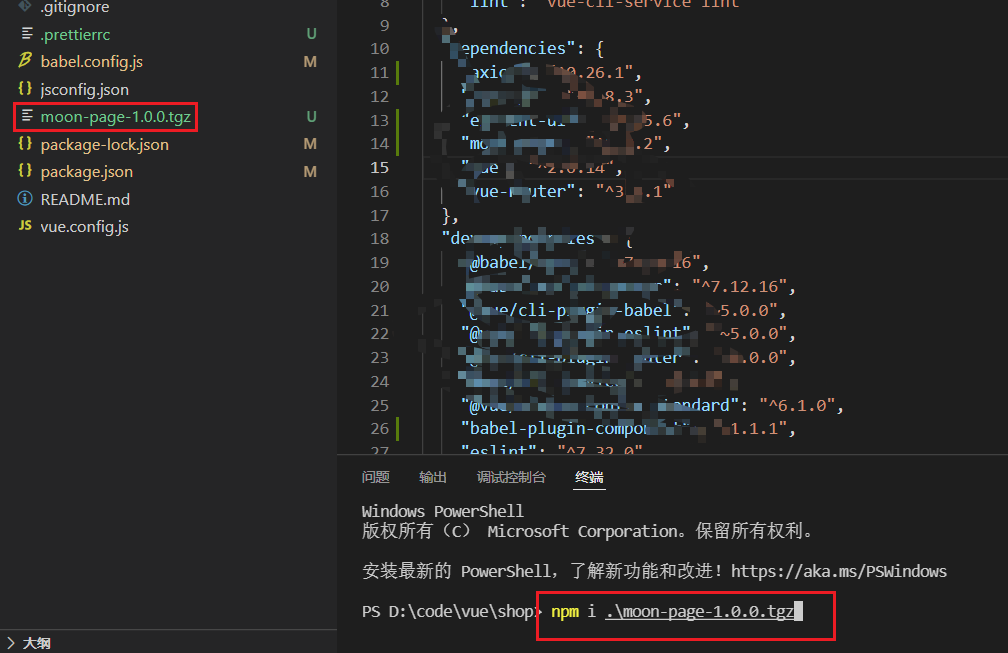
可以将此包拷贝到自己项目的根目录下,然后终端执行命令进行安装(命令见下面截图),此命令不会从 npm 上下载,而是从本地安装

然后在 main.js 文件中导入并注册

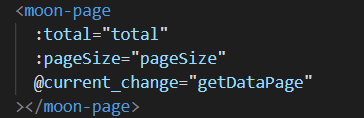
并在某个组件中使用

10.发布到 npm
首先从官网注册 npm 账号,注册时注意,邮箱不能使用 yeah 域名的,其他的如 163、QQ 的都应该可以正常使用
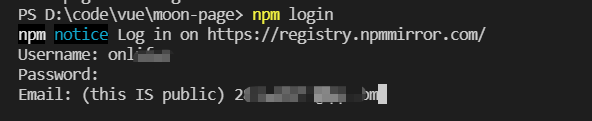
注册成功后,在项目 moon-page 项目根目录下执行 npm login 命令进行登录

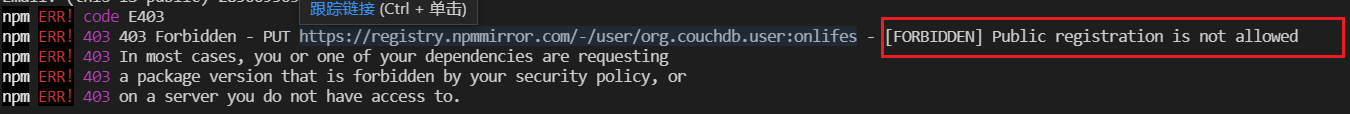
登录时可能会遇到如下错误,原因在于你当前配置了国内镜像,将镜像且回到 npm 官方就好了,因为毕竟我们要将包发布到 npm 官网上

如果镜像没有问题,账号输入也无误的化,npm 会向你发送一封邮件,复制邮件中的 code,输入后就登录成功了
此时只需要执行 npm publish 命令,就可以发布成功了
需要注意的时,多次发布时,package.json 中的 "version" 属性的值一定要修改,否则无法发布成功

后续:
发布之后,基本马上就可以使用 npm install moon-page 命令安装了,但是如果使用的是国内镜像源,同于大概需要几分钟,所以耐心等待几分钟后,使用国内镜像源也可以安装了
最后
以上就是无情小甜瓜最近收集整理的关于Vue组件开发第一篇:一个分页组件从开发到发布全过程的全部内容,更多相关Vue组件开发第一篇内容请搜索靠谱客的其他文章。








发表评论 取消回复