我是靠谱客的博主 靓丽手套,这篇文章主要介绍React Native 笔记TypeError: undefined is not an object (evaluating 'InnerNativeModule.installCoreFunctions'),现在分享给大家,希望可以做个参考。
TypeError: undefined is not an object (evaluating 'InnerNativeModule.installCoreFunctions')
去android/app/build.gradle搜索
project.ext.react = [
enableHermes: true, // clean and rebuild if changing
]将其更改为project.ext.react = [
enableHermes: false, // clean and rebuild if changing
]
并在MainApplication.java文件中将这两行添加到顶部
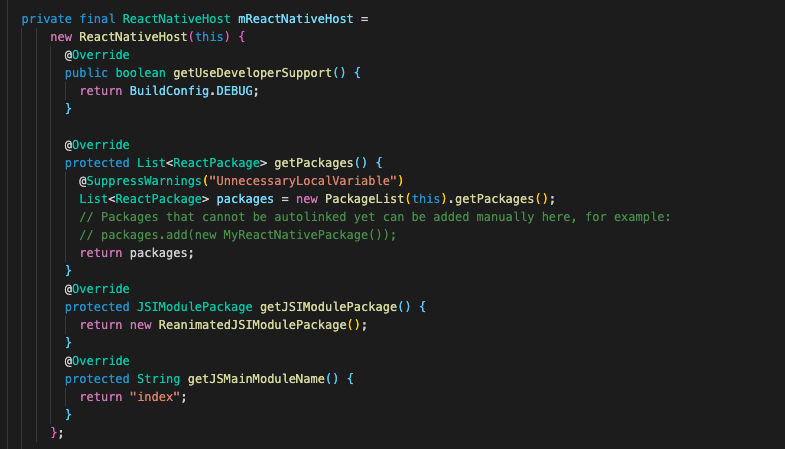
import com.facebook.react.bridge.JSIModulePackage; import com.swmansion.reanimated.ReanimatedJSIModulePackage;并添加此功能@Override protected JSIModulePackage getJSIModulePackage() { return new ReanimatedJSIModulePackage(); }
屏幕截图

在bable.config.js文件中添加这些,像这样的行
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: [
"react-native-reanimated/plugin",
],
};index.js
import 'react-native-gesture-handler'
最后
以上就是靓丽手套最近收集整理的关于React Native 笔记TypeError: undefined is not an object (evaluating 'InnerNativeModule.installCoreFunctions')的全部内容,更多相关React内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复