案例在末尾添加节点:
第一步:获取ul标签
第二步:创建li标签
第三步 创建文本
第四步 将文本添加到标签的下面
第五步 将li添加到ul下面
`
- 1
- 2
- 3
- 4
- 5
node对象
nodeName nodevalue nodetype
标签节点对应的值
标签节点对应的值(使用getElementByid(id名称))获取
nodetype 1
nodename 大写标签名称 SPAN
nodevalue null
属性节点对应值 getAttributeNode获取 我的idea获取不了
nodeType 2
nodeName 属性名称
nodevalue 属性值
文本节点对应值 第一个标签节点的firstchild
nodeType 3
nodename #text
nodevalue 文本内容

父节点 ul 是li的父节点 parentnode
子节点 li是ul的子节点 childnode 获得所有的子节点 firstnode获取第一个子节点
同辈节点 li之间是同辈节点

操作dom树
appendchild 添加子节点到末尾 类似于剪切黏贴效果
insertBefore(newNode,oldNode) 在某个节点之前插入一个新的节点
两个参数 要插入节点 在谁之前插入
步骤:
获取标签li3
创建一个li4
创建文本
把文本添加到li下面
获取到ul
把li4添加到ul下面

removeChild节点:删除节点
通过父节点删除,不可以自己删除自己

replaceChild(newNode,OldNode) 替换节点
不能自己替换自己,通过父节点替换
两个参数 新节点(替换成的节点) 旧节点(被替换的节点)
步骤:
获取标签li1
创建标签li2
创建文本
将文本添加到li下面
获取ul(父节点)
执行替换操作 注意前面是创建的li 后面那是原来的li

**cloneNode()**复制节点
获取到ul
执行赋值方法 cloneNode复制到true
把复制的内容方法div里面
获取div
appendchild方法

操作dom
获取节点 getElementById 通过id
getELementByName 通过name
getElementByTagname 通过节点名称 div ul li那种
插入节点 insertbefore 在某个节点之前插入
appendchild 在末尾添加剪切粘贴
删除节点 removechild 通过父节点删除
替换节点 replacechild方法 通过父节点替换
innerHTML属性
是大多数浏览器都支持的属性
获取文本内容 向标签里面设置内容可以是html代码

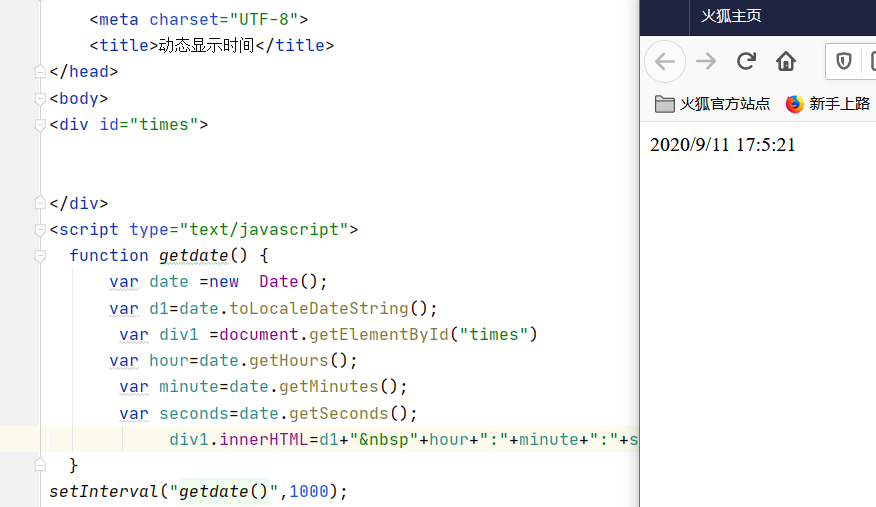
动态显示时间
步骤获取当前时间
让界面每一秒获取时间
显示到div之中 每一秒向div里面写一次时间
使用到定时器 setInterval

全选练习
创建一个页面 复选框和按钮
四个复选框表示爱好 还有一个来操作全选全不选
三个按钮 分别有事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全选练习</title>
</head>
<body>
<input type="checkbox" id="boxid" onclick="selallno()"/> 全选/全不选<br/>
<input type="checkbox" name="love"/>蓝球<br/>
<input type="checkbox" name ="love"/>排球<br/>
<input type="checkbox" name="love"/>羽毛球<br/>
<input type="checkbox" name ="love"/>乒乓球<br/>
<input type="button" value="全选" onclick="selall()">
<input type="button" value="全不选" onclick="sellno()">
<input type="button" value="反选" onclick="sellother()">
<script type="text/javascript">
function selall() {
// 获取操作的复选框 getElementByName()
// 判断复选框是否选中
//遍历getElementByName()数组 得到每一个checkbox
var loves=document.getElementsByName("love");
for(var i=0;i<=loves.length;i++){
var love1= loves[i];
love1.checked=true;
}
}
function sellno() {
var loves=document.getElementsByName("love");
for(var i=0;i<=loves.length;i++){
var love1= loves[i];
love1.checked=false;
}
}
function sellother() {
var loves=document.getElementsByName("love");
for(var i=0;i<=loves.length;i++){
var love1= loves[i];
if (love1.checked===true){
love1.checked=false;
}
else {
love1.checked=true;
}
}
}
function selallno() {
var box=document.getElementById("boxid");
if(box.checked==true){
selall();
}
else {
sellno();
}
}
</script>
</body>
</html>

下拉选择框
选中添加到另一个select里面
获取select2里面的option对象 返回时数组 遍历数组
得到每一个option对象
判断是否被选中
if select==true
获取select1
添加select1里面 appendchlid方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉选择框</title>
</head>
<body>
<div id="s1"style="float: left">
<div>
<select id="select1" multiple="multiple" style="width: 200px;height: 200px">
<option>aaaaaaaaaaa</option>
<option>bbbbbbbbbbb</option>
<option>ccccccccccc</option>
<option>ddddddddddd</option>
</select>
</div>
<div>
<input type="button" value="选中添加到右边" onclick="s1()"><br>
<input type="button" value="全选添加到右边" onclick="allright()">
</div>
</div>
<div>
<div>
<select id="select2" multiple="multiple" style="width: 200px;height: 200px">
<option>xxxxxxxxxx</option>
</select>
</div>
<div>
<input type="button" value="选中添加到左边" onclick="selleft()" ><br>
<input type="button" value="全选添加到左边" onclick="allleft()">
</div>
</div>
<script>
//这里只实现了两个功能 剩下的改一下名称就好了
function s1() {
var sl2=document.getElementById("select2");
var sl1=document.getElementById("select1");
var option1=sl1.getElementsByTagName("option")//同时注意这个bytagname的是sl1
for (var i=0;i<option1.length;i++){
var op1=option1[i];//注意这里的op1要和option分清 不然会出错 最好是使用不同的名称
if(op1.selected== true){
sl2.appendChild(op1);
i--;
}
}
}
function allright() {
var sl1=document.getElementById("select1");
var sl2=document.getElementById("select2");
var option1=sl1.getElementsByTagName("option");
for (var i=0 ;i<option1.length;i++){
var op1=option1[i];
sl2.appendChild(op1);
i--
}
}
</script>
</body>
</html>
案例省市联动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市联动</title>
</head>
<body>
<select id="country" onchange="a1(this.value)">
<option value="0">请选择城市</option>
<option value="北京">北京</option>
<option value="郑州">郑州</option>
<option value="东莞">东莞</option>
</select>
<select id="city">
</select>
</body>
<script type="text/javascript">
var arr=new Array(3);
arr[0]=["北京","中关村","我的四合院","故宫"];
arr[1]=["郑州","金水区","局外","二七"];
arr[2]=["东莞","后街","东城"]
function a1(val) {
//父节点删除本身添加的子节点
var city1=document.getElementById("city")
var option2=city1.getElementsByTagName("option")
for(var m=0;m<option2.length;m++){
var op=option2[m]
city1.removeChild(op);
m--;
}
// 遍历二维数组
/*得到也是一个数组
拿到数组中的一个值和传递过来的值作比较
如果相同,获取到第一个值后面的元素
得到city的select
创建一个option*/
for(var i=0;i<arr.length;i++){
var arr1=arr[i];
var firstvalue=arr1[0];
if(firstvalue==val){
for (var j=1 ;j<arr1.length;j++){
var value=arr1[j];
var option=document.createElement("option")
var text=document.createTextNode(value);
option.appendChild(text);
city1.appendChild(option);
}
}
}
}
</script>
</html>

案例:自动生成表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自动生成表格</title>
</head>
<body>
行:<input type="text" id="h"><br>
列:<input type="text" id="l">
<div id="divv"> </div>
<input type="button" value="生成" onclick="add2()"/>
<script type="text/javascript">
function add2() {
var h=document.getElementById("h").value;
var l=document.getElementById("l").value;
var tab="<table border='1' bordercolor='blue'>";
for (var i=1;i<=h;i++){
tab+="<tr>";
for ( var j=1;j<=l;j++){
tab +="<td>aaaaa</td>";
}
tab+="</tr>";
}
tab+="</table>";
var divv1=document.getElementById("divv");
divv1.innerHTML=tab;
}
</script>
</body>
</html>
最后
以上就是纯情蜜粉最近收集整理的关于NODE的全部内容,更多相关NODE内容请搜索靠谱客的其他文章。








发表评论 取消回复