Java学习-15 javaScript基础
1.JavaScript简介
- JavaScript 是⼀种客户端脚本语言(脚本语言是⼀种轻量级的编程语言)。
- JavaScript 通常被直接嵌入 HTML 页面,由浏览器解释执行
- JavaScript 是⼀种解释性语言(就是说,代码执行不进行预编译)。
- 特点:弱类型和基于对象。(因为面向对象需要具有封装、继承、多态的特征)
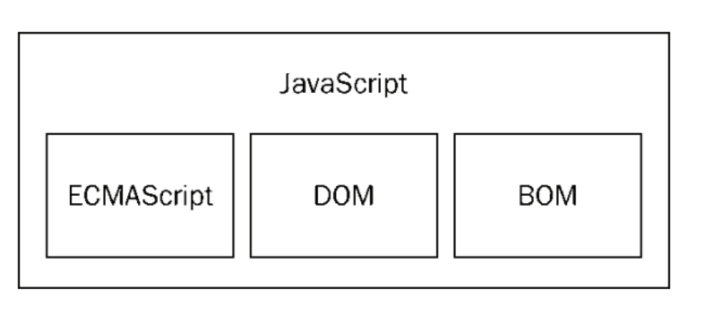
- JavaScript语言中包含三个核心:ECMAScript基本语法、DOM、BOM

前端Web技术的组成:HTML、CSS、JavaScript
- HTML是⼀种标记语言,用来结构化我们的网页内容并赋予内容含义,例如定义段落、标题和数据表,或在页面中嵌入图片和视频。
- CSS 是⼀种样式规则语言(层叠样式表),可将样式应用于 HTML 内容, 例如设置背景颜色和字体,在多个列中布局内容。
- JavaScript 是⼀种脚本语言,可以用来创建动态更新的内容,控制多媒体,制作图像动画,还有很多。(虽然它不是万能的,但可以通过简短的代码来实现神奇的功能。)
2. JavaScript使用方法
可以像添加CSS那样将 JavaScript 添加到 HTML 页面中。CSS 使用 元素链接外部样式表,使用
在HTML中如何使用JavaScript(三种):
- 内部JavaScript: 使用 标签
- 属性:
- charset(可选)字符集设置、
- defer(可选执行顺序)值:defer、
- language(已废除)、
- src(可选)使用外部的js脚本文件
- type(必选)类型:值:text/javascript
<script type="text/javascript">
javaScript语言
//-->
</script>
- 外部 JavaScript:
使用外部导入js会使代码更加有序,更易于复用,且没有了脚本的混合,HTML也会更加易读。
<script type="text/javascript" src="my.js"></script>
- 内联JavaScript处理器:
就是将js代码写入html代码中,如在html标签的事件中或超级链接里。
<button onclick="javaScript语言"></button>
<a href="javascript:alert('aa');alert('bb')">点击</a>
3. JavaScript基础语法
3.1 JavaScript的输出:
- JavaScript 没有任何直接打印或者输出的函数。
- 若有显示数据可以通过下面不同的方式来输出:
- window.alert() 弹出警告框
- document.write() 方法将内容写到 HTML 文档中
- innerHTML 写入到 HTML 元素
- console.log() 写入到浏览器的控制台
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
</head>
<body>
<h3>测试JavaScript的输出</h3>
<div id="did">div层</div>
</body>
<script>
//弹出⼀个信息提示框
window.alert("Hello JavaScript!");
//输出到浏览器页面中
document.write("这个是页面中的输出");
//通过写入HTML标签中,完成页面中的输出
document.getElementById('did').innerHTML="div层中的输出";
//控制台上的输出
console.log("控制台上的输出");
</script>
</html>
3.2 变量
- 什么是变量
- 变量是计算机内存中存储数据的标识符,根据变量名称可以获取到内存中存储的数据
- 为什么要使用变量
- 使用变量可以方便的获取或者修改内存中的数据
- 如何使用变量
- 使用var声明变量
- var name;
- 变量的赋值
- var name;
- name = “zhangsan”;
- 同时声明多个变量
var name,age,sex;
name = 'lisi';
age = 20;
sex = "man"
- 同时声明多个变量并赋值
var name = 'wangwu', age = 25;
3.3 变量的命名规则和规范
- 规则 - 必须遵守的,不遵守会报错
- 由字母、数字、下划线、$符号组成,不能以数字开头
- 不能是关键字和保留字,例如:for、 if、while。
- 区分大小写
- 规范 - 建议遵守的,不遵守不会报错
- 变量名必须有意义
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。例如:userName、userPassword
3.4 语句与注释
- 语句:
- ⼀般程序中的语句是由表达式加分号构成 ; 组成。(js中的每条语句之间的分割符可以是回车换行也可以是";"分号(推荐))
- 而表达式的种类很多:
- 如:算术表达式、赋值表达式、关系表达式、逻辑表达式等等…
- 也可以是⼀个函数、方法的调用
- 脚本注释: // 单行注释 和 /* 多行注释 */
- 单行注释
- 单行注释以 // 开头。
- 任何位于 // 与行末之间的文本都会被 JavaScript 忽略(不会执行)。
- 多行注释
- 多行注释以 /* 开头,以 */ 结尾。
- 任何位于 /* 和 */ 之间的文本都会被 JavaScript 忽略。
- 注释的目的:
- 为程序添加辅助说明,便于阅读理解。
- 注释掉临时不需要执行的代码、便于调试、排错。
- 单行注释
4. JavaScript数据类型
JavaScript中数据类型:
- 值类型(基本类型):
- 字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
- 注意:Symbol 是 ES6 引入了⼀种新的原始数据类型,表示独一无二的值。
- 引用数据类型: 对象(Object)、数组(Array)、函数(Function)。
//我们使用typeof操作符获取基本数据类型
//Undefined 这个值表示变量不含有值
console.log(typeof a); //undefined 未定义的
var a = 10;
console.log(typeof a); //number
a = 3.14
console.log(typeof a); //number
a = 'zhangsan'
console.log(typeof a); //string
a = true
console.log(typeof a); //boolean
//可以通过将变量的值设置为 null 来清空变量
a = null
console.log(typeof a); //object
console.log(a); //null
a = [10,20,30];
//或 a = new Array(10,20,30);
console.log(typeof a); //object
console.log(a instanceof Array); //true
a = function(){} //定义空⽩函数
console.log(typeof a); //function
console.log(a instanceof Function); //true
/*
//整数的进制的输出
console.log(10); //输出⼗进制数的值
console.log(0b10); //输出⼆进制数10的值
console.log(0o10); //输出⼋进制数10的值
console.log(0x10); //输出⼗六进制数10的值
//⼗进制转换其他进制
var x = 110;
x.toString(2)//转为2进制
x.toString(8)//转为8进制
x.toString(16)//转为16进制
//其他进制转⼗进制
var x = "110"//这是⼀个⼆进制的字符串表示
parseInt(x, 2)//把这个字符串当做⼆进制, 转为⼗进制
var x = "70"//这是⼀个⼋进制的字符串表示
parseInt(x, 8)//把这个字符串当做⼋进制, 转为⼗进制
var x = "ff"//这是⼀个⼗六进制的字符串表示
parseInt(x, 16)//把这个字符串当做⼗六进制, 转为⼗进制
*/
- typeof 操作符获取⼀个变量的类型,返回结果如下:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的 (整数、浮点数)
- string - 如果变量是 String 类型的 (采用""、 ‘’)
- object - 如果变量是⼀种引用类型或 Null 类型的 如: new Array()/ new String()…
- function – 函数类型
typeof "zhangsan" // 返回 string
typeof 3.14 // 返回 number
typeof NaN // 返回 number
typeof true // 返回 boolean
typeof [10,20,30,40] // 返回 object
typeof {name:'lisi', age:20} // 返回 object
typeof new Date() // 返回 object
typeof function(){} // 返回 function
typeof myCar // 返回 undefined (如果 myCar 没有声明)
typeof null // 返回 object
- undefined 和 null 的区别
- null 和 undefined 的值相等,但类型不等:
typeof undefined // undefined
typeof null // object
null === undefined // false
null == undefined // true
- object引用类型 引用类型通常叫做类(class),也就是说,遇到引用值,所处理的就是对象。Object 对象自身用处不大,不过在了解其他类之前,还是应该了解它。 因为 ECMAScript 中的Object 对象与 Java 中的 java.lang.Object 相似, ECMAScript 中的所有对象都由这个对象继承而来,Object 对象中的所有属性 和方法都会出现在其他对象中,所以理解了 Object 对象,就可以更好地理解其他对象。
- 值类型理解:变量之间的互相赋值,是指开辟⼀块新的内存空间,将变量值赋给新变量保存到新开辟的内存里面;之后两个变量的值变动互不影响,例如:
var a = 10; //开辟⼀块内存空间保存变量a的值“10”;
var b = a; //给变量 b 开辟⼀块新的内存空间,将 a 的值 “10” 赋值⼀份保存到新的内存里;
//a 和 b 的值以后无论如何变化,都不会影响到对方的值;
- 引用类型理解:变量之间的互相赋值,只是指针的交换,而并非将对象(普通对象,函数对象,数组对象)复制⼀份给新的变量,对象依然还是只有⼀个,只是多了⼀个指引。
//需要开辟内存空间保存对象,变量 a 的值是⼀个地址,这个地址指向保存对象的空间;
var a = { x: 1, y: 2 };
var b = a; // 将a 的指引地址赋值给 b,而并非复制⼀给对象且新开⼀块内存空间来保存;
// 这个时候通过 a 来修改对象的属性,则通过 b 来查看属性时对象属性已经发⽣改变;
类型转换:
- JavaScript 变量可以转换为新变量或其他数据类型:
- 通过使用 JavaScript 函数
- 通过 JavaScript 自身自动转换
ECMAScript 中可用的 3 种强制类型转换如下:
Boolean(value) - 把给定的值转换成 Boolean 型;
Number(value) - 把给定的值转换成数字(可以是整数或浮点数);
String(value) - 把给定的值转换成字符串;
使用:Number()、parseInt() 和parseFloat() 做类型转换
Number()强转⼀个数值(包含整数和浮点数)。
*parseInt()强转整数,
*parseFloat()强转浮点数
函数isNaN()检测参数是否不是⼀个数字。 is not a number
参考示例:
//转换字串类型
String(100 + 23) // 返回 "123"
String(true) // 返回 "true"
String(new Date())// 返回 "Tue May 14 2019 11:06:28 GMT+0800 (中国标准时间)"
String([10,20]) // 返回 "10,20"
String(null) // 返回 "null"
//转换数值类型
Number("3.14") // 返回 3.14
Number("3.14abc") // 返回 NaN
parseFloat("3.14")//返回 3.14
parseFloat("3.14abc")//返回 3.14
parseFloat("b3.14abc")//返回 NaN
parseInt("3.14") //返回 3
parseInt("3.14abc")//返回 3
parseInt("b3.14abc")//返回 NaN
常见类型转换:
| value | to String | to Number | to Boolean |
|---|---|---|---|
| undefined | “undefined” | NaN | false |
| null | “null” | 0 | false |
| true | “true” | 1 | true |
| false | “false” | 0 | false |
| “” | “” | 0 | false |
| “1.2” | “1.2” | 1.2 | true |
| “one” | “one” | NaN | true |
| 0 | “0” | 0 | false |
| -0 | “0” | 0 | false |
| NaN | “NaN” | NaN | false |
| Infinity | “Infinity” | Infinity | true |
| -Infinity | “-Infinity” | -Infinity | true |
| 1 | “1” | 1 | true |
| {} | “[object Object]” | NaN | true |
| [] | “” | 0 | true |
| [9] | “9” | 9 | true |
| [‘a’] | “a” | NaN | true |
| function(){} | “function(){}” | NaN | true |
5. JavaScript运算符
5.1. 按照操作元数的个数不同分为:一元运算符、二元运算符和三元运算符:
如下⼀元运算符:
delete:用于删除对象中属性的 如:delete o.name; //删除o对象中的name属性
++ -- : ⼀元加法和⼀元减法
5.2. 按照种类划分又分为如下运算符:
1、算数运算符:
算数运算符用于对数字执行算数运算:
| 运算符 | 描述 |
|---|---|
| + | 加法 |
| - | 减法 |
| * | 乘法 |
| / | 除法(有小数带小数的,11/2=5.5) |
| % | 取余 |
| ++ | 递加 (区分: 前置++ 和 后置++) |
| – | 递减 (区分: 前置-- 和 后置–) |
注意: 其中+号具有两重意思:字串连接和数值求和。
就是加号”+“两侧都是数值则求和,否则做字串连接
2、赋值运算符
赋值运算符向 JavaScript 变量赋值。
| 运算符 | 例子 | 等同于 |
|---|---|---|
| = | x=y | x=y |
| += | x+=y | x=x+y |
| -= | x-=y | x=x-y |
| *= | x*=y | x=x*y |
| /= | x/=y | x=x/y |
| %= | x%=y | x=x%y |
3、比较运算符
| 运算符 | 描述 |
|---|---|
| == | 等于 |
| === | 等值等型(值相等并且类型相等为true) |
| != | 不相等 |
| !== | 不等值或不等型(值不相等或类型不相等为true) |
| > | 大于 |
| < | 小于 |
| >= | 大于或等于 |
| <= | 小于或等于 |
| ? : | 三元运算符 |
4、逻辑运算符
| 运算符 | 描述 |
|---|---|
| && | 逻辑与 |
|| | 逻辑或 |
| ! | 逻辑非 |
5、位运算符
位运算符处理 32 位数。
该运算中的任何数值运算数都会被转换为 32 位的数。结果会被转换回 JavaScript 数。
| 运算符 | 描述 | 例子 | 等同于 | 结果 | 十进制 |
|---|---|---|---|---|---|
| & | 与 | 5 & 1 | 0101 & 0001 | 0001 | 1 |
| | 或 | 5 | 1 | 0101 | 0001 | 0101 | 5 |
| ~ | 非 | ~ 5 | ~0101 | 111…1010 | -6 |
| ^ | 异或 | 5 ^ 1 | 0101 ^ 0001 | 0100 | 4 |
| << | 零填充左位移 | 5 << 1 | 0101 << 1 | 1010 | 10 |
| >> | 有符号右位移 | 5 >> 1 | 0101 >> 1 | 0010 | 2 |
| >>> | 零填充右位移 | 5 >>> 1 | 0101 >>> 1 | 0010 | 2 |
- 上例使用 4 位无符号的例子。但是 JavaScript 使用 32 位有符号数。
- 因此,在 JavaScript 中, ~5 不会返回 10,而是返回 -6。
- ~00000000000000000000000000000101 将返回 11111111111111111111111111111010 。
- 无符号位移(>>>)和有符号位移(>>)的区别是
- 有符号位移运算时如果数字为正数时位移后在前面补0,为负数时则在位移后在前面补1
6、条件运算符(三元运算符)
JavaScript 也包含了可基于某些条件向变量赋值的条件运算符。
语法
variablename = (condition) ? value1:value2
实例
var voteable = (age < 18) ? "未满十八":"已满十八";
7、逗号运算符
用逗号运算符可以在⼀条语句中执行多个运算。
var iNum1=1, iNum2=2, iNum3=3;
8、类型运算符
| 运算符 | 描述 |
|---|---|
| typeof | 返回变量的类型。 |
| instanceof | 返回 true,如果对象是对象类型的实例。 |
instanceof 运算符与 typeof 运算符相似,用于识别正在处理的对象的类型。
与 typeof 方法不同的是,instanceof 方法要求开发者明确地确认对象为某特定类型。
var oStringObject = new String("hello world");
console.log(oStringObject instanceof String); // 输出 "true"
// 判断 foo 是否是 Foo 类的实例
function Foo(){}
var foo = new Foo();
console.log(foo instanceof Foo)//true
// 判断 foo 是否是 Foo 类的实例 , 并且是否是其⽗类型的实例
function Aoo(){}
function Foo(){}
Foo.prototype = new Aoo();//JavaScript 原型继承
var foo = new Foo();
console.log(foo instanceof Foo)//true
console.log(foo instanceof Aoo)//true
5.3.运算符的优先级
优先级从⾼到底
1. () 优先级最⾼
2. ⼀元运算符 ++ -- !
3. 算数运算符 先 * / % 后 + -
4. 关系运算符 > >= < <=
5. 相等运算符 == != === !==
6. 逻辑运算符 先 && 后||
7. 赋值运算符 = += -= *= /= %=
6. JavaScript流程控制
- 任何编程语言都是由⼀系列语句构成的。
- ⼀条语句可以是⼀个赋值语句,⼀个函数调用,⼀个循环,甚至⼀个什么也不做的(空语句)条件语句。
- 在任何⼀门程序设计语言中,都需要⽀持满⾜程序结构化所需要的三种基本结构:
- 顺序结构
- 分⽀结构(选择结构)
- 循环结构
- 顺序结构:在程序结构中,最基本的就是顺序结构。程序会按照自上而下的顺序执行。
6.1. 分支结构(条件语句)
- 在 JavaScript 中,我们可使用以下分⽀语句:
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if…else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- if…else if…else 语句 - 使用该语句来选择多个代码块之⼀来执行
- switch…case 语句 - 使用该语句来选择多个代码块之⼀来执行
- if … else 分⽀判断示例:
var grade = 70;
//单⼀分⽀结构
if(grade>=60){
console.log("成绩合格!");
}
//双分⽀结构
if(grade>=60){
console.log("成绩合格!");
}else{
console.log("成绩不及格!");
}
//多分⽀结构
if(grade>=90){
console.log("成绩优秀!");
}else if(grade >= 75 ){
console.log("成绩良好!");
}else if(grade >= 60){
console.log("你的成绩合格!");
}else{
console.log("成绩不及格!");
}
- switch 分⽀判断示例:
//switch实现多分枝判断
//获取今天星期⼏的数字
var day=new Date().getDay();
switch (day)
{
case 0:
x="星期⽇";
break;
case 1:
x="星期⼀";
break;
case 2:
x="星期⼆";
break;
case 3:
x="星期三";
break;
case 4:
x="星期四";
break;
case 5:
x="星期五";
break;
case 6:
x="星期六";
break;
default:
x="无效的星期信息!";
}
console.log(x);
6.2. 循环结构
JavaScript ⽀持不同类型的循环:
- for - 循环代码块⼀定的次数
- for/in - 循环遍历对象的属性
- while - 当指定的条件为 true 时循环指定的代码块
- do/while - 同样当指定的条件为 true 时循环指定的代码块
1、for 循环
for(语句1; 语句2; 语句3){
被执行的代码块
}
语句1: 在循环(代码块)开始前执行,常用于初始化循环条件
语句2: 定义运行循环(代码块)的条件,用于判断何时结束循环
语句3: 在循环(代码块)已被执行之后执行,常用于递增或递减来影响语句2的判断,直至结束循环
示例代码:
//循环输出1~10的值
for(var i=1;i<=10;i++){
console.log(i);
}
//计算1~100的累加值
var sum = 0;
for(var i=1;i<=100;i++){
sum += i;
}
console.log(sum); //5050
2、for…in 循环遍历对象
for(属性变量 in 被遍历对象){
被执行的代码块
}
var ob = {"name":"张三","age":22,"sex":"男"};
//遍历对象ob中的每个属性
for(key in ob){
//输出属性和对应的属性值
console.log(key+":"+ob[key]);
}
var a = [10,20,30,40,50];
//遍历(迭代)数组a中的每个值的下标
for(k in a){
document.write(k+":"+a[k]+"<br/>");
}
/*
//输出结果:
name:张三
age:22
sex:男
0:10
1:20
3:30
4:40
5:50
*/
需要注意的就是后边的这个数组的for in 遍历,k代表的是索引。
3、while 循环
While 循环会在指定条件为真时循环执行代码块。
while (条件){
需要执行的代码
}
注意:如果忘记增加条件中所用变量的值,该循环永远不会结束。该可能导致浏览器崩溃。
//循环输出10~1的值
var i = 10;
while(i>=1){
console.log(i);
i--;
}
//计算1~100的累加值
var sum = 0;
var i = 0;
while(i<=100){
sum += i;
i++;
}
console.log(sum); //5050
4、do/while 循环
do/while 循环是 while 循环的变体。
该循环会执行⼀次代码块,在检查条件是否为真之前,然后如果条件为真的话,就会重复这个循环。
该循环至少会执行⼀次,即使条件是 false,隐藏代码块会在条件被测试前执行。
do{
需要执行的代码;
}while(条件);
//循环输出1~10的值
var i = 1;
do{
console.log(i);
i++;
}while(i<=10);
//计算1~100的累加值
var sum = 0;
var i = 0;
do{
sum += i;
i++;
}while(i<=100);
console.log(sum); //5050
5、循环中的break和continue语句
- break 语句用于跳出循环。
- continue 用于跳过循环中的⼀个迭代。
break语句:
break 语句可用于跳出循环。
break 语句跳出循环后,会继续执行该循环之后的代码(如果有的话)
continue 语句中断循环中的迭代,如果出现了指定的条件,然后继续循环中的下⼀个迭代。
这个和其他程序语言的一样,这里不再赘述。
7. JavaScript函数
1、JavaScript的函数:
- 函数是什么:
- 函数(function)是⼀段完成指定任务的已命名代码块。函数可以遵照给它的⼀组值或参数完成特定的任务,并且可能返回⼀个值。
- 在JavaScript中有两种函数:自定义函数与系统函数。
- 函数的优越性:
- 控制程序设计的复杂性
- 提⾼软件的可靠性
- 提⾼软件的开发效率
- 提⾼软件的可维护性
- 提⾼程序的重用性
- 标准格式:
function 函数名([参数列表..]){
函数体
[return 返回值;]
}
- JavaScript三种定义函数方法:
- 第⼀种是使用function语句定义函数 如上面格式
- 第⼆种是使用Function()构造函数来定义函数(不常用)
- var 函数名 = new Function(“参数1”,”参数2”,”参数3”……”函数体”);
- 如:var 函数名 = new Function(“x”,“y”,“var z=x+y;return z;”);
- 第三种是在表达式中定义函数
- var 函数名 = function(参数1,参数2,…){函数体};
- 例如:
//定义
var add = function(a,b){
return a+b;
}
//调用函数
document.write(add(50,20));
- 函数的使用:
//通过函数名直接调用函数
//函数名(参数1,参数2,…)
myadd(10,20);
//函数自调用
(function () {
console.log("Hello Function!");
})();
-
arguments 对象
- 在函数代码中,使用特殊对象 arguments,开发者无需明确指出参数名,就能访问它们。
- arguments是⼀个对象,是⼀个伪数组,arguments[索引]---->实参的值
- 也可以访问这个值,即第⼀个参数的值(第⼀个参数位于位置 0,第⼆个参数位于位置 1,依此类推)。
- arguments.length—>是实参的个数
-
关于变量作用域:
- 由于函数的出现导致了变量的定义分为函数内定义和函数外定义,即全局和局部变量
- 全局变量:在函数外使用var声明的变量就是全局变量,全局变量可以在页面的任何位置使用
- 全局变量,如果页面不关闭,那么就不会释放,就会占空间,消耗内存。
- 局部变量:在函数内使用var关键字定义的变量是局部变量,即出了函数外边无法获取。
- 隐式全局变量:没有使用var声明的变量,就叫隐式全局变量,在函数外可以获取到。
- 全局变量是不能被删除的,隐式全局变量是可以被删除的(使用delete)
- 定义变量使用var是不会被删除的,没有var是可以删除的
- 函数外面定义的变量是全局变量,函数内可以直接使用。
- 在函数内部没有使用var定义的=变量则为全局变量。
-
函数中的返回值:
- 如果⼀个函数中有return ,那么这个函数就有返回值
- 如果⼀个函数中没有return,那么这个函数就没有返回值
- 如果⼀个函数中没有明确的返回值,那么调用的时候接收了,结果就是undefined
- (没有明确返回值:函数中没有return或函数中有return,但是return后面没有任何内容)
- 函数内容执行遇到return,则立刻执行返回,且下面的代码是不会被执行的
2、系统中常用的内置函数
escape() //字串编码 为了数据的传输
unescape() //字串反编码
*eval() //将参数字符串作为脚本代码来执行。
*isNaN() // is not a number (不是⼀个数值)
*parseInt()
*parseFloat()
8.代码练习
1、++a和a++
++a和a++的结果,在平时没有区别,但是在它处于表达式之中的时候,会有一个优先级的问题,++a是先对值执行++操作再执行别的,而a++是先把值拿出来执行别的,再++。
代码测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>++a和a++</h1>
</body>
<script>
var a = 1;
document.write("a++ + a++ :" + (a++ + 10) + "<br/><br/>"); // 11
var b = 1;
document.write("b++ + ++b :" + (++b + 10) + "<br/><br/>"); // 12
var c = 1;
document.write("++c + c++ :" + (++c + c++) + "<br/><br/>"); // 4
var e = 1;
document.write("e++ + ++e :" + (e++ + ++e) + "<br/><br/>"); // 4
var d = 1;
document.write("++d + ++d :" + (++d + ++d) + "<br/><br/>"); // 5
</script>
</html>
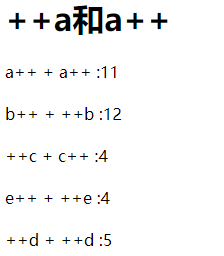
运行结果:

a,b,c,d初始都为1,通过前两个可以看到 是先执行 ++a。后边的c,e,d则是演示了 e++之后在执行 ++e之前e就变成了2,如果不信的话,可以做个减法就知道了。
2、逻辑运算符短路效应
逻辑运算符 &&, || 具有短路效应。对于&& ,因为只有全为真才为真,所以只要前边的为假就没必要判断后边了,结果必然为假。
代码测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>逻辑运算符短路效应演示</title>
</head>
<body>
<h1>逻辑运算符短路效应演示</h1>
</body>
<script>
var a = 1;
document.write("a的值为:" + a + "<br/><br/>");
document.write("a > 10 && ++a > 10的结果为:" + (a > 10 && ++a > 10) + "<br/><br/>");
document.write("a > 10 && ++a > 10执行之后a的值为:" + a + "<br/><br/>");
</script>
</html>
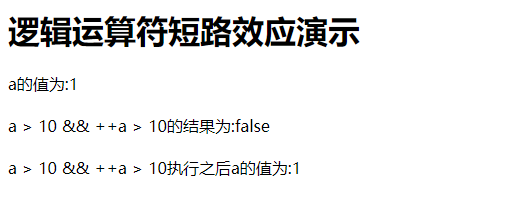
结果如下:

可以看到并没有执行 ++a操作,a的值没有改变。
3、eval
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>eval函数</h1>
</body>
<script>
var str = "document.write('Hello world!')";
eval(str);
</script>
</html>
结果为:

可以看到eval函数是把一个字符串强制的变为代码执行。
4、一道面试题
Q: 现在有15瓶水,其中只有一瓶有毒,问至少需要多少只小白鼠可以一次尝试就把有毒的水找出来?
A: 答案是4 只小白鼠。
解析:
这道题其实是考察二进制。
15的二进制为 :1111,只有四位。
所以我们需要 4只小白鼠,原因如下:
我们把每一瓶水的序号都写成二进制,如下:
1:0001
2:0010
3:0011
4:0100
5:0101
6:0110
7:0111
8:1000
9:1001
10:1010
11:1011
12:1100
13:1101
14:1110
15:1111
我们对每一位进行标号,比如1111,它的索引从左到右为 1,2,3,4
那么我们准备4只小白鼠,让第一只小白鼠喝索引为1的里面,值为1的水的混合体,即 喝 8~15的水的混合体,让第二只小白鼠喝索引为 2 的里面,值为1 的水的混合体,即喝4,5,6,7,12,13,14,15的水的混合体,以此类推。
最后我们观察:如果是4 只小白鼠全倒了,那就是 4位都为 1的水有毒,即第15瓶水有毒,如果是 2,3,4小白鼠倒了,那就是第7 瓶水有毒。就是说找到倒了的小白鼠,喝的同一瓶水的序号即可。
最后
以上就是缓慢大侠最近收集整理的关于Java学习-15 javaScript基础Java学习-15 javaScript基础1.JavaScript简介2. JavaScript使用方法3. JavaScript基础语法4. JavaScript数据类型5. JavaScript运算符6. JavaScript流程控制7. JavaScript函数8.代码练习的全部内容,更多相关Java学习-15内容请搜索靠谱客的其他文章。








发表评论 取消回复