Android NumberPicker详细使用
1.普通使用
布局
<RelativeLayout
android:id="@+id/activity_main_testlayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="10dp">
<TextView
android:id="@+id/activity_main_testtextview1"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:layout_gravity="center"
android:layout_margin="10dp"
android:gravity="center"
android:text="请选择身高(CM)"
android:textColor="@color/colorPrimary" />
<NumberPicker
android:id="@+id/activity_main_testnumberpicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/activity_main_testtextview1" />
</RelativeLayout>Java代码
/**
* Android NumberPicker
* */
private void initNumberPicker() {
NumberPicker numberPicker = findViewById(R.id.activity_main_testnumberpicker);
//设置最大值
numberPicker.setMaxValue(150);
//设置最小值
numberPicker.setMinValue(50);
//设置当前值
numberPicker.setValue(105);
//设置滑动监听
numberPicker.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() {
//当NunberPicker的值发生改变时,将会激发该方法
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
String toast = "oldVal:" + oldVal + " newVal:" + newVal;
Toast.makeText(MainActivity.this, toast, Toast.LENGTH_SHORT).show();
}
});
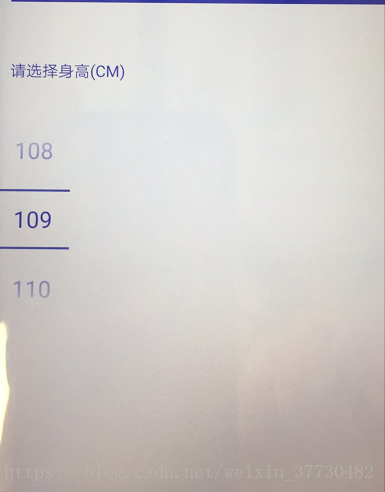
}效果
2.自定义NumberPicker(设置字体颜色,字体大小,分割线颜色)
自定义View
public class MyNumberPicker extends NumberPicker {
/**
* 构造方法 NumberPicker
* */
public MyNumberPicker(Context context) {
super(context);
}
public MyNumberPicker(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyNumberPicker(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
/**
* addView方法 ViewGroup
* */
@Override
public void addView(View child) {
super.addView(child);
setNumberPickerView(child);
}
@Override
public void addView(View child, int index) {
super.addView(child, index);
setNumberPickerView(child);
}
@Override
public void addView(View child, int width, int height) {
super.addView(child, width, height);
setNumberPickerView(child);
}
@Override
public void addView(View child, ViewGroup.LayoutParams params) {
super.addView(child, params);
setNumberPickerView(child);
}
@Override
public void addView(View child, int index, ViewGroup.LayoutParams params) {
super.addView(child, index, params);
setNumberPickerView(child);
}
public void setNumberPickerView(View view) {
if (view instanceof EditText) {
((EditText) view).setTextColor(ContextCompat.getColor(getContext(), R.color.colorPrimary)); //字体颜色
((EditText) view).setTextSize(20f);//字体大小
}
}
}布局
<RelativeLayout
android:id="@+id/activity_main_testlayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="10dp">
<TextView
android:id="@+id/activity_main_testtextview1"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:layout_gravity="center"
android:layout_margin="10dp"
android:gravity="center"
android:text="请选择身高(CM)"
android:textColor="@color/colorPrimary" />
<wjn.com.imwithdemo.myview.MyNumberPicker
android:id="@+id/activity_main_testnumberpicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/activity_main_testtextview1" />
</RelativeLayout>Java代码
/**
* Android NumberPicker
* */
private void initNumberPicker() {
MyNumberPicker numberPicker = findViewById(R.id.activity_main_testnumberpicker);
//设置最大值
numberPicker.setMaxValue(150);
//设置最小值
numberPicker.setMinValue(50);
//设置当前值
numberPicker.setValue(105);
//关闭编辑模式
numberPicker.setDescendantFocusability(NumberPicker.FOCUS_BLOCK_DESCENDANTS);
//分割线颜色
setNumberPickerDividerColor(numberPicker);
//设置滑动监听
numberPicker.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() {
//当NunberPicker的值发生改变时,将会激发该方法
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
String toast = "oldVal:" + oldVal + " newVal:" + newVal;
Toast.makeText(MainActivity.this, toast, Toast.LENGTH_SHORT).show();
}
});
}
/**
* 自定义滚动框分隔线颜色
*/
private void setNumberPickerDividerColor(NumberPicker number) {
Field[] pickerFields = NumberPicker.class.getDeclaredFields();
for (Field pf : pickerFields) {
if (pf.getName().equals("mSelectionDivider")) {
pf.setAccessible(true);
try {
//设置分割线的颜色值
pf.set(number, new ColorDrawable(ContextCompat.getColor(this, R.color.colorPrimary)));
} catch (Exception e) {
e.printStackTrace();
}
break;
}
}
}
效果图
最后
以上就是自由美女最近收集整理的关于NumberPicker详细使用的全部内容,更多相关NumberPicker详细使用内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。










发表评论 取消回复