react-native添加bugly
为了解决线上问题追踪,我们一般会借用一个第三方平台来收集,定位自己的线上bug,以便及时处理上线后的问题,是产品更加健壮。本文主要是使用腾讯出品的bugly来实现上线后的bug追踪。
1. bugly的配置,依赖
1.1 注册
地址:https://bugly.qq.com
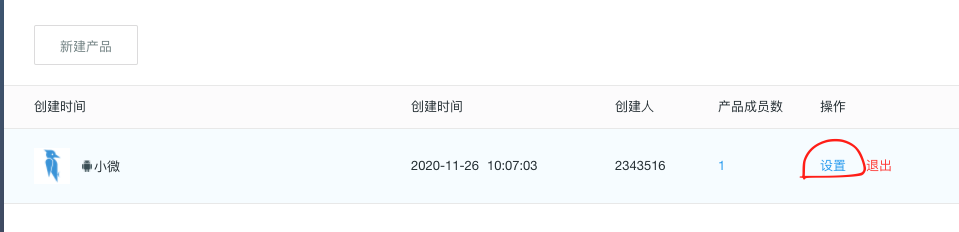
傻瓜式注册,然后新建一个产品,点击设置就能看到APP_ID

1.2 android依赖
app/build.gradle
android {
defaultConfig {
ndk {
// 设置支持的SO库架构
abiFilters "arm64-v8a", "armeabi-v7a" //, 'x86', 'armeabi-v7a', 'x86_64', 'arm64-v8a'
}
}
}
dependencies {
implementation 'com.tencent.bugly:crashreport:latest.release' //其中latest.release指代最新Bugly SDK版本号,也可以指定明确的版本号,例如2.1.9
implementation 'com.tencent.bugly:nativecrashreport:latest.release' //其中latest.release指代最新Bugly NDK版本号,也可以指定明确的版本号,例如3.0
}
注意:
注意:自动集成时会自动包含Bugly SO库,建议在Module的build.gradle文件中使用NDK的“abiFilter”配置,设置支持的SO库架构。
如果在添加**“abiFilter”**之后Android Studio出现以下提示:
NDK integration is deprecated in the current plugin. Consider trying the new experimental plugin.
则在项目根目录的gradle.properties文件中添加:
android.useDeprecatedNdk=true
1.3 AndroidManifest.xml配置
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_LOGS" />
1.4 MainApplication.java
import com.tencent.bugly.crashreport.CrashReport;
//=>获取APP ID并将以下代码复制到项目MainApplication类onCreate()中,Bugly会为自动检测环境并完成配置:
@Override
public void onCreate() {
super.onCreate();
CrashReport.initCrashReport(getApplicationContext(), "注册时申请的APPID", false);
//...
}
也可以放在AndroidManifest.xml中进行配置:
<application
<!-- 配置APP ID -->
<meta-data
android:name="BUGLY_APPID"
android:value="<APP_ID>" />
<!-- 配置APP版本号 -->
<meta-data
android:name="BUGLY_APP_VERSION"
android:value="<APP_Version>" />
<!-- 配置APP渠道号 -->
<meta-data
android:name="BUGLY_APP_CHANNEL"
android:value="<APP_Channel>" />
<!-- 配置Bugly调试模式(true或者false)-->
<meta-data
android:name="BUGLY_ENABLE_DEBUG"
android:value="<isDebug>" />
</application>
2. 收集错误
2.1 错误代码
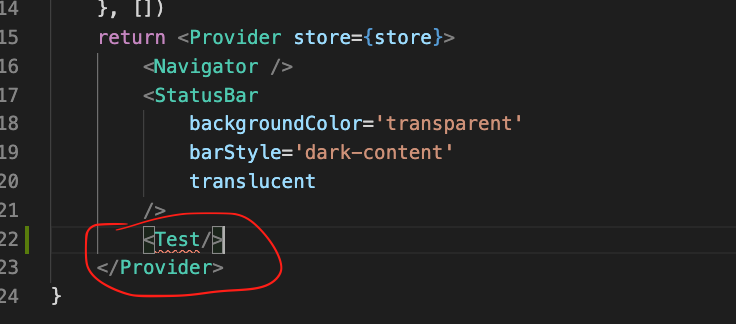
自己模拟一个错误,如下:引入了一个Test组件,但实际情况是自己并没有这个组件

2.2 将项目打包
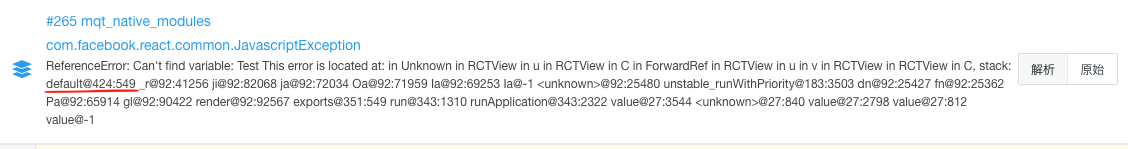
将项目打包,然后安装到虚拟机或者真机上运行,在进入的那一刻,app闪退。这是可以看到bugly的崩溃分析中有了一个异常问题,点击查看详细,错误日志如下:

其实我们通过这个错误日志是定位不到我们的问题是出现在那里的,但是可以看到@424:549,接下来进行下一步;
2.3 错误定位
项目目录下执行如下命令:
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/ --sourcemap-output android-release.bundle.map
如果提示:
zsh: command not found: react-native
可以执行如下命令
yarn react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/ --sourcemap-output android-release.bundle.map
然后可以在项目根目录下可以看到生成了一个android-release.bundle.map的文件
同时可以看到assets下面有一个index.android.bundle的映射文件
此时我们只需要将生成的android-release.bundle.map中的错误读取出来即可:
在项目目录下新建一个文件夹,本人新建文件夹问catch/androidCatch.js
var fs = require('fs');
fs.readFile('android-release.bundle.map', 'utf8', function (err, data) {
var smc = new sourceMap.SourceMapConsumer(data);
console.log(smc.originalPositionFor({
line: 424, //报错的行
column: 549 //报错的列
}));
});
注意:
如果我们在命令行中执行androidCatch.js代码,并且当前的目录是在catch下我们的readFile路径改为../android-release.bundle.map,由于我的vscode的装了code runner是直接右健执行的代码,所以此处省略了../
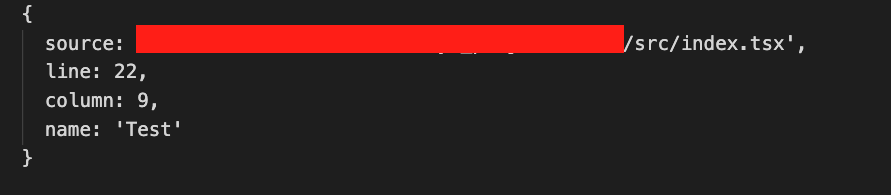
此时我们可以看到如下日志:

从这个日志我们能清楚的看到,问题出现在/src/index.tsx文件中,并且也给出了在22行,第9列,这个位置已经很精确了。
最后
以上就是灵巧电话最近收集整理的关于react-native添加bugly捕获bug的全部内容,更多相关react-native添加bugly捕获bug内容请搜索靠谱客的其他文章。








发表评论 取消回复