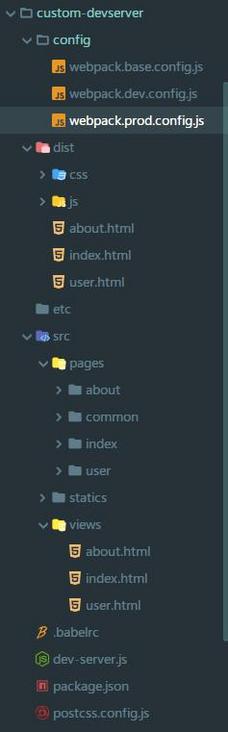
首先贴上项目结构,

webpack.base.config.js部分代码
// 配置常量
const SRC_PATH = path.resolve(__dirname, '../src');
const OUTPUT_PATH = path.resolve(__dirname, '../dist');
const PUBLIC_PATH = '/dist/';
// 获取html-webpack-plugin参数的方法
const getHtmlConfig = function(name){
return {
template : './views/' + name + '.html',
filename : name + '.html',
title : name,
inject : true,
hash : true,
chunks : [name,'common']
};
};
const config = {
context: SRC_PATH,
entry: {
common : ['./pages/common/index.js'],
index: ['./pages/index/index.js'],
about: ['./pages/about/index.js'],
user: ['./pages/user/index.js']
},
output: {
path: OUTPUT_PATH,
filename: 'js/[name].[chunkhash:6].js',
publicPath: PUBLIC_PATH
},
resolve : {
alias : {
$src : path.resolve(__dirname,'../src')
}
},
plugins: [
new htmlWebpackPlugin(getHtmlConfig('index')),
new htmlWebpackPlugin(getHtmlConfig('about')),
new htmlWebpackPlugin(getHtmlConfig('user'))
]
}
webpack.prod.config.js 部分代码如下
const config = merge(baseConfig,{
mode : 'production',
optimization : {
splitChunks : {
cacheGroups : {
commons : {
name : 'vendor',
minChunks : 2,
chunks : 'all'
}
}
}
}
})
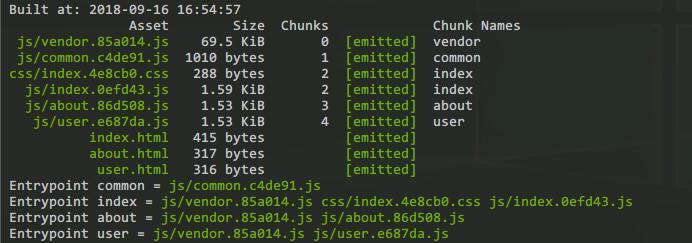
在入口文件index、about和user中都引入了lodash,最后打包出来如图

此时由于splitChunks将公共模块提取出来为vendor,但是打开最后打包生成的三个html文件(index,about,user)发现只引入了当时配的 chunks : [name,'common'] ,而vendor并没有自动引入,我觉得这里不应该把vendor写入到webpackHtmlPlugin的chunks项里面吧,因为假设我index引入了一个模块,我的user也引入了一个模块,但是我可能忘了或者并不清楚两个模块是相同的,但是splitChunks提取出来了,我也不可能所有的webpackHtmlPlugin的chunks项都引入,那就没意义了呀,请问被splitChunks提取的公共模块有没有办法自动引入呢?谢谢
最后
以上就是光亮蜜蜂最近收集整理的关于html公共模块提取出去,webpack-html-plugin不自动引用splitChunks提取的公共代码?的全部内容,更多相关html公共模块提取出去,webpack-html-plugin不自动引用splitChunks提取内容请搜索靠谱客的其他文章。








发表评论 取消回复