声明:本文参考文章如下:
- http://www.jianshu.com/p/cb7eb3bf272c
- http://www.jianshu.com/p/638da64422a0
- http://www.jianshu.com/p/b22b9ddfa9c0
- https://github.com/dreamhead/moco

关于Moco的使用,你可以查看这个
Moco is an easy setup stub framework.
1.HTTP(s) APIs
2.Usage
moco使用的场景是什么呢?
1.我是一个企业级软件开发人员,每次面对集成就是我头疼开始的时候,漫长集成拉锯战拖延了我们的进度。幸好有了moco,几行配置就可以模拟一个服务,我再也不需要看集成服务团队的脸色了。
2.我是一个移动开发人员,老板催得紧,可服务器端开发进度慢,我空有一个漂亮的iPhone应用,发挥不出作用。幸好有了moco,很快就可以搭建出一个模拟服务,我再也不用把生命浪费在无效的等待上了。
3.我是一个前端开发人员,做Inception的时候,客户总想看到一个完整的应用演示,可哪有时间开发后端服务啊!幸好有了moco,几下就可以弄出一个模拟服务,我做的页面一下就有了生命力。链接:http://www.jianshu.com/p/638da64422a0
來源:简书
使用moco
一、下载地址 点击下载 是一个jar格式的文件
二、.简单的测试
在桌面建立一个文件夹,将刚刚下载的jar包拖进去
创建一个json文件 teseServe.json
- 内容如下:
[ { "response":{ "context":"First Blood!"}}]
三、打开终端输入以下命令
1. cd到刚刚建立的文件夹
2. java -jar moco-runner-0.10.2-standalone.jar start -p 8080 -c testServe.json
3. 【注意:8080是端口号,可以随意定义数字】
4. 用浏览器打开 http://localhost:8080/
5. 输出First Blood!
四、深入使用
参考:干货系列之零基础搭建自测服务器
特别注意:本文涉及的Demo为参考上文并更改后的Swift3.0代码
封装了Alamofire,并且更改了DEBUG模式的打印函数

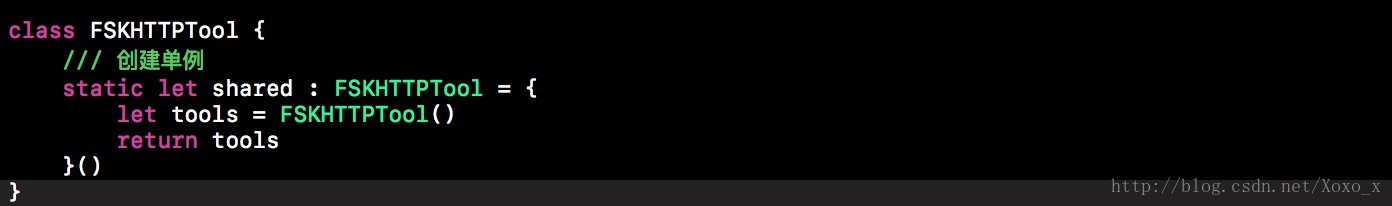
class FSKHTTPTool {
/// 创建单例
static let shared : FSKHTTPTool = {
let tools = FSKHTTPTool()
return tools
}()
}
//MARK: - 网络请求封装:一级封装 responseJSON
extension FSKHTTPTool {
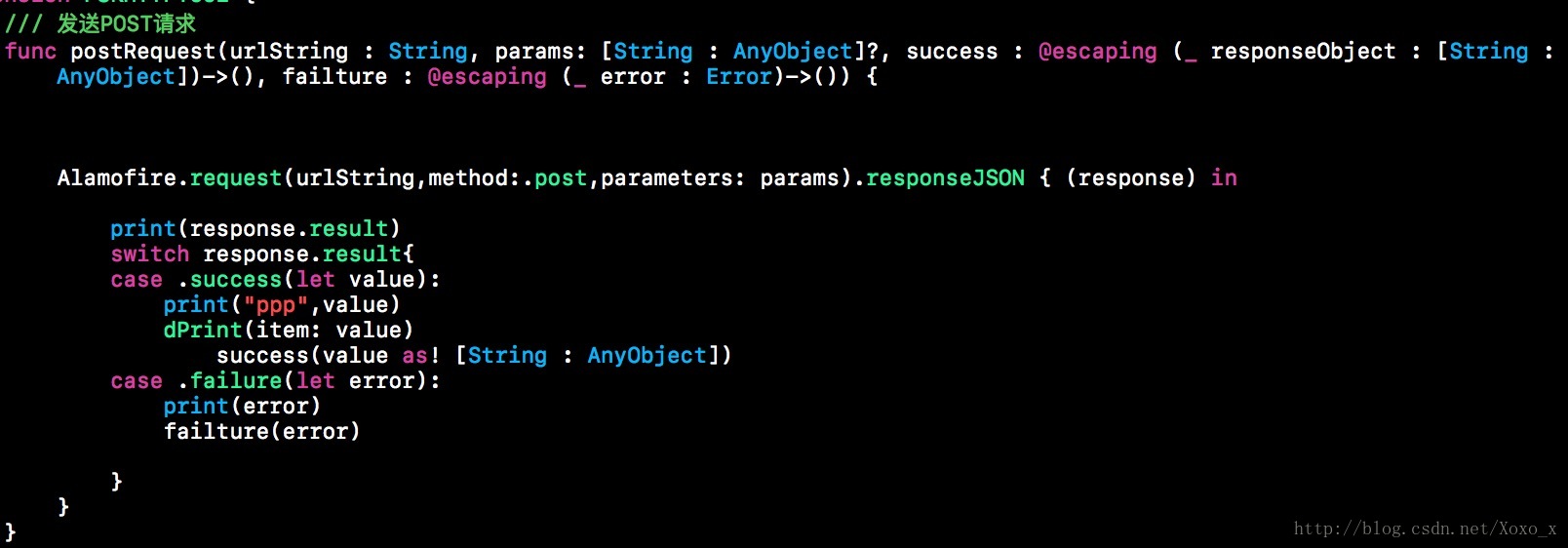
/// 发送POST请求
func postRequest(urlString : String, params: [String : AnyObject]?, success : @escaping (_ responseObject : [String : AnyObject])->(), failture : @escaping (_ error : Error)->()) {
Alamofire.request(urlString,method:.post,parameters: params).responseJSON { (response) in
print(response.result)
switch response.result{
case .success(let value):
print("ppp",value)
dPrint(item: value)
success(value as! [String : AnyObject])
case .failure(let error):
print(error)
failture(error)
}
}
}
/// 发送GET请求
func getRequest(urlString : String, params: [String : AnyObject]?, success : @escaping (_ responseObject : Any)->(), failture : @escaping (_ error : Error)->()) {
Alamofire.request(urlString,method:.get,parameters: params).responseJSON { (response) in
print(response.result)
switch response.result{
case .success(let value):
print(value)
success(value )
case .failure(let error):
print(error)
failture(error)
}
}
}
}

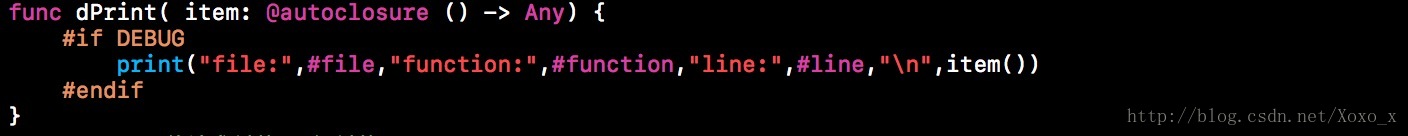
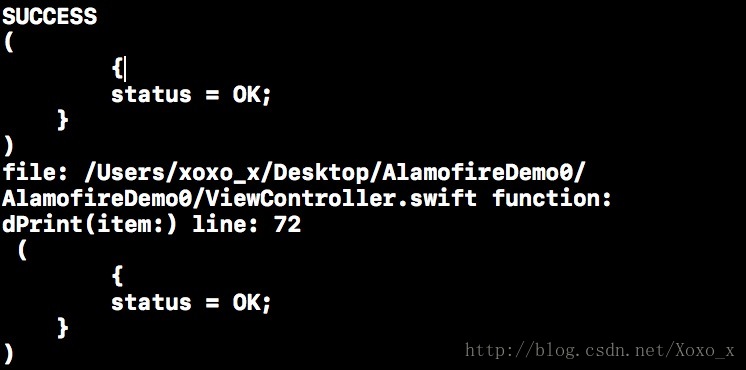
DEBUG模式的打印函数
func dPrint( item: @autoclosure () -> Any) {
#if DEBUG
print("file:",#file,"function:",#function,"line:",#line,"n",item())
#endif
}
五、设置登录接口
[
{
"request" :
{
"uri" : "/assetApp/login",
"method" : "get",
"queries" :
{
"username" : "fsk",
"password" : "123456"
}
},
"response" :
{
"file" : "./login/login_response.json"
}
}
]
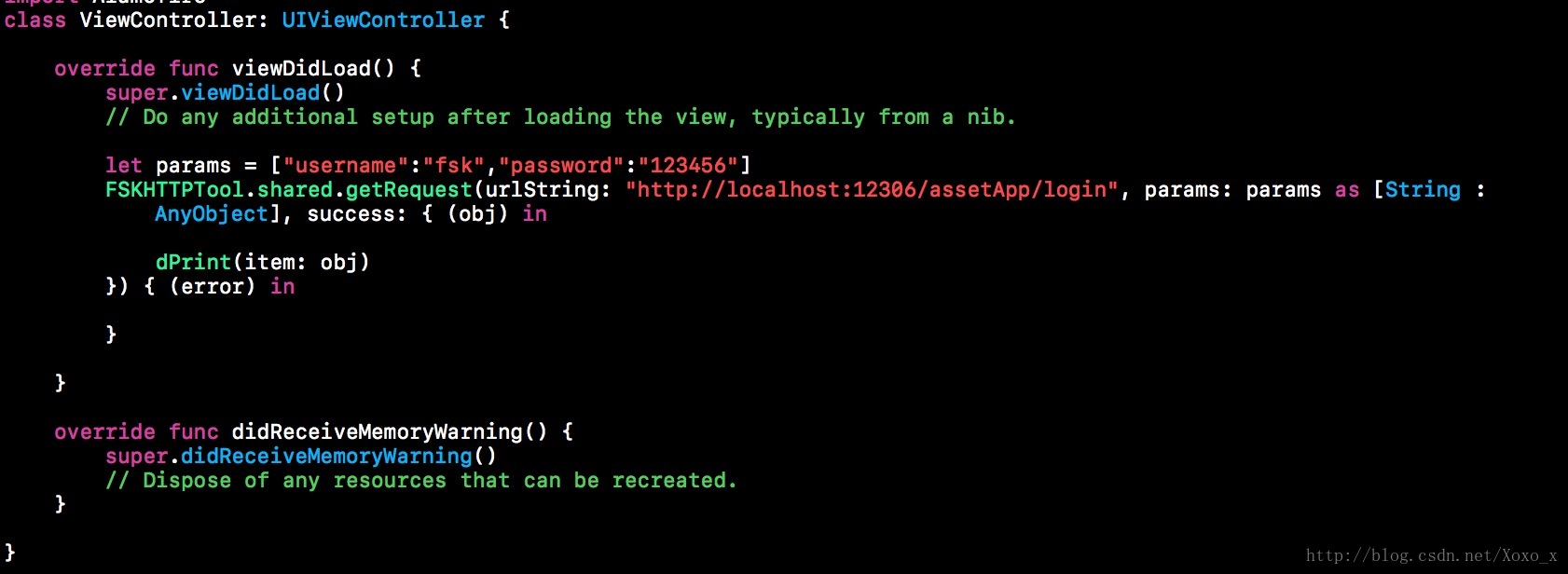
六、网络请求
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let params = ["username":"fsk","password":"123456"]
FSKHTTPTool.shared.getRequest(urlString: "http://localhost:12306/assetApp/login", params: params as [String : AnyObject], success: { (obj) in
dPrint(item: obj)
}) { (error) in
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}

【Demo 链接 在评论区】
特别注意:运行Demo时使用
java -jar moco-runner-0.10.2-standalone.jar start -p 12306 -g settings.json
最后
以上就是受伤小蚂蚁最近收集整理的关于iOS Mac本地服务器moco服务端并进行网络请求实战的全部内容,更多相关iOS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复