一、HTML基础
1.背景
网页与网站
网站:即网页的集合。
网页:主要由文字图像和超链接等元素构成,除这些外网页中还可以包含音频、视频以及flash等。
浏览器
浏览器是网页显示、运行的平台,平时常用的五大浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera.
内核
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE浏览器 | Trident | 360浏览器、猎豹浏览器、百度浏览器 |
| Chrome浏览器 | Blink内核 | 以前是Webkit内核,现在是Blink内核 |
| Firefox浏览器 | Gecko内核,俗称Firefox内核 | 打开速度慢、升级频繁 |
| Safari浏览器 | Webkit内核 | |
| Opera浏览器 | 最初是自己的Presto内核,后来是Webkit,现在是Blink内核 |
web标准
- 浏览器不同,内核不同,就导致他们显示的页面或者排版就有些许的差异。
- web标准不是某一个标准,是由W3C(万维网联盟)组织和其他组织制定的一系列标准的集合。
- 构成:结构(Structure)、表现(Presentation)、和行为(Behavior)三个方面。
| 标准 | 说明 |
|---|---|
| 结构 | 用于对网页元素的整理和分类,主要学习HTML |
| 表现 | 用于设置网页元素的版式、颜色、大小等外观样式,主要学习CSS |
| 行为 | 指网页模型的定义以及交互的编写,主要学习JavaScript |
2.简介
- HTML(Hypertext Text Markup Language)即一种超文本标记语言,是构成web页面(Page)的基础。用HTML编写的超文本文档就是HTML文档,是由很多标记组成的一种文本文件。
- 使用HTML描述的文件能够独立于各种操作平台,访问它只需要一个www(万维网)浏览器即可。
- HTML是一种标记语言而不是编程语言。
3.编辑器
常用编辑器
VS Code下载网址:https://code.visualstudio.com/
Sublime Text 下载网址:http://www.sublimetext.com/
还有Hbuilder
<!--内容-->为注释,会被浏览器忽略。
一个完整的HTML文件包含头部和主体部分。
<head>...</head>
<body>...</body>
<!DICTYPE> <!--使用!DOCTYPE标记来声明要使用什么风格的HTML或者XHTML-->
<htm><!--作为HTML文档的开始代码,页面中最大的标签,称为根标签-->
<head><!--头部部分,可在里面定义标题、样式等-->
<meta charset="utf-8"><!--meta描述不包含在标准HTML文档里的一些文档信息,如字符集的声明,决定了页面文件的编码方式,charset属性用来设置网页的字符集类型-->
<title>一个实例</title><!--文件标题-->
</head>
<body><!--主体部分,放置页面的所有内容-->
<p>这是一个简单的实例</p><!---->
</body>
</htm><!--作为HTML的结束代码-->

注意:<htm>...</htm>标记也可以写成<html>...</html>标记
二、文字与段落
文字
文字是网页的基础部分,可以直接写在<body>...</body>之中,如:
<body>文字可以直接写在这</body>
标题字
标题字就是以几种固定的字号显示文字,在HTML中定义了六级标题,从1到6每级标题的字体大小依次递减。
<h# algin=“left|center|right|justify”>...</h#>
注:#为标题文字大小,algin设置标题字的对齐属性
| 标记 | 描述 |
|---|---|
<h1>...</h1> | 一级标题 |
<h2>...</h2> | 二级标题 |
<h3>...</h3> | 三级标题 |
<h4>...</h4> | 四级标题 |
<h5>...</h5> | 五级标题 |
<h6>...</h6> | 六级标题 |
特殊符号
| 特殊符号 | 符号代码 |
|---|---|
| 空格 | |
| & | & |
| " | " |
| > | > |
| < | < |
| ± | ± |
| × | × |
| ● | · |
| ™ | |
| § | § |
| © | © |
| ® | ® |
| ¥ | ¥ |
| £ | £ |
| ¢ | ¢ |
文字修饰
| 标记 | 描述 |
|---|---|
<b>...</b> | 加粗文字 |
<i>...</i> | 使文字斜体 |
<u>...</u> | 添加下划线 |
<del>...</del> | 删除线 |
<sup>...</sup> | 上标 |
<sub>...</sub> | 下标 |
<address>...</address> | 用来表示HTML的特定信息如:地址,作者,文档信息等 |
<tt>...</tt> | 设置等宽文字 |
<ruby>...</ruby>设置文字标注:
<ruby>
被说明文字
<rt>文字的标注</rt>
</ruby>
段落
| 标记 | 描述 |
|---|---|
<p>...</p> | 段落标记 |
<br> | 换行标记,即进行换行 |
<nobr>...</nobr> | 强制浏览器不换行显示 |
<center>...</center> | 使网页中段落居中,也可以使图片居中 |
<hr width="" size="" color="" algin=""> | 水平分隔线 |
<pre>...</pre> | 预格式化标记,即将制作好的文字排版放在其中,可以显示原始文字排版的效果 |
<blockquote>...</blockquote> | 设置段落缩进,一对标记可以缩进5个字符,相应的两对嵌套标记可以缩进10个字符以此类推。应该将包含文字的块级标记放入其中。 |
三、列表
| 标记 | 列表类型 |
|---|---|
<ul>...</ul> | 无序列表 |
<ol>...</ol> | 有序列表 |
<dl>...</dl> | 定义列表 |
<dir>...</dir> | 目录列表 |
<menu>...</menu> | 菜单列表 |
无序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表</title>
</head>
<body>
<ul type="disc">
<!--其中type属性可以指定项目符合样式,disc项目符号为实心圆点,是IE浏览器的默认值
还可以设为circle空心圆点,square实心方块-->
<li>项目名称</li><!--用来定义表项序列-->
<li>项目名称</li>
<li>项目名称</li>
</ul>
</body>
</html>
不管有序列表还是无序列表,可以指定 <li>项目名称</li>的type属性值,若是发生冲突,以 <li>项目名称</li>的type属性值为准,进行显示,且只影响当前列表。
有序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>有序列表</title>
</head>
<body>
<ol type="1">
<!--指定项目编号可以为阿拉伯数字1,A,a,小写罗马数字,大写罗马数字-->
<li>项目名称</li>
<li>项目名称</li>
<li>项目名称</li>
</ol>
</body>
</html>
注:浏览器通常从1,a,A,等开始自动编号,但是可以使用start属性,可以改变编号的起始值,start属性的值(不管type属性值为什么)是一个整数,表示从那个数字或者字母开始编号,如:start=“4”则列表项从4、d、D等开始。
定义列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>定义列表</title>
</head>
<body>
<dl>
<!--用来创建定义列表-->
<dt></dt>
<!--用来创建定义列表中的上层项目,该标记定义的内容左对齐,且只能在<dl>...</dl>标记内使用-->
<dd></dd>
<!--用来创建列表中的下层项目,<dd>...</dd>定义内容相对于<dt>...</dt>内容向右缩进-->
<dd></dd>
<dt></dt>
<dd></dd>
<dd></dd>
</dl>
</body>
</html>
四、超链接
HTML使用标签<a>...</a>来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分或者各种媒体。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超链接</title>
</head>
<body>
<a hrel="url"title="指向连接显示的文字"target="窗口名称"> 超链接名称</a>
<!--url:指链接到的网页或者文件的地址-->
</body>
</html>
图片链接
<a hrel="url"title="指向连接显示的文字"target="窗口名称">
<img src="图片地址">
</a>
书签链接
<a hrel="#书签名称" target="窗口名称">
链接标题
</a>
五、表格
| 标记 | 描述 |
|---|---|
<table>...</table> | 用于定义一个表格的开始和结束 |
<tr>...</tr> | 定义一组行标记 |
<td>...</td> | 定义单元格标记必须放在<tr>标记内 |
<caption>...</caption> | 表格标题,一般放在表格外部的上面 |
<th>...</th> | 表格第一行或者第一列等对表格内容的说明,文字样式居中,加粗显示 |
| 属性 | 描述 |
|---|---|
| border | 设置边框粗细,默认为0 |
| bordercolor | 设置边框颜色 |
| bordercolorlight | 设置亮边框颜色(左上边边框颜色) |
| bordercolordark | 设置暗边框颜色(右下边颜色) |
| width | 设置表格宽度 |
| height | 设置表格高度 |
| bgcolor | 设置背景颜色 |
| background | 设置背景图片 |
| frame | 设置边框样式 |
| rules | 设置内部边框样式 |
| cellspacing | 设置单元格间距 |
| cellpadding | 设置单元格边距 |
| algin | 设置单元格水平对齐方式 |
frame属性值
| 属性 | 描述 |
|---|---|
| above | 显示上边框 |
| below | 显示下边框 |
| hsides | 显示上下边框 |
| lhs | 显示左边框 |
| rhs | 显示右边框 |
| vsides | 显示左、右边框 |
| border | 显示上下左右边框 |
| void | 不显示边框 |
rules属性值
| 属性 | 描述 |
|---|---|
| all | 显示所有内部边框 |
| none | 不显示内部边框 |
| cols | 仅显示列边框 |
| rows | 仅显示行边框 |
| groups | 显示介于行列间的边框 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格</title>
</head>
<body>
<table border="2" width="550"algin="center">
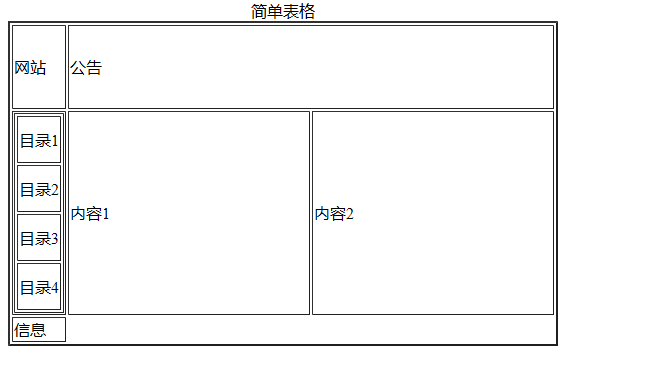
<caption>简单表格</caption>
<tr>
<td width="50"height="80">网站</td>
<td colspan="2">公告</td>
</tr>
<tr>
<td>
<table border="1" width="100%"height="200">
<tr>
<td>目录1</td>
</tr>
<tr>
<td>目录2</td>
</tr>
<tr>
<td>目录3</td>
</tr>
<tr>
<td>目录4</td>
</tr>
</table>
</td>
<td>内容1</td>
<td>内容2</td>
</tr>
<tr colspan="3"algin="center">
<td>信息</td>
</tr>
</table>
</body>
</html>

合并单元格
- 属性
colspan 跨列合并
rowsan跨行合并 - 合并单元格顺序:先上后下,先左后右
- 合并单元格三部曲
1.先确定是什么合并?(跨行还是跨列)
2.根据合并顺序(先上后下,先左后右)找到目标单元格,写合并方式还有合并的单元格数量
3.删除多余的单元格
扩展
表格划分结构
对于比较复杂的表格,表格的结构也随之变得复杂,我们将其分割长三个部分:题头、正文和脚注。这样划分使得表格的结构清晰。
| 标签 | 备注 |
|---|---|
<thead>...</thead> | 用于定义表格的头部,用于放标题之类的,其内部必须有<tr>标签 |
<tbody>...</tbody> | |
<tfoot>...</tfoot> | 放表格的脚注之类 |
以上的标签都存放在<table>标签之中。
六、表单
其主要目的是用于收集用户信息。
一个完整的表单通常由表单控件(也称表单元素)、提示信息和表单域3个部分组成。
表单控件
1、input控件
语法:<input type="属性值" value="">
- type属性设置不同的属性值用来指定不同的控件类型。
- input标签为单标签。
常用属性
| 属性 | 属性值 | 备注 |
|---|---|---|
| type(表单类型) | text | 单行文本输入框 |
| password | 密码输入框 | |
| radio | 单选按钮 | |
| checkbox | 复选框 | |
| button | 普通按钮 | |
| submit | 提交按钮 | |
| reset | 重置按钮 | |
| image | 图像形式的提交按钮 | |
| file | 文件域 | |
| name(表单名字) | 自定义 | 控件的名称 |
| value(表单值) | 自定义 | input控件中的默认值 |
| size | 正整数 | input控件页面显示的宽度 |
| checked | checked | 定义控件默认被选的项(即按钮中默认选中) |
| maxlength | 正整数 | 控件允许输入最多的字符数 |
2、text area控件(文本域)
- 可以显示多行文本,是双标签,常用于留言板、评论等。
3、select控件
- 目的是节约空间
- 语法
<select >
<option>选项1</option>
<option>选项2</option>
</select>
当option中的selected=“selected”时当前项默认为选中项。
4、form文本域
在HTML中form标签被用于定义表单域,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。
| 属性 | 属性值 | 备注 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器url地址。 |
| method | get/post | 用于设置表单数据的提交方式。其值取get货post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单。 |
查文档
w3c:https://www.w3school.com.cn/
MDN:https://developer.mozilla.org/zh-CN/
最后
以上就是热情金针菇最近收集整理的关于学习web前端之HTML总结1一、HTML基础二、文字与段落三、列表四、超链接五、表格六、表单查文档的全部内容,更多相关学习web前端之HTML总结1一、HTML基础二、文字与段落三、列表四、超链接五、表格六、表单查文档内容请搜索靠谱客的其他文章。








发表评论 取消回复