我是靠谱客的博主 健康麦片,这篇文章主要介绍Typora 自动序号效果查看当前字体目录新建css (auto-numbering.css)使用字体可以修改层级深度控制引用,现在分享给大家,希望可以做个参考。
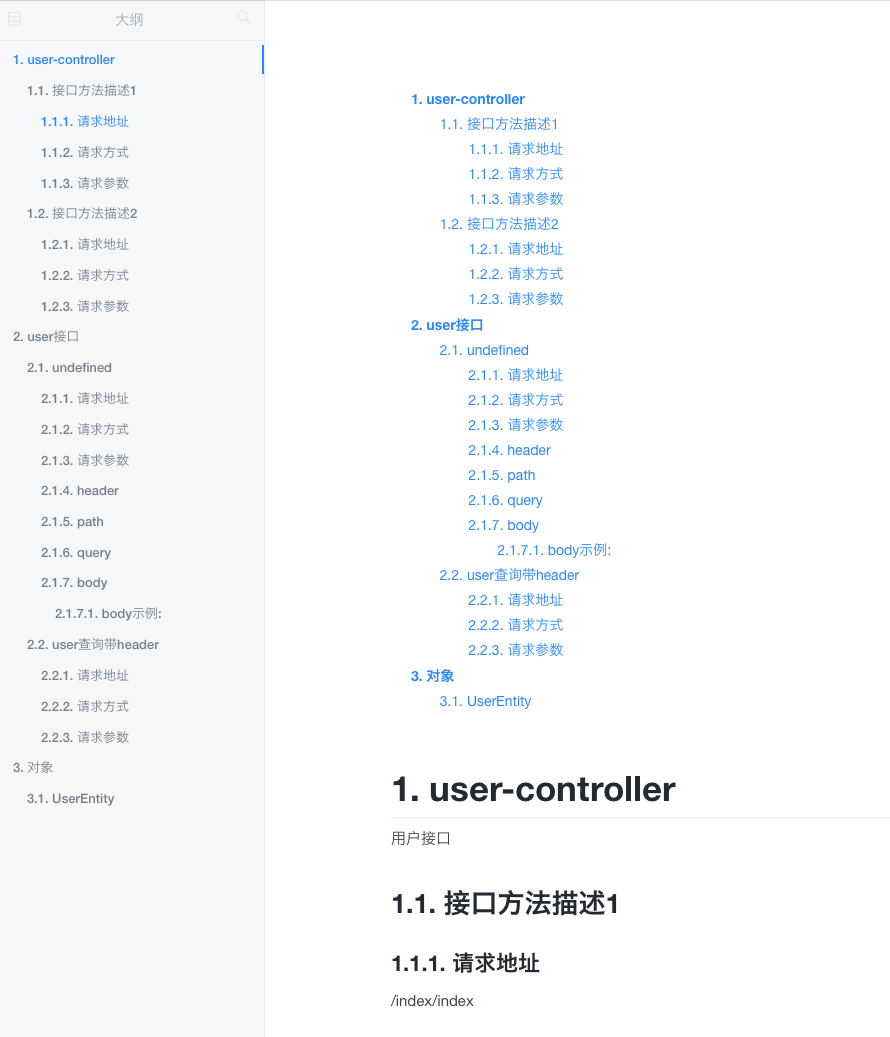
效果

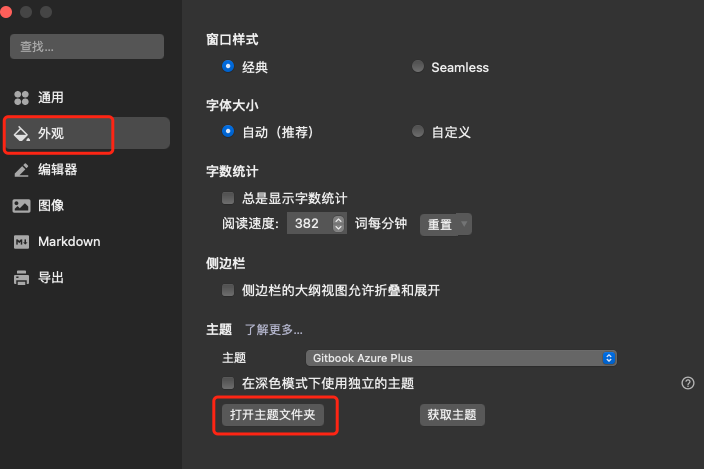
查看当前字体目录

新建css (auto-numbering.css)
这里以 gitbook 主题为例
在 gitbook/custom目录下建立文件auto-numbering.css
/***************************/
/***************************/
/***************************/
/** initialize css counter */
/***************************/
/***************************/
/***************************/
#write {
counter-reset: h1
}
h1 {
counter-reset: h2
}
h2 {
counter-reset: h3
}
h3 {
counter-reset: h4
}
h4 {
counter-reset: h5
}
h5 {
counter-reset: h6
}
/** put counter result into headings */
#write h1:before {
counter-increment: h1;
content: counter(h1) ". "
}
#write h2:before {
counter-increment: h2;
content: counter(h1) "." counter(h2) ". "
}
#write h3:before,
h3.md-focus.md-heading:before /** override the default style for focused headings */ {
counter-increment: h3;
content: counter(h1) "." counter(h2) "." counter(h3) ". "
}
#write h4:before,
h4.md-focus.md-heading:before {
counter-increment: h4;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) ". "
}
#write h5:before,
h5.md-focus.md-heading:before {
counter-increment: h5;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "
}
#write h6:before,
h6.md-focus.md-heading:before {
counter-increment: h6;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "
}
/** override the default style for focused headings */
#write>h3.md-focus:before,
#write>h4.md-focus:before,
#write>h5.md-focus:before,
#write>h6.md-focus:before,
h3.md-focus:before,
h4.md-focus:before,
h5.md-focus:before,
h6.md-focus:before {
color: inherit;
border: inherit;
border-radius: inherit;
position: inherit;
left:initial;
float: none;
top:initial;
font-size: inherit;
padding-left: inherit;
padding-right: inherit;
vertical-align: inherit;
font-weight: inherit;
line-height: inherit;
}
/********************/
/********************/
/********************/
/** outline-content */
/********************/
/********************/
/********************/
.outline-content {
counter-reset: h1
}
.outline-h1 {
counter-reset: h2
}
.outline-h2 {
counter-reset: h3
}
.outline-h3 {
counter-reset: h4
}
.outline-h4 {
counter-reset: h5
}
.outline-h5 {
counter-reset: h6
}
.outline-h1>.outline-item>.outline-label:before {
counter-increment: h1;
content: counter(h1) ". "
}
.outline-h2>.outline-item>.outline-label:before {
counter-increment: h2;
content: counter(h1) "." counter(h2) ". "
}
.outline-h3>.outline-item>.outline-label:before {
counter-increment: h3;
content: counter(h1) "." counter(h2) "." counter(h3) ". "
}
.outline-h4>.outline-item>.outline-label:before {
counter-increment: h4;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) ". "
}
.outline-h5>.outline-item>.outline-label:before {
counter-increment: h5;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "
}
.outline-h6>.outline-item>.outline-label:before {
counter-increment: h6;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "
}
/**********************/
/**********************/
/**********************/
/* 添加 TOC 自动序号样式 */
/**********************/
/**********************/
/**********************/
.md-toc-content {
counter-reset: toc-h1;
}
.md-toc-h1 {
counter-reset: toc-h2;
}
.md-toc-h2 {
counter-reset: toc-h3;
}
.md-toc-h3 {
counter-reset: toc-h4;
}
.md-toc-h4 {
counter-reset: toc-h5;
}
.md-toc-h5 {
counter-reset: toc-h6;
}
.md-toc-content .md-toc-h1 a:before {
counter-increment: toc-h1;
content: counter(toc-h1) ". ";
}
.md-toc-content .md-toc-h2 a:before {
counter-increment: toc-h2;
content: counter(toc-h1) "."counter(toc-h2) ". ";
}
.md-toc-content .md-toc-h3 a:before {
counter-increment: toc-h3;
content: counter(toc-h1) "."counter(toc-h2) "."counter(toc-h3)". ";
}
.md-toc-content .md-toc-h4 a:before {
counter-increment: toc-h4;
content: counter(toc-h1) "."counter(toc-h2) "."counter(toc-h3) "."counter(toc-h4) ". ";
}
.md-toc-content .md-toc-h5 a:before {
counter-increment: toc-h5;
content: counter(toc-h1) "."counter(toc-h2) "."counter(toc-h3) "."counter(toc-h4) "."counter(toc-h5) ". ";
}
.md-toc-content .md-toc-h6 a:before {
counter-increment: toc-h6;
content: counter(toc-h1) "."counter(toc-h2) "."counter(toc-h3) "."counter(toc-h4) "."counter(toc-h5) "."counter(toc-h6) ". ";
}
使用
这里以 gitbook 主题 gitbook-azure.css 演示
建议复制一个出来命名 gitbook-azure-plus.css
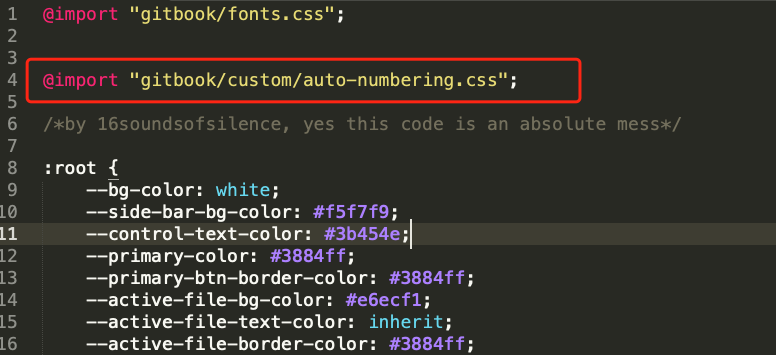
添加以下引用即可,记得重启应用主题

字体可以修改
* {
font-family: "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei", "Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;
}
层级深度控制
/* 控制左边栏隐藏的 */
.outline-h3, .outline-h4, .outline-h5, .outline-h6 {
display: none;
}
/* 控制toc隐藏的 */
.md-toc-h3, .md-toc-h4, .md-toc-h5, .md-toc-h6 {
display: none;
}
/* 控制正文隐藏的 */
#write h3:before, h3.md-focus.md-heading:before {
counter-increment: h3;
content: none;
}
#write h4:before, h4.md-focus.md-heading:before {
counter-increment: h4;
content: none;
}
#write h5:before, h5.md-focus.md-heading:before {
counter-increment: h5;
content: none;
}
#write h6:before, h6.md-focus.md-heading:before {
counter-increment: h6;
content: none;
}
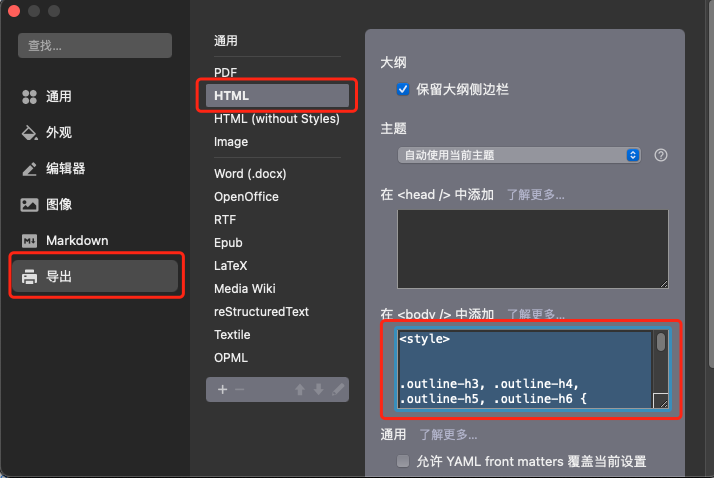
导出应用层级深度控制

引用
https://github.com/lipengzhou/typora-theme-auto-numbering
https://support.typora.io/Auto-Numbering
最后
以上就是健康麦片最近收集整理的关于Typora 自动序号效果查看当前字体目录新建css (auto-numbering.css)使用字体可以修改层级深度控制引用的全部内容,更多相关Typora内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复