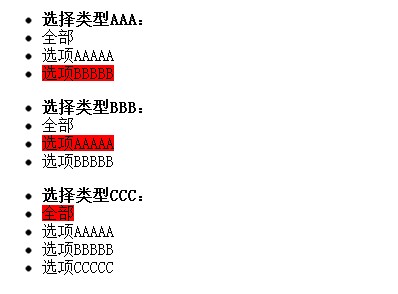
一、效果图样式:

二、HTML内容:
三、用到的javascript方法:
1.引入jQuery库:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script type="text/javascript">
2.样式控制方法:
四、选中项的样式:
最后
以上就是大力冬瓜最近收集整理的关于Javascript:控制Li选中项样式的全部内容,更多相关Javascript内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复