前言:Unity版本为2019.2.9f1 Ppersonal。Unity版本可在上方Help下点击About Unity找到。本文介绍了Unity游戏开发中常见的UI实现方法,是你学习Unity UGUI的不二之选,超级详细绝对干货!还可通过目录快速跳转到你想看的内容哦。看完觉得有帮助的小可爱,还请动动小手点个赞让更多人看到哦~~~
文章目录
- 常用操作
- Scene设置
- 快捷键
- Rect Transform组件参数
- 图片Image
- Image参数
- Image Type图片类型
- 按钮Button
- 创建Button
- Button 参数
- 为Button添加点击事件
- OnClick参数
- 开关Toggle
- 实例创建
- 布局编辑
- 开关实现
- 开关组的实现
- Toggle参数
- 开关组Toggle Group参数
- 滑动器Slider
- 实例创建
- 布局编辑 & 实现
- Slider参数
- Image Type的Filled参数
- 滚动条Scrollbar
- 实例创建
- 布局编辑
- 滚动条实现
- ScrollBar参数
- ScrollRect参数
常用操作
Scene设置
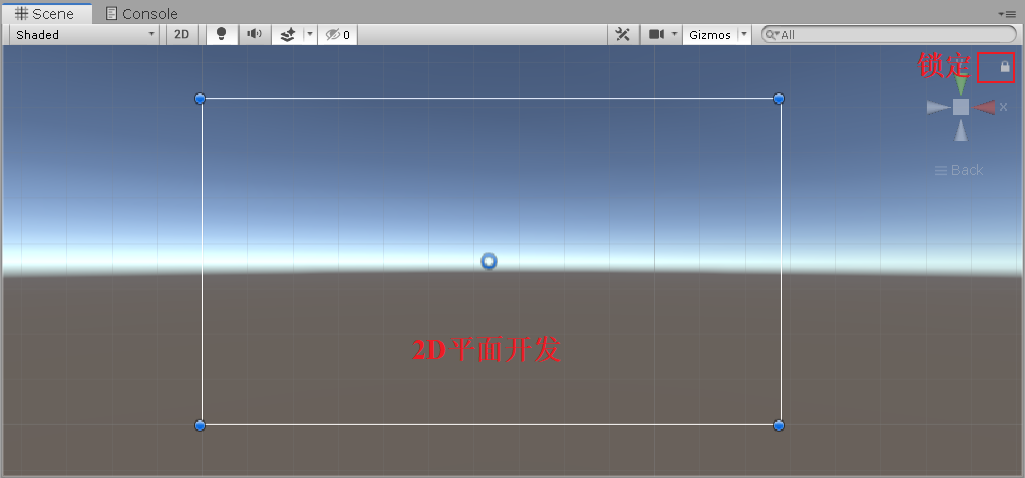
开发UGUI时,常选择ISO模型,即2D平面开发,然后右上角锁定界面防止镜头发生偏移,如图所示。

快捷键
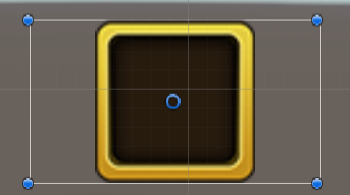
点击图片后按T可以进入Rect Tool编辑,如图所示。

其中四个角的实心点为拉伸点,中心空心点为pivot点,即自身坐标中心点。点击实心点后可以拖动,从而对图片进行自由拉伸;实心点间的连线也可以拖动,但是沿着连线垂直方向进行拉伸。按住中间区域可以拖动图片。
点击图片的拉伸点时,同时按住一些键可以实现不同的拉伸效果。
- 按住Shift键可以实现等比例拉伸,即图片长宽比保持不变。
- 按住Alt键可以实现对称拉伸,即往某个方向拉伸多少,在其以图片中心为对称点的另一个方向也会拉伸多少。
- 同时按住Shift和Alt键可以实现固定中心点的等比对称拉伸。
Rect Transform组件参数
在UGUI中,每一个UI控件都拥有自己的矩形区域。Rect Transform是UI控件独有的组件,它记录了UI控件的矩形区域在画布上的各种坐标信息,其参数如下。
- Pos X、Y、Z:图片的pivot,即矩形区域的中心点相对于锚点的坐标。要注意的是,锚点是父物体矩形的锚点而不是Canvas的锚点。
- Width、Height:矩形区域的长和宽,单位为像素。
- Anchors
- min X、Y:固定在父物体矩形左下角的归一化位置。
- max X、Y:
- Pivot:自身矩形区域的中心点在归一化后的数值。pivot点一般在原点,矩形区域的旋转和比例都是围绕pivot点计算的。
- Rotation和Scale就不讲述了。
图片Image
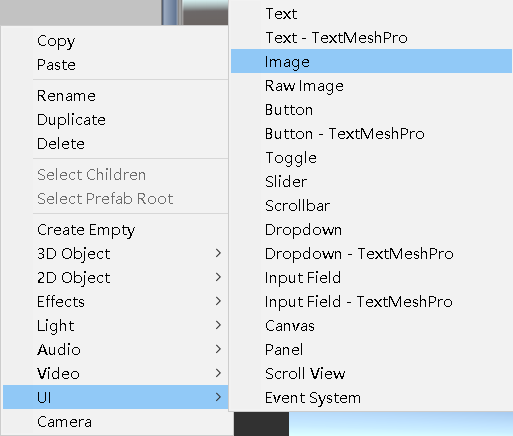
在Hierarchy面板下右键,新建一个Image。

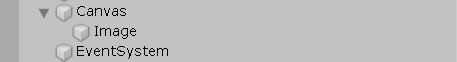
如下图所示,Unity会自动为你创建一个画布Canvas和Image图片,其在Game窗口的预览效果如下图空白方块所示。这里要提一点的是,所有的UI控件都必须放在Canvas下,否则在Scene窗口和Game窗口都无法看到,相当于是被隐藏起来了。


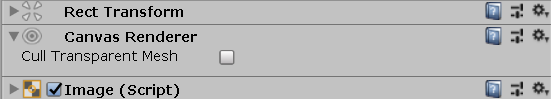
点击Image,如图为Image的Inspector面板,RectTransform组件就不做过多介绍了。

Image组件就使得该对象拥有Image的属性,即它为一个图片。
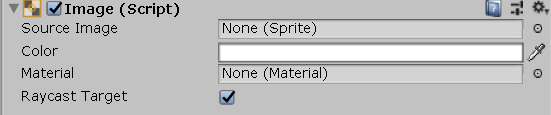
Image参数
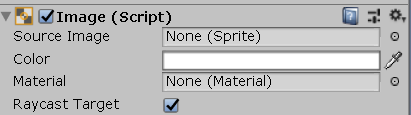
Image的属性如下。

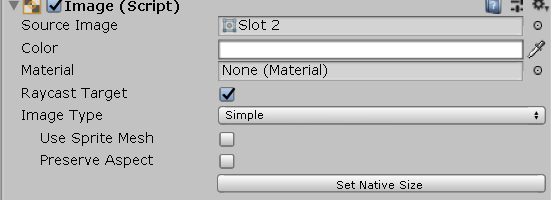
随便导入一张精灵图Sprite后会变成如图的样子。


- Source Image:源图片。可以选择各种形式的图片放入,也可以选择精灵图Sprite。
- Color:设置Image的颜色。
- Material:设置Image的材质。比如你想让图片具有金属的光泽,拖入金属材质就好。
- Raycast Target:是否作为射线检测的目标。有的UI是放置在游戏物体上而不是渲染到整个屏幕空间上的。因此如果你希望该Image可以给射线检测到,就勾选此选项。
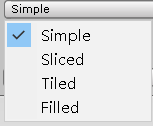
- Image Type:默认为Simple。后面两个属性都是Simple下的属性,这一部分放到下一小节介绍。
- Use Sprite Mesh:是否使用精灵图网格。
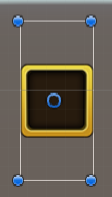
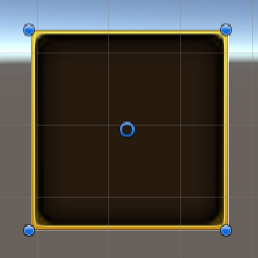
- Preserve Aspect:是否保持图片比例。勾选的话,在缩放图片时,图片的长宽比例是保持不变的,如下图所示。


- Set Native Size:将图片恢复到原始大小。
Image Type图片类型

- Simple表示最简单不作任何处理的图片类型。
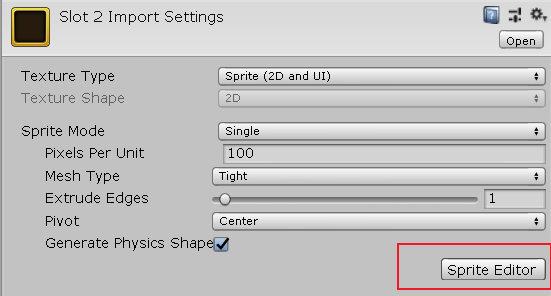
- Sliced表示图片为切片类型。点击Source Image,定位到图片的源位置,不必和我使用同样的精灵图,如图所示。

点击Slot2->Sprite Editor,如图所示。
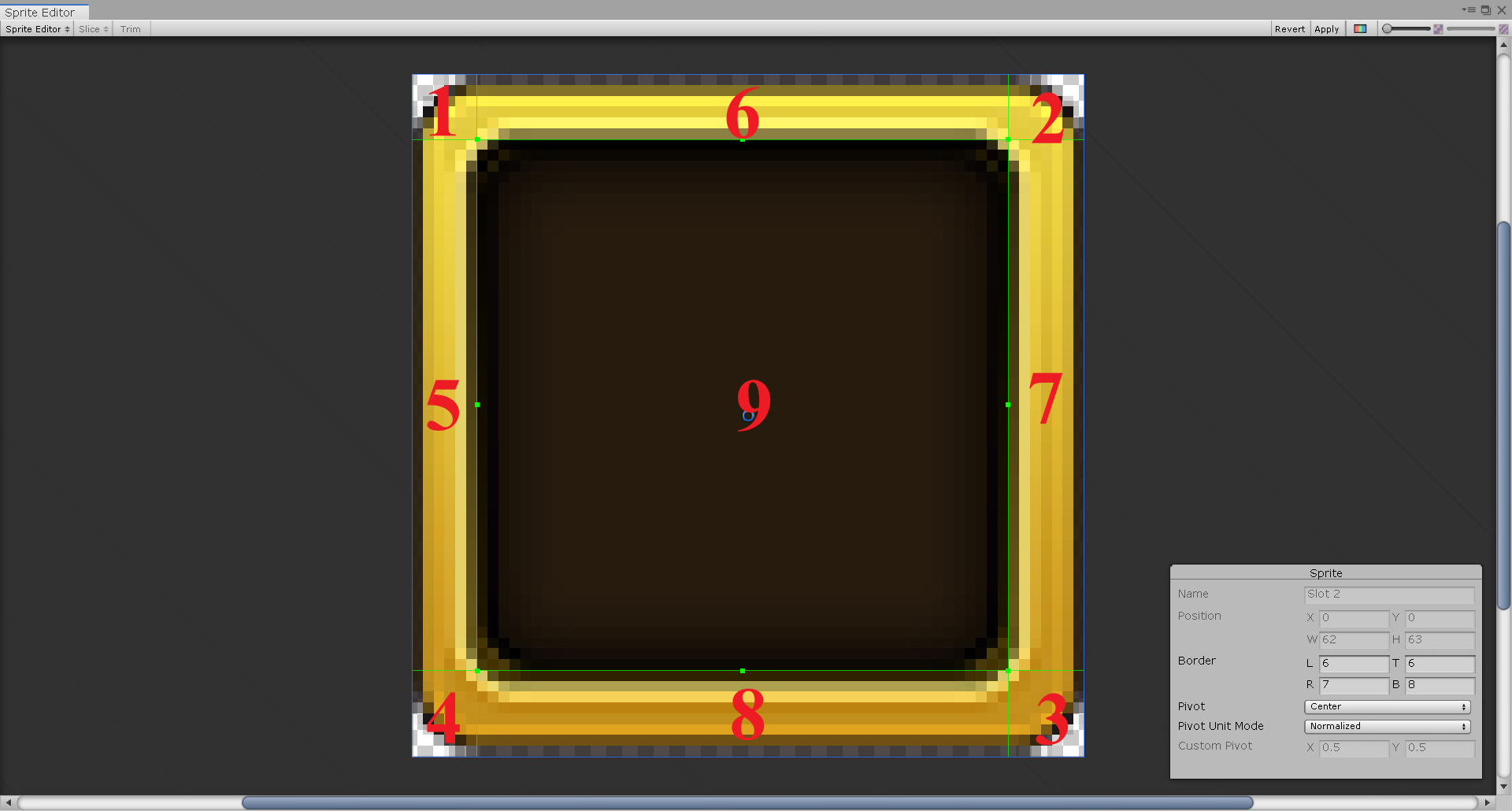
进入了如图的精灵图编辑界面后,点击中间的精灵图,仔细看可以发现围绕在精灵图周围的四条,中间有个绿色点的绿色边框。

将上下左右的绿色边框往精灵图中间拖动,可以发现这四条线将整个精灵图切割成了九个部分。这便是Sliced图片类型的来源,即切片类型。这个切片的意义在于,对精灵图进行了切片后,对图片进行的拉伸不会影响到1、2、3、4这四个角落的部分;5、7(左右)两个部分仅进行上下拉伸;6、8(上下)两个部分仅进行左右拉伸;而9这个中间部分会上下左右都拉伸。Sliced类型常用于需要保持图片边框不变的场景,或是防止图片放大后的角落失真(因为角落不会被影响)。

点击右上角的Apply应用并保存后,回到Scene面板,将图片的Image Type改为Sliced。拖住图片的右下角进行拉伸,可以发现图片的边框就不再变化了。

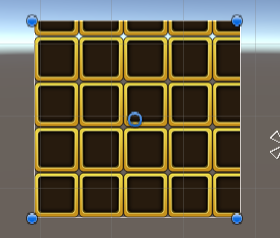
- Tiled表示图片为平铺类型。图片在被拉伸后,精灵图会以原始大小填充拉伸后的区域,如图所示。

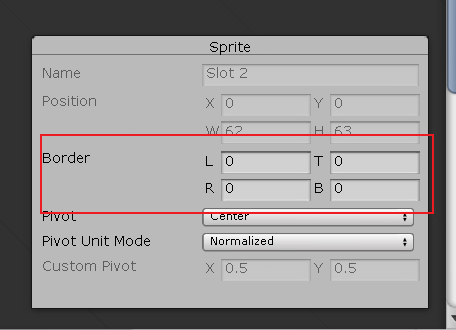
注意要让图片为平铺类型的话,就一定要先确保其没有被切片过,否则会导致平铺效果很奇怪。取消切片的方法是回到Sprite Editor,将右下角的Border边界值全部设为0,如图所示。

- 最后一个图片类型是Filled,即为填充类型。该类型将放在后面讲滑块时介绍。
按钮Button
创建Button
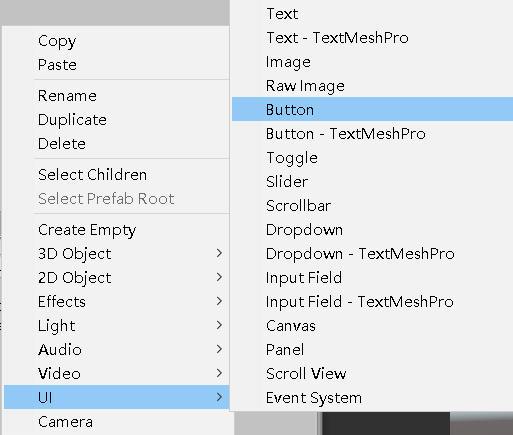
在Hierarchy面板下右键,新建一个Button。

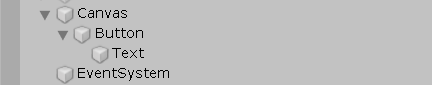
如下图所示,Unity会自动为你创建一个画布Canvas和Button按钮,其在Game窗口的预览效果如下图所示。Button中设置的是按钮的属性,而Button下的Text设置的是Button上的文本。


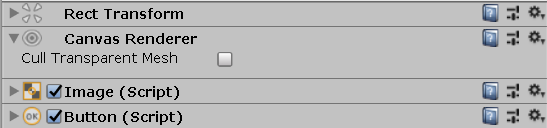
点击Button,如图为Button的Inspector面板,可以看见,Button上还挂载了一个Image组件。说明Button其实是一个Image,但是其上有Button组件,因此具备了按钮的属性,可以被点击。因此创建Button还有另外一种方式:创建一个Image,然后为其添加Button组件即可。

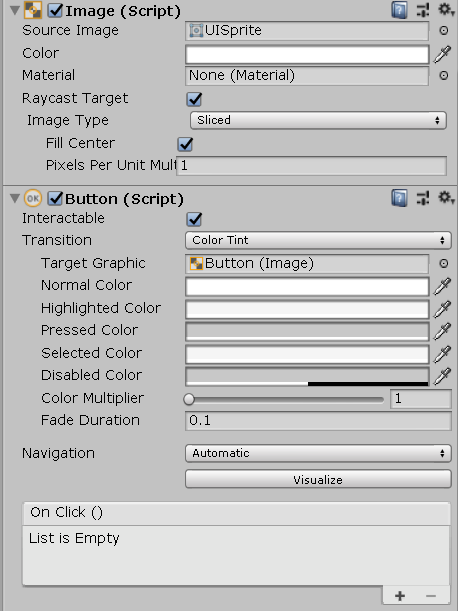
Button 参数
要注意,所有效果都必须是游戏运行时才会生效。

- Interactable :是否可以交互。取消勾选后Button就不能点击了,设置颜色也不会生效。
- Transition :Button的过渡效果。是一个单选框,参数依次为无、着色过渡、精灵图调换过渡、动画过渡。

- Target Graphic:该组件的作用对象。UI控件实现效果的对象。
- Normal Color:正常颜色。鼠标不在Button上时的颜色。
- Highlighted Color:高亮颜色。鼠标在Button上时的颜色。
- Pressed Color:按压颜色。鼠标点击Button时的颜色,松开后恢复。
- Selected Color:被选颜色。鼠标点击Button时的颜色,松开后保持不变,除非点击Button外的界面。
- Disabled Color:禁用颜色。禁用Button(Script)后的颜色。
- Color Multiplier:颜色倍数。
- Navigation :控件间导航。这个不用太了解。
- Visualize:是否可视。点击后在Scene中显示出每个UI控件之间的顺序。
- On Click() :给按钮添加响应事件。
- Fade Duration:淡入淡出时间。
为Button添加点击事件
接下来讲一讲如何添加Button点击事件。
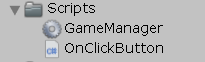
首先在Hierarchy面板中创建一个空物体GameObject,然后在Project面板下创建一个新的C#脚本,命名为OnClickButton。将OnClickButton添加到GameObject上。



双击OnClickButton脚本,输入以下代码。该代码的作用是,点击按钮后,输出"You click the button.“和_printCount次"Yes”。
using UnityEngine;
public class OnClickButton : MonoBehaviour
{
public void Click(int _printCount)
{
print("You click the button.");
for (int i = 0; i < _printCount; ++i)
{
print("Yes!");
}
}
}
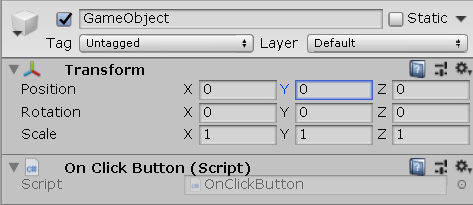
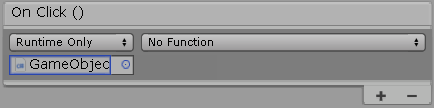
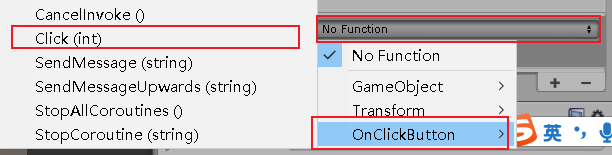
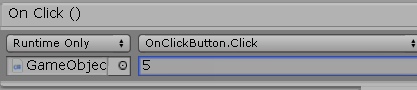
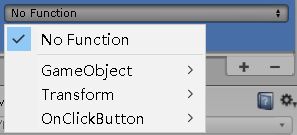
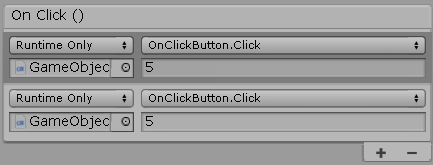
脚本创建好后,返回到Unity界面。在Button的Inspector面板最下方找到On Click(),点击右下角的加号,将GameObject拖入作为引用。然后就可以点击右边的No Function -> OnClickButton -> Click(int),从而将该方法作为为Button按下后调用的方法。


选定方法后,就可以为方法设定传入的参数,这里要注意的是,Button按钮只能触发只含一个参数的方法,参数多了就无法指定参数了。将传入的参数设定为5,如图所示。

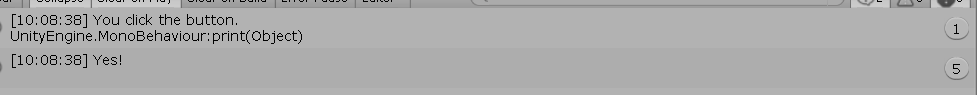
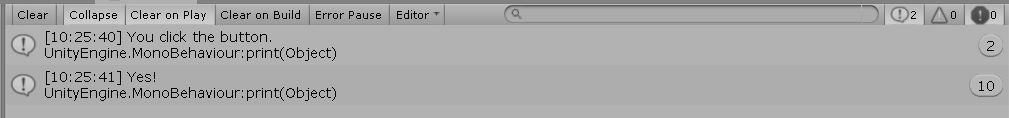
最后,运行游戏,点击Button,即可在Console面板看到"Yes"被打印了5次。

OnClick参数

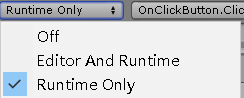
首先是第一栏,点击后有个下拉框。Off表示该方法在按钮点击时不调用;Editor And Runtime表示即使没运行游戏时,点击Game窗口下的Button也会调用该方法;Runtime Ony就是前面介绍的实例一样,仅仅在Game运行时点击Button才会调用该方法。

No Function点击后也会出现多个选项。这些选项是该Button上的一些可以通过Button调用的方法,注意,如果想调用自定义的方法,必须声明为public,否则在Button是获取不到的。如果添加两次GameObject会怎样呢?如图所示。

在运行后,点击Button,会调用两次Click方法,如图所示,输出了10次"Yes"。

开关Toggle
实例创建
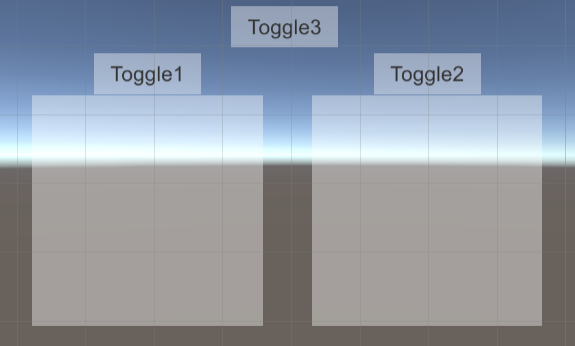
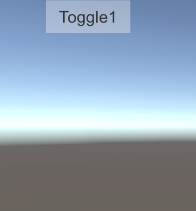
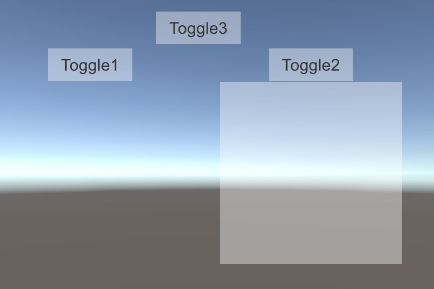
用一个如图所示的开关实例来讲解Toggle。

布局编辑
新建一个Image,命名为Background_1,将其拉伸到如图大小,设置透明度为100。同时新建一个小Image,命名为Toggle_1,设置透明度为100。调整两个窗口的位置,在Toggle下新建一个Text,调整一下大小,文本输入为Toggle1。


开关实现
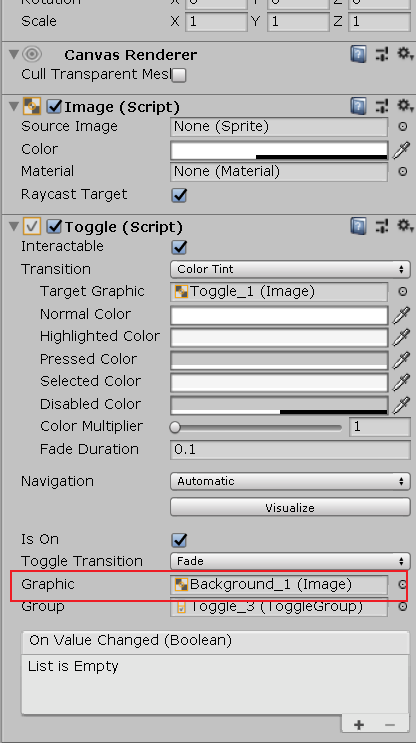
为Toggle_1添加Toggle组件,如图所示,将Background_1拖到Graphic上,不要管下面的Toggle_3是什么。

点击Play运行游戏,点击Game窗口下的Toggle1可以发现Background_1消失不见,再次点击又会出现,这就是开关的效果。

开关组的实现
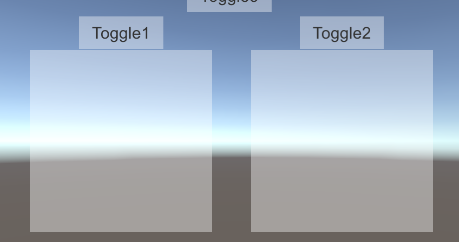
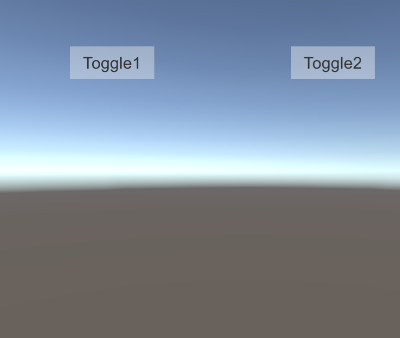
复制一个Toggle_1和Background_1,分别重命名为Toggle_2和Background_2。将Toggle_2的Toggle组件上的Graphic引用换为Background_2,同时将其下Text改为Toggle2。调整一下位置如图所示。

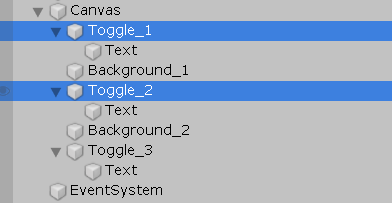
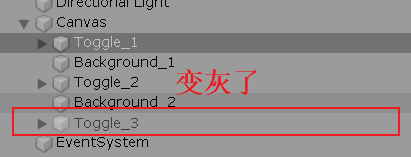
复制Toggle_1,改名为Toggle_3,去掉其上的Toggle组件,添加一个Toggle_3组件。同时选定Toggle_1和Toggle_2,将Toggle_3拖到它们Toggle组件的Group引用上,调整一下Toggle_3的位置如图所示。



此时再观察Scene和Game界面会发现,两个背景只有一个在显示。点击Play运行游戏,分别点击Toggle1和Toggle2,可以发现,当我们点击其中任意一个时,另外一个背景也消失了。这就是开关组的效果。
Toggle参数
Toggle常用于实现开关控制,或者界面的切换。
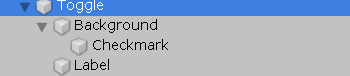
创建Toggle后在Hierarchy面板可以看到如图层级结构。其中Background是开关的背景图,Checkmark是被控制的图片,在Unity中默认为一个小对勾,Label则是开关名字。Toggle的本质是背景Image和受控Image,只不过其上添加了Toggle组件,从而使其拥有开关的属性,这也是开关的创建方式之一。

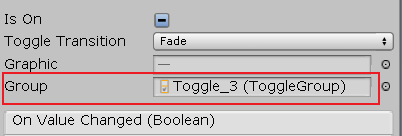
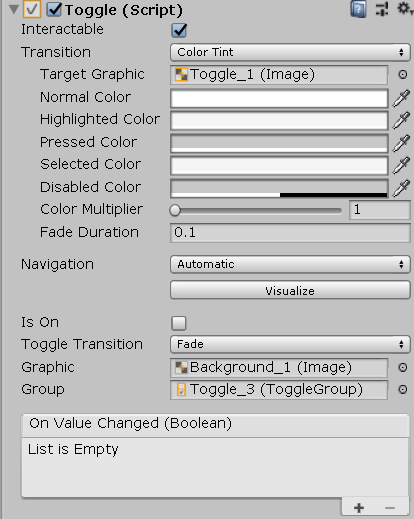
以前面实例中的Toggle_1为例,如图为Toggle组件的参数。

在Button中介绍过的参数就不过多介绍了。
- Is On:游戏开始时开关是否开启。不勾选时,开关是关闭的。要注意的是,Toggle使受控对象消失并不是通过SetActive,具体是怎么实现的我暂时还不太清楚,知道后会来补更新。
- Toggle Transition:开关的转换效果。None为无,即直接打开或关闭;Fade为淡入淡出,有一个过渡过程。
- Graphic:受控制的对象。可以是任意GameObject。
- Group:组。该开关所归属的组。
- On Value Changed(Boolean):类似于Button中的On Click,在这里添加事件,可以使得开关被点击的同时触发一些事件。
不过不同于Button的是,Toggle能触发的事件只有布尔值的改变。比如将Toggle3拖入Toggle的 On Value Changed(Boolean)中(先将Toggle1和Toggle的组解引用,即设为None)选择方法为GameObject->SetActive,运行游戏就能发现,点击Toggle1,Toggle3也会跟着消失,如图所示。

而在Hierarchy面板中,Toggle3已经被禁用了。


由此可见On Value Changed(Boolean)会改变列表中的对象的值。
开关组Toggle Group参数
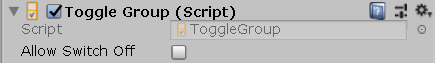
开关组的作用在于实现数个开关的集中管控,如图是开关组的Inspector面板参数。

开关组内的开关,同一时间只能有一个打开;当勾选上Allow Switch Off时,同一时间运行所有开关都是关闭的,不勾选则至少保留一个开关是开启的(表现为,重复点击唯一 一个已经开启的开关,开关控制的对象不会消失)。开关组经常用于实现比如同一窗口下多个界面的切换的效果,比如背包栏的分类,不同的属性界面。
滑动器Slider
实例创建
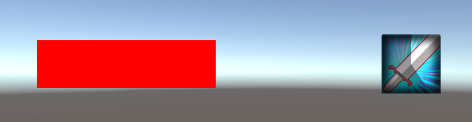
用一个如图所示的血条实例和技能CD实例来讲解Slider。

布局编辑 & 实现
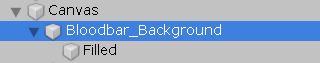
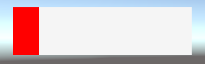
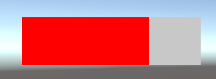
这个布局非常的简单,首先是血条的效果。新建一个Image,命名为Bloodbar_Background,然后在其下新建子Image,命名为Filled,然后将Filled的Color改为红色即可。两个物体都不需要为添加图片,用None就好。为Bloodbar_Background添加Slider组件,然后将Filled拖过去称为Fill Rect的引用。如图所示。



点击Play运行游戏,然后点击血条的不同区域,就可以发现血条会跟着你点击的位置跑,同时,左右拖动鼠标,血条也会跟着移动。


接下来实现技能CD的效果。新建Image,随便添加一张什么方形图片,命名为为Skill_Background。同样的,在其下新建子Image,命名为Filled,同样可以随便添加一张方形图片。然后将它的颜色改为全黑,透明度改为100,差不多有那种技能处于CD(阴影)无法使用的感觉就好了,如图所示。

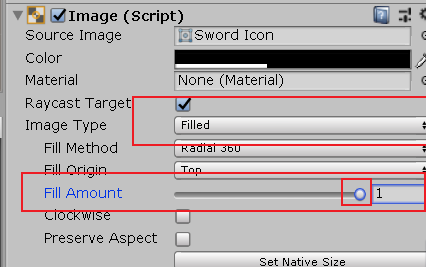
这种效果不需要用Slider,只需要将Filled的Image Type改为Filled即可,这也是为什么它既然要作为阴影,仍然需要添加Source Image的原因,因为只有Image可以实现为Filled。改为Filled之后,可以拖动下面的Fill Amount来观察阴影的旋转效果。如图所示。




Slider参数
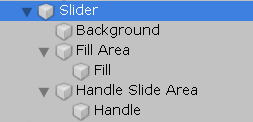
同所有的UI控件一样,Slider本质还是一个Image,只不过其上有个Slider组件而已。别看在Hierarchy面板下新建一个Slider,下面会有很多不认识的东西。实际上真正起作用的只有Slider,Fill以及Handle。而它们三个都只是Image,只不过Slider有着Slider组件,Fll是用于填充的对象,Handle是用于拖动的滑块,类似于推动器。

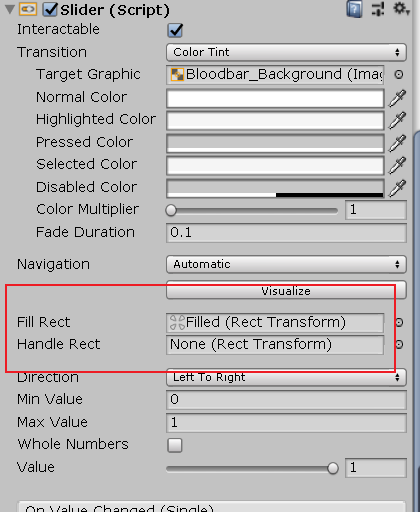
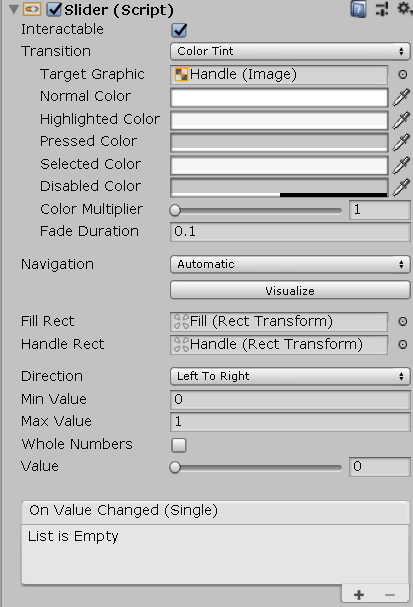
Slider组件面板如图所示。

在Button中介绍过的参数就不过多介绍了。
- Fill Rect & Handle Rect:前面讲了,不过多介绍了。
- Direction:滑动方向。见名知意,不过多介绍。
- Min Value & Max Value:最小值和最大值。最小值最大值有助于数字化滑动的效果,比如血条的实现,就可以设置为最小值0,最大值100。
- Whole Numbers:完整数字移动。勾选该项后,滑动器只会按照整数值的增加或减少,表现出来滑动时也是固定的面积或距离滑动。不会出现诸如0.5、5.2这种浮点值。为什么设置这个呢?想想使用能量条的英雄,他们的体力值就是整数的减少和增加。
- Value:数值。这个就不用介绍了吧,自己调整一下就明白了。
- On Value Changed(Single):暂不清楚。
Image Type的Filled参数

在Image中介绍过的参数就不过多介绍了。
由于参数会根据Fill Method改变,所以逐个介绍。

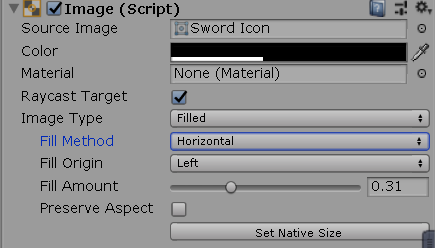
- Horizontal:水平方向填充。
- Fill Origin:起始位置。Left表示从左往右填充,Right则相反。
- Fill Amount:填充数,类似于Slider中的Value。0位无填充,1为全填充。

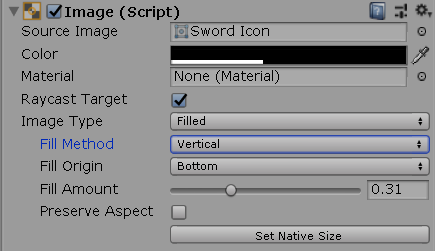
- Vertiacl:垂直方向填充。
-
- Fill Origin:起始位置。Top表示从上往下填充,Bottom则相反。

- Fill Origin:起始位置。Top表示从上往下填充,Bottom则相反。
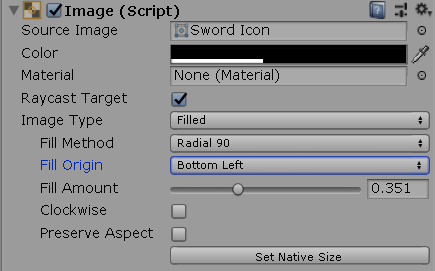
- Radial 90:90度辐射填充。
- Fill Origin:起始位置。比如Bottom Left-左下角,Bottom Right-右下角,Top Left-左上角,Top Right-右上角。
- Clockwise:勾选后填充方向为顺时针。
由此可知,Radial 90的填充方式,是以Fill Origin为圆心,顺时针(勾选Clockwise)或逆时针(不勾选Clockwise)方向扫描过去的填充。

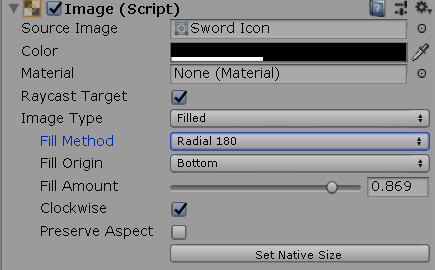
- Radial 180:180度辐射填充。
跟Radial 90的唯一区别在于Fill Origin,此时的圆心分别在各边的中心。

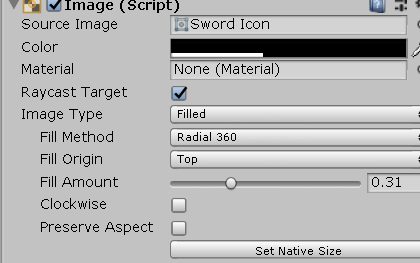
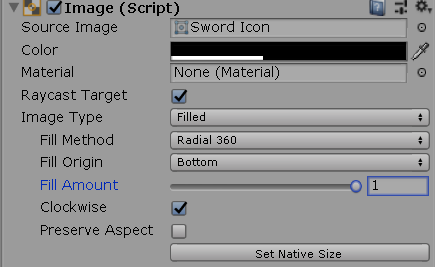
- Radial 360:360度辐射填充。
圆心在图片的中心,也就是本小节技能CD效果的设置。
滚动条Scrollbar
实例创建
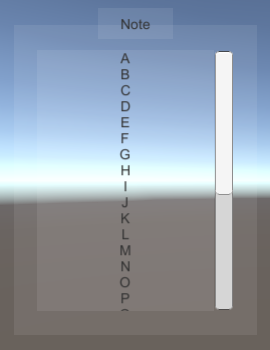
用一个如图所示的公告实例来讲解Scrollbar。

布局编辑
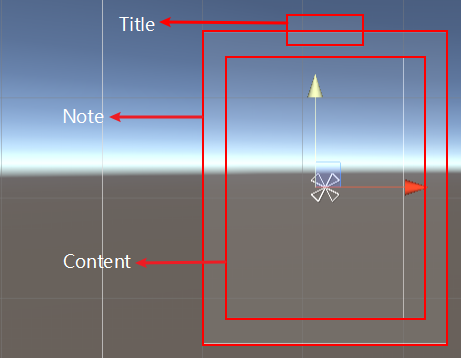
新建一个Image,命名为Note,代表公告。在其下新建两个Image,分别命名为Title和Content,分别代表着公告标题和公告内容。将它们的Color值都设置为(255, 255, 255, 20),稍微不透明即可。稍微调整一下大小后得到如图所示的效果。

游戏内的效果如图所示。

然后在Title下新建文本对象Text,文本内容输入"Note",字号颜色什么的自己都无关,自己调整即可。然后在Content下新建文本对象Text,这才是公告真正放置内容的地方。给Content的Text加入文本内容,多输入几行就好了。添加后的效果如图所示。

滚动条实现
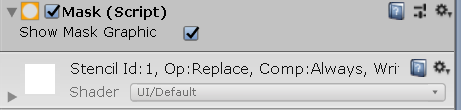
首先为Content添加Mask组件,该组件可以掩盖住超出Content区域的内容,所以在下方的字母就不显示了。而Show Mask Graphic勾选后,会显示Mask组件添加的对象,取消勾选后在Game下就看不到对象区域了。

添加Mask后的效果如图所示,可以看到下方的字母都被掩盖住了。

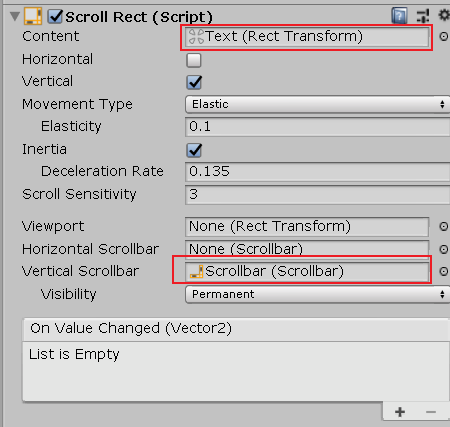
然后在Note下新建一个滚动条Scrollbar,将其Direction参数改为Bottom To Top,Size改为0.5。同时,为Content添加组件Scroll Rect组件,然后将Content下的Text以及Scrollbar拖拽过来作为引用,如图所示

从而便实现了公告滚动阅读的效果。
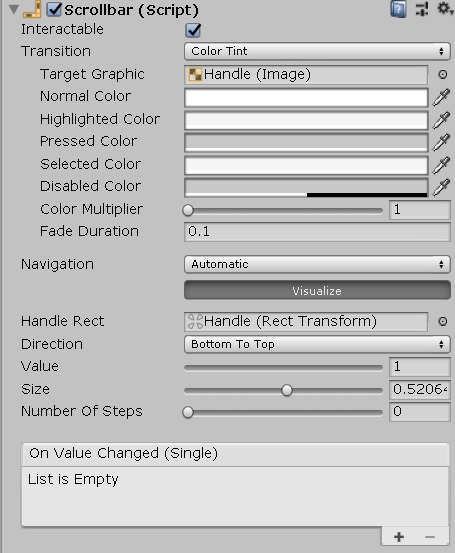
ScrollBar参数
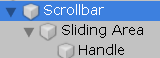
创建ScrollBar后在Hierarchy面板可以看到如图层级结构。其中ScrollBar是滚动条的背景框,Handle是滑块。


在Button中介绍过的参数就不过多介绍了。
- Handle Rect:滚动器的矩形坐标。指定滚动条。
- Direction:这个很有意思。要理解这里面的方向,都是指你向上滑动鼠标滚轮时,滚动条的移动方向。比如实现公告、网页等的滚动条向下移动的效果,你应该选择Bottom To Top,这样当你向上滑动鼠标滚轮时,滚动条是上移的;反过来就会向下移了。
- Value:值。可以根据方向判断,0的值永远在左边一个方向。比如你选择的是Bottom To Top,那么Value为0时滚动条处于Bottom。
- Size:滚动条的长度。调整没用,它会根据你指定的滚动内容自动改变。
- Number Of Steps:步数。具体不清楚,会回来更新的。
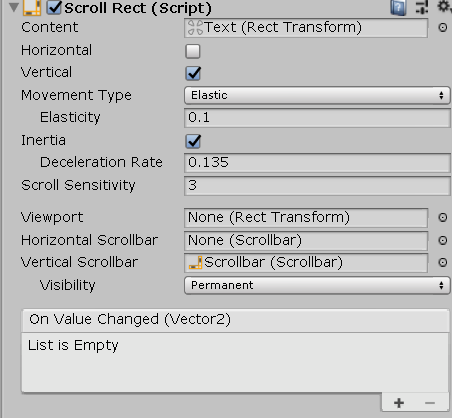
ScrollRect参数
ScrollRect(滚动框)组件的应用场景是:不需要用到滚动条,但需要实现滚动效果时。要注意的是,滚动条必须配合ScrollRect使用,真正实现滚动效果的是ScrollRect,ScrollBar只是实现一个条状的滚动图片而已。

- Content:内容。指定一个需要实现滚动效果的对象。
- Horizontal & Vertical:设置滚动方向,水平还是垂直。
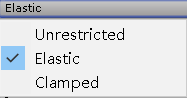
- Movement Type:滚动的类型。Unrestricted,无限制,滚动无边界限制;Elastic,有弹性,滚动到边界时,如果继续滚动,会在边界不断地“拉扯”;Clamped,限制边界,滚动到边界时不能够再进行滚动。

- Inertia:是否有惯性。勾选后,快速滚动突然停下时,仍然会滚动一小段距离。
- Deceleration Rate:减速率。类似于减速加速度,越大惯性越小,因为滚动。
- Viewport:还不太清楚。
- Horizontal Scrollbar:指定一个水平滚动条。
- Vertiacl Scrollbar:指定一个垂直滚动条。
- Visibility:滚动条的可见度。Permanent,滚动条一直显示;Auto Hide,自动隐藏;Auto Hide And Expand Viewport,还不太清楚。

- On Value Changed(Vector2):以后再来更新。
看完觉得有帮助的小伙伴请点个赞收藏一下哦~~~
最后
以上就是虚心发带最近收集整理的关于超详细的Unity UGUI教学常用操作图片Image按钮Button开关Toggle滑动器Slider滚动条Scrollbar的全部内容,更多相关超详细的Unity内容请搜索靠谱客的其他文章。








发表评论 取消回复