In this guide, you’ll learn how to take advantage of Visual Studio Code to supercharge your development workflow. 在本指南中,您将学习如何利用Visual Studio Code来增强开发工作流。 This article is written for Visual Studio Code beginners, and users looking to get more out of the app. VS Code, as it’s commonly known, is considered a “lightweight” code editor. In comparison with full integrated development environment (IDE) editors which occupy gigabytes of disk space, VS Code uses less than 200MB when installed. 本文是为Visual Studio Code初学者和希望从应用程序中获得更多收益的用户而写的。 众所周知,VS Code被认为是“轻量级”代码编辑器。 与占用数GB磁盘空间的完全集成开发环境(IDE)编辑器相比,VS Code安装时使用的内存不足200MB。 Despite the “lightweight” term, Visual Studio Code offers a massive number of features which keep increasing and improving with every new update. For this guide, we’ll cover the most popularly used features. Every programmer has their own toolset that they update whenever they discover new workflows. If you want to learn every tool and feature VS Code has to offer, check out their official documentation. In addition, you may want to keep track of updates for new and improved features. 尽管术语“轻量级”,但Visual Studio Code提供了大量的功能,这些功能会随着每次新更新而不断增加和改进。 在本指南中,我们将介绍最常用的功能。 每个程序员都有自己的工具集,只要发现新的工作流程就可以对其进行更新。 如果您想了解VS Code提供的所有工具和功能,请查看其官方文档 。 此外,您可能希望跟踪新功能和改进功能的更新 。 In order to follow this guide, you need to be proficient in at least one programming language and framework. You also need to be conversant with versioning your project code with git. You’ll also need to have an account with a remote repository platform such as GitHub. I recommend you setup SSH Keys to connect with your remote repo. 为了遵循本指南,您需要精通至少一种编程语言和框架。 您还需要精通git对项目代码进行版本控制。 您还需要拥有一个远程存储库平台(例如GitHub)的帐户。 我建议您设置SSH密钥以与远程仓库连接。 We’ll use a minimal Next.js project to demonstrate VS Code features. If you’re new to this, don’t worry — the focus of the guide isn’t the framework or language used. You can transfer the skills we’ll teach to any language and framework you work with in Visual Studio Code. 我们将使用最小的Next.js项目来演示VS Code功能。 如果您是新手,请不要担心-本指南的重点不是所使用的框架或语言。 您可以将我们将教授的技能转移到您在Visual Studio Code中使用的任何语言和框架。 Not so long ago, these were the fully integrated development environments on offer: 不久之前,这些是提供的完全集成的开发环境: Visual Studio IDE Visual Studio IDE NetBeans NetBeans Eclipse 蚀 IntelliJ IDEA IntelliJ IDEA These platforms provide the complete development workflow, from coding to testing and deployment. They analyze code, highlight errors, and have all sorts of other features that provide assistance. They also contain plenty of features that most developers don’t use, though they are essential for some teams. As a result, these platforms took a lot of disk space and were slow to start up. Many developers preferred using advanced text editors such as emacs and vim to write their code in. 这些平台提供了从编码到测试和部署的完整开发工作流程。 他们分析代码,突出显示错误,并具有各种其他功能来提供帮助。 它们还包含许多开发人员不使用的许多功能,尽管它们对于某些团队来说是必不可少的。 结果,这些平台占用了大量磁盘空间,并且启动缓慢。 许多开发人员更喜欢使用emacs和vim等高级文本编辑器来编写代码。 Soon, a new crop of platform independent code editors arrived. These lightweight editors provided many features that were previously exclusive to IDEs. I’ve listed them below in the order they were released: 不久,又出现了一批新的平台独立代码编辑器。 这些轻量级编辑器提供了许多IDE以前独有的功能。 我按照发布的顺序在下面列出了它们: Sublime Text: July 2013 崇高文字 :2013年7月 Atom.io: June 2015 Atom.io:2015年 6月 Visual Studio Code: April 2016 Visual Studio代码 :2016年4月 Mac developers had access to TextMate, which was released in October 2004. The snippets system used by all of these editors originated from TextMate. According to a developer survey done by Stack OverFlow in 2019, Visual Studio Code is the most popular code development environment with 50.7% usage. Visual Studio IDE comes second, and NotePad++ comes third. Mac开发曾获得的TextMate ,这是在2004年10月由所有这些编辑器源于TextMate的片段的系统释放。 根据Stack OverFlow在2019年所做的开发人员调查显示,Visual Studio Code是最受欢迎的代码开发环境,使用率为50.7%。 Visual Studio IDE位居第二,NotePad ++位居第三。 That’s enough history and stats. Let’s show you how to use Visual Studio Code’s features. 足够的历史记录和统计数据。 让我们向您展示如何使用Visual Studio Code的功能。 Visual Studio Code’s package installer is less than 100MB and consumes less than 200MB when fully installed. When you visit the download page, it will detect your operating system and offer you the correct download link. Visual Studio Code的程序包安装程序小于100MB,完全安装后的消耗小于200MB。 当您访问下载页面时,它将检测您的操作系统并为您提供正确的下载链接。 Updating VS Code is easy. When an update is available, it displays a notification prompt. For Windows users, you’ll have to click on the notification to download and install the latest version. The download process occurs in the background while you’re working. When it’s ready to install, a restart prompt will appear. Clicking this will install the update for you and restart VS Code. 更新VS Code很容易。 有可用更新时,它将显示通知提示。 对于Windows用户,您必须单击通知以下载并安装最新版本。 在您工作时,下载过程在后台进行。 准备安装时,将出现重新启动提示。 单击此按钮将为您安装更新并重新启动VS Code。 For Ubuntu-based distributions, clicking on the update notification will simply open the website for you to download the latest installer. A much easier way is simply running 对于基于Ubuntu的发行版,单击更新通知将仅打开网站供您下载最新的安装程序。 一个简单得多的方法是简单地运行 Let’s first get acquainted with the user interface: 让我们先熟悉一下用户界面: Visual Studio Code’s user interface is divided into five main areas which you can easily adjust. Visual Studio Code的用户界面分为五个主要区域,您可以轻松调整它们。 Activity Bar: allows you to switch between views: explorer, search, version control, debug and extensions. 活动栏 :允许您在以下视图之间切换:资源管理器,搜索,版本控制,调试和扩展。 Side Bar: contains the active view. 侧栏 :包含活动视图。 Editor: this is where you edit files and preview markdown files. You can arrange multiple open files side-by-side. 编辑器 :您可以在其中编辑文件和预览降价文件。 您可以并排排列多个打开的文件。 Panel: displays different panels: integrated terminal, output panels for debug information, errors and warnings. 面板 :显示不同的面板:集成终端,用于调试信息,错误和警告的输出面板。 Status: displays information about the currently opened project and file. Also contains buttons for executing version control actions, and enabling/disabling extension features. 状态 :显示有关当前打开的项目和文件的信息。 还包含用于执行版本控制操作以及启用/禁用扩展功能的按钮。 There’s also the top Menu Bar where you can access the editor’s menu system. For Linux users, the default integrated terminal will probably be the Bash shell. For Windows users, it’s PowerShell. Fortunately, there’s a shell selector located inside the terminal dropdown that will allow you to choose a different shell. If installed, you can choose any of the following: 还有顶部的菜单栏 ,您可以在其中访问编辑器的菜单系统。 对于Linux用户,默认的集成终端可能是Bash shell。 对于Windows用户,它是PowerShell 。 幸运的是,终端下拉菜单中有一个外壳选择器,您可以选择其他外壳。 如果已安装,则可以选择以下任意一项: Unlike full IDEs, Visual Studio Code doesn’t provide project creation or offer project templates in the traditional way. It simply works with folders. On my Linux development machine, I’m using the following folder pattern to store and manage my projects: 与完整的IDE不同,Visual Studio Code不提供传统方式的项目创建或项目模板 。 它仅适用于文件夹。 在Linux开发机器上,我使用以下文件夹模式来存储和管理我的项目: The 该 If you’d like to create a new project and open it in VS Code, you can use the following steps. Open a terminal and execute the following commands: 如果要创建一个新项目并用VS Code打开它,则可以使用以下步骤。 打开一个终端并执行以下命令: You can also do this in File Explorer. When you access the mouse context menu, you should be able to open any folder in VS Code. 您也可以在“文件资源管理器”中执行此操作。 访问鼠标上下文菜单时,应该可以在VS Code中打开任何文件夹。 If you want to create a new project linked to a remote repo, it’s easier creating one on the repo site — for example, GitHub or BitBucket. 如果您要创建一个链接到远程仓库的新项目,则在仓库站点上创建一个项目会比较容易,例如GitHub或BitBucket 。 Take note of all the fields that have been filled in and selected. Next, go to the terminal and execute the following: 记下已填写并选择的所有字段。 接下来,转到终端并执行以下操作: Once the editor is up and running, you can launch the integrated terminal using the keyboard shortcut 编辑器启动并运行后,您可以使用键盘快捷键 Next, open 接下来,打开 The entire Visual Studio Code window should look like this: 整个Visual Studio代码窗口应如下所示: Before we look at the next section, I’d like to mention that VS Code also supports the concept of multi-root workspaces. If you’re working with related projects — front-end, back-end, docs etc. — you can manage them all in a single workspace inside one editor. This will make it easier to keep your source code and documentation in sync. 在看下一节之前,我想提到VS Code还支持多根工作区的概念。 如果您正在处理相关项目(前端,后端,文档等),则可以在一个编辑器中的单个工作区中对它们进行全部管理。 这样可以更轻松地使源代码和文档保持同步。 Visual Studio Code comes built-in with Git source control manager. It provides a UI interface where you can stage, commit, create new branches and switch to existing ones. Let’s commit the changes we just did in our project. On the Activity bar, open the Source Control Panel and locate the Stage All Changes plus button as shown below. Visual Studio Code内置于Git源代码管理器中。 它提供了一个UI界面,您可以在其中执行,提交,创建新分支以及切换到现有分支。 让我们提交我们刚刚在项目中所做的更改。 在“ 活动”栏上 ,打开“ 源代码控制面板”,然后找到“ Stage All Changes加号”按钮,如下所示。 Click on it. Next, enter the commit message “Installed next.js dependencies”, then click the Commit button at the top. It has the checkmark icon. This will commit the new changes. If you look at the status located at the bottom, you’ll see various status icons at the left-hand corner. The 点击它。 接下来,输入提交消息“已安装next.js依赖项”,然后单击顶部的“ 提交”按钮。 它带有复选标记图标。 这将提交新更改。 如果查看底部的状态,则会在左上角看到各种状态图标。 To create a new branch or switch to an existing branch, just click the branch name 要创建新分支或切换到现有分支,只需单击状态栏左下角的分支名称 Do check out the following extensions for an even better experience with Git: 请检查以下扩展以更好地体验Git: Git Lens 吉特·伦斯 Git History git历史 Support for a different type of SCM, such as SVN, can be added via installing the relevant SCM extension from the marketplace. 可以通过从市场上安装相关的SCM扩展来添加对其他类型的SCM(例如SVN)的支持。 On the Activity Bar, head back to the Explorer Panel and use the New Folder button to create the folder 在活动栏上 ,返回到“ 资源管理器面板”,然后使用“ 新建文件夹”按钮在项目的根目录下创建文件夹 With the Explorer Panel, you should see a section called NPM Scripts. Expand on this and hover over 使用资源管理器面板 ,您应该看到一个名为NPM脚本的部分。 对此进行扩展,并将鼠标悬停在 It should take a few seconds to spin up. Use Ctrl + Click on the URL 启动起来需要几秒钟。 使用Ctrl + 单击 URL To access VS Code preference settings, use the shortcut key Ctrl + ,. You can also access it via the menu command like this: 要访问VS代码偏好设置,使用快捷键Ctrl +。 您也可以通过如下菜单命令访问它: On Windows/Linux – File > Preferences > Settings 在Windows / Linux上- 文件 > 首选项 > 设置 On macOS – Code > Preferences > Settings 在macOS上- 代码 > 首选项 > 设置 By default, a Settings editor graphical interface should appear. It helps users make changes to preferences easily, as there are thousands of editable settings that are available. The Settings editor provides user friendly names and description for what each setting does. In addition, related settings have been grouped together and there’s a search bar for locating a specific setting. 默认情况下,应显示“设置”编辑器图形界面。 由于有成千上万的可编辑设置,它可以帮助用户轻松更改首选项。 设置编辑器为每个设置提供用户友好的名称和说明。 此外,相关设置已分组在一起,并且有一个搜索栏可用于查找特定设置。 When changing settings using the editor, pay attention to the active scope at the top. Take note that not all settings can be configured via the graphical interface. For that, you have to edit the file 使用编辑器更改设置时,请注意顶部的活动范围。 请注意,并非所有设置都可以通过图形界面进行配置。 为此,您必须直接编辑文件 There are two different scopes that Visual Studio Code settings are classified under: Visual Studio Code设置分为两个不同的作用域: User Settings: Settings are stored under user account. They will take effect on all projects your work on. 用户设置 :设置存储在用户帐户下。 它们将对您从事的所有项目生效。 Workspace: Settings are stored within project or workspace folder. They will apply only in that specific project. 工作区 :设置存储在项目或工作区文件夹中。 它们仅适用于该特定项目。 Depending on your platform, you can locate VS Code’s user setting in the following locations: 根据您的平台,可以在以下位置找到VS Code的用户设置: Windows: Windows: macOS: macOS: Linux: Linux: For Workspace, simply create a folder 对于Workspace ,只需在项目的根目录下创建一个文件夹 I tend to work with multiple projects simultaneously, hence the setting 我倾向于同时处理多个项目,因此设置 I do a lot of projects using React. Lately, most React frameworks generate components use the 我使用React做很多项目。 最近,大多数React框架生成的组件使用 Next time you open a JS file, it will be treated as a React JSX file. I’ve specified this in my global settings since I often work with React projects. Unfortunately, doing this breaks a built-in feature called Emmet. It’s a popular plugin that helps developers autocomplete HTML and CSS code in a very intuitive way. You can fix this issue by adding the following configuration in 下次打开JS文件时,它将被视为React JSX文件。 我经常在React项目中工作,因此已在全局设置中指定了这一点。 不幸的是,这样做破坏了称为Emmet的内置功能。 这是一个受欢迎的插件,可以帮助开发人员以非常直观的方式自动完成HTML和CSS代码。 您可以通过在 Next time you have trouble activating Emmet for a particular file extension or language, check to see if it can be resolved by adding the language association in 下次在为特定文件扩展名或语言激活Emmet时遇到麻烦时,请检查是否可以通过在 So far, we’ve covered two keyboard shortcuts: 到目前为止,我们已经介绍了两个键盘快捷键: Ctrl + ,: Open settings 按Ctrl +:打开设置 Ctrl + Shift + P: Open command palette Ctrl + Shift + P :打开命令面板 The Command Palette provides access to Visual Studio Code’s entire functionality including keyboard shortcuts for common operations. If you install an extension, any manually triggered actions will be listed here. However, for extensions such as Prettier and Beautify, they’ll use the same Format command. Visual Studio Code also has its own built-in formatter plugin. To specify which plugin should execute the action, you need to go to the Settings editor and change the Default Formatter configuration. Here’s an example of how I’ve set it in mine: 通过命令面板,可以访问Visual Studio Code的全部功能,包括用于常规操作的键盘快捷键。 如果您安装扩展程序,则任何手动触发的操作都将在此处列出。 但是,对于诸如Prettier和Beautify的扩展,它们将使用相同的Format命令。 Visual Studio Code还具有自己的内置格式化程序插件。 要指定哪个插件应执行该操作,您需要转到“ 设置”编辑器并更改“ 默认格式化程序”配置。 这是我在我的设置方法的一个示例: You can also specify a different formatter for a specific language mode. Here are several more keyboard shortcuts you need to memorize: 您还可以为特定的语言模式指定其他格式程序。 您还需要记住以下几个键盘快捷键: Ctrl + P will let you navigate to any file or symbol by typing its name Ctrl + P将让您通过键入文件或符号的名称导航到任何文件或符号 Ctrl + Tab will cycle you through the last set of files opened Ctrl + Tab将使您循环浏览打开的最后一组文件 Ctrl + Shift + O will let you navigate to a specific symbol in a file Ctrl + Shift + O将允许您导航到文件中的特定符号 Ctrl + G will let you navigate to a specific line in a file Ctrl + G将使您导航到文件中的特定行 Here are my favorite commands I use often while writing code: 这是我在编写代码时经常使用的最喜欢的命令: Ctrl + D: press multiple times to select identical keywords. When you start typing, it renames all the selected keywords Ctrl + D :按多次以选择相同的关键字。 开始输入时,它将重命名所有选定的关键字 Ctrl + Shift + Up/Down: Add Cursor above or below in order to edit multiple lines at once Ctrl + Shift + 上/下 :在上方或下方添加光标,以便一次编辑多行 Alt + Shift + Click: Add Cursor at multiple locations in order to edit in different sections of code simultaneously Alt + Shift + 单击 :在多个位置添加光标,以便同时在代码的不同部分进行编辑 Ctrl + J: Add 2 or more lines into one. Works perfectly if you’ve a formatter active as you edit code Ctrl + J :将2行或更多行添加为一行。 如果您在编辑代码时激活了格式化程序,则可以完美地工作 Ctrl + F: Search for a keyword in current file Ctrl + F :在当前文件中搜索关键字 Ctrl + H: Search and replace in current file Ctrl + H :在当前文件中搜索并替换 Ctrl + Shift + F: Search in all files Ctrl + Shift + F :搜索所有文件 If you visit the Menu options, you’ll find shortcut keys for most commands. Personally, I’ve never gotten used to some of the default shortcut keys that come with Visual Studio Code due to using editors such as Atom for a long time. The solution I found was simply to install the Atom Keymap. This allows me to use the shortcut key Ctrl + to toggle the Side Bar. If you’d like to edit the keyboard bindings yourself, simply go to the menu under File > Preferences > Keyboard Shortcuts. (Code > Preferences > Keyboard Shortcuts on macOS). 如果您访问菜单选项,则将找到大多数命令的快捷键。 就个人而言,由于长期使用Atom之类的编辑器,我从未习惯于Visual Studio Code附带的一些默认快捷键。 我发现的解决方案只是安装Atom Keymap 。 这使我可以使用快捷键Ctrl + 切换侧边栏 。 如果您想自己编辑键盘绑定,只需转到文件 > 首选项 > 键盘快捷方式下的菜单。 (在macOS上,依次为代码 > 首选项 > 键盘快捷键 )。 In this section, we’ll quickly look into the various developer-friendly features Visual Studio Code provides to help you write faster, cleaner and more maintainable code. 在本节中,我们将快速研究Visual Studio Code提供的各种对开发人员友好的功能,这些功能可帮助您编写更快,更干净和更可维护的代码。 This is a popular feature also known as “code completion” or autocomplete. Out of the box, VS Code provides Intellisense for: 这是一个流行的功能,也称为“代码完成”或自动完成。 VS Code开箱即用,可为以下人员提供Intellisense: As you type your code, a pop with a list of possible options will appear. The more you type, the shorter the list gets. You can press Enter or Tab once your intended keyword is highlighted to autocomplete your code. Pressing Esc will remove the popup. Inserting a 键入代码时,将显示一个弹出窗口,其中包含可能的选项列表。 输入的次数越多,列表越短。 突出显示所需关键字后,您可以按Enter或Tab键以自动完成代码。 按Esc键将删除弹出窗口。 插入 If you’re working with a language that is not supported out of the box, you can install a language extension from the marketplace to activate IntelliSense for your desired programming language. Check out the official docs to learn more on how you can customize IntelliSense. 如果您使用的是开箱即用不支持的语言,则可以从市场上安装语言扩展以激活所需编程语言的IntelliSense。 查看官方文档以了解有关如何自定义IntelliSense的更多信息。 Typing repetitive code such as 键入诸如 There are many snippets you can access as long as you’ve memorized the shorthand or keyword that triggers snippet insertion. Since you’re new to this, you can access a list of all snippets available via Command Palette > Insert Snippets: 只要记住了触发代码段插入的速记或关键字,就可以访问许多代码段。 由于您是新手,因此可以通过“ 命令面板” >“ 插入片段”访问所有可用片段的列表: Scroll up and down to view the entire list. Take note that most snippets have tabstops that allow you to replace the relevant sections of code when you insert them. You can find more snippet extensions in the marketplace. You can also create your own. This article shows you how to do both. You can check out the official docs for more information on how to define your own snippets. 上下滚动以查看整个列表。 请注意,大多数代码片段都有制表符,可以在插入时替换代码的相关部分。 您可以在市场中找到更多的代码片段扩展。 您也可以创建自己的。 本文向您展示了两种方法。 您可以查看官方文档 ,以获取有关如何定义自己的代码段的更多信息。 Often when typing or pasting code from different sources, we tend to mix coding styles. For example: 通常,在键入或粘贴来自不同来源的代码时,我们倾向于混合使用编码样式。 例如: Formatting is important, as it makes the code readable. However, it can be time consuming when you come across large sections of unformatted code. Luckily, Visual Studio Code can perform formatting for you with a single command. You can execute the formatting command via the Command Palette. Visual Studio Code supports formatting for the following languages out of the box: 格式化很重要,因为它使代码可读。 但是,当您遇到大部分未格式化的代码时,可能会很耗时。 幸运的是,Visual Studio Code可以用一个命令为您执行格式化。 您可以通过“ 命令面板”执行格式化命令。 Visual Studio Code支持以下语言的格式化: You can customize Visual Studio Code’s formatting behavior by changing the following settings to 您可以通过将以下设置更改为 However, the built-in formatters may not conform to your style of coding. If you’re working with frameworks such as React, Vue or Angular, you’ll find that the built-in formatters tend to mess up your code. You can fix this by disabling formatting for a specific language: 但是,内置的格式化程序可能不符合您的编码风格。 如果您使用的是React,Vue或Angular等框架,则会发现内置格式化程序会弄乱您的代码。 您可以通过禁用特定语言的格式来解决此问题: However, the best solution is to install a formatter extension from the marketplace. My favorite is [Prettier](https://marketplace.visualstudio.com/items?itemName=esbenp.prettierVS Code), as it supports a huge number of languages including: 但是,最好的解决方案是从市场上安装格式化扩展程序。 我最喜欢的是[Prettier](https://marketplace.visualstudio.com/items?itemName=esbenp.prettierVS代码),因为它支持多种语言,包括: After installing it, you’ll need to set it as the default formatter: 安装后,您需要将其设置为默认格式化程序: It’s also recommended you install 还建议您在本地安装 The default formatting options Prettier enforces may work out for you. If not, you can customize by creating a Prettier强制使用的默认格式设置选项可能对您有用。 如果没有,则可以通过在项目的根目录或主目录中创建 Feel free to check out other formatting extensions. However, you’ll find Prettier to be the most popular. 随时检查其他格式扩展名 。 但是,您会发现Prettier最受欢迎。 A Lint, or Linter is a tool that analyzes your code and checks for syntax errors, styling issues, calls to undeclared variables, usage of deprecated functions, misuse of scope and many other issues. Visual Studio Code doesn’t come shipped in with any Linter. However, it does make it easy setting up one for the programming language you’re using. For example, if you’re working on new Python project, you’ll get a prompt to install one for you. You can also open the Command Palette (Ctrl + Shift + P) and select the Python: Select Linter command. Lint或Linter是一种工具,可以分析您的代码并检查语法错误,样式问题,对未声明变量的调用,不赞成使用的函数的使用,范围的滥用以及许多其他问题。 所有Linter都不随附Visual Studio Code。 但是,这样做确实很容易为您使用的编程语言设置一种语言。 例如,如果您正在开发新的Python项目,则会提示您为您安装一个。 您还可以打开命令面板 ( Ctrl + Shift + P )并选择Python:Select Linter命令。 For JavaScript, you’ll need to install an extension such as ESLint which is the most popular. This extension requires you to install ESLint as a dev dependency. You may also need one or more ESLint plugins that will help you lint the coding style and framework you’re using. You can check out our guide on how to configure ESLint. There are also other linter tools you can check out. My recommendation is to go with ESLint as it’s easier to configure and supports more JavaScript styles and frameworks. 对于JavaScript,您需要安装最流行的扩展程序,例如ESLint 。 此扩展要求您将ESLint安装为dev依赖项。 您可能还需要一个或多个ESLint插件,这些插件将帮助您确定所使用的编码样式和框架。 您可以查看有关如何配置ESLint的指南 。 您还可以签出其他棉绒工具 。 我的建议是与ESLint一起使用,因为它更易于配置并支持更多JavaScript样式和框架。 Once you’ve set up the linting tool, VS Code will automatically lint your code every time you save the file. You should also update your 设置好皮棉工具后,每次保存文件时,VS Code都会自动将您的代码皮棉。 您还应该更新 If you use print statements to debug, you should cease and desist as there’s a better way to debug your code. With VS Code, you can set breakpoints and inspect variables while your code is running. 如果使用打印语句进行调试,则应停止并停止,因为有更好的方法来调试代码。 使用VS Code,您可以在代码运行时设置断点并检查变量。 Check out our guide on debugging JavaScript projects with VS Code and Chrome Debugger for step-by-step instructions on how to debug your code. 请查看我们的有关使用VS Code和Chrome Debugger调试JavaScript项目的指南,以获取有关如何调试代码的逐步说明。 We’ve now come to the end of the guide. As noted earlier, the information here will help you jump start your way into improving your coding workflow with Visual Studio Code. I recommend you check out our top 10 must-have extensions for VS Code. While most VS Code tools are easy to learn and integrate into your workflow, others need some time to figure out and get used to. Nevertheless, mastering VS Code features will make you an efficient and better software developer. 我们现在到了指南的结尾。 如前所述,此处的信息将帮助您快速入门,以改进Visual Studio Code的编码工作流程。 我建议您查看VS Code的十大必备扩展 。 虽然大多数VS Code工具易于学习并集成到您的工作流程中,但其他工具则需要一些时间来弄清并习惯。 但是,掌握VS Code功能将使您成为高效,更好的软件开发人员。 If you want to reach the absolute peak of productive performance with Visual Studio Code, check out Visual Studio Code: End-to-End Editing and Debugging Tools for Web Developers. It’s a fantastic book from Wiley that you can read online (or off!) in our Premium library. 如果要使用Visual Studio Code达到生产性能的绝对高峰,请查看Visual Studio Code:面向Web开发人员的端到端编辑和调试工具 。 这是一本来自Wiley的很棒的书,您可以在我们的高级图书馆中在线(或离线!)阅读。 翻译自: https://www.sitepoint.com/visual-studio-code-power-user-guide/ 先决条件 (Prerequisites)
一点历史 (A Bit of History)
设置和更新 (Setup and Updates)
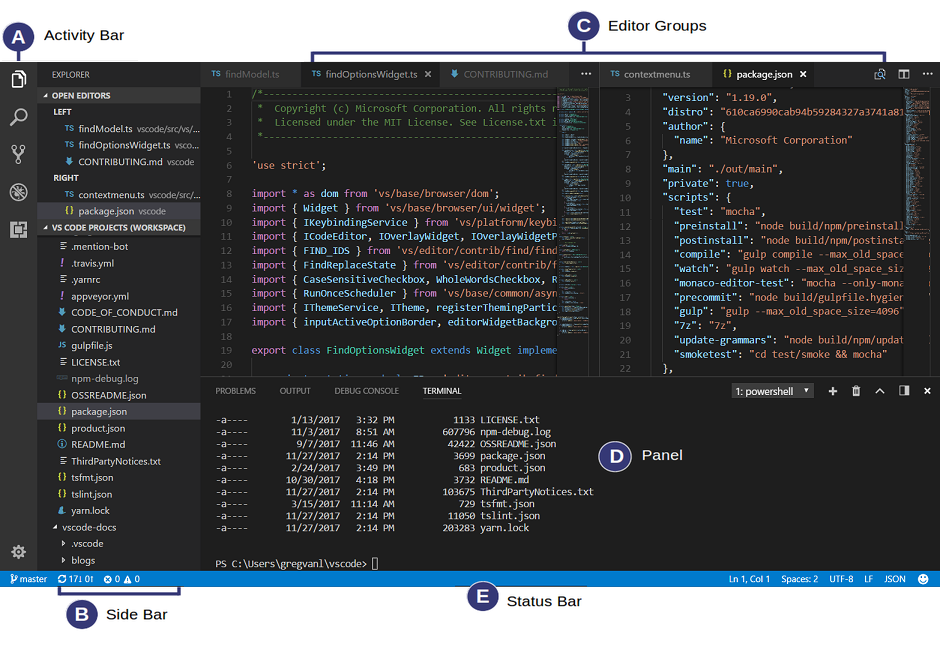
sudo apt update && sudo apt upgrade -y. This will update all installed Linux packages including Visual Studio Code. The reason this works is because VS Code added its repo to your package repo registry during the initial installation. You can find the repo information on this path: /etc/apt/sources.list.d/vscode.list.sudo apt update && sudo apt upgrade -y 。 这将更新所有已安装的Linux软件包,包括Visual Studio Code。 之所以起作用,是因为VS Code在初始安装期间将其存储库添加到了软件包存储库注册表中。 您可以在以下路径中找到回购信息: /etc/apt/sources.list.d/vscode.list 。 用户界面 (User Interface)

处理项目 (Working with Projects)
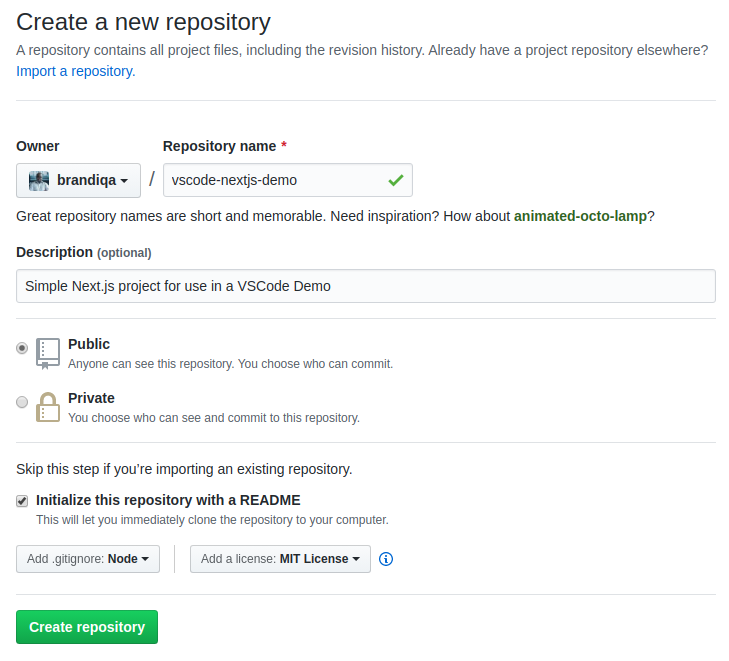
/home/{username}/Projects/{company-name}/{repo-provider}/{project-name}Projects folder is what I refer to as to the workspace. As a freelance writer and developer, I separate projects based on which company I’m working for, and which repo I’m using. For personal projects, I store them under my own fictitious “company name”. For projects that I experiment with for learning purposes, and which I don’t intend to keep for long, I’ll just use a name such as play or tuts as a substitute for {repo-provider}.Projects的文件夹就是我称之为工作区 。 作为自由撰稿人和开发人员,我根据工作的公司和所使用的回购项来分离项目。 对于个人项目,我将它们存储在我自己的虚拟“公司名称”下。 对于我出于学习目的进行试验的项目,并且我不想长期保留这些项目,我只会使用诸如play或tuts类的名称来代替{repo-provider} 。 $ mkdir vscode-demo
$ cd vscode-demo
# Launch Visual Studio Code
$ code .
# Navigate to workspace/company/repo folder
$ cd Projects/sitepoint/github/
# Clone the project to your machine
$ git clone git@github.com:{insert-username-here}/vscode-nextjs-demo.git
# Open project in VS Code
$ cd vscode-nextjs-demo
$ code .Ctrl+~ (tilde key). Use the following commands to generate package.json and install packages:Ctrl+~ (波浪号)启动集成终端。 使用以下命令生成package.json并安装软件包: # Generate `package.json` file with default settings
$ npm init -y
# Install package dependencies
$ npm install next react react-dompackage.json and replace the scripts section with this:package.json并将scripts部分替换为: "scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
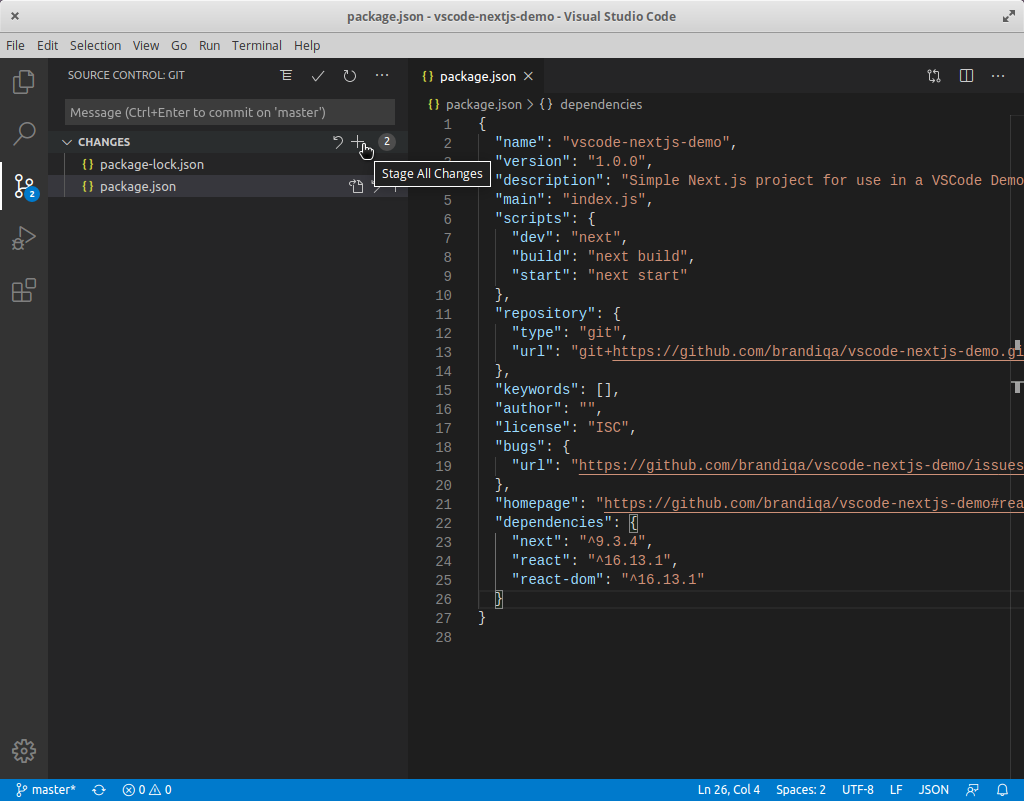
使用Git进行版本控制 (Version Control with Git)

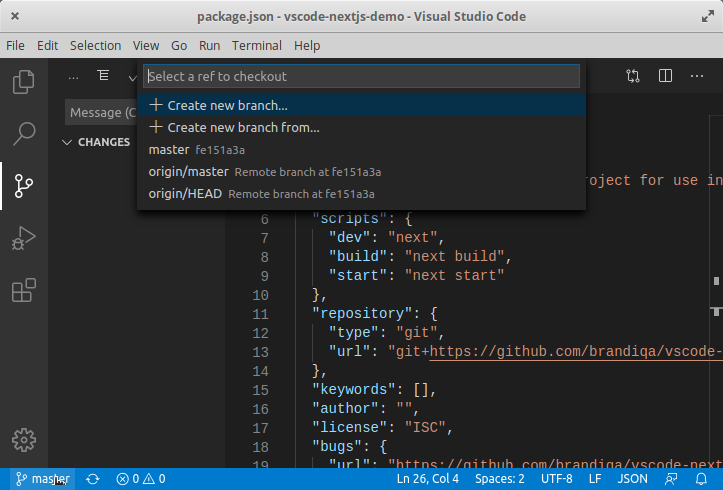
0 ↓ means there’s nothing to pull from the remote repo. The 1 ↑ means you’ve got one commit you need to push to your remote repo. Clicking on it will display a prompt on the action that will take place. Click OK to pull and push your code. This should sync up your local repo with the remote repo.0 ↓表示没有任何东西可以从远程仓库中获取。 1 ↑表示您需要提交一次提交才能推送到远程仓库。 单击它会提示将要执行的操作。 单击确定以pull并push您的代码。 这将使您的本地存储库与远程存储库同步。 master on the status bar, left bottom corner. This will pop up a branch panel for you to take an action.master 。 这将弹出一个分支面板供您执行操作。 
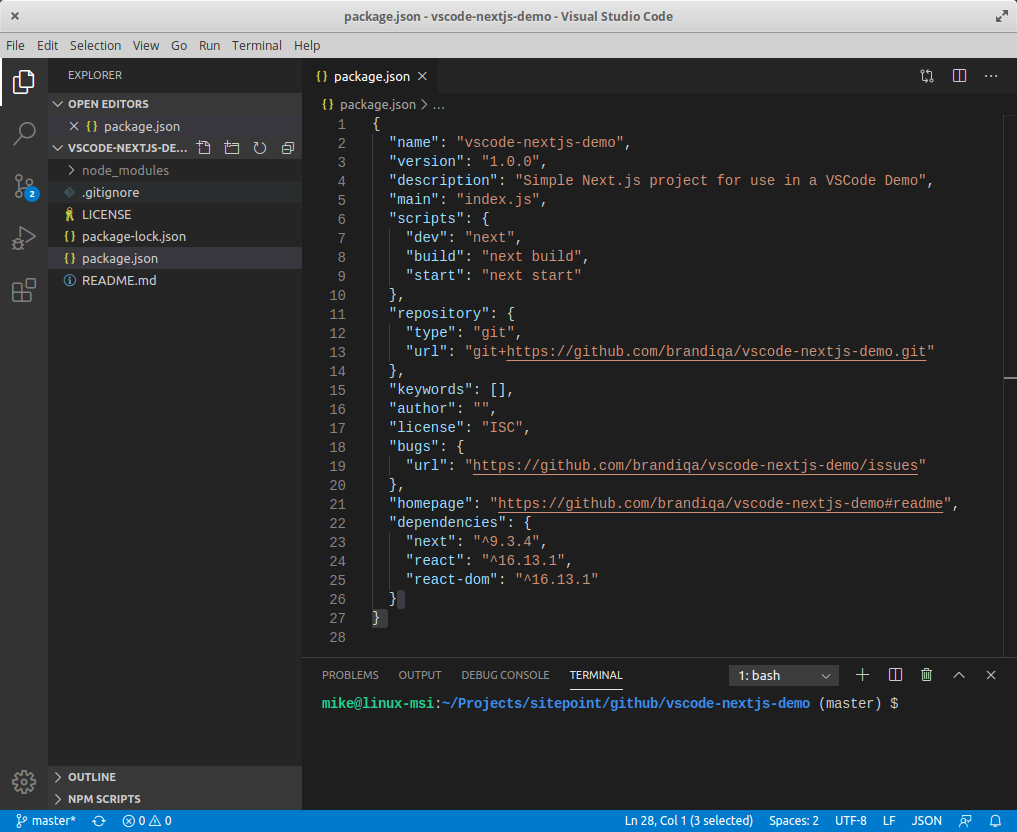
创建和运行代码 (Creating and Running Code)
pages at the root of the project. Select this folder and use the New File button to create the file pages/index.js. Copy the following code:pages 。 选择此文件夹,然后使用“ 新建文件”按钮创建文件pages / index.js 。 复制以下代码: function HomePage() {
return <div>Welcome to Next.js!</div>;
}
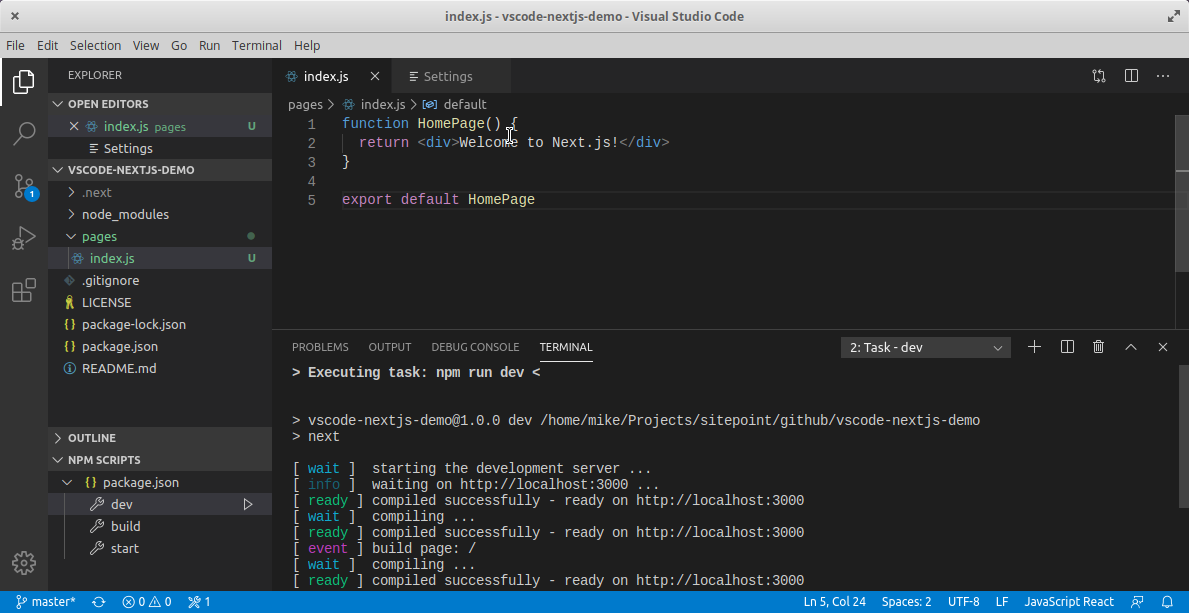
export default HomePage;dev. A run button (play icon) will appear next to it. Click on it and this will launch a Next.js dev server inside the Integrated Terminal.dev 。 旁边会出现一个run按钮(播放图标)。 单击它,这将在Integrated Terminal中启动Next.js开发服务器。 
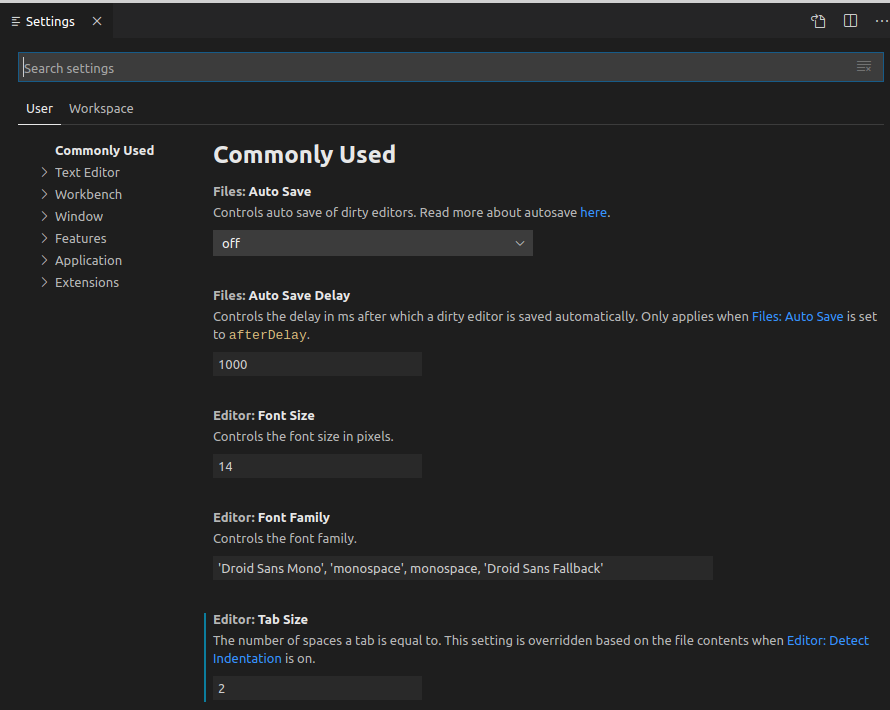
http://localhost:3000 to open it in your browser. The page should open successfully displaying the “Welcome” message. In the next section, we’ll look at how we can change Visual Studio Code preferences.http://localhost:3000在浏览器中将其打开。 该页面应成功打开,并显示“欢迎”消息。 在下一节中,我们将研究如何更改Visual Studio Code首选项。 用户和工作区设置 (User and Workspace Settings)

settings.json directly. As you scroll down the Settings editor, you’ll come across a shortcut that will take you to this file.settings.json 。 在“设置”编辑器中向下滚动时,您会遇到一个捷径,它将带您进入该文件。 %APPDATA%CodeUsersettings.json%APPDATA%CodeUsersettings.json $HOME/Library/Application Support/Code/User/settings.json$HOME/Library/Application Support/Code/User/settings.json $HOME/.config/Code/User/settings.json$HOME/.config/Code/User/settings.json .vscode at the root of your project. Then create the file settings.json inside this folder. If working with the Settings editor panel, it will do this for you automatically when you change settings under the Workspace scope. Here’s a subset of the global settings I prefer to work with:.vscode 。 然后在此文件夹中创建文件settings.json 。 如果使用“ 设置”编辑器面板,则在“ 工作区”范围下更改设置时,它将自动为您执行此操作。 这是我更喜欢使用的全局设置的一部分: {
"editor.minimap.enabled": false,
"window.openFoldersInNewWindow": "on",
"diffEditor.ignoreTrimWhitespace": false,
"files.trimTrailingWhitespace": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"workbench.editor.enablePreview": false,
"workbench.list.openMode": "doubleClick",
"window.openFilesInNewWindow": "default",
"editor.formatOnPaste": true,
"editor.defaultFormatter": "esbenp.prettierVS Code",
"editor.formatOnSave": true,
"editor.tabSize": 2,
"explorer.confirmDelete": false
}window.openFoldersInNewWindow allows me to open new project folders without closing (replacing) the active one. For editor.defaultFormatter, I’ve set it to Prettier, which is an extension I have installed. We’ll discuss this in a later section shortly. Next, let’s look at language associations.window.openFoldersInNewWindow允许我打开新的项目文件夹而无需关闭(替换)活动的文件夹。 对于editor.defaultFormatter ,我将其设置为Prettier ,这是我已安装的扩展。 我们将在稍后的部分中对此进行讨论。 接下来,让我们看一下语言关联。 语言协会 (Language Association)
.js extension instead of .jsx. As a result, formatting and syntax colorization becomes a problem when you start writing JSX code. To fix this, you need to associate .js files with JavaScriptReact. You can easily do this by changing Language Mode via the Ctrl + Shift + P command panel. You can also update settings.json by adding this configuration:.js扩展名而不是.jsx 。 结果,当您开始编写JSX代码时,格式设置和语法着色成为问题。 要解决此问题,您需要将.js文件与JavaScriptReact关联。 您可以通过Ctrl + Shift + P命令面板更改语言模式来轻松完成此操作。 您还可以通过添加以下配置来更新settings.json : {
"files.associations": {
"*.js": "javascriptreact"
}
}settings.json:settings.json添加以下配置来解决此问题: {
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
}emmet.includeLanguages. For more information, check out the official documentation for VS Code Emmet.emmet.includeLanguages添加语言关联来解决它。 有关更多信息,请查看VS Code Emmet的官方文档 。 键盘快捷键 (Keyboard Shortcuts)
{
"editor.defaultFormatter": "esbenp.prettierVS Code"
} 代码编辑器功能 (Code Editor Features)
智能感知 (Intellisense)
. at the end of a keyword or pressing Ctrl + space bar will trigger the IntelliSense popup to appear.. 在关键字末尾或按Ctrl +空格键将触发IntelliSense弹出窗口的显示。 片段 (Snippets)
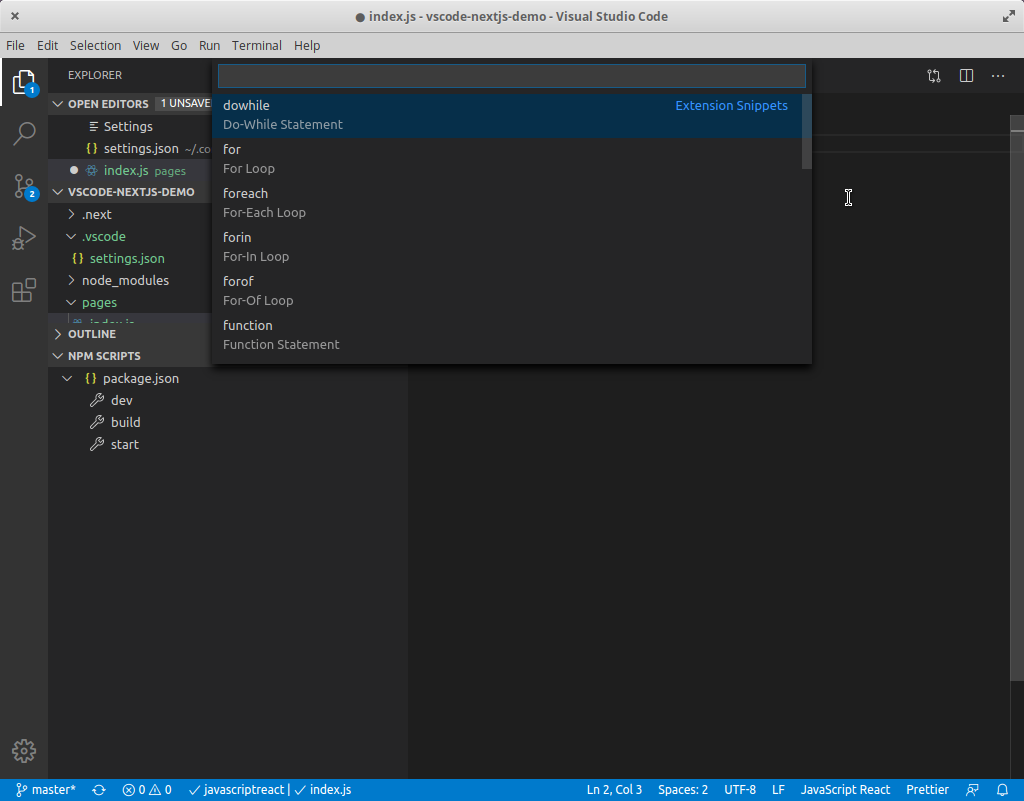
if statements, for loops and component declaration can be a bit tiring. You might find yourself copying and pasting code to work faster. Fortunately, Visual Studio Code offers a feature called Snippets, which are simply templates of code. For example, instead of typing console.log, just type log and IntelliSense will prompt to insert the snippet for you.if语句, for循环和组件声明之类的重复代码可能有点累。 您可能会发现自己复制和粘贴代码可以更快地工作。 幸运的是,Visual Studio Code提供了一个名为Snippets的功能,它只是代码模板。 例如,不用键入console.log ,只需键入log ,IntelliSense就会提示您为您插入代码段。 
格式化 (Formatting)
true or false:true或false来定制Visual Studio Code的格式设置行为: editor.formatOnType: format the line after typingeditor.formatOnType :键入后格式化行 editor.formatOnSave: format a file on saveeditor.formatOnSave :保存时格式化文件 editor.formatOnPaste: format the pasted contenteditor.formatOnPaste :格式化粘贴的内容 "html.format.enable": false{
"editor.defaultFormatter": "esbenp.prettierVS Code",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettierVS Code"
}
}prettier package locally as a dev dependency:prettier软件包作为dev依赖项: npm install prettier -D --save-exact.prettierrc configuration file either at the root of your project or in your home directory. You can place your custom formatting rules here. Here’s an example:.prettierrc配置文件进行自定义。 您可以在此处放置自定义格式设置规则。 这是一个例子: {
"trailingComma": "all",
"tabWidth": 2,
"semi": false,
"singleQuote": true
} 林亭 (Linting)
package.json scripts to include a command for running the lint tool.package.json脚本,以包含用于运行lint工具的命令。 调试 (Debugging)

摘要 (Summary)
最后
以上就是自觉汽车最近收集整理的关于Visual Studio代码:高级用户指南的全部内容,更多相关Visual内容请搜索靠谱客的其他文章。







![[转载]hotspot源码(JDK7)](https://file2.kaopuke.com:8081/files_image/reation/bcimg6.png)
发表评论 取消回复