文章目录
- 【1】CSS 图标
- 【2】CSS 链接
- 【3】CSS 列表
- 【4】所有 CSS 列表属性
- 【5】CSS 表格
- 【6】CSS 所有表格属性
CSS上回学习链接
CSS初级教程 颜色【第一天】
CSS初级教程 背景【第二天】
CSS初级教程 边框【第三天】
CSS初级教程 边距、高度、宽度【第四天】
CSS初级教程(轮廓)【第五天】
CSS初级教程(文本)【第六天】
CSS初级教程(字体)【第七天】
【1】CSS 图标

【1】如何添加图标
向 HTML 页面添加图标的最简单方法是使用图标库,比如 Font Awesome。
将指定的图标类的名称添加到任何行内 HTML 元素(如 < i> 或 <span>)。
下面的图标库中的所有图标都是可缩放矢量,可以使用 CSS进行自定义(大小、颜色、阴影等)。
【2】Font Awesome 图标
如需使用 Font Awesome 图标,请访问 fontawesome.com,登录并获取代码添加到 HTML 页面的 部分:
<script src="https://kit.fontawesome.com/yourcode.js"></script>
请在我们的 Font Awesome 5 教程中,阅读有关如何开始使用 Font Awesome 的更多内容。
提示:无需下载或安装!
实例
<!DOCTYPE html>
<html>
<head>
<title>Font Awesome Icons</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
<!--Get your own code at fontawesome.com-->
</head>
<body>
<p>一些 Font Awesome 图标:</p>
<i class="fas fa-cloud"></i>
<i class="fas fa-heart"></i>
<i class="fas fa-car"></i>
<i class="fas fa-file"></i>
<i class="fas fa-bars"></i>
<p>有样式的 Font Awesome 图标(尺寸和颜色):</p>
<i class="fas fa-cloud" style="font-size:24px;"></i>
<i class="fas fa-cloud" style="font-size:36px;"></i>
<i class="fas fa-cloud" style="font-size:48px;color:red;"></i>
<i class="fas fa-cloud" style="font-size:60px;color:lightblue;"></i>
</body>
</html>


【3】Bootstrap 图标
如需使用 Bootstrap glyphicons,请在 HTML 页面的 < head> 部分内添加这行:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
提示:无需下载或安装!
实例
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Icons</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body class="container">
<p>一些 Bootstrap 图标:</p>
<i class="glyphicon glyphicon-cloud"></i>
<i class="glyphicon glyphicon-remove"></i>
<i class="glyphicon glyphicon-user"></i>
<i class="glyphicon glyphicon-envelope"></i>
<i class="glyphicon glyphicon-thumbs-up"></i>
<br><br>
<p>有样式的 Bootstrap 图标(尺寸和颜色):</p>
<i class="glyphicon glyphicon-cloud" style="font-size:24px;"></i>
<i class="glyphicon glyphicon-cloud" style="font-size:36px;"></i>
<i class="glyphicon glyphicon-cloud" style="font-size:48px;color:red;"></i>
<i class="glyphicon glyphicon-cloud" style="font-size:60px;color:lightblue;"></i>
</body>
</html>

【4】Google 图标
如需使用 Google 图标,请在HTML页面的 < head> 部分中添加以下行:
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
提示:无需下载或安装!
实例
<!DOCTYPE html>
<html>
<head>
<title>Google Icons</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
</head>
<body>
<p>一些 Google 图标:</p>
<i class="material-icons">cloud</i>
<i class="material-icons">favorite</i>
<i class="material-icons">attachment</i>
<i class="material-icons">computer</i>
<i class="material-icons">traffic</i>
<br><br>
<p>有样式的 Google 图标(尺寸和颜色):</p>
<i class="material-icons" style="font-size:24px;">cloud</i>
<i class="material-icons" style="font-size:36px;">cloud</i>
<i class="material-icons" style="font-size:48px;color:red;">cloud</i>
<i class="material-icons" style="font-size:60px;color:lightblue;">cloud</i>
</body>
</html>

【2】CSS 链接

【1】设置链接样式
链接可以使用任何 CSS 属性(例如color、font-family、background等)来设置样式。
【< b>加粗< /b>】
实例
<!DOCTYPE html>
<html>
<head>
<style>
a {
color: hotpink;/*桃红色*/
}
</style>
</head>
<body>
<h1>CSS 链接</h1>
<p><b><a href="default.asp" target="_blank">这是一个链接</a></b>
</p>
</body>
</html>

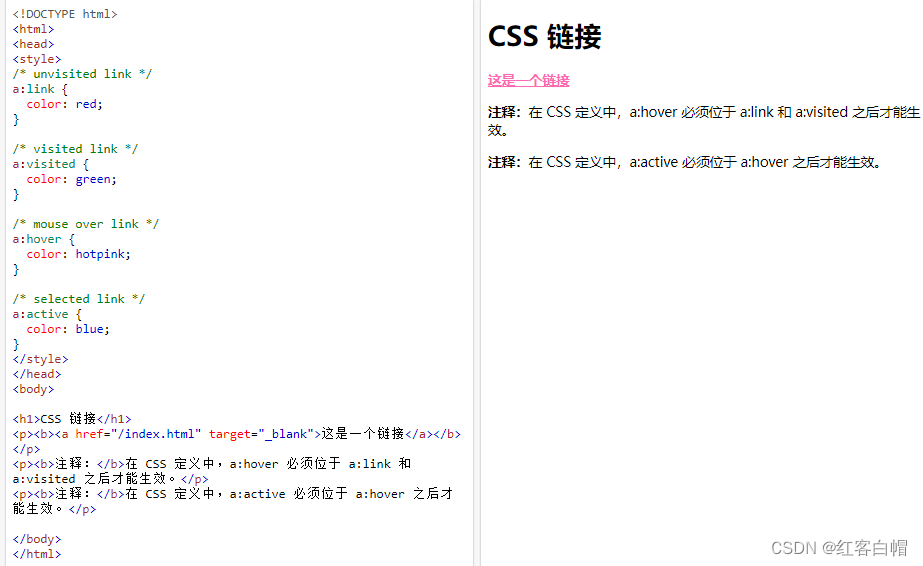
此外,可以根据链接处于什么状态来设置链接的不同样式。
四种链接状态分别是:
a:link - 正常的,未访问的链接
a:visited - 用户访问过的链接
a:hover - 用户将鼠标悬停在链接上时
a:active - 链接被点击时
实例
<p><b>注释:</b>在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后才能生效。</p>
<p><b>注释:</b>在 CSS 定义中,a:active 必须位于 a:hover 之后才能生效。</p>
<!DOCTYPE html>
<html>
<head>
<style>
/* unvisited link 鼠标未点击链接*/
a:link {
color: red;
}
/* visited link 鼠标已经点击了链接*/
a:visited {
color: green;
}
/* mouse over link 鼠标移动到链接上*/
a:hover {
color: hotpink;
}
/* selected link 鼠标点击长按*/
a:active {
color: blue;
}
</style>
</head>
<body>
<h1>CSS 链接</h1>
<p><b><a href="/index.html" target="_blank">这是一个链接</a></b></p>
<p><b>注释:</b>在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后才能生效。</p>
<p><b>注释:</b>在 CSS 定义中,a:active 必须位于 a:hover 之后才能生效。</p>
</body>
</html>



如果为多个链接状态设置样式,请遵循如下顺序规则:
a:hover 必须 a:link 和 a:visited 之后
a:active 必须在 a:hover 之后
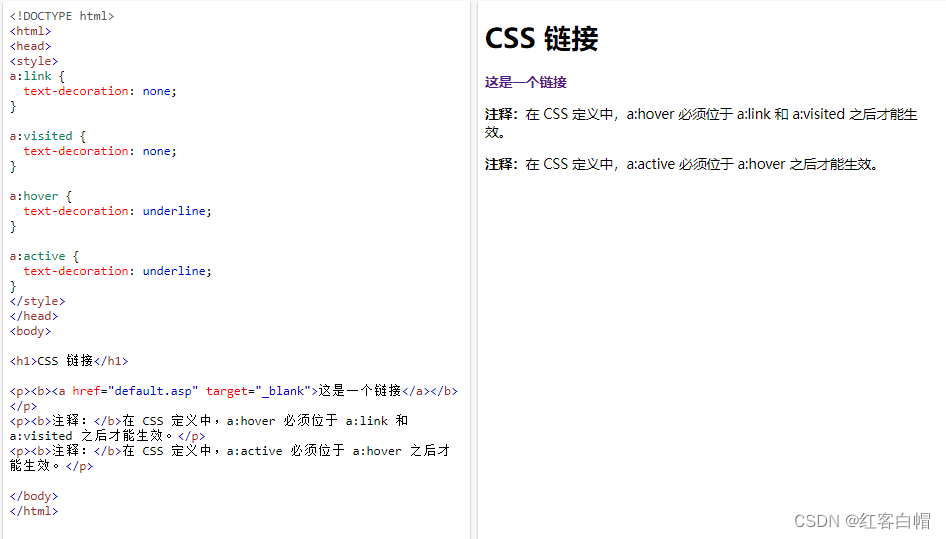
文本装饰
text-decoration 属性主要用于从链接中删除下划线:
实例
<!DOCTYPE html>
<html>
<head>
<style>
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}
</style>
</head>
<body>
<h1>CSS 链接</h1>
<p><b><a href="default.asp" target="_blank">这是一个链接</a></b></p>
<p><b>注释:</b>在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后才能生效。</p>
<p><b>注释:</b>在 CSS 定义中,a:active 必须位于 a:hover 之后才能生效。</p>
</body>
</html>

背景色
background-color 属性可用于指定链接的背景色:
实例
<!DOCTYPE html>
<html>
<head>
<style>
a:link {
background-color: yellow;
}
a:visited {
background-color: cyan;
}
a:hover {
background-color: lightgreen;
}
a:active {
background-color: hotpink;
}
</style>
</head>
<body>
<h1>CSS 链接</h1>
<p><b><a href="default.asp" target="_blank">这是一个链接</a></b></p>
<p><b>注释:</b>在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后才能生效。</p>
<p><b>注释:</b>在 CSS 定义中,a:active 必须位于 a:hover 之后才能生效。</p>
</body>
</html>

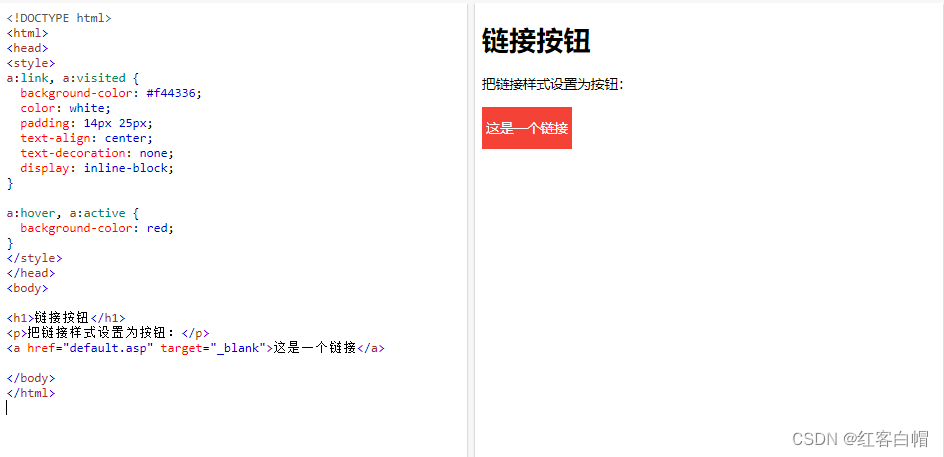
链接按钮
本例演示了一个更高级的例子,其中我们组合了多个 CSS 属性,将链接显示为框/按钮:
实例
<!DOCTYPE html>
<html>
<head>
<style>
a:link, a:visited {
background-color: #f44336;
color: white;
padding: 14px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: red;
}
</style>
</head>
<body>
<h1>链接按钮</h1>
<p>把链接样式设置为按钮:</p>
<a href="default.asp" target="_blank">这是一个链接</a>
</body>
</html>

【3】CSS 列表

HTML 列表和 CSS 列表属性
在 HTML 中,列表主要有两种类型:
无序列表(< ul>)- 列表项用的是项目符号标记
有序列表(< ol>)- 列表项用的是数字或字母标记
CSS 列表属性使您可以:
为有序列表设置不同的列表项标记
为无序列表设置不同的列表项标记
将图像设置为列表项标记
为列表和列表项添加背景色
不同的列表项目标记
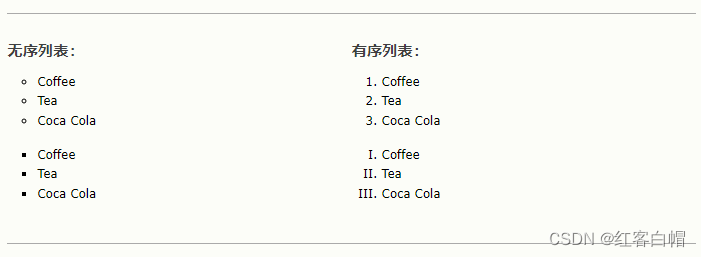
list-style-type 属性指定列表项标记的类型。
下例显示了一些可用的列表项标记:
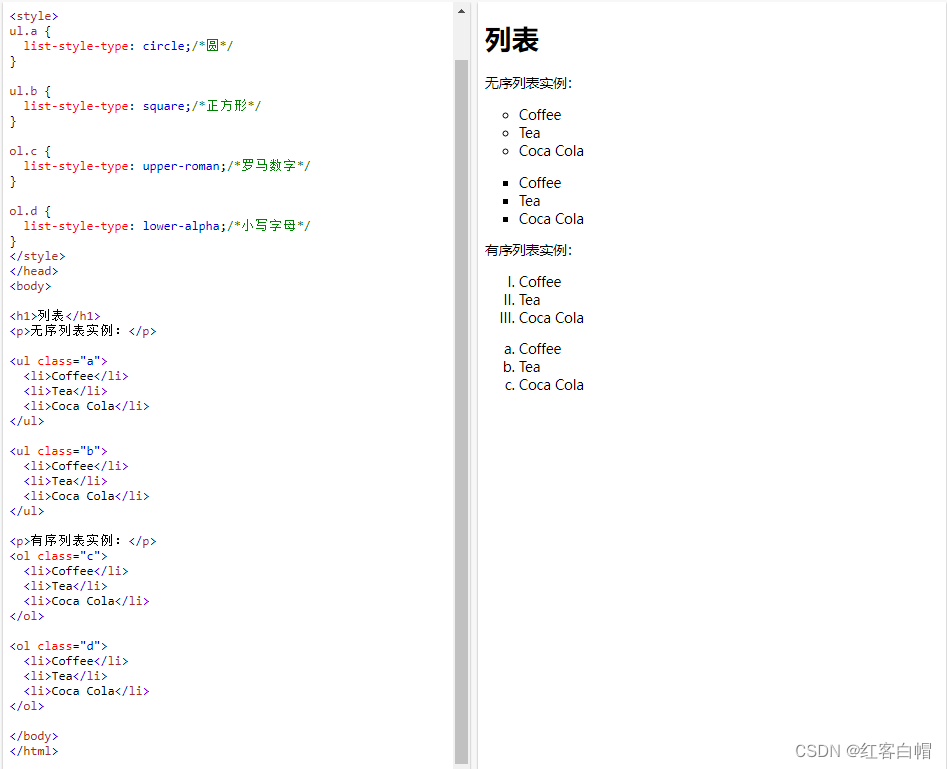
实例
<!DOCTYPE html>
<html>
<head>
<style>
ul.a {
list-style-type: circle;/*圆*/
}
ul.b {
list-style-type: square;/*正方形*/
}
ol.c {
list-style-type: upper-roman;/*罗马数字*/
}
ol.d {
list-style-type: lower-alpha;/*小写字母*/
}
</style>
</head>
<body>
<h1>列表</h1>
<p>无序列表实例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>

注释:有些值用于无序列表,而有些值用于有序列表。
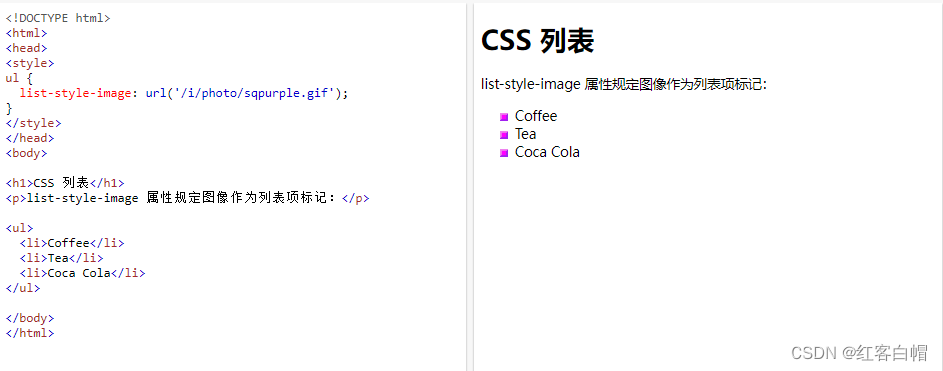
图像作为列表项标记
list-style-image 属性将图像指定为列表项标记:
实例
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-image: url('/i/photo/sqpurple.gif');
}
</style>
</head>
<body>
<h1>CSS 列表</h1>
<p>list-style-image 属性规定图像作为列表项标记:</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>

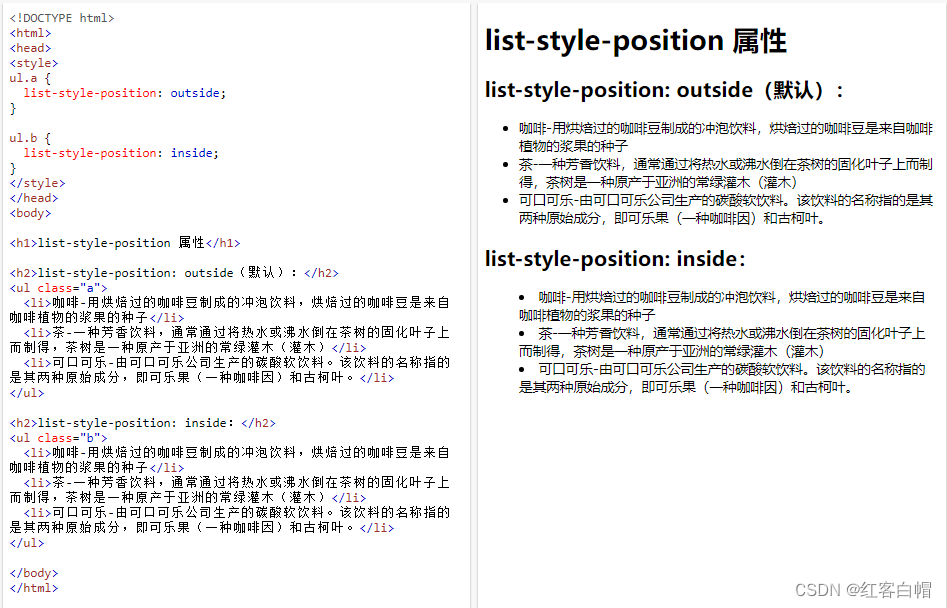
定位列表项标记
list-style-position 属性指定列表项标记(项目符号)的位置。
"list-style-position: outside;" 表示项目符号点将在列表项之外。列表项每行的开头将垂直对齐。这是默认的:

"list-style-position: inside;" 表示项目符号将在列表项内。由于它是列表项的一部分,因此它将成为文本的一部分,并在开头推开文本:
实例
<!DOCTYPE html>
<html>
<head>
<style>
ul.a {
list-style-position: outside;
}
ul.b {
list-style-position: inside;
}
</style>
</head>
<body>
<h1>list-style-position 属性</h1>
<h2>list-style-position: outside(默认):</h2>
<ul class="a">
<li>咖啡-用烘焙过的咖啡豆制成的冲泡饮料,烘焙过的咖啡豆是来自咖啡植物的浆果的种子</li>
<li>茶-一种芳香饮料,通常通过将热水或沸水倒在茶树的固化叶子上而制得,茶树是一种原产于亚洲的常绿灌木(灌木)</li>
<li>可口可乐-由可口可乐公司生产的碳酸软饮料。该饮料的名称指的是其两种原始成分,即可乐果(一种咖啡因)和古柯叶。</li>
</ul>
<h2>list-style-position: inside:</h2>
<ul class="b">
<li>咖啡-用烘焙过的咖啡豆制成的冲泡饮料,烘焙过的咖啡豆是来自咖啡植物的浆果的种子</li>
<li>茶-一种芳香饮料,通常通过将热水或沸水倒在茶树的固化叶子上而制得,茶树是一种原产于亚洲的常绿灌木(灌木)</li>
<li>可口可乐-由可口可乐公司生产的碳酸软饮料。该饮料的名称指的是其两种原始成分,即可乐果(一种咖啡因)和古柯叶。</li>
</ul>
</body>
</html>

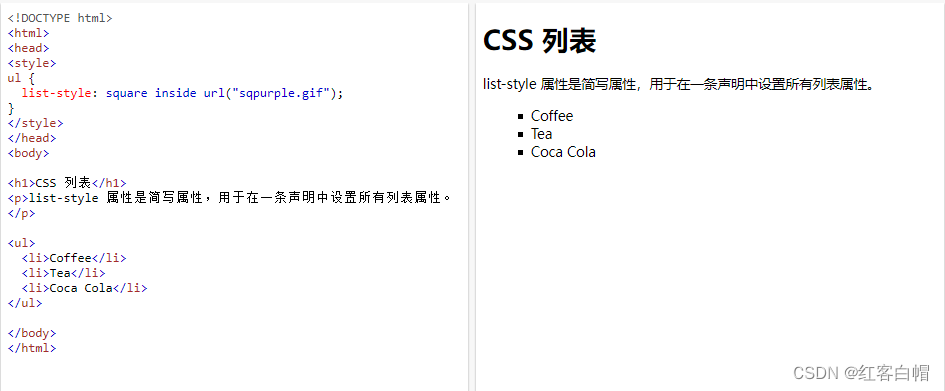
列表 - 简写属性
list-style 属性是一种简写属性。它用于在一条声明中设置所有列表属性:
实例
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style: square inside url("sqpurple.gif");
}
</style>
</head>
<body>
<h1>CSS 列表</h1>
<p>list-style 属性是简写属性,用于在一条声明中设置所有列表属性。</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>

在使用简写属性时,属性值的顺序为:
list-style-type(如果指定了 list-style-image,那么在由于某种原因而无法显示图像时,会显示这个属性的值)
list-style-position(指定列表项标记应显示在内容流的内部还是外部)
list-style-image(将图像指定为列表项标记)
如果缺少上述属性值之一,则将插入缺失属性的默认值(如果有)。
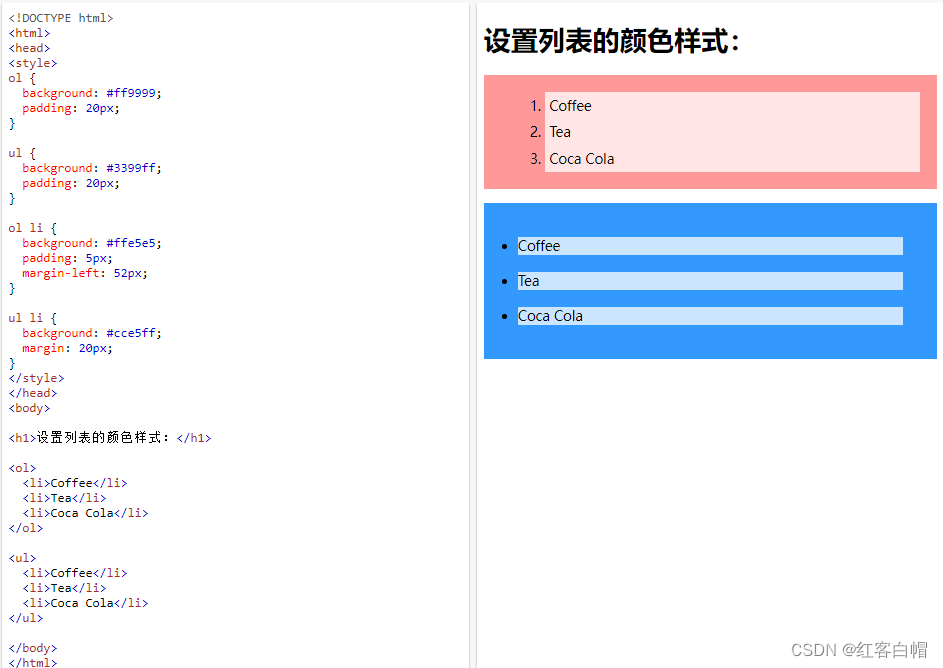
设置列表的颜色样式
我们还可以使用颜色设置列表样式,使它们看起来更有趣。
添加到 < ol> 或 < ul> 标记的任何样式都会影响整个列表,而添加到 < li> 标记的属性将影响各个列表项:
实例
<!DOCTYPE html>
<html>
<head>
<style>
ol {
background: #ff9999;
padding: 20px;/*内边距/
}
ul {
background: #3399ff;
padding: 20px;
}
ol li {
background: #ffe5e5;
padding: 5px;
margin-left: 52px;/*外边距/
}
ul li {
background: #cce5ff;
margin: 30px;
}
</style>
</head>
<body>
<h1>设置列表的颜色样式:</h1>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>

【4】所有 CSS 列表属性
| 属性 | 描述 |
|---|---|
| list-style | 简写属性。在一条声明中设置列表的所有属性。 |
| list-style-image | 指定图像作为列表项标记。 |
| list-style-position | 规定列表项标记(项目符号)的位置。 |
| list-style-type | 规定列表项标记的类型。 |
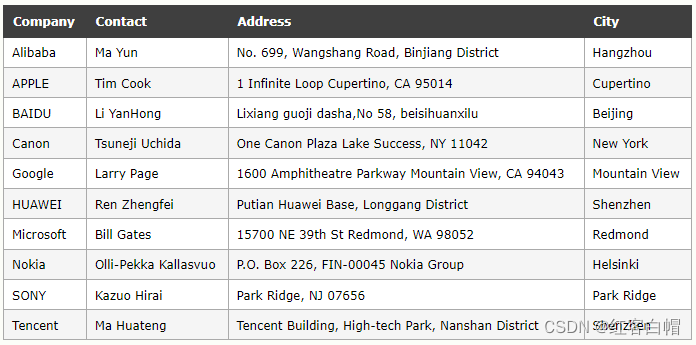
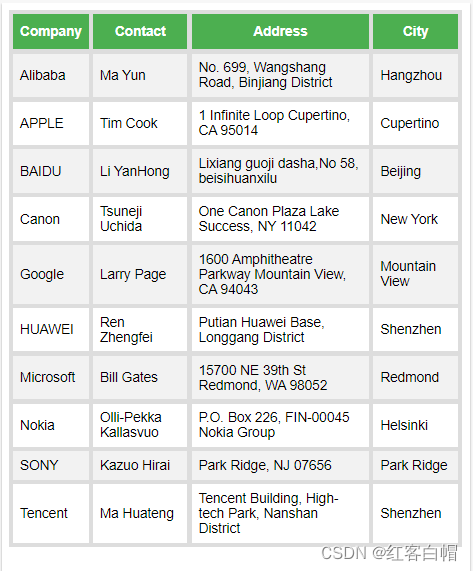
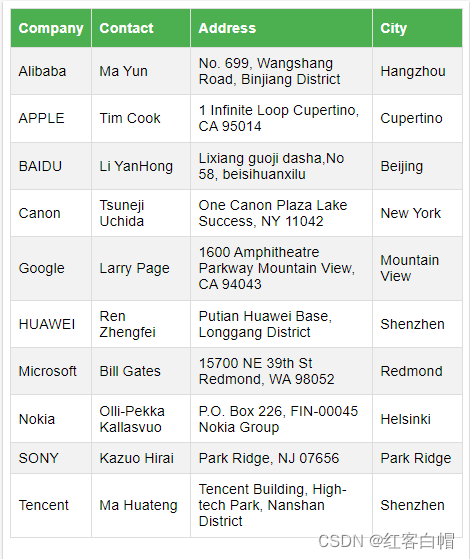
【5】CSS 表格
使用 CSS 可以极大地改善 HTML 表格的外观:

<!DOCTYPE html>
<html>
<head>
<style>
#customers {
font-family: Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 100%;
}
#customers td, #customers th {
border: 5px solid #ddd;
padding: 8px;
}
#customers tr:nth-child(even){background-color: #f2f2f2;}
#customers tr:hover {background-color: #ddd;}
#customers th {
padding-top: 12px;
padding-bottom: 12px;
text-align: center;
background-color: #4CAF50;
color: white;
}
</style>
</head>
<body>
<table id="customers">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Address</th>
<th>City</th>
</tr>
<tr>
<td>Alibaba</td>
<td>Ma Yun</td>
<td>No. 699, Wangshang Road, Binjiang District</td>
<td>Hangzhou</td>
</tr>
<tr>
<td>APPLE</td>
<td>Tim Cook</td>
<td>1 Infinite Loop Cupertino, CA 95014</td>
<td>Cupertino</td>
</tr>
<tr>
<td>BAIDU</td>
<td>Li YanHong</td>
<td>Lixiang guoji dasha,No 58, beisihuanxilu</td>
<td>Beijing</td>
</tr>
<tr>
<td>Canon</td>
<td>Tsuneji Uchida</td>
<td>One Canon Plaza Lake Success, NY 11042</td>
<td>New York</td>
</tr>
<tr>
<td>Google</td>
<td>Larry Page</td>
<td>1600 Amphitheatre Parkway Mountain View, CA 94043</td>
<td>Mountain View</td>
</tr>
<tr>
<td>HUAWEI</td>
<td>Ren Zhengfei</td>
<td>Putian Huawei Base, Longgang District</td>
<td>Shenzhen</td>
</tr>
<tr>
<td>Microsoft</td>
<td>Bill Gates</td>
<td>15700 NE 39th St Redmond, WA 98052</td>
<td>Redmond</td>
</tr>
<tr>
<td>Nokia</td>
<td>Olli-Pekka Kallasvuo</td>
<td>P.O. Box 226, FIN-00045 Nokia Group</td>
<td>Helsinki</td>
</tr>
<tr>
<td>SONY</td>
<td>Kazuo Hirai</td>
<td>Park Ridge, NJ 07656</td>
<td>Park Ridge</td>
</tr>
<tr>
<td>Tencent</td>
<td>Ma Huateng</td>
<td>Tencent Building, High-tech Park, Nanshan District</td>
<td>Shenzhen</td>
</tr>
</table>
</body>
</html>

表格边框
如需在 CSS 中设置表格边框,请使用 border 属性。
下例为 < table>、< th> 和 < td> 元素规定了黑色边框:
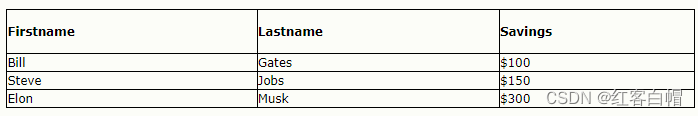
实例
| Firstname | Lastname |
|---|---|
| Bill | Gates |
| Steve | Jobs |
table, th, td {
border: 1px solid black;
}
注意:上例中的表格拥有双边框。这是因为 table 和 和 元素都有单独的边框。
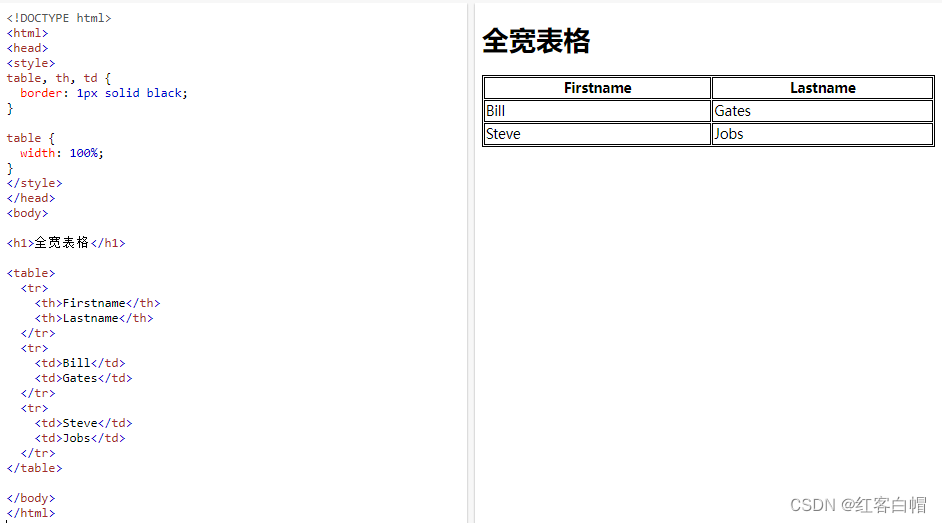
全宽表格
在某些情况下,上表似乎很小。如果您需要一个可以覆盖整个屏幕(全宽)的表格,请为 < table> 元素添加 width: 100%:
实例
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 100%;
}
</style>
</head>
<body>
<h1>全宽表格</h1>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
</tr>
</table>
</body>
</html>

双边框
请注意上面的表格有双边框。这是因为表格和 th、td 元素都有单独的边框。
如需删除双边框,请看下面的例子。
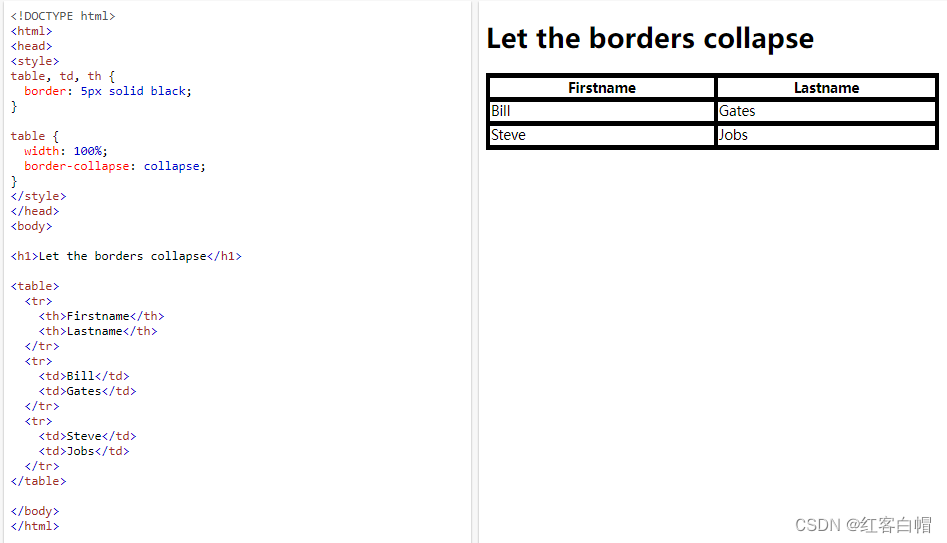
合并表格边框
border-collapse 属性设置是否将表格边框折叠为单一边框:

实例
<!DOCTYPE html>
<html>
<head>
<style>
table, td, th {
border: 5px solid black;
}
table {
width: 100%;
border-collapse: collapse;
}
</style>
</head>
<body>
<h1>Let the borders collapse</h1>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
</tr>
</table>
</body>
</html>

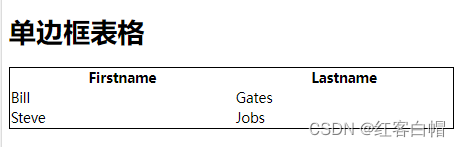
如果只希望表格周围有边框,则仅需为 < table> 指定 border 属性:

实例
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
border-collapse: collapse;
border: 1px solid black;
}
</style>
</head>
<body>
<h1>单边框表格</h1>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
</tr>
</table>
</body>
</html>

表格宽度和高度
表格的宽度和高度由 width 和 height 属性定义。
下例将表的宽度设置为 100%,将 < th> 元素的高度设置为 50px:

实例
<!DOCTYPE html>
<html>
<head>
<style>
table, td, th {
border: 1px solid black;
}
table {
border-collapse: collapse;
width: 100%;
}
th {
height: 70px;
}
</style>
</head>
<body>
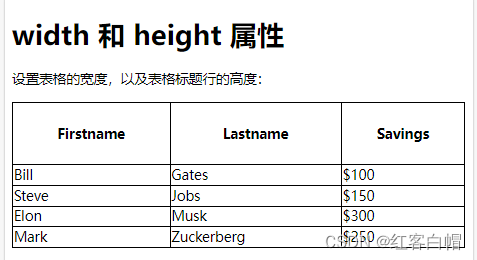
<h1>width 和 height 属性</h1>
<p>设置表格的宽度,以及表格标题行的高度:</p>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>$100</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>$150</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>$300</td>
</tr>
<tr>
<td>Mark</td>
<td>Zuckerberg</td>
<td>$250</td>
</tr>
</table>
</body>
</html>

要创建仅占页面一半的表,请使用 width: 50%:
实例
<!DOCTYPE html>
<html>
<head>
<style>
table, td, th {
border: 1px solid black;
}
table {
border-collapse: collapse;
width: 50%;
}
th {
height: 70px;
}
</style>
</head>
<body>
<h1>width 和 height 属性</h1>
<p>设置表格的宽度,以及表格标题行的高度:</p>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>$100</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>$150</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>$300</td>
</tr>
<tr>
<td>Mark</td>
<td>Zuckerberg</td>
<td>$250</td>
</tr>
</table>
</body>
</html>

水平对齐
text-align 属性设置 < th> 或 < td> 中内容的水平对齐方式(左、右或居中)。
默认情况下,< th> 元素的内容居中对齐,而 < td> 元素的内容左对齐。
要使 < td> 元素的内容也居中对齐,请使用 text-align: center:
实例
<!DOCTYPE html>
<html>
<head>
<style>
table, td, th {
border: 1px solid black;
}
table {
border-collapse: collapse;
width: 100%;
}
td {
text-align: center;
}
</style>
</head>
<body>
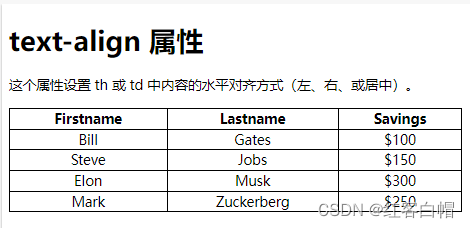
<h1>text-align 属性</h1>
<p>这个属性设置 th 或 td 中内容的水平对齐方式(左、右、或居中)。</p>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>$100</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>$150</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>$300</td>
</tr>
<tr>
<td>Mark</td>
<td>Zuckerberg</td>
<td>$250</td>
</tr>
</table>
</body>
</html>

下例使 < th> 元素中的文本左对齐:
实例
<!DOCTYPE html>
<html>
<head>
<style>
table, td, th {
border: 1px solid black;
}
table {
border-collapse: collapse;
width: 100%;
}
th {
text-align: left;
}
</style>
</head>
<body>
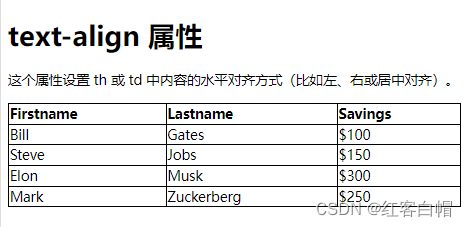
<h1>text-align 属性</h1>
<p>这个属性设置 th 或 td 中内容的水平对齐方式(比如左、右或居中对齐)。</p>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>$100</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>$150</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>$300</td>
</tr>
<tr>
<td>Mark</td>
<td>Zuckerberg</td>
<td>$250</td>
</tr>
</table>
</body>
</html>

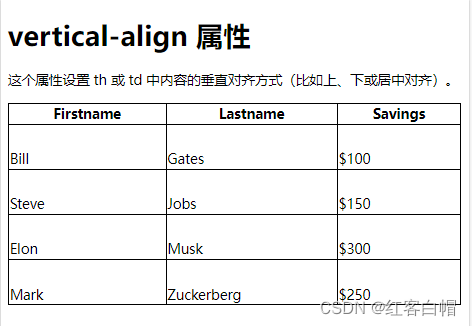
垂直对齐
vertical-align 属性设置 < th> 或 < td> 中内容的垂直对齐方式(上、下或居中)。
默认情况下,表中内容的垂直对齐是居中(< th> 和 < td> 元素都是)。
下例将 < td> 元素的垂直文本对齐方式设置为下对齐:
实例
<!DOCTYPE html>
<html>
<head>
<style>
table, td, th {
border: 1px solid black;
}
table {
border-collapse: collapse;
width: 100%;
}
td {
height: 50px;
vertical-align: bottom;
}
</style>
</head>
<body>
<h1>vertical-align 属性</h1>
<p>这个属性设置 th 或 td 中内容的垂直对齐方式(比如上、下或居中对齐)。</p>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>$100</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>$150</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>$300</td>
</tr>
<tr>
<td>Mark</td>
<td>Zuckerberg</td>
<td>$250</td>
</tr>
</table>
</body>
</html>

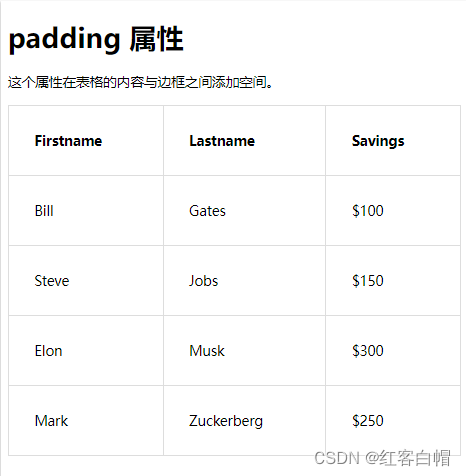
表格内边距
如需控制边框和表格内容之间的间距,请在 < td> 和 < th> 元素上使用 padding 属性:
实例
<!DOCTYPE html>
<html>
<head>
<style>
table, td, th {
border: 1px solid #ddd;
text-align: left;
}
table {
border-collapse: collapse;
width: 100%;
}
th, td {
padding: 30px;
}
</style>
</head>
<body>
<h1>padding 属性</h1>
<p>这个属性在表格的内容与边框之间添加空间。</p>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>$100</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>$150</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>$300</td>
</tr>
<tr>
<td>Mark</td>
<td>Zuckerberg</td>
<td>$250</td>
</tr>
</table>
</body>
</html>

水平分隔线
向 < th> 和 < td> 添加 border-bottom 属性,以实现水平分隔线:
实例
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
</style>
</head>
<body>
<h1>表格分隔线</h1>
<p>为 th 和 td 添加 border-bottom,已实现水平分隔线:</p>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>$100</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>$150</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>$300</td>
</tr>
<tr>
<td>Mark</td>
<td>Zuckerberg</td>
<td>$250</td>
</tr>
</table>
</body>
</html>

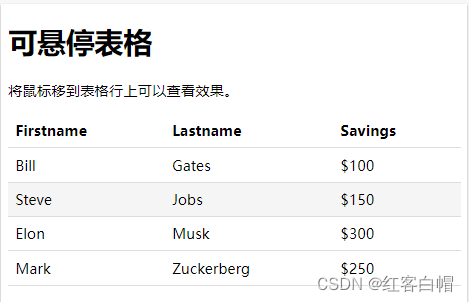
可悬停表格
在 < tr> 元素上使用 :hover 选择器,以突出显示鼠标悬停时的表格行:
实例
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
tr:hover {background-color:#f5f5f5;}
</style>
</head>
<body>
<h1>可悬停表格</h1>
<p>将鼠标移到表格行上可以查看效果。</p>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>$100</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>$150</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>$300</td>
</tr>
<tr>
<td>Mark</td>
<td>Zuckerberg</td>
<td>$250</td>
</tr>
</table>
</body>
</html>

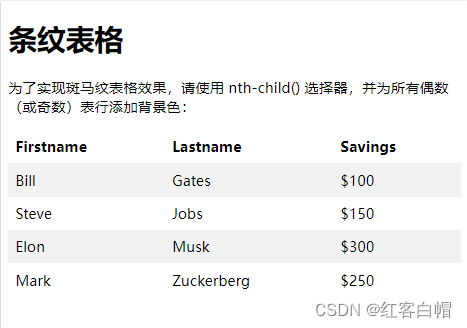
条状表格
为了实现斑马纹表格效果,请使用 nth-child() 选择器,并为所有偶数(或奇数)表行添加 background-color:
even 偶数
实例
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
</head>
<body>
<h1>条纹表格</h1>
<p>为了实现斑马纹表格效果,请使用 nth-child() 选择器,并为所有偶数(或奇数)表行添加背景色:</p>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>$100</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>$150</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>$300</td>
</tr>
<tr>
<td>Mark</td>
<td>Zuckerberg</td>
<td>$250</td>
</tr>
</table>
</body>
</html>

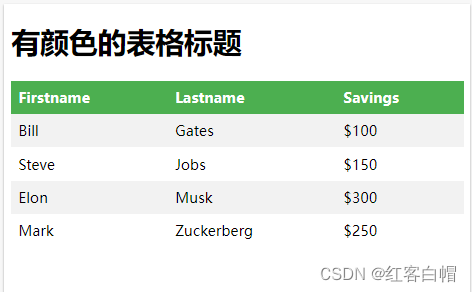
表格颜色
下例指定了 < th> 元素的背景颜色和文本颜色:
实例
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even){background-color: #f2f2f2}
th {
background-color: #4CAF50;
color: white;
}
</style>
</head>
<body>
<h1>有颜色的表格标题</h1>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>$100</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>$150</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>$300</td>
</tr>
<tr>
<td>Mark</td>
<td>Zuckerberg</td>
<td>$250</td>
</tr>
</table>
</body>
</html>

响应式表格
如果屏幕太小而无法显示全部内容,则响应式表格会显示水平滚动条:
在 < table> 元素周围添加带有 overflow-x:auto 的容器元素(例如 < div>),以实现响应式效果:
实例
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
</head>
<body>
<h1>响应式表格</h1>
<p>如果屏幕太小无法显示全部内容,响应表将显示水平滚动条。请调整浏览器窗口的大小以查看效果:</p>
<p>如需创建响应式表格,请用 <strong>overflow-x:auto</strong> 的容器元素(比如 div)包围表格元素:</p>
<div style="overflow-x:auto;">
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>94</td>
<td>94</td>
<td>94</td>
<td>94</td>
<td>94</td>
<td>94</td>
<td>94</td>
<td>94</td>
<td>94</td>
<td>94</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>67</td>
<td>67</td>
<td>67</td>
<td>67</td>
<td>67</td>
<td>67</td>
<td>67</td>
<td>67</td>
<td>67</td>
<td>67</td>
</tr>
</table>
</div>
</body>
</html>

注释:在 OS X Lion(在 Mac 上)中,滚动条默认情况下是隐藏的,并且仅在使用时显示(即使设置了 "overflow:scroll")。
【6】CSS 所有表格属性
| 属性 | 描述 |
|---|---|
| border | 简写属性。在一条声明中设置所有边框属性。 |
| border-collapse | 规定是否应折叠表格边框。 |
| border-spacing | 规定相邻单元格之间的边框的距离。 |
| caption-side | 规定表格标题的位置。 |
| empty-cells | 规定是否在表格中的空白单元格上显示边框和背景。 |
| table-layout | 设置用于表格的布局算法。 |
实例1
做一张花式表格
<!DOCTYPE html>
<html>
<head>
<style>
#customers {
font-family: Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 100%;
}
#customers td, #customers th {
border: 1px solid #ddd;
padding: 8px;
}
#customers tr:nth-child(even){background-color: #f2f2f2;}
#customers tr:hover {background-color: #ddd;}
#customers th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #4CAF50;
color: white;
}
</style>
</head>
<body>
<table id="customers">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Address</th>
<th>City</th>
</tr>
<tr>
<td>Alibaba</td>
<td>Ma Yun</td>
<td>No. 699, Wangshang Road, Binjiang District</td>
<td>Hangzhou</td>
</tr>
<tr>
<td>APPLE</td>
<td>Tim Cook</td>
<td>1 Infinite Loop Cupertino, CA 95014</td>
<td>Cupertino</td>
</tr>
<tr>
<td>BAIDU</td>
<td>Li YanHong</td>
<td>Lixiang guoji dasha,No 58, beisihuanxilu</td>
<td>Beijing</td>
</tr>
<tr>
<td>Canon</td>
<td>Tsuneji Uchida</td>
<td>One Canon Plaza Lake Success, NY 11042</td>
<td>New York</td>
</tr>
<tr>
<td>Google</td>
<td>Larry Page</td>
<td>1600 Amphitheatre Parkway Mountain View, CA 94043</td>
<td>Mountain View</td>
</tr>
<tr>
<td>HUAWEI</td>
<td>Ren Zhengfei</td>
<td>Putian Huawei Base, Longgang District</td>
<td>Shenzhen</td>
</tr>
<tr>
<td>Microsoft</td>
<td>Bill Gates</td>
<td>15700 NE 39th St Redmond, WA 98052</td>
<td>Redmond</td>
</tr>
<tr>
<td>Nokia</td>
<td>Olli-Pekka Kallasvuo</td>
<td>P.O. Box 226, FIN-00045 Nokia Group</td>
<td>Helsinki</td>
</tr>
<tr>
<td>SONY</td>
<td>Kazuo Hirai</td>
<td>Park Ridge, NJ 07656</td>
<td>Park Ridge</td>
</tr>
<tr>
<td>Tencent</td>
<td>Ma Huateng</td>
<td>Tencent Building, High-tech Park, Nanshan District</td>
<td>Shenzhen</td>
</tr>
</table>
</body>
</html>

设置表格标题的位置
<!DOCTYPE html>
<html>
<head>
<style>
table, td, th {
border: 1px solid black;
}
caption {
caption-side: bottom;
}
</style>
</head>
<body>
<table>
<caption>Table 1.1 Customers</caption>
<tr>
<th>Company</th>
<th>Contact</th>
<th>City</th>
</tr>
<tr>
<td>Alibaba</td>
<td>Ma Yun</td>
<td>Hangzhou</td>
</tr>
<tr class="alt">
<td>Hangzhou</td>
<td>Tim Cook</td>
<td>Cupertino</td>
</tr>
<tr>
<td>BAIDU</td>
<td>Li YanHong</td>
<td>Beijing</td>
</tr>
<tr class="alt">
<td>HUAWEI</td>
<td>Ren Zhengfei</td>
<td>Shenzhen</td>
</tr>
<tr>
<td>Tencent</td>
<td>Ma Huateng</td>
<td>Shenzhen</td>
</tr>
</table>
</body>
</html>


最后
以上就是怡然枫叶最近收集整理的关于CSS初级教程(图例-链接-列表-表格)【第八天 完】【1】CSS 图标【2】CSS 链接【3】CSS 列表【4】所有 CSS 列表属性【5】CSS 表格【6】CSS 所有表格属性的全部内容,更多相关CSS初级教程(图例-链接-列表-表格)【第八天内容请搜索靠谱客的其他文章。








发表评论 取消回复