原文网址:Vue--组件生命周期的流程--详解/实例_IT利刃出鞘的博客-CSDN博客
简介
说明
本文介绍Vue实例(组件)的生命周期(有示例)。
本文从下面四个常见的场景介绍组件的生命周期,以及各个生命周期做的事情。
- 单组件的生命周期
- 父子组件的生命周期
- 兄弟组件的生命周期
- 宏mixin的生命周期
官网
Vue 实例 — Vue.js
API — Vue.js
Vue实例生命周期流程
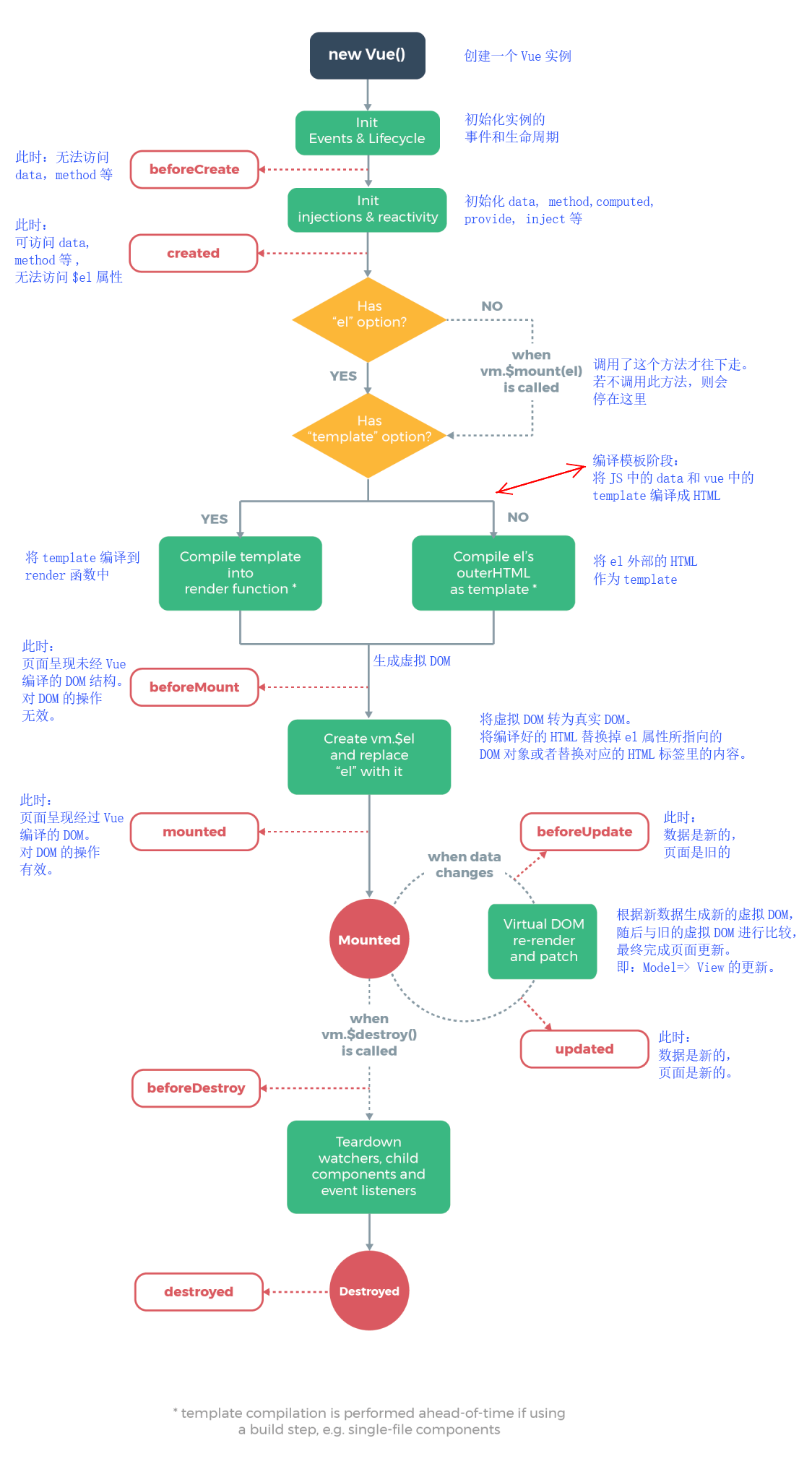
Vue实例(或者说组件)的生命周期都会经历这样的流程:创建=> 初始化数据=> 编译模板=> 挂载Dom=> 渲染、更新=> 渲染、卸载。各个阶段有相对应的事件钩子函数。
对应的生命周期钩子函数是:创建前/后、载入前/后、更新前/后、销毁前/后。
生命周期流程图

单组件的生命周期
结论
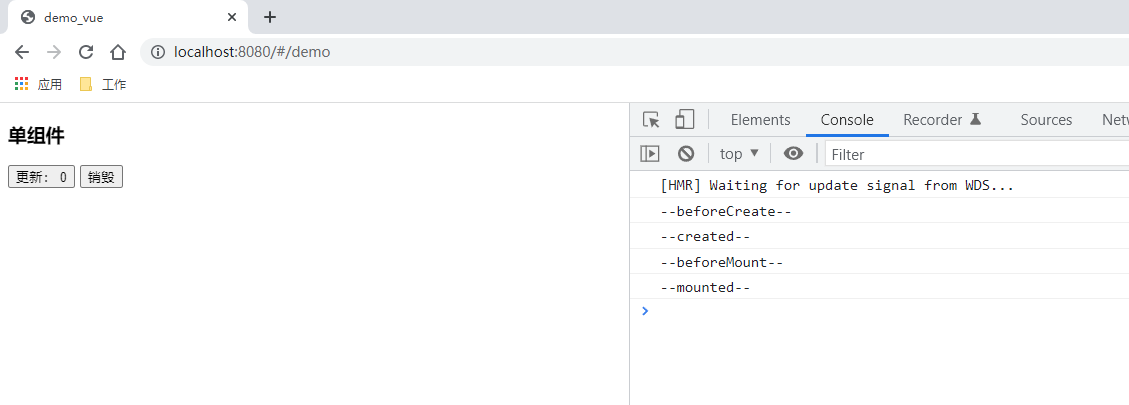
- 初始化组件时,仅执行了beforeCreate, created, beforeMount, mounted四个钩子函数
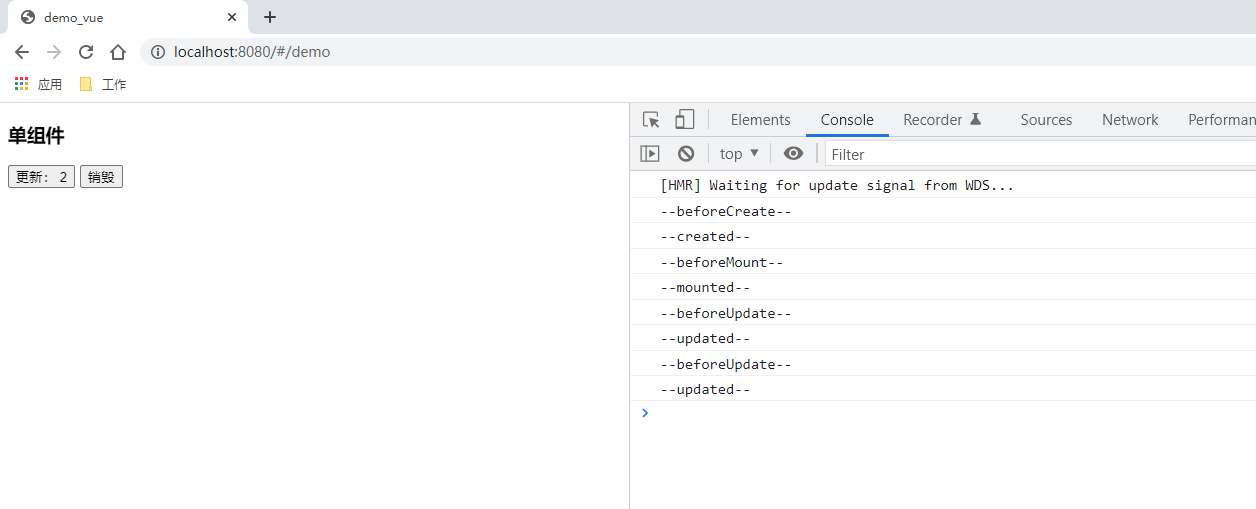
- 当改变data中定义的变量(响应式变量)时,会执行beforeUpdate,updated钩子函数
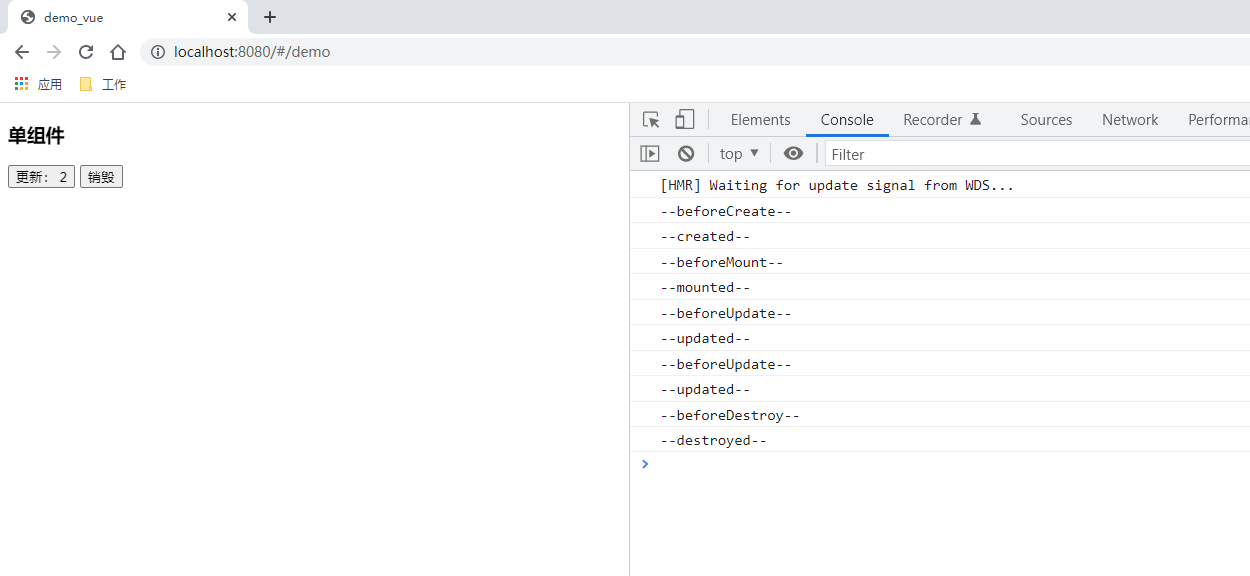
- 当切换组件(当前组件未缓存)时,会执行beforeDestory,destroyed钩子函数
- 初始化和销毁时的生命钩子函数均只会执行一次,beforeUpdate, updated可多次执行
实例
代码
Demo.vue
<template>
<div>
<h3>单组件</h3>
<button @click="data1 += 1">更新: {{ data1 }}</button>
<button @click="handleDestroy">销毁</button>
</div>
</template>
<script>
export default {
name: 'Demo',
data() {
return {
data1 : 0
}
},
methods: {
handleDestroy() {
this.$destroy();
}
},
beforeCreate: function () {
console.log('--beforeCreate--');
},
created: function () {
console.log('--created--');
},
beforeMount: function () {
console.log('--beforeMount--');
},
mounted: function () {
console.log('--mounted--');
},
beforeUpdate: function () {
console.log('--beforeUpdate--');
},
updated: function () {
console.log('--updated--');
},
beforeDestroy: function () {
console.log('--beforeDestroy--');
},
destroyed: function () {
console.log('--destroyed--');
}
}
</script>
<style scoped>
</style>
路由(router/index.js)
import Vue from 'vue'
import Router from 'vue-router'
import Demo from "../views/Demo";
Vue.use(Router)
export default new Router({
routes: [
{
path: '/demo',
name: 'Demo',
component: Demo,
}
],
})
测试
访问:http://localhost:8080/#/demo

点击“更新”

点击“销毁”

父子组件的生命周期
结论
- 子组件完成挂载后,父组件才会挂载
- 子组件完成挂载后,父组件会主动执行一次beforeUpdate,updated钩子函数(仅首次)
- 父子组件在data变化中是分别监控的,但是在更新props中的数据是关联的
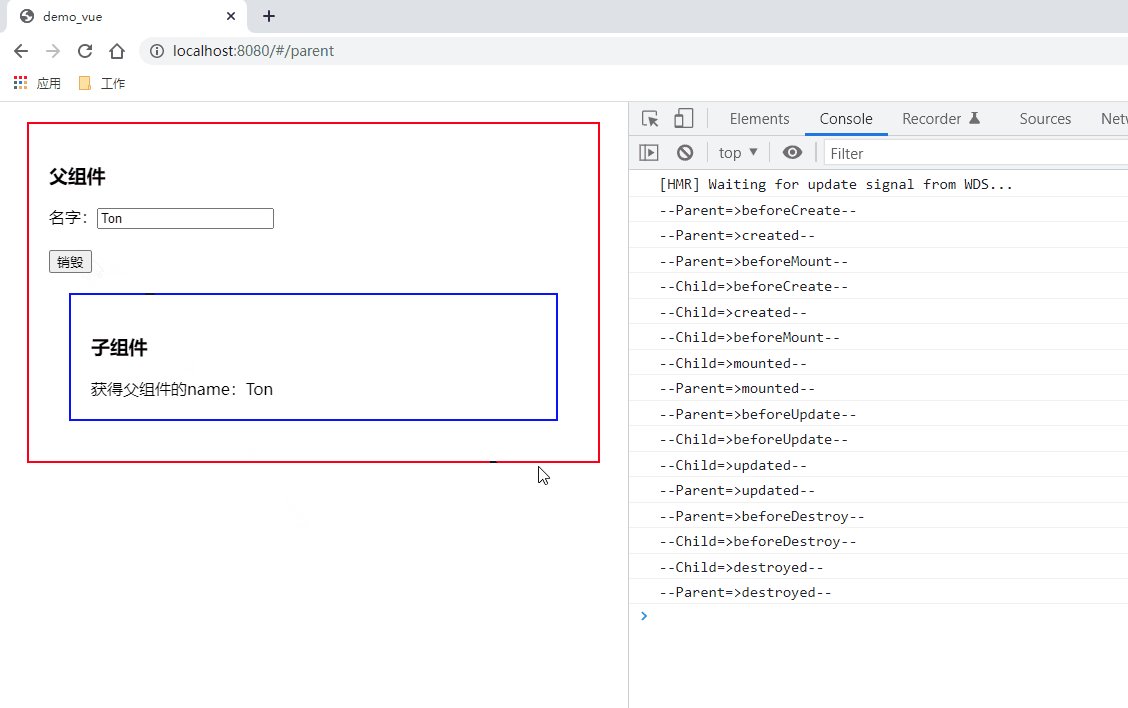
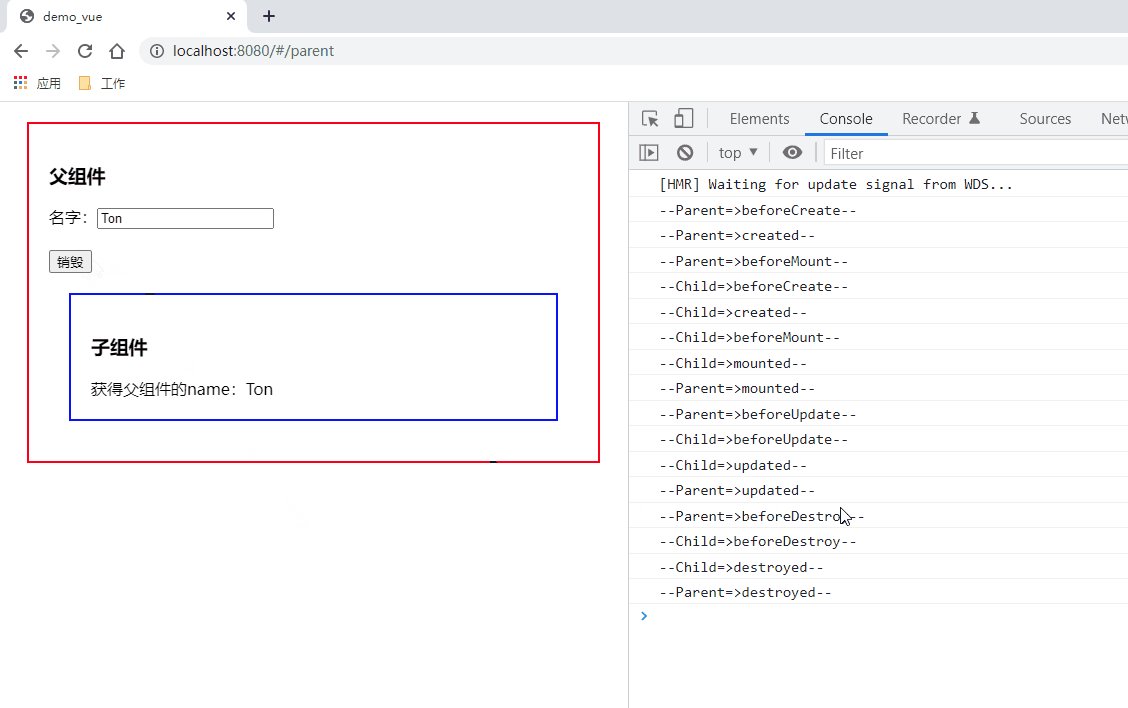
- 销毁父组件时,先将子组件销毁后才会销毁父组件
实例
代码
Parent.vue
<template>
<div class="outer">
<h3>父组件</h3>
名字:<input v-model="name"><br><br>
<button @click="handleDestroy">销毁</button>
<child :name="name"></child>
</div>
</template>
<script>
import Child from "./Child";
const COMPONENT_NAME = "Parent"
export default {
name: "Parent",
components: {Child},
data() {
return {
name: "Tony",
}
},
methods: {
handleDestroy() {
this.$destroy();
}
},
beforeCreate: function () {
console.log(`--${COMPONENT_NAME}=>beforeCreate--`);
},
created: function () {
console.log(`--${COMPONENT_NAME}=>created--`);
},
beforeMount: function () {
console.log(`--${COMPONENT_NAME}=>beforeMount--`);
},
mounted: function () {
console.log(`--${COMPONENT_NAME}=>mounted--`);
},
beforeUpdate: function () {
console.log(`--${COMPONENT_NAME}=>beforeUpdate--`);
},
updated: function () {
console.log(`--${COMPONENT_NAME}=>updated--`);
},
beforeDestroy: function () {
console.log(`--${COMPONENT_NAME}=>beforeDestroy--`);
},
destroyed: function () {
console.log(`--${COMPONENT_NAME}=>destroyed--`);
}
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>Child.vue
<template>
<div class="outer">
<h3>子组件</h3>
<div>获得父组件的name:{{ name }}</div>
</div>
</template>
<script>
const COMPONENT_NAME = "Child"
export default {
name: 'Child',
props: ['name'],
beforeCreate: function () {
console.log(`--${COMPONENT_NAME}=>beforeCreate--`);
},
created: function () {
console.log(`--${COMPONENT_NAME}=>created--`);
},
beforeMount: function () {
console.log(`--${COMPONENT_NAME}=>beforeMount--`);
},
mounted: function () {
console.log(`--${COMPONENT_NAME}=>mounted--`);
},
beforeUpdate: function () {
console.log(`--${COMPONENT_NAME}=>beforeUpdate--`);
},
updated: function () {
console.log(`--${COMPONENT_NAME}=>updated--`);
},
beforeDestroy: function () {
console.log(`--${COMPONENT_NAME}=>beforeDestroy--`);
},
destroyed: function () {
console.log(`--${COMPONENT_NAME}=>destroyed--`);
}
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid blue;
padding: 20px;
}
</style>路由(router/index.js)
import Vue from 'vue'
import Router from 'vue-router'
import Parent from "../components/Parent";
Vue.use(Router)
export default new Router({
routes: [
{
path: '/parent',
name: 'Parent',
component: Parent,
}
],
})
测试
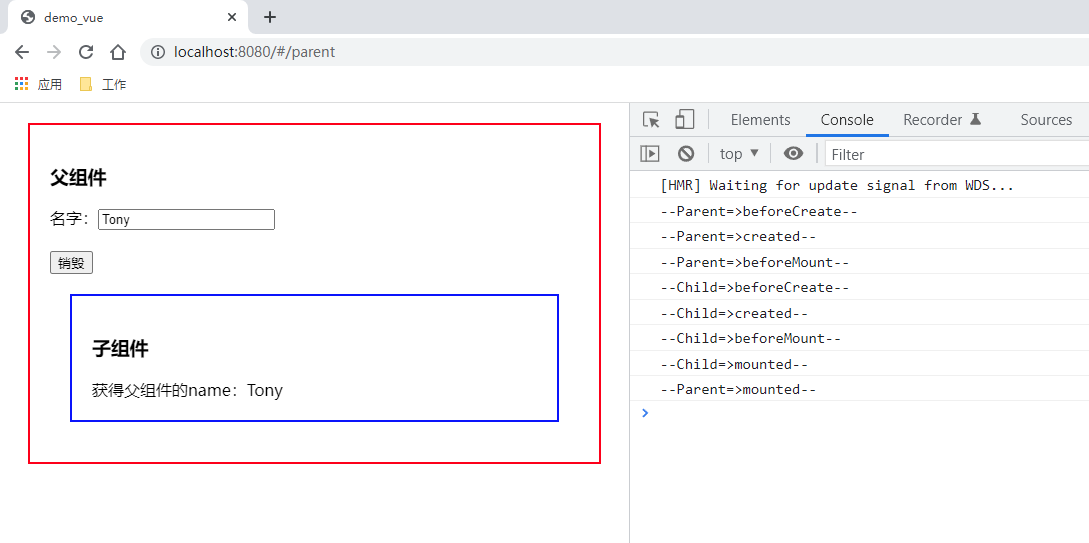
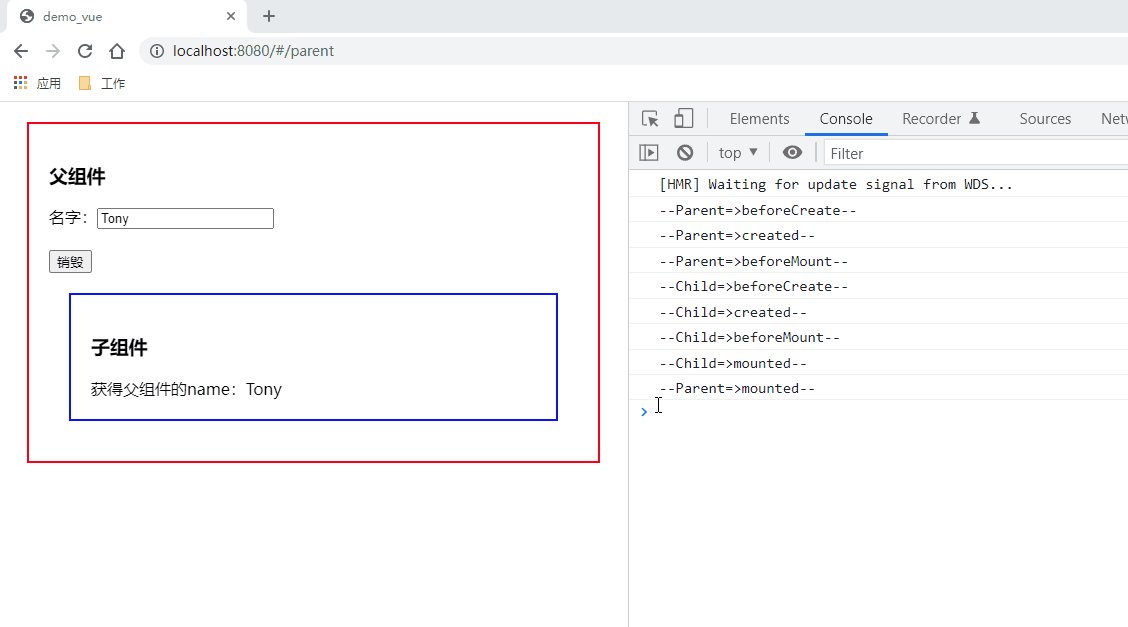
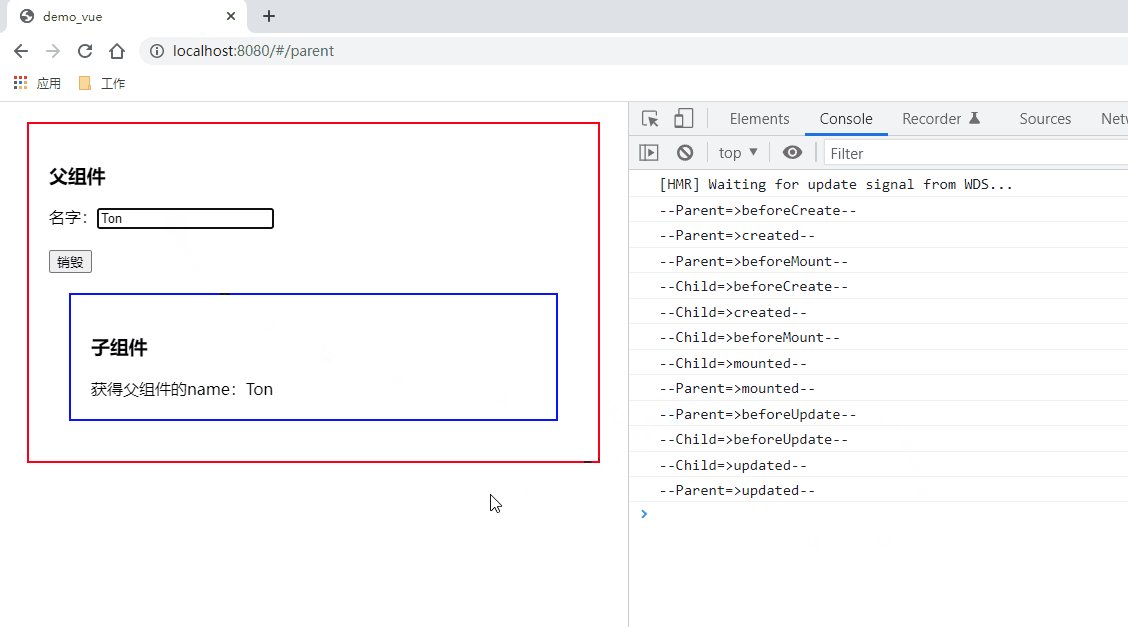
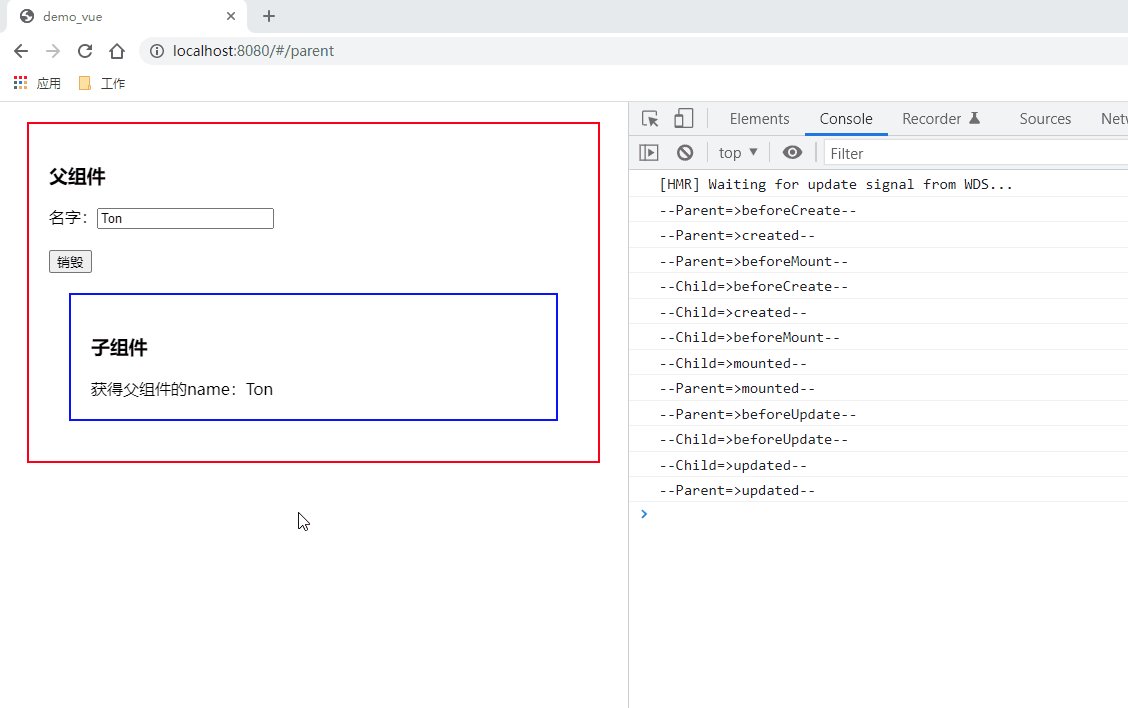
测试1:访问
http://localhost:8080/#/parent

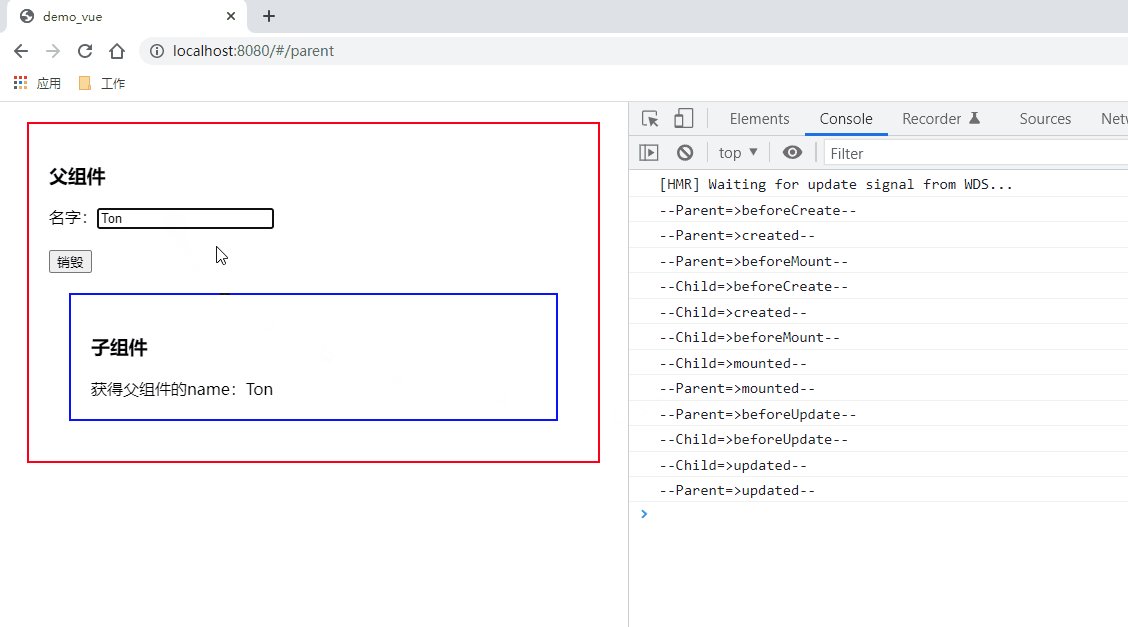
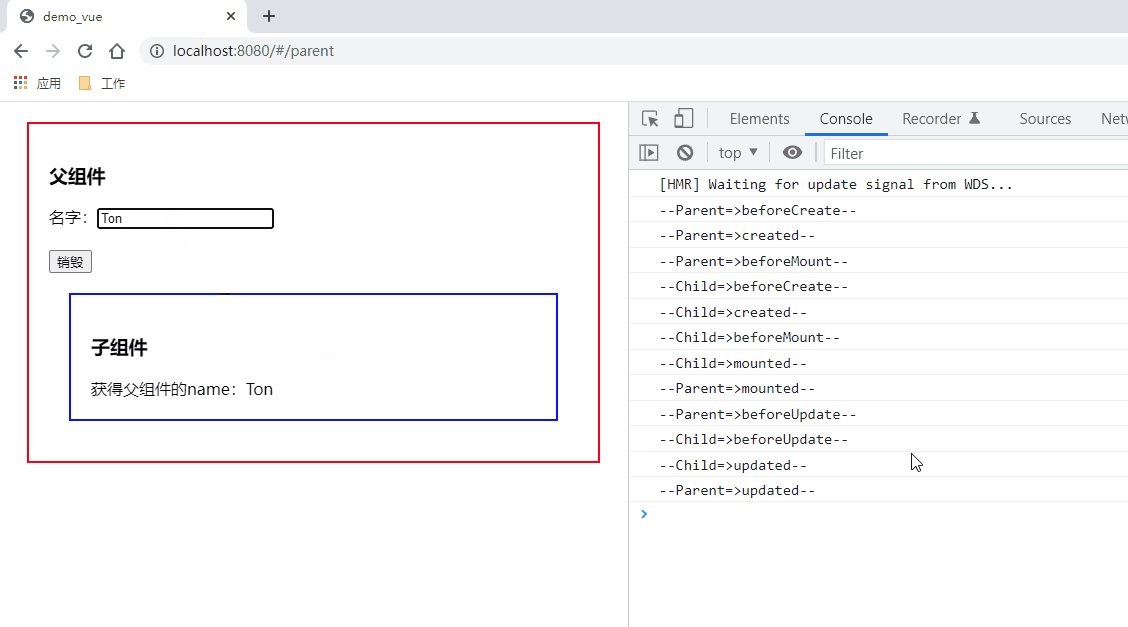
测试2:更新父组件的值

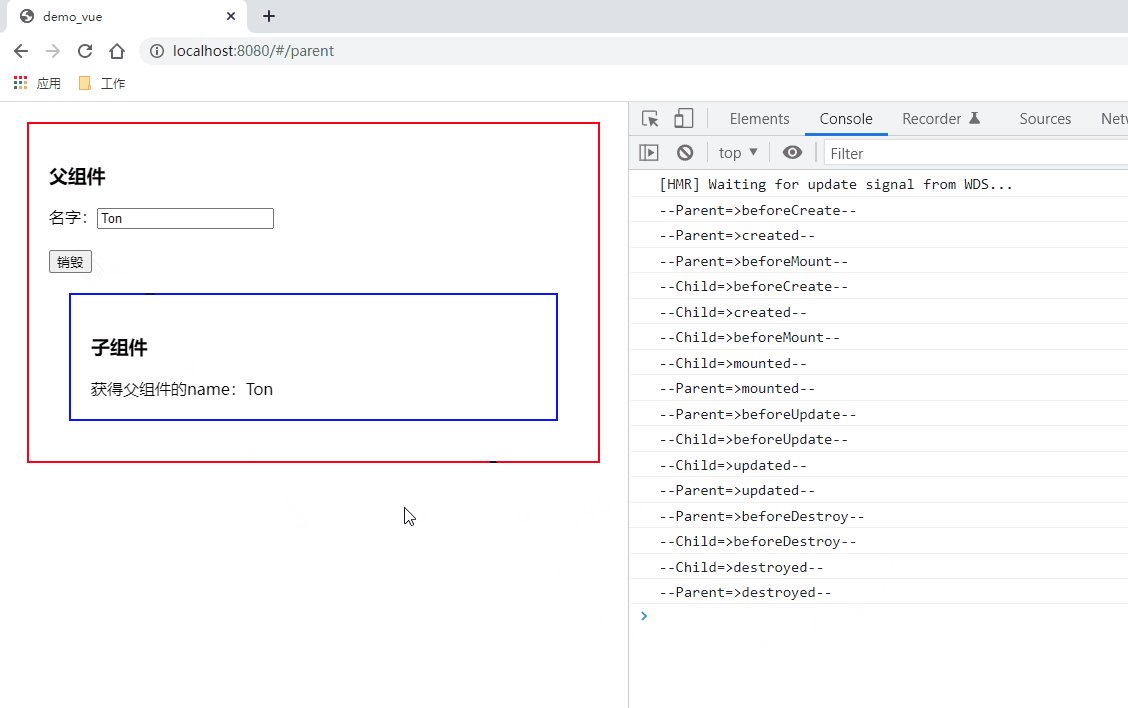
测试3:销毁父组件

兄弟组件的生命周期
结论
- 组件的初始化(mounted之前)分开进行,挂载是从上到下依次进行
- 当没有数据关联时,兄弟组件之间的更新和销毁是互不关联的
实例
代码
Parent.vue
<template>
<div class="outer">
<h3>父组件</h3>
名字:<input v-model="name"><br><br>
<button @click="handleDestroy">销毁</button>
<child componentName="child1" :name="name"></child>
<child componentName="child2" :name="name"></child>
</div>
</template>
<script>
import Child from "./Child";
const COMPONENT_NAME = "Parent"
export default {
name: "Parent",
components: {Child},
data() {
return {
name: "Tony",
}
},
methods: {
handleDestroy() {
this.$destroy();
}
},
beforeCreate: function () {
console.log(`--${COMPONENT_NAME}=>beforeCreate--`);
},
created: function () {
console.log(`--${COMPONENT_NAME}=>created--`);
},
beforeMount: function () {
console.log(`--${COMPONENT_NAME}=>beforeMount--`);
},
mounted: function () {
console.log(`--${COMPONENT_NAME}=>mounted--`);
},
beforeUpdate: function () {
console.log(`--${COMPONENT_NAME}=>beforeUpdate--`);
},
updated: function () {
console.log(`--${COMPONENT_NAME}=>updated--`);
},
beforeDestroy: function () {
console.log(`--${COMPONENT_NAME}=>beforeDestroy--`);
},
destroyed: function () {
console.log(`--${COMPONENT_NAME}=>destroyed--`);
}
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>Child.vue
<template>
<div class="outer">
<h3>子组件</h3>
<div>获得父组件的name:{{ name }}</div>
</div>
</template>
<script>
export default {
name: 'Child',
props: ['name', 'componentName'],
beforeCreate: function () {
console.log(`--data未初始化=>beforeCreate--`);
// 如果写成下边这样,会报错:"TypeError: Cannot read properties of undefined (reading 'componentName')"
// console.log(`--${this.componentName}=>beforeCreate--`);
},
created: function () {
console.log(`--${this.componentName}=>created--`);
},
beforeMount: function () {
console.log(`--${this.componentName}=>beforeMount--`);
},
mounted: function () {
console.log(`--${this.componentName}=>mounted--`);
},
beforeUpdate: function () {
console.log(`--${this.componentName}=>beforeUpdate--`);
},
updated: function () {
console.log(`--${this.componentName}=>updated--`);
},
beforeDestroy: function () {
console.log(`--${this.componentName}=>beforeDestroy--`);
},
destroyed: function () {
console.log(`--${this.componentName}=>destroyed--`);
}
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid blue;
padding: 20px;
}
</style>路由(router/index.js)
import Vue from 'vue'
import Router from 'vue-router'
import Parent from "../components/Parent";
Vue.use(Router)
export default new Router({
routes: [
{
path: '/parent',
name: 'Parent',
component: Parent,
}
],
})
测试
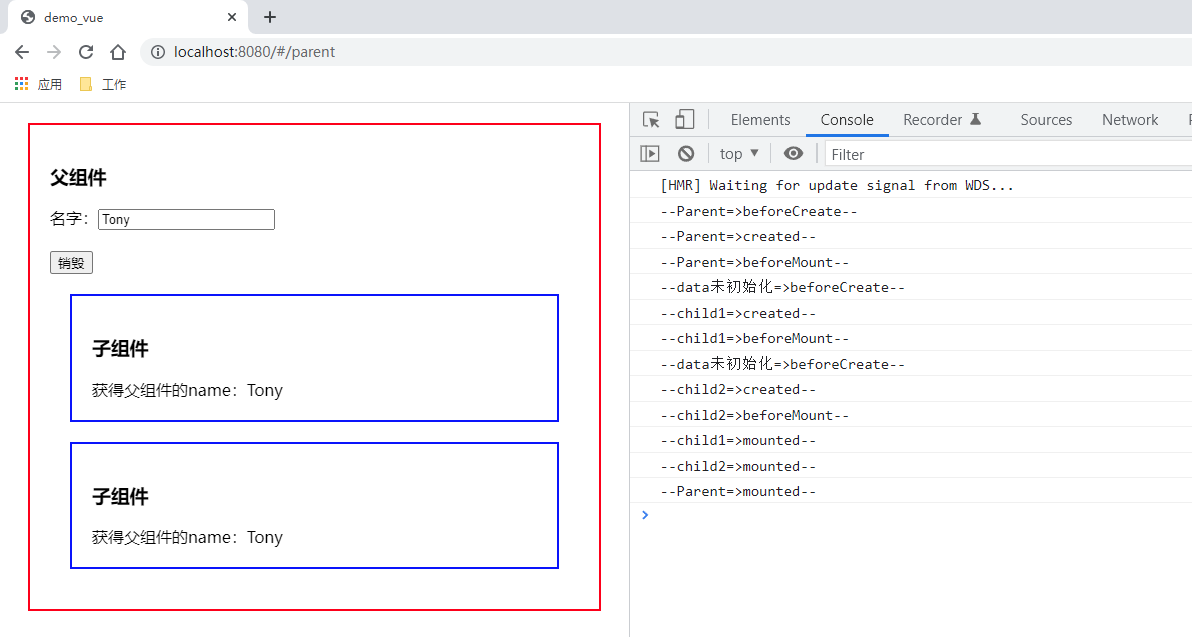
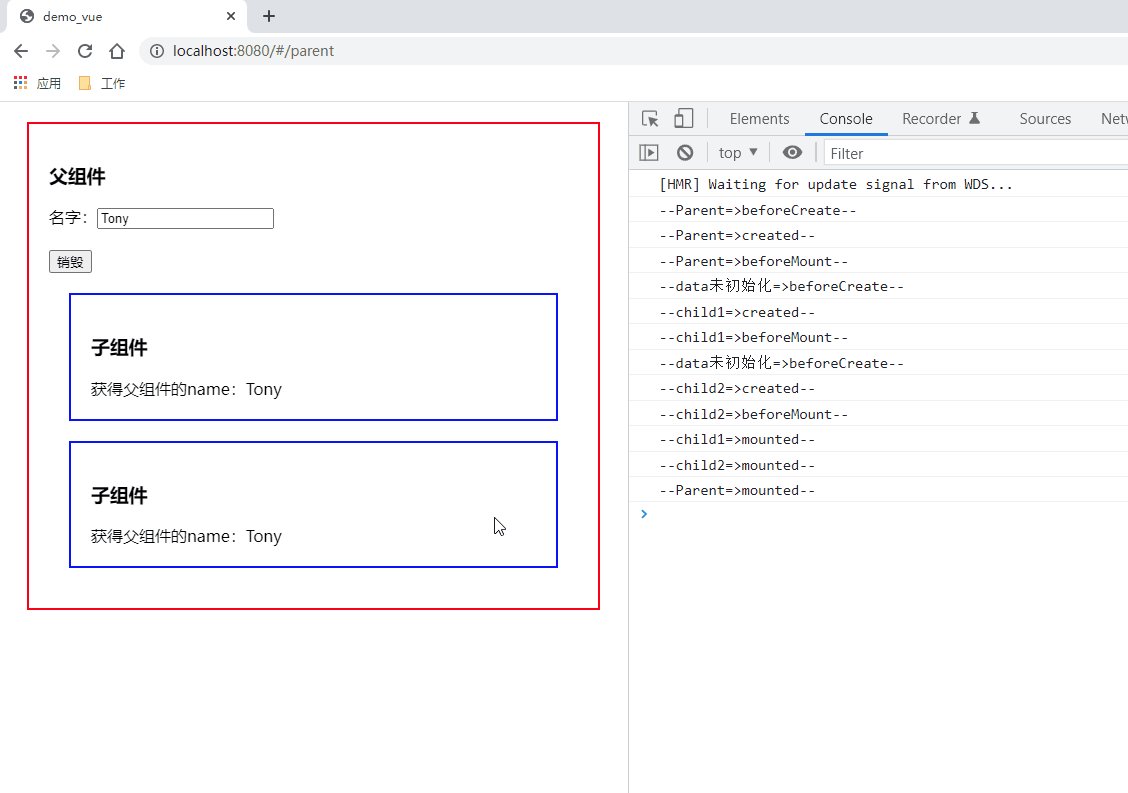
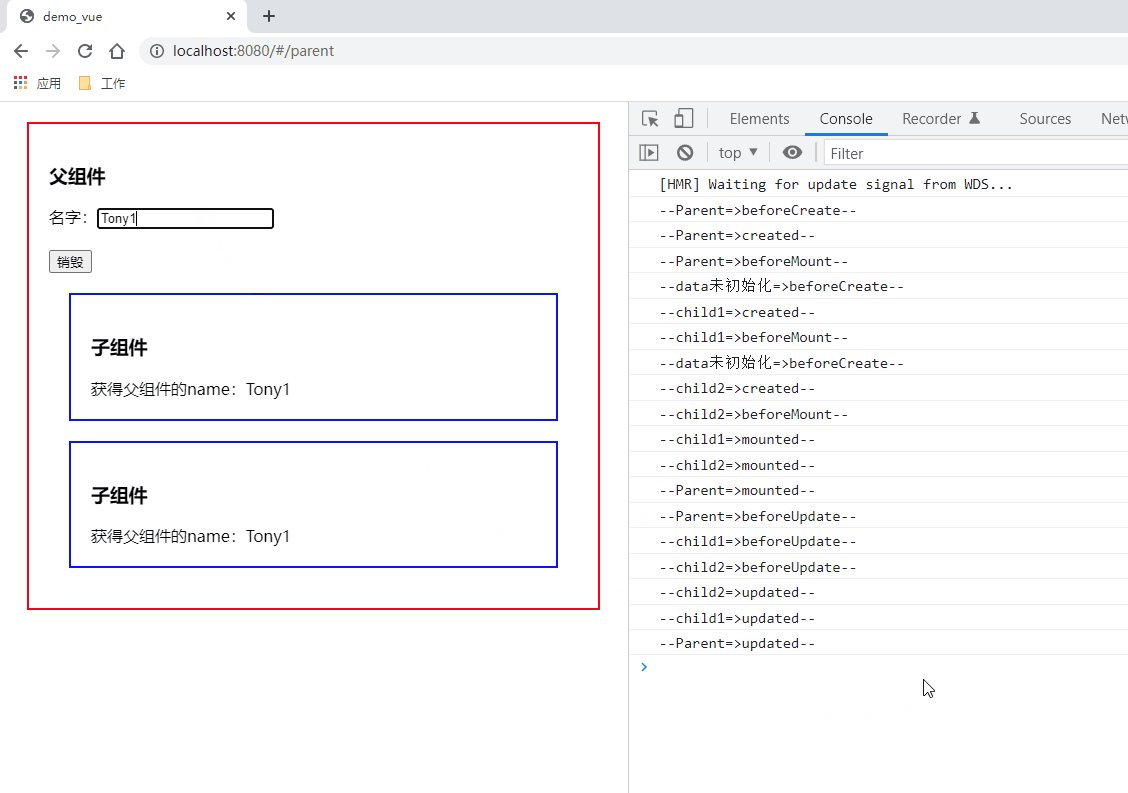
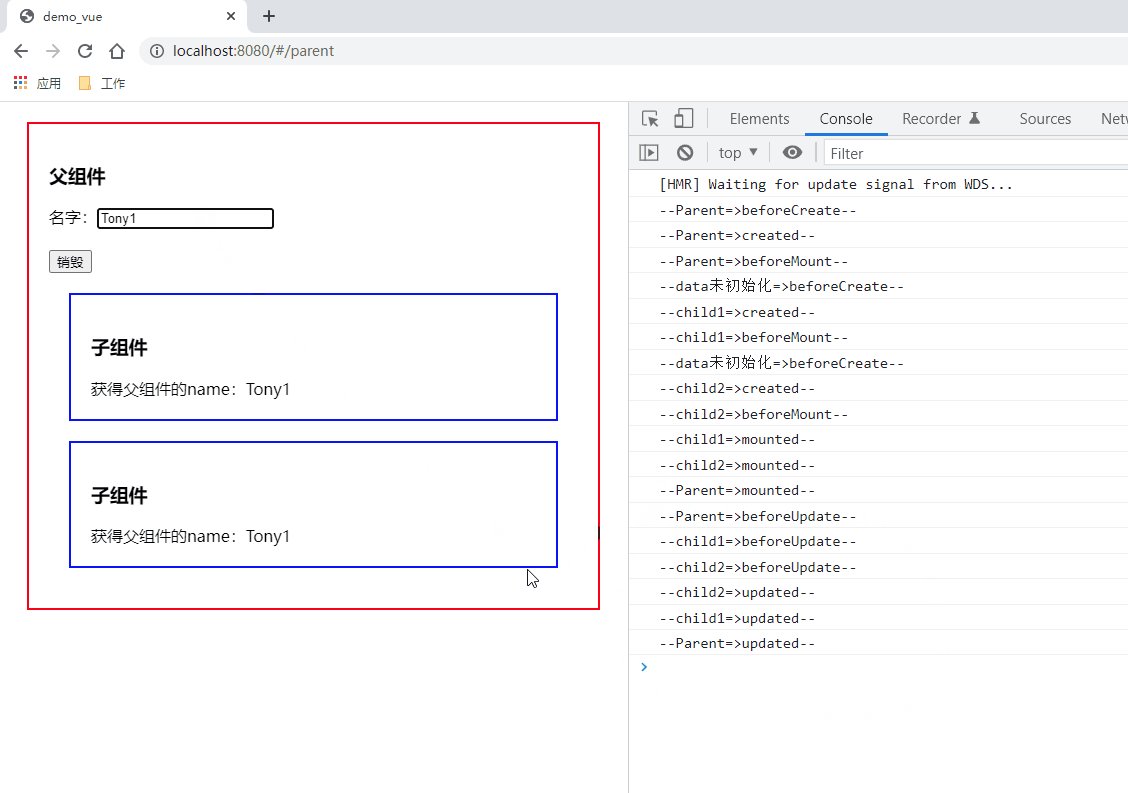
测试1:访问
http://localhost:8080/#/parent

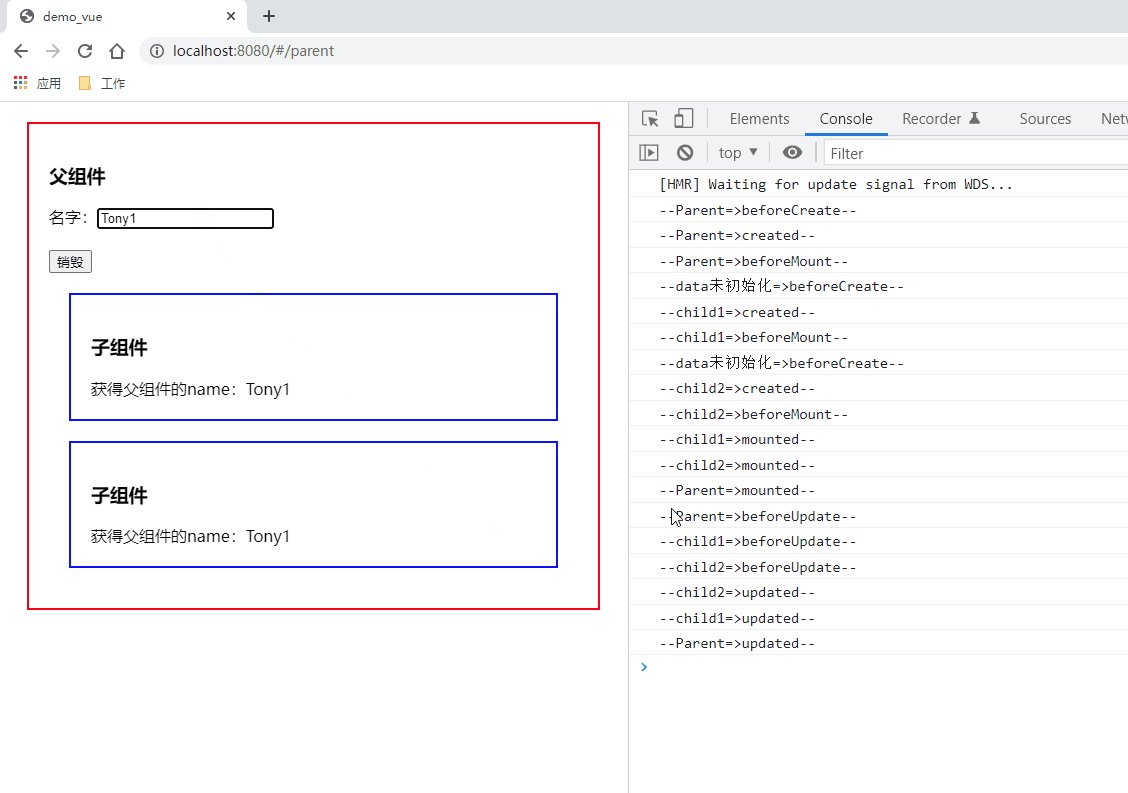
测试2:修改父组件的值

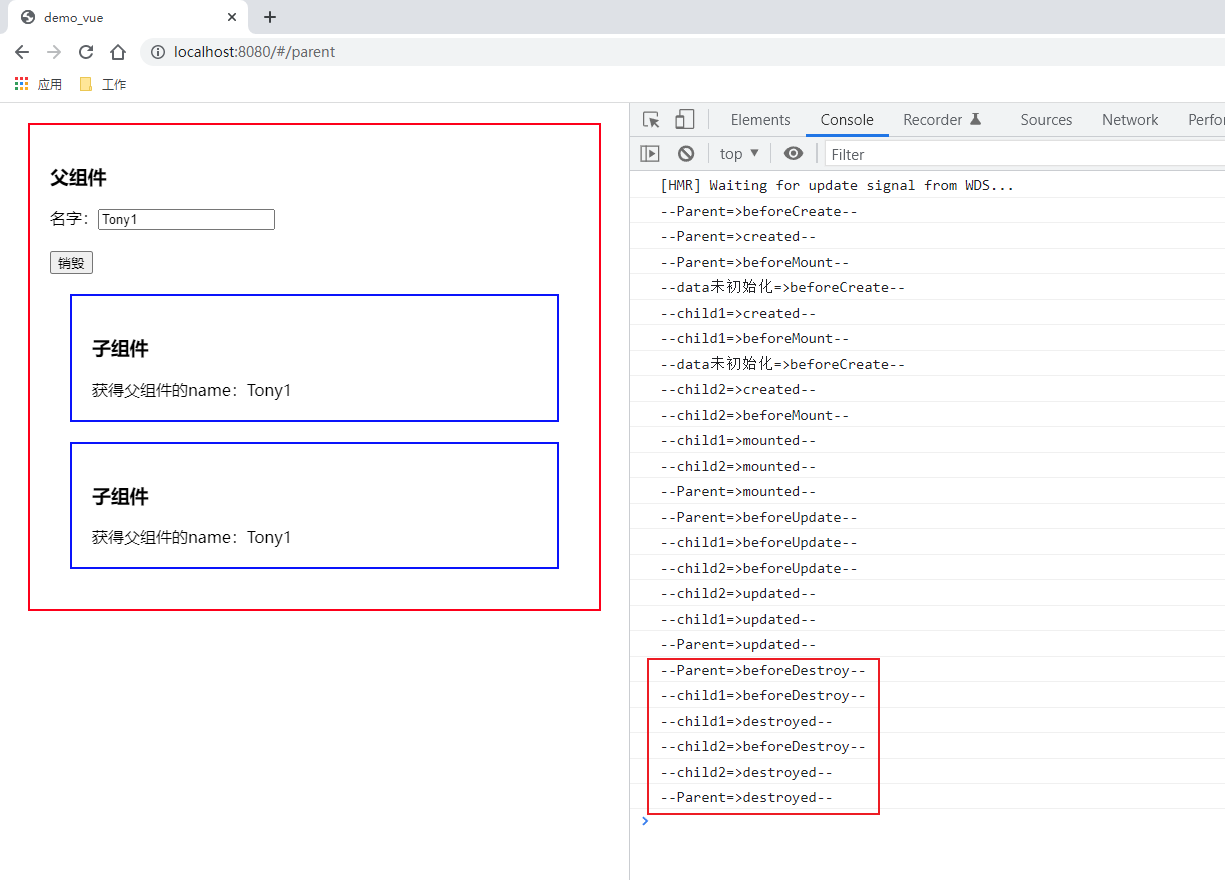
测试3:销毁父组件
点击“销毁按钮”

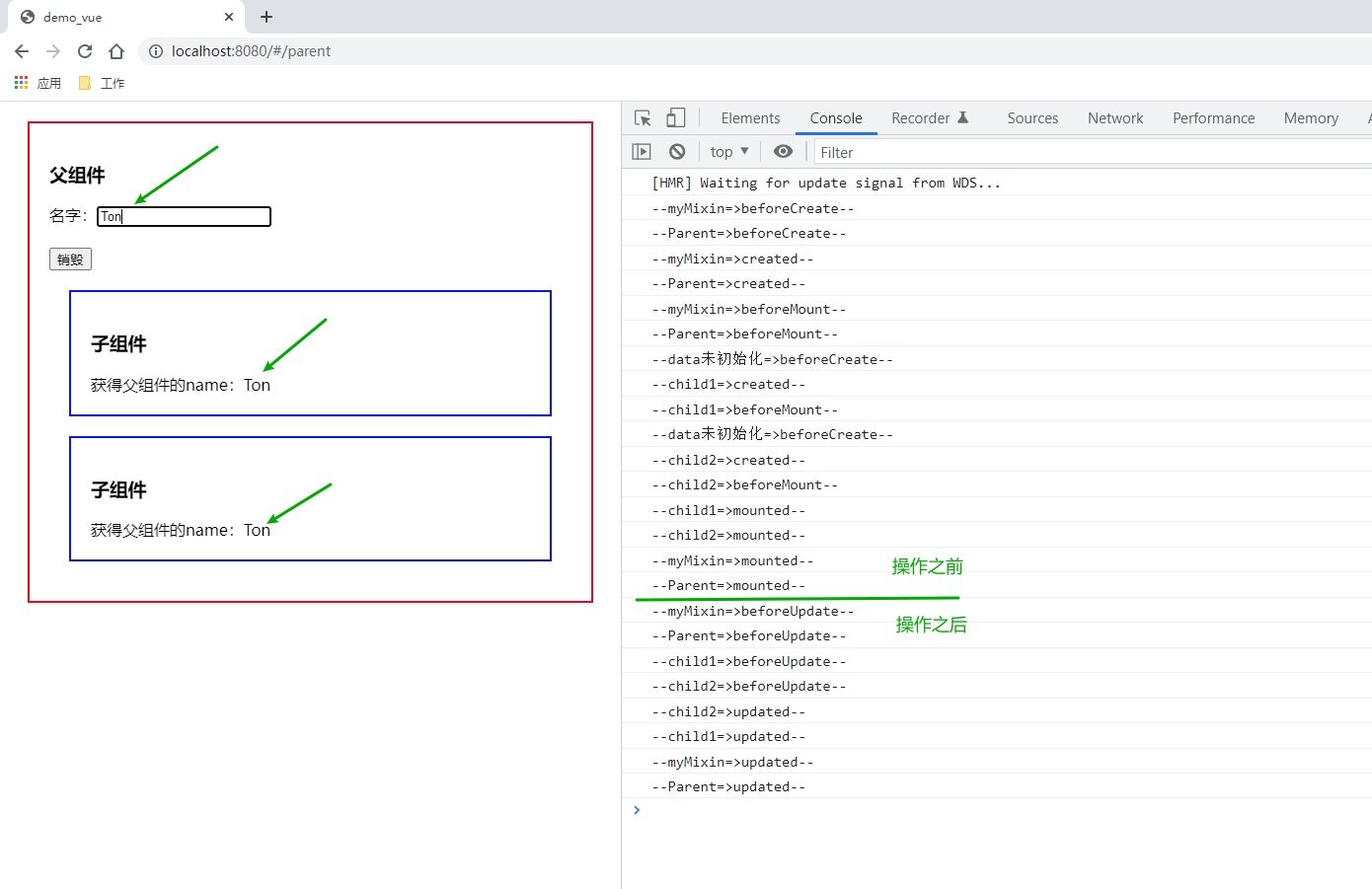
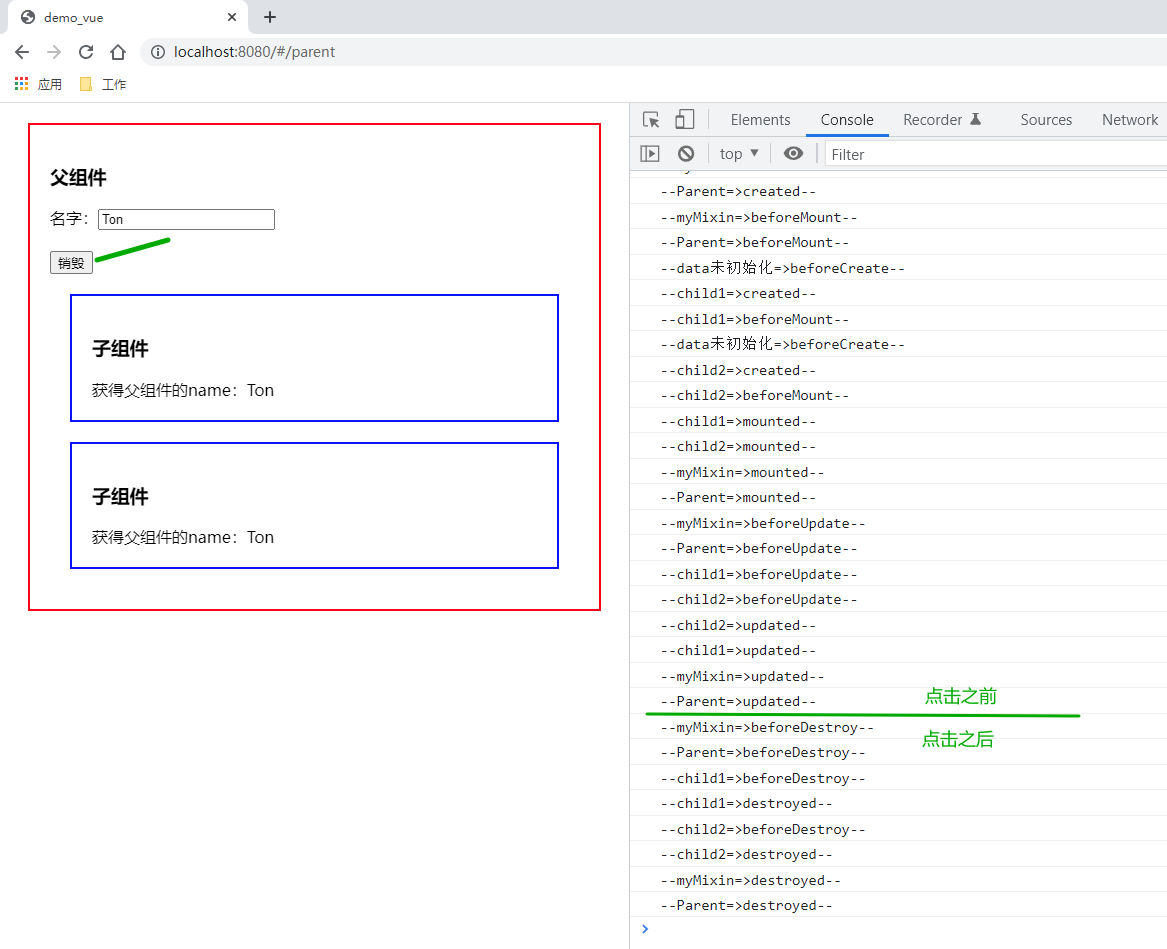
mixin的生命周期
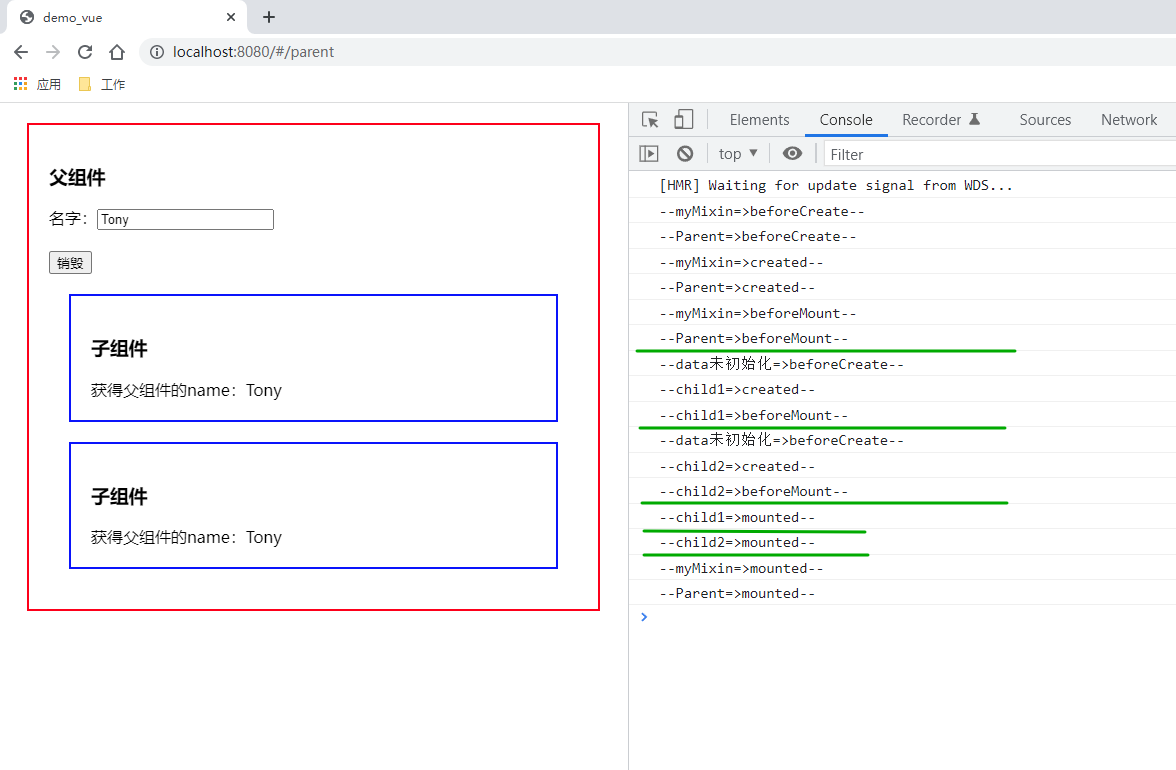
结论
mixin中的生命周期与引入该组件的生命周期是关联的,且mixin的生命周期先执行。
实例
代码
Parent.vue
<template>
<div class="outer">
<h3>父组件</h3>
名字:<input v-model="name"><br><br>
<button @click="handleDestroy">销毁</button>
<child componentName="child1" :name="name"></child>
<child componentName="child2" :name="name"></child>
</div>
</template>
<script>
import Child from "./Child";
import myMixin from "../mixins/myMixin";
const COMPONENT_NAME = "Parent"
export default {
name: "Parent",
components: {Child},
mixins: [myMixin],
data() {
return {
name: "Tony",
}
},
methods: {
handleDestroy() {
this.$destroy();
}
},
beforeCreate: function () {
console.log(`--${COMPONENT_NAME}=>beforeCreate--`);
},
created: function () {
console.log(`--${COMPONENT_NAME}=>created--`);
},
beforeMount: function () {
console.log(`--${COMPONENT_NAME}=>beforeMount--`);
},
mounted: function () {
console.log(`--${COMPONENT_NAME}=>mounted--`);
},
beforeUpdate: function () {
console.log(`--${COMPONENT_NAME}=>beforeUpdate--`);
},
updated: function () {
console.log(`--${COMPONENT_NAME}=>updated--`);
},
beforeDestroy: function () {
console.log(`--${COMPONENT_NAME}=>beforeDestroy--`);
},
destroyed: function () {
console.log(`--${COMPONENT_NAME}=>destroyed--`);
}
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>Child.vue
<template>
<div class="outer">
<h3>子组件</h3>
<div>获得父组件的name:{{ name }}</div>
</div>
</template>
<script>
export default {
name: 'Child',
props: ['name', 'componentName'],
beforeCreate: function () {
console.log(`--data未初始化=>beforeCreate--`);
// 如果写成下边这样,会报错:"TypeError: Cannot read properties of undefined (reading 'componentName')"
// console.log(`--${this.componentName}=>beforeCreate--`);
},
created: function () {
console.log(`--${this.componentName}=>created--`);
},
beforeMount: function () {
console.log(`--${this.componentName}=>beforeMount--`);
},
mounted: function () {
console.log(`--${this.componentName}=>mounted--`);
},
beforeUpdate: function () {
console.log(`--${this.componentName}=>beforeUpdate--`);
},
updated: function () {
console.log(`--${this.componentName}=>updated--`);
},
beforeDestroy: function () {
console.log(`--${this.componentName}=>beforeDestroy--`);
},
destroyed: function () {
console.log(`--${this.componentName}=>destroyed--`);
}
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid blue;
padding: 20px;
}
</style>myMixin.js
const COMPONENT_NAME = "myMixin";
export default {
name: COMPONENT_NAME,
beforeCreate: function () {
console.log(`--${COMPONENT_NAME}=>beforeCreate--`);
},
created: function () {
console.log(`--${COMPONENT_NAME}=>created--`);
},
beforeMount: function () {
console.log(`--${COMPONENT_NAME}=>beforeMount--`);
},
mounted: function () {
console.log(`--${COMPONENT_NAME}=>mounted--`);
},
beforeUpdate: function () {
console.log(`--${COMPONENT_NAME}=>beforeUpdate--`);
},
updated: function () {
console.log(`--${COMPONENT_NAME}=>updated--`);
},
beforeDestroy: function () {
console.log(`--${COMPONENT_NAME}=>beforeDestroy--`);
},
destroyed: function () {
console.log(`--${COMPONENT_NAME}=>destroyed--`);
}
}路由(router/index.js)
import Vue from 'vue'
import Router from 'vue-router'
import Parent from "../components/Parent";
Vue.use(Router)
export default new Router({
routes: [
{
path: '/parent',
name: 'Parent',
component: Parent,
}
],
})
测试
测试1:访问
http://localhost:8080/#/parent

测试2:修改父组件的值

测试3:销毁父组件

其他网址
vue 生命周期深入 - 掘金
最后
以上就是痴情猎豹最近收集整理的关于Vue--组件生命周期的流程--详解/实例简介生命周期流程图单组件的生命周期父子组件的生命周期兄弟组件的生命周期mixin的生命周期其他网址的全部内容,更多相关Vue--组件生命周期内容请搜索靠谱客的其他文章。








发表评论 取消回复